マテリアル関連 メモ
テクスチャファイルのカラースペースについて
ベースカラー=sRGB
白黒画像、ノーマルマップ=Raw
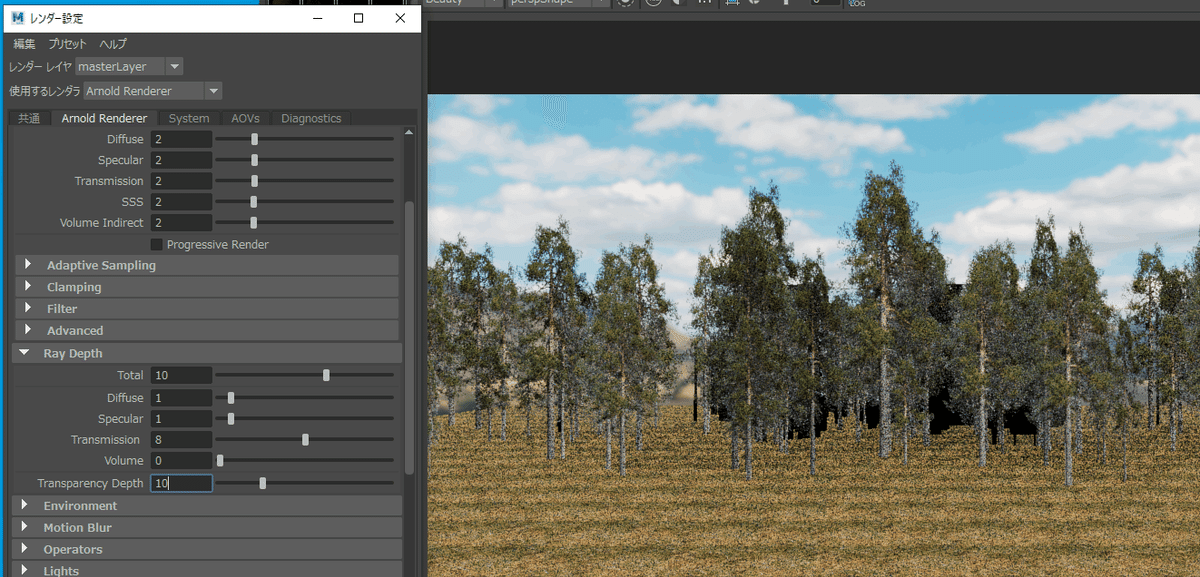
アルファ付きモデルを重ねると黒くなる時の解決法
レンダー設定でTransparency Depthの数値をあげると解決

aiStandardSurface
基本的に使うマテリアル
メインのパラメータ
・Cokor=カラー
・Metalness=金属性
・Roughness=粗さ
・Geometryタブ>Bump Mapping=凹凸情報(ノーマルマップとか
・IOR=屈折率(素材によって違う
・Transmission=透明度(グラスとか屈折するものなどなどBaseタブ>Wegiht:0 にする
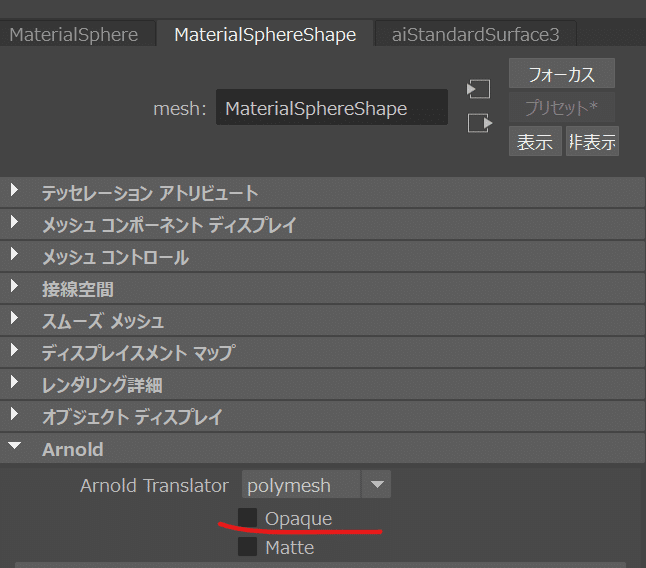
・Opacity=不透明度
アルファ画像で抜きたいときここに刺す
※メッシュのアトリビュートでArnold>Opaqueのチェックを外す

