
自動開発ツールJiteraを使って日記アプリを作ってみた!!
こんにちは。
みなさんは、既存のアプリに物足りなさを感じたことはありませんか?
使いやすさが今ひとつだったり、デザインがイマイチだったり、必要のない機能が多すぎたり...普段何となく使っているアプリに、こんな不満を持ったことはないでしょうか。
実は、「自分専用のアプリを作るのは、思ったほど難しくない」って知っていますか?
AIを活用した自動開発プラットフォーム「Jitera」を使えば、プログラミング初心者でも挑戦可能です!
今回は、そんなJiteraを使って日記アプリを作ってみたので、その過程をステップバイステップで紹介していきたいと思います。
「自分だけのアプリを作ってみたい」
「自分のアイデアをアプリ化したい」
という方の参考になれば嬉しいです。
Jiteraの簡単な紹介
まずは「Jiteraって何!?」と思った方のために・・・
「Jitera」は、株式会社Jiteraが提供する独自AIを活用した「開発プロセスをまるっと自動化」して開発スピードを3倍にしてしまう、チートなアプリケーション開発プラットフォームです。
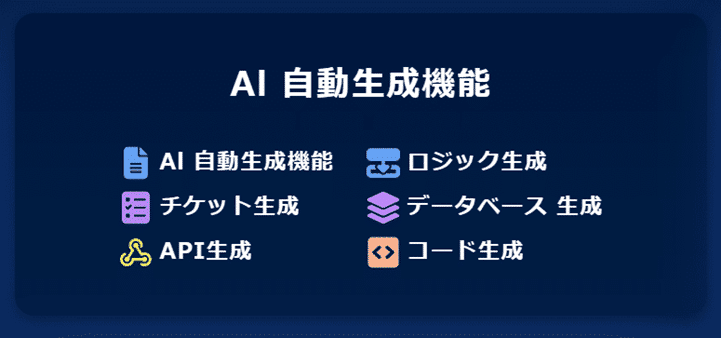
Jiteraが自動化してしまう機能はこんなに沢山!
これだけで、アプリ動いちゃいます。

JiteraはAI機能を活用して、ロジック、データベース、API、そしてプログラミングコードまで全て自動で生成します。
出力する言語は、バックエンドはPHP Laravel、Node.js(JavaScript)、Ruby on Rails。
フロントエンドはReact.js、React Native、Next.jsから選択可能です。
※近日中にJava SpringやPython Flaskもサポート予定らしい
つまり、「こんな機能あったらいいな!」と思ったアプリを、Jiteraを使えば、とっても簡単な手順でAIがアプリ作成してくれるのです。
Jiteraの使い方は?
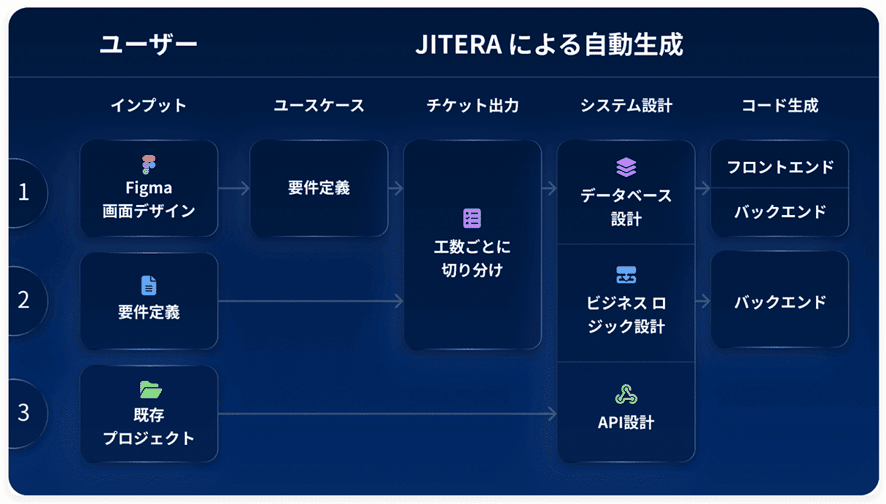
Jiteraを使うには大きく3つの方法があります。

