
VroidStudioとcopainterで音楽動画を作った時のメイキング
まずは完成品をご覧ください。
この曲は灰色工房様が制作したフリーゲーム『失落園で朝食を』の二次創作ファンミュージックです。
音楽は自作です。作曲AIは使ってないです。使ってるAIはミックスとか音圧整えるやつですね。ozoneとはizotopeとかその辺。
あとはChatGPTにコード進行と楽器の編成のアドバイスもらいました。
作詞も基本自力でやってます。最初作詞の案出しにAIを軽く使ったくらいです。でも基本AIって作詞上手じゃないから結局自力で頑張るしかないんですね。
英語翻訳にChatGPTを使いました。
……いやAI頼りまくってますね???
原作フリーゲームはこちら↓
さて今回の音楽動画。絵をたくさん用意したかったと言うことで、全部自分で描いてたら誕生日に間に合わないよね? と気づいてしまって。
同じく五月末誕生日のグラシアス様のプレゼントの音楽動画も間に合わせたかったので、何もかもがギリギリでした。
で。今回やりたかったのはVroidStudioで作ったVRMデータをAIで絵にする……絵の下地にする、ということがやりたくて。
先にグラシアス様の誕生日プレゼント音楽動画を作った時は「StableDiffusion automatic1111」でVRMデータをi2iとcontrolnetでごり押しで絵にしていたのですが、精度がイマイチでほとんど自力で描き直しました。
そこで出てきたのがCoPainter。線画と下塗りがあると着色してくれるってやつ。
創作支援AIサービス copainter を開発中です。近日リリース予定のAI着彩のclosedβとしてテスターを募集しております。AI着彩では線画と下塗りを元にAIが陰影などを描きこみます。ご興味がある方はこちらのフォームよりお申し込みください。https://t.co/WTDPCR76Xu pic.twitter.com/dsRBBBK9wB
— copainter (@copainter_info) April 5, 2024
ベータ版なので、思い切って申請出して、使わせてもらいましたとさ。
んでこれを使うとVRMデータが簡単に絵になるんだとか。そういう記事をたまたま見つけまして。
試した結果……。



……すごくね?
もうこれやった時、人類絵を描く必要ないなって思ってしまった。
それは大げさか。
さて、もうちょい具体的なメイキングいきます。
まずはVroidStudioでVRMデータを自作するところから始まります。
VroidStudioがあれば簡単に3Dモデルが作れますね!
……と思ってたのだが。
こちらをご覧ください。



服のテクスチャめんどくせぇ!
見てくださいこのフリル! 馬鹿じゃねぇの!
絵を描かなくても絵が作れるなんて誰が言ったんですか!
服の! テクスチャ! アホフリル! アホ!
結局手描きの力でごり押しじゃないですか!
公式衣装が馬鹿だなぁ! 愛してる!
個人的にフリルが丁寧に描ける絵師は神絵師だと思ってるんだ。皆も絵を描く時は丁寧にフリルを描こうね。
今回一番丁寧に絵を描いたと思った瞬間がこのフリルを描いてる時でした……。
さてまあこうして服のテクスチャに苦戦しつつ、髪型や顔もその場のノリと勢いで再現出来たらデータを出力して、VRMポージングデスクトップで撮影します。
色々VRM撮影ツール試したけど、結局これが一番使いやすいですね。