aitoon
https://www.youtube.com/watch?v=4gFbn81YPwU
・カラーの影をアニメっぽくしたい
TonemapにaiRampRgbを接続する
・アウトラインを出す
レンダー設定>ArnoldRenderer>Filtter>Type=contourにする
Widthの数値で線の細さを調整
・AiToonをアルファで抜く
Aitoonをサーフェスシェーダのカラーに入れる
サーフェスシェーダの出力透明度にアルファ画像をつなげる
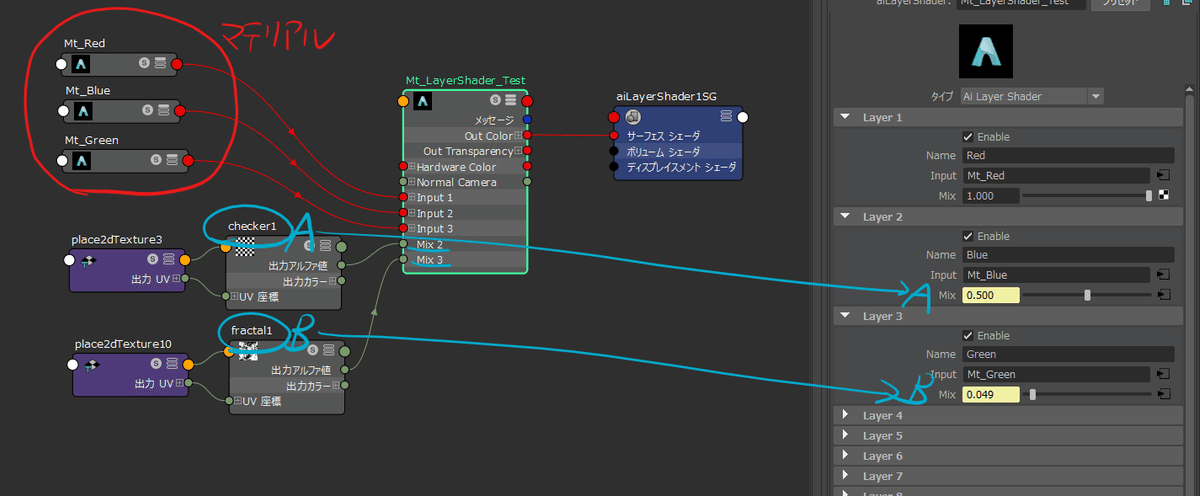
レイヤーシェーダー(ai LayerShader)
複数のマテリアルを掛け合わせることができる
石畳のうえに土を載せたり、部分的に濡れた表現をするなど

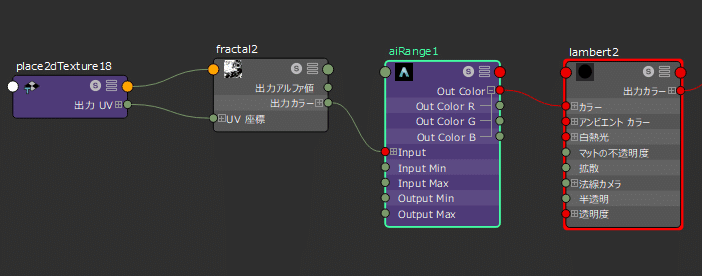
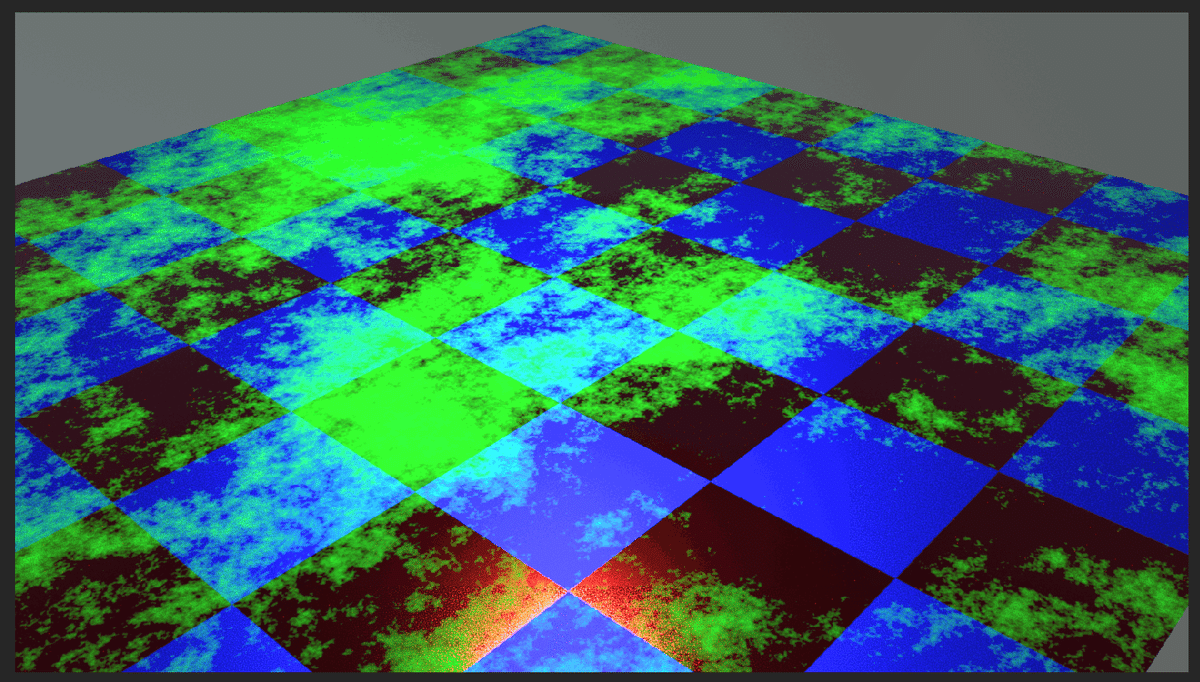
Mixにテクスチャやフラクタルなどを入れてマテリアルの違いを出す
白黒テクスチャにaiRangeをつなげてコントラストを調整すると便利