① 「Figma画面デザイン」をインポートする
② 「ユースケース(要件定義)」を書く
③ 「既存プロジェクト」を読み込ませる
今回は、①「Figma画面デザイン」インポートする方法で、日記アプリを作ってみようと思います。
Jiteraで日記アプリを作ってみよう
それでは早速、Jiteraで日記アプリを作っていきます。
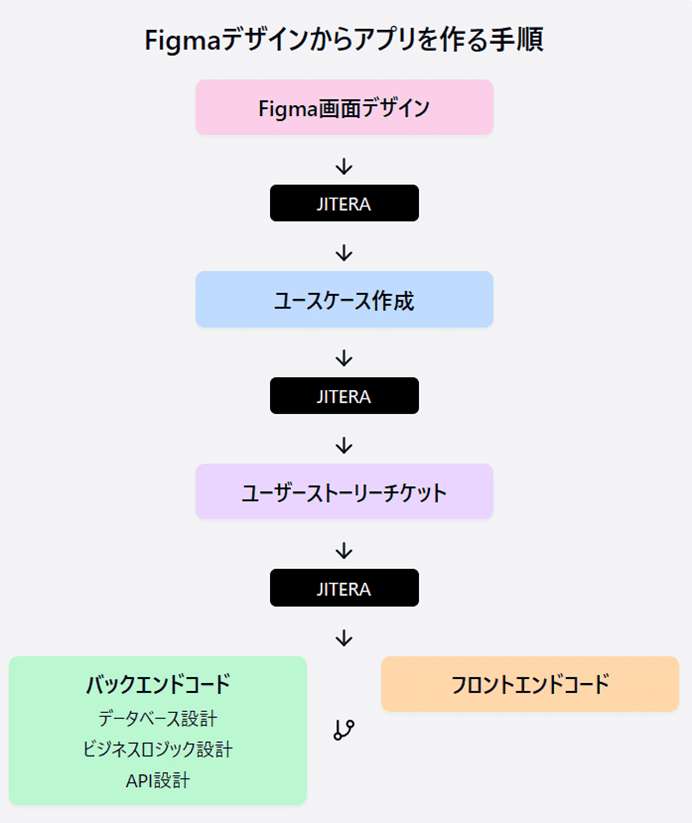
今回、アプリを作る手順はさっくりこんな感じです!

JiteraのAI機能により、デザインをインポートすることで「ユースケース(要件定義)」「ユーザーストーリーチケット」「バックエンドコード」「フロントエンドコード」を全て自動生成することができます。
ステップ1:アプリ画面のデザインを作る
まずは、アプリ画面のデザインをFigmaで作ります。
※Figmaは、ブラウザ上で簡単にデザインを作成できるツールです。
ツールをイントールしたりする必要がなく、誰でも手軽に使えるのが魅力です。
アプリの画面をデザインするときは、「もし、自分が使うならどう使いたいか?」と、具体的に想像してみるとイメージがしやすいと思います。
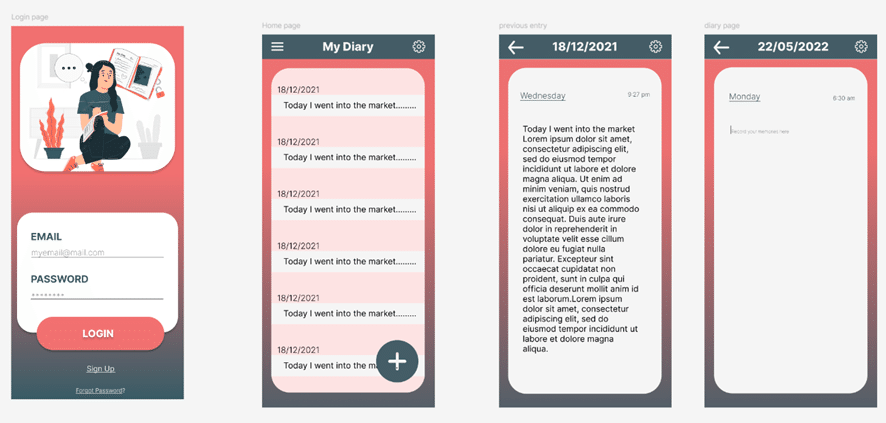
例えば、今回作る「日記アプリ」だとこんな感じです!!

必要かなと思う画面を4つ作ってみました。
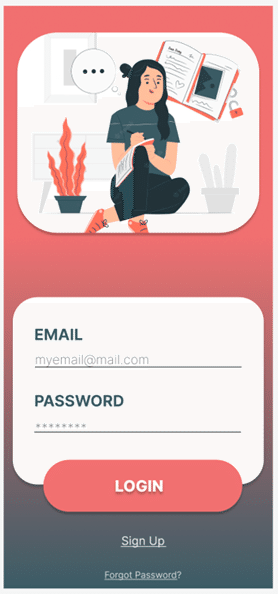
・誰にも見られたくないので「ログインする画面」は必要
・見やすいように「日記一覧(日付け)を表示する画面」は欲しい
・過去の日記を確認する「1日の日記を表示する画面」を作る
・新しく日記を書いたり、過去の日記を編集する「日記を登録&編集する画面」は必須!
これで、アプリ画面のデザイン完了です。
ステップ2:プロジェクトの新規作成する
アプリ画面のデザインが出来たら、早速Jiteraでプロジェクトを作成していきます。
「プロジェクトを作成するなんて難しそう」と思うかもですが、大丈夫です!
JiteraはAI機能を搭載しているので、基本的な機能は自動で全て作ってくれます。
それでははじめていきましょう。
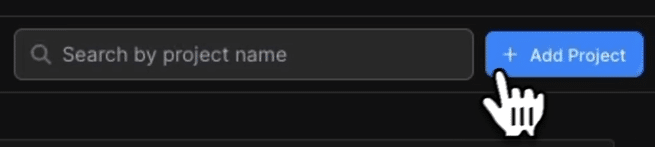
Jiteraへログインしたら、右上の [Add Project] ボタンをクリックプロジェクトの新規作成をしていきます。

