
#totolog デザイン成長日記 その2
今日の成果👏

サイト制作ステップ④でやること他にもあったので追加!
昨日は追加した④-1、④-2をやったよ!
所要時間:3時間
STEP④-1 MVのブラッシュアップ


熟考POINT
・色合いが茶色でいいのか?
・キャンペーンの内容がみやすいか?
・オープンの日付が見やすいか?
・写真の雰囲気がターゲットにあっているのか?
前回の熟考POINTを落ち着いて見直してみた。
ホテルの概要としては下記があった。
・周りに自然(木)が多い
・ヨガの朝クラス開催あり
・食事はからだにやさしい、野菜中心のメニューを提供
茶色で落ち着いた雰囲気を伝えるというよりも
緑で自然に溢れ光が差し、活発的な雰囲気を伝えたいと思ったので
緑ベースに決定!
キャンペーンの内容もプレゼントのあしらいをつけ、目を引くようにし、
オープンの日付は数字だけ大きくし、視認性をUP!
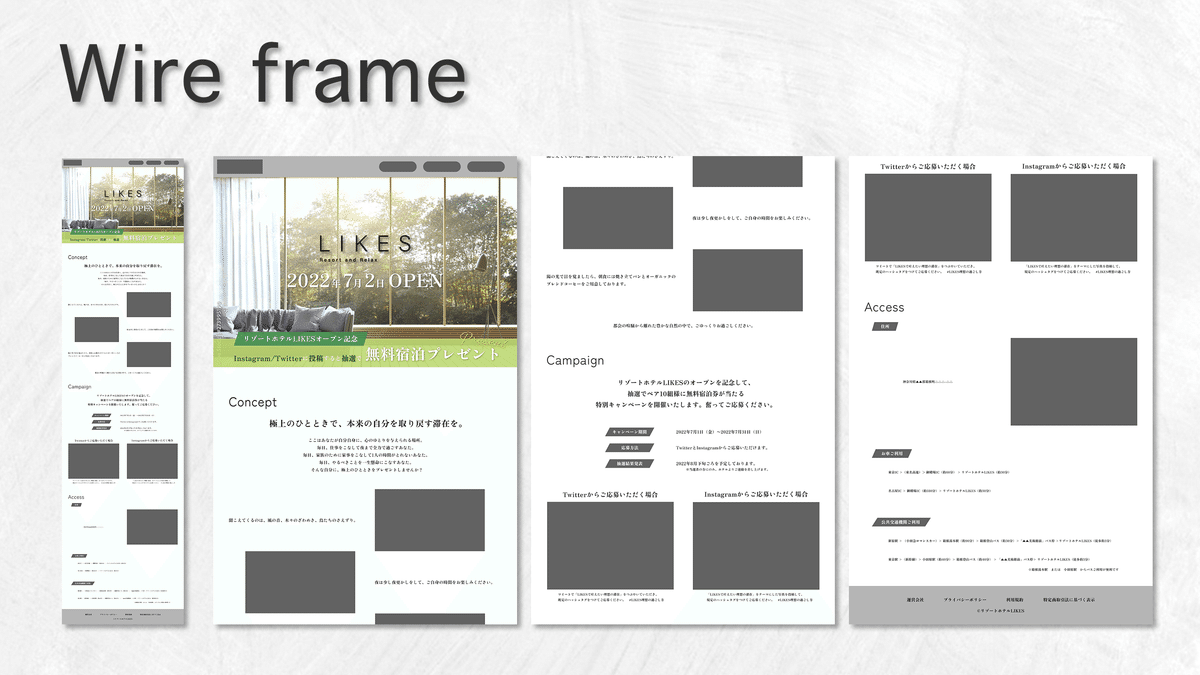
STEP④-2 ワイヤーフレーム作成

MVが完成したので、ワイヤーフレームにを作成。
まずは白黒で大体の配置がわかるようにした。
意識したPOINT
・コンセプトのは落ち着いた雰囲気を余白を使って表現したい
・どんな雰囲気のほてるなのか写真でも伝えたい
・キャンペーンは必要な情報はまとめた
・TwitterとInstagramの二つの応募方法があることを
2カラムにして選択をわかりやすく配列
・アクセスも余白を多めに入れ落ち着いて雰囲気を出した
熟考POINT
・フォントサイズが適切なのかどうか
・画像サイズが適切なのかどうか
・縦に長くなり過ぎているのではないか
・アクセスは図を利用してわかりやすく表記
今日は上のことを考えながら続きを作りたいとおもます!
少しずつ形になってきてとっても楽しい😍
この記事が気に入ったらサポートをしてみませんか?