こうして記念撮影を楽しんでから、本作業に入りましょうね。



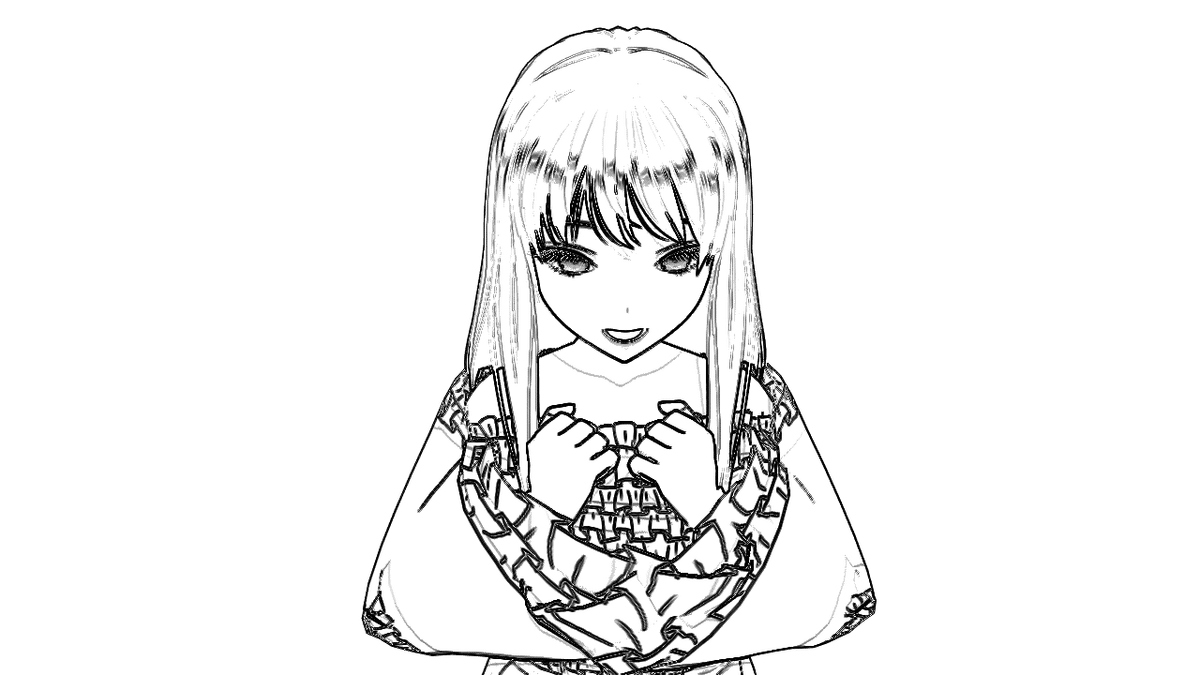
VRM撮影→クリスタで線画抽出→CoPainterで画像作成、を繰り返します。
上の画像はちょっと腕のフリルが重なっちゃってるので、手描きで修正しましょうね。

ちょっとは良くなったかな?
続けていきましょう。



こういう事故も起こるので、そうなったら手描きで修正します。

事故はおこるよ。




もうちょい線画の段階で修正しておけば事故は減ると思いますが、十分ですわよ。

さて、この作業を繰り返すのですが、笑顔差分とかは結局自力で描いちゃいましたね。それこそAI使った方が綺麗に描けるんだろうけど、まあ自分で描いた方が早いので……。










にしてもCoPainterの塗り、マジで良いですね。すごい好みなんですよ。
多分今回あまり覚えてないけどほとんどデフォルトの設定で進めたような気がします。設定全然いじらなかった。
デフォルトでここまで簡単に綺麗に絵にしてくれる。最高……。
Q.じゃあサビの辺りのアニメーションどうやって作ったの?
A.手描きでゴリ押ししましたが???
基本クリスタでごり押しです。
かしこい人はAIでもっと綺麗に作るんでしょうけど、描いた方が早いので描きました。踊ったり指振ったりするのかわいいね!
ある程度絵が完成したらAviutlでごり押しで動画を作ります。
基本ごり押しです。動画制作のセンスがいつもログアウトしている。
そんなわけで無事に誕生日までに動画は完成しました! よかったね!
綺麗な絵に仕上がりましたが、今回あまり自分で絵を描いてる感がなかったのだけが名残惜しいですね。いやそのために今回の方法やったんだろ。
綺麗になったから良かった。灰色さんもAIに関して気にしてないみたいだし、むしろXで進捗上げたら喜んでもらえてたので、よかったよかった。
結論として、丁寧にVRMデータを作っておけば、CoPainterでも綺麗に絵にしてくれます。
CoPainterは簡単なので、超オススメですよ!
イラスト制作支援AIサービス copainter オープンβ をリリースいたしました。 copainter ではイラスト制作で便利なAIツールをweb上で提供いたします。 今回のリリースではAI着彩がご利用できます。β期間中は30枚まで無料で利用できるため、是非お試しください! https://t.co/T22MNJNyM6 pic.twitter.com/rzVpTnoqoK
— copainter (@copainter_info) May 15, 2024
ここまで読んでくださってありがとうございました!