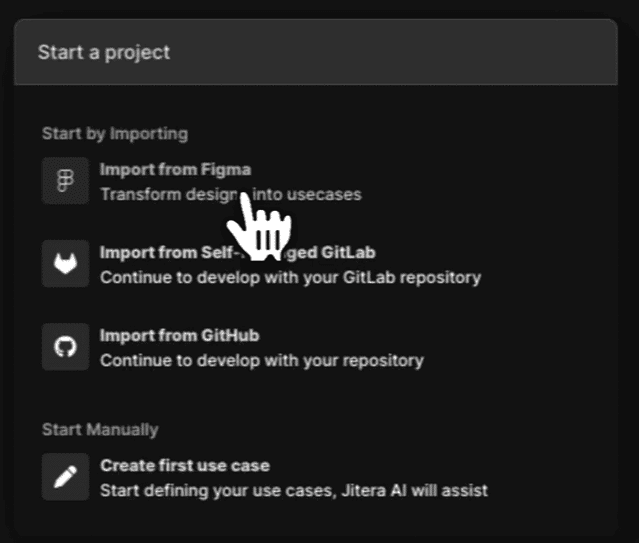
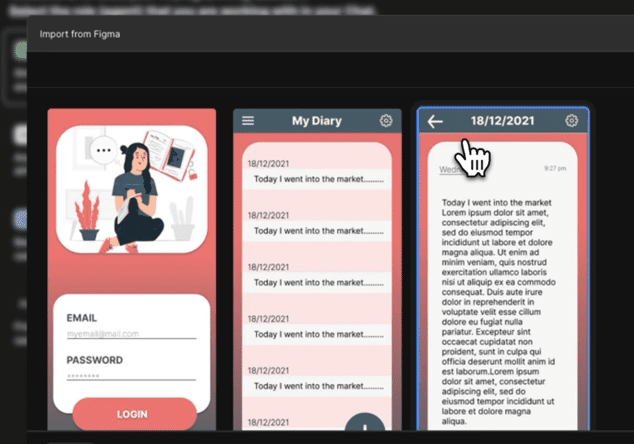
今回は先にFigmaでアプリ画面のデザインを作成しているので、[Import from Figma]を選択します。

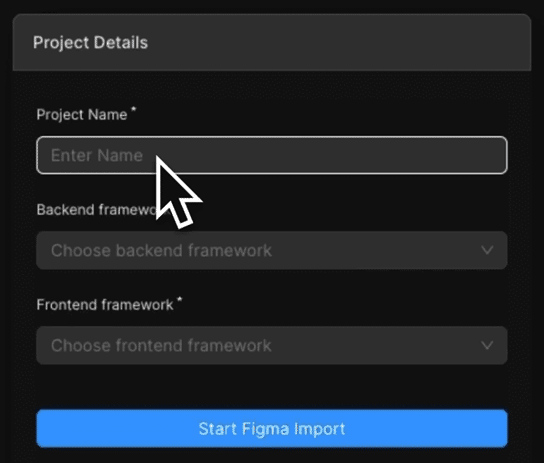
プロジェクト名、バックエンドとフロントエンドのプログラム名を設定して、[Start Figma Import]をクリックします。

[Project Details]
Project Name:任意のプロジェクト名
Backend framework:NestJS(JavaScript)/Ruby on Rails/Laravelからバックエンドを選択
Frontend framework:Next.js/Vite/React Nativeからフロントエンドを選択
バックエンドやフロントエンドで選択した言語でコードを自動生成してくれます。
人気の言語が選べるのは嬉しいですね。
近日中にJava SpringやPython Flaskもサポート予定とのことです。
今回はバックエンドを「Ruby on Rails」、フロントエンドを「Next.js」を選択します。
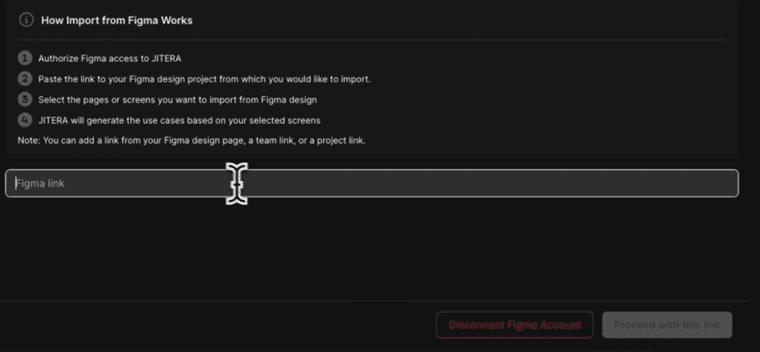
次に、Figmaで作成しておいたデザインのURLを設定してインポートしていきます。

