
【033】SWELL|パンくずリストの構造化データ追加について
こんにちは。
農業系Webデザイナーオジサンです。
本日は表題の通り「WordPress」それも有料テーマの【SWELL】における「パンくずリスト」の構造化データ追加について備忘録も兼ねて記していきたいと思います。
そう、今日は仕事の話ですよ(笑)
なんでわざわざ書き留めるかと言いますと、私がGoogleで色々調べた結果、どこのサイトもわかりにくいからです。
これには私自身の理解力の乏しさも起因していると思いますが・・・
そもそもパンくずリストって?

パンくずリストとは、ホームページを訪れたユーザーが、「現在どこのページにアクセスしているか」を知るための「道しるべ」です。

SWELLでブログではなくコーポレートサイトや店舗ページなどを制作する際、主に「固定ページ」にページを追加していくのですがWordPressにおける多くの