URLを設定したら、右下の [Proceed with this link] をクリックします。
FigmaのデザインがJiteraにインポートされるので、使いたいデザインを選択して右下の[Generate Usecases]をクリックします。

ここで、インポートしたデザインからJiteraのAIが自動で要件定義(ユースケース)を生成します。(少し時間が掛かる場合がありますので終了するまで待ちましょう!)
ステップ3:ユースケースを作成する
AIが生成したユースケース(要件定義)を確認して、チケットを発行していきます。
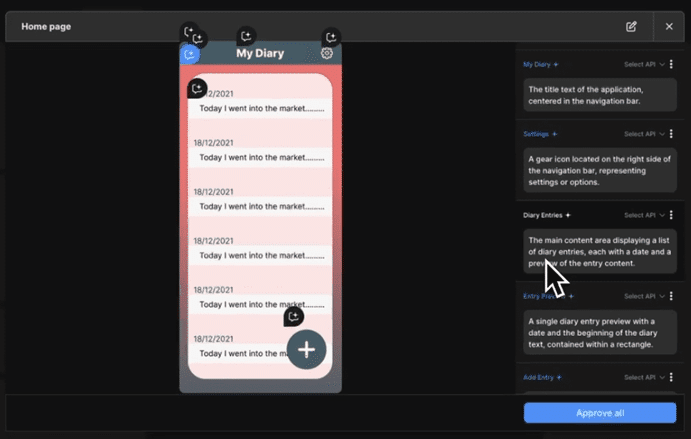
画面上の中央メニューから [Usecases] を選択

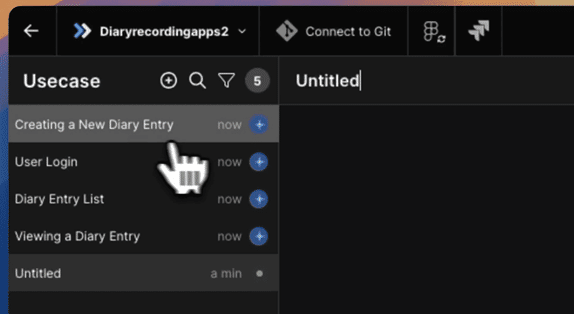
自動生成されたユースケース一覧が表示されます。

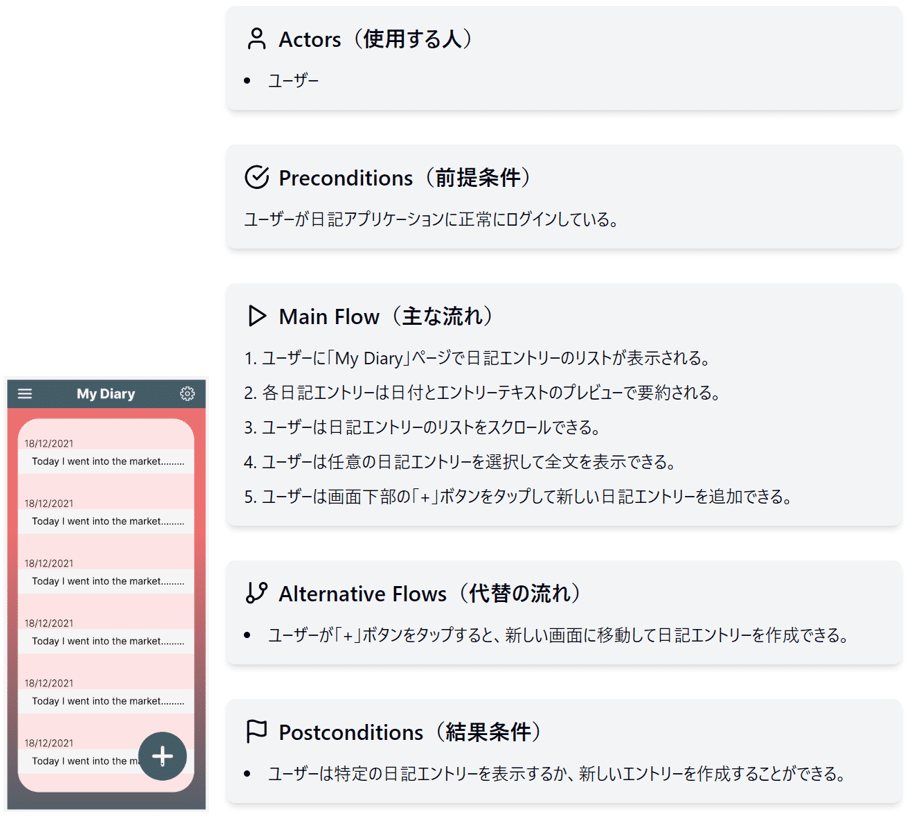
このユースケースには、インポートしたデザインで必要な処理がリスト化されています。
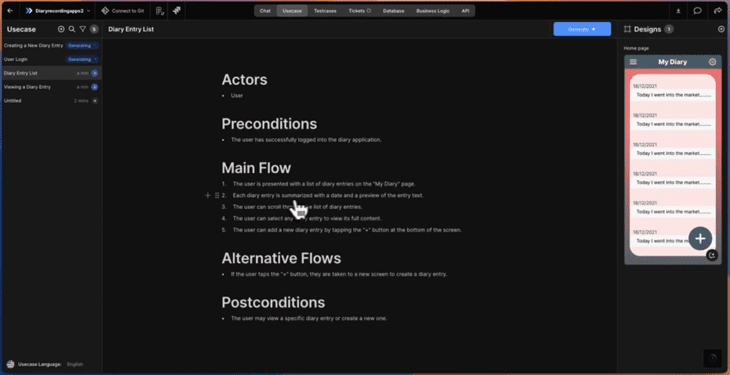
リストを選択すると、画面中央にユースケース(要件定義)が表示され、右側には対象の画面が表示表示されます。

ユースケース(要件定義)にはどんなことが書いてある?
例えば、日記一覧(日付け)を表示する画面のユースケースを見てみましょう。

デザインした画面からAIが自動で作成したユースケースになります。すごいですよね!
ただし、この段階ではまだ確定はしていないの注意が必要です。
それぞれのユースケースを確認して、画面右上の [Generate] をクリック、[Generate Just tickets]で実際にチケットを発行していきます。

これをひたすら繰り返していきます。
ステップ4:ユーザーストーリーチケットを発行する
ユースケースを作成したら、次はユーザーストーリーのチケットを発行していきます。
もちろん、ユーザーストーリーチケットも自動で生成されているので安心してください!
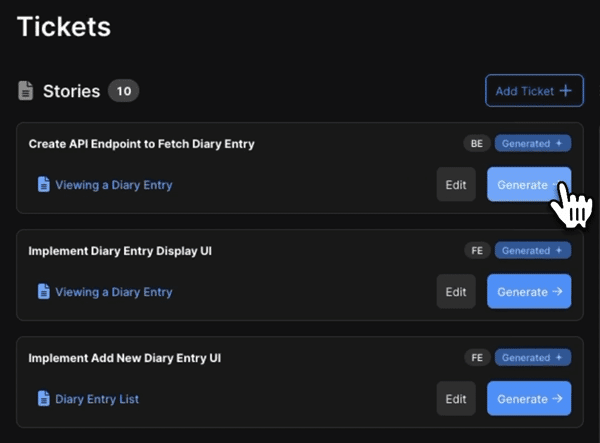
画面上の中央メニューから [Tickets] を選択

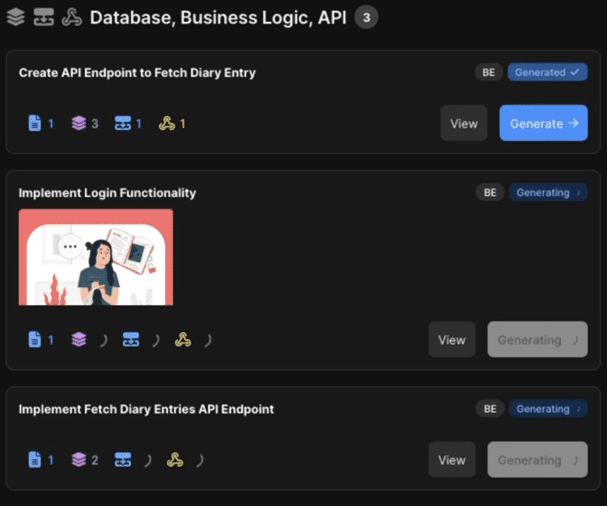
TicketsのStoresリストにあるユーザーストーリーチケットを確認、[Generate]をクリックして、確定していきます。

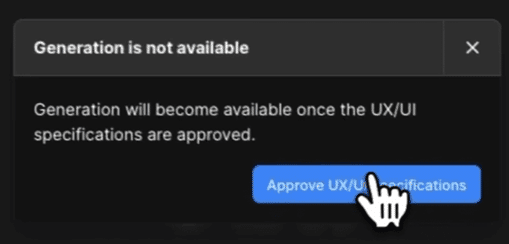
アプリ画面が紐付いている場合には、下記の画面が表示されるのでそれぞれ確認後、ボタンのクリックで確定していきます。


ここで、データーベース・ビジネスロジック・APIが自動で作成されます。

ステップ5:データベースの確認をする
ユーザーストーリーのチケット発行が完了したら、次はデータベースの確認をしていきましょう。
アプリ開発で、データベースの設計はとても大切なステップです。
専門性も必要とされる過程でもありますが、まさかそれをAIがどこまで!?
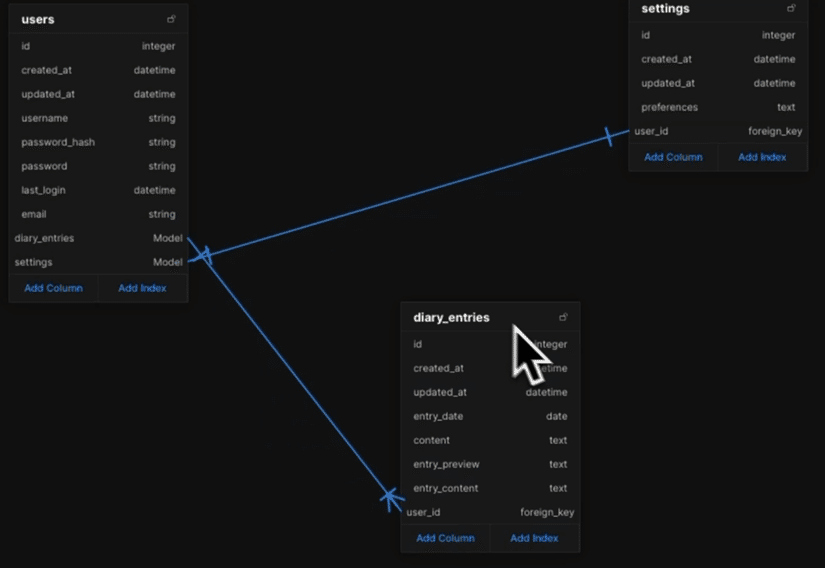
画面上の中央メニューから [Database] を選択

ここでは、AIによって自動生成されたテーブルおよびリレーションが表示されます。
データベースのER図はとても見やすく、マウスで自由に移動させることができます。

さらに、テーブル・カラム・リレーション・インデックス等あらゆる単位で追加および削除ができます。

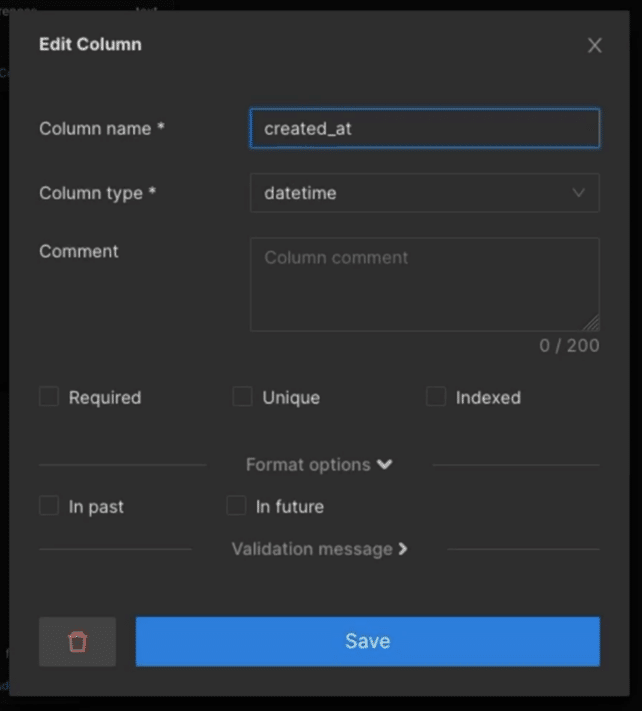
また、カラム名をクリックするとデフォルト値や必須項目・ユニーク項目の設定、様式チェックの設定、バリデー ションメッセージの設定なども可能です。
さらっと書きましたが、Jiteraは本当にデザイン画面からデータベースの設計・実装までしてしまいました。
ステップ6:ビジネスロジックを確認する
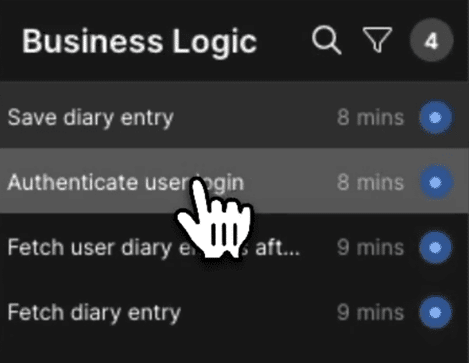
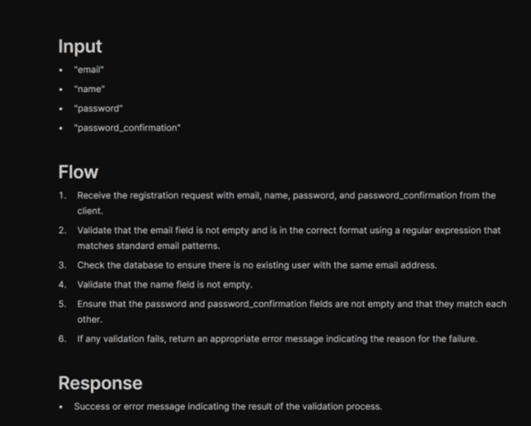
ビジネスロジックでは、実際のプログラムのモジュール等の元になる処理設計情報を参照、画面上で直接編集することができます。
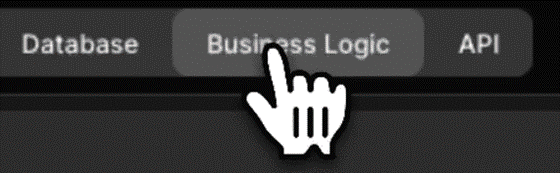
画面上の中央メニューから [Business Logic] を選択



ステップ7:APIを確認する
アプリにAPIは必要不可欠です。
例えば、カレンダーAPIやテキストエディタAPIなど、Jiteraが自動で必要なAIPを連携してくれていますので、確認していきましょう。
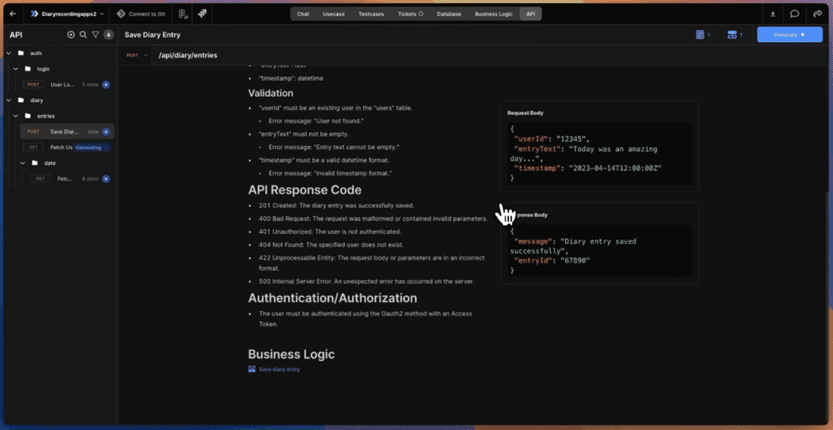
画面上の中央メニューから [API] を選択

ここでは、エンドポイント、メソッド、パラメータ、バリデーション、レスポンスメッセージ等 の一般的な RestAPI 設計の内容が出力されます。

直接画面上で編集も可能!
確認したら、[Generate]をクリックして実際にAPIを生成します。
すべての確認&生成をしたらアプリの作成が完了です!
GitHubへアップロードしよう
Jiteraで作成したプロジェクトを、GitHubへアップロードします。
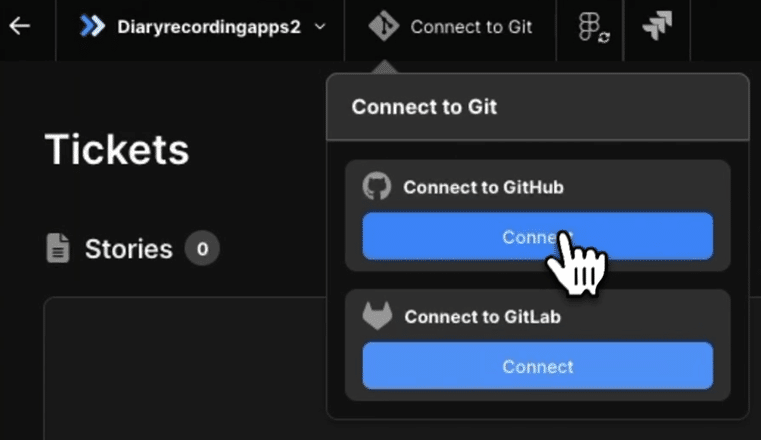
画面左上の[Connect to Git] より、[Connect to GitHub] の [Connect] ボタンをクリックします。

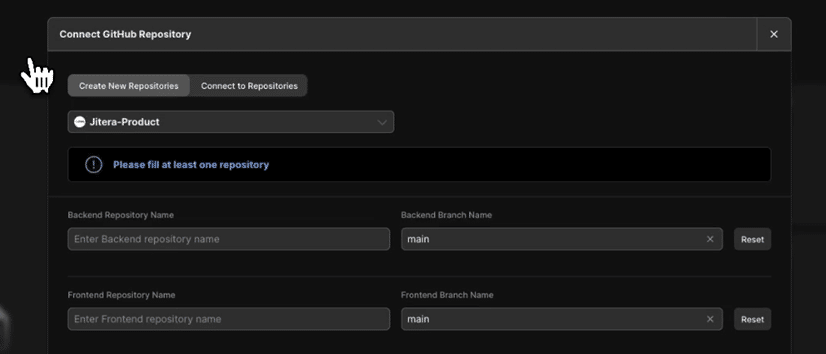
アカウント情報を設定して [Connect Repositories] をクリックして

GitHubのプロジェクトはJitera内でコードの確認修正、プルリクエスト等をすることが可能です。
翻訳機能もあるよ
Jiteraのユースケースは英語で設定する必要があるので、今回も英語で確認をしていきましたが、もちろん英語が苦手な方も多いと思います。
実は、Jiteraには翻訳機能もあるので安心してください!
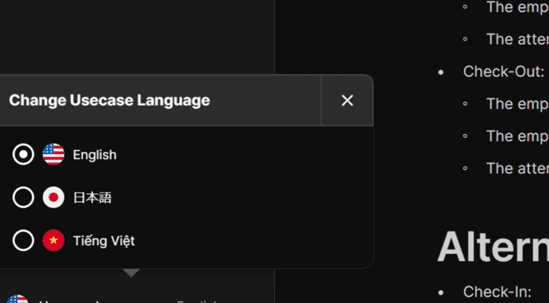
ユースケースの画面左下にLanguageの選択があります。
デフォルトではEnglishになっているので、日本語を選択してください。

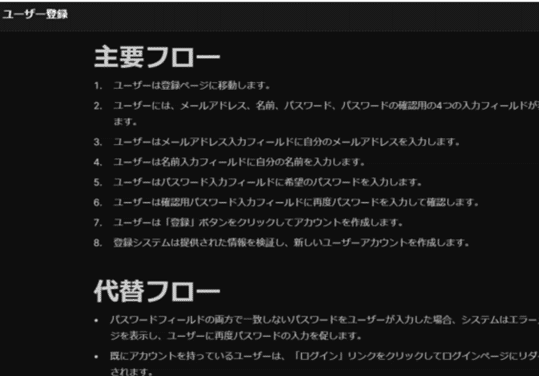
ユースケースが日本語に翻訳されるので、日本語で加筆修正をします。

編集が完了したら、LanguageをEnglishに戻してから次に進みましょう!
Jiteraを使うメリット
冒頭でも少しご紹介しましたが、実際にアプリ開発をしてみた視点でJiteraのメリット(魅力)を改めてまとめてみました。
【1】 AIがすべて自動生成してくれる
JiteraのAIは、アプリ動作に必要な「システム設計」「データベース」「API」「プログラミングコード出力」をすべてしてくれます。今回作った日記アプリですが、もしもJiteraを使わずに作成したら3倍以上の時間が必要になりそうです。
【2】 大幅なコスト削減
開発スピードが上がることは、コスト削減にも直結します。
Jitera導入は、開発全体コストの50%削減という驚異の実績があり、信頼性も高いです。安心して導入することができるでしょう。
【3】 わからないことはAIに聞く
今回はご紹介できませんでしたが、Jitera内にはAIチャット機能があります。
例えば「こんな機能作りたい」ではプロンプトからコードを生成したり、要件定義の矛盾を指摘したり、様々なプロジェクトに関する質問や指示に関してAIエージェントが応答してくれます。
つまり「AI×開発プラットフォーム」のJiteraは最強なのです!!
Jiteraを使えば、最近話題のノーコードツールやローコードツールよりもスピードと柔軟性のある開発をすることが可能になります。
Jiteraを使う場合の注意点はある?
ここまで、Jiteraのすごい能力を見てきましたが・・・
「デメリットはないの?」 と、心配になりますよね。
今回、Jiteraを使ってアプリ開発をしてみて感じた注意点もまとめてみました。
・英語が苦手な人には難しい?
Jiteraのベースは英語です。 英語が苦手な人は少し抵抗があるかもしれません。
しかし、要件定義など言語の変更で日本語も選べるので上手に利用していきましょう。
・手順が複雑そうに見える
今回の手順を見て、もしかしたら「難しそう」って思った人もいるかもしれません。
実際に使用していないと、どうしても難しく感じてしまうものですよね。
基本的にはシンプルな操作の繰り返しなので、慣れればぐっと簡単に操作できるようになりそうです。
・プログラミング出来ないとダメ?
Jiteraは、プログラミングコード(Ruby on Rails, Next.js等)を自動生成します。
「結局プログラミング出来ないとダメなの?」と思ってしまいますよね。
もちろんコードは読めた方が良いですが、それは使用する中でも習得可能です。
そしてなにより、Jiteraがノーコードやローコードツールと違うのは優秀なAIが搭載されているという点です。わからないことはAIに質問して解決してきましょう。
まとめ
さて、今回はJiteraで日記アプリを作成してみました。

Jiteraを使って日記アプリを作ってみた感想は・・
「想像していたよりずっと簡単!!」
手順を見ると少し大変かも!? と思ってしまうかもしれませんが、実際にしたことはアプリのデザインを作ってインポート、内容確認&ボタンクリックを繰り返しただけでアプリが完成。 驚くほど簡単。 同じことを繰り返すことで、機能に慣れるスピードも圧倒的に早かったです。つまり覚えやすい。
「絵を描いただけで実際に使えるアプリが作れる」のがJiteraです。
例えば、個人で理想のアプリを作ったり、企業で簡単な業務用アプリを作ったり、既存のアプリをJitera化してカスタマイズしたり・・・可能性は無限大。
とても面白い体験をすることが出来ました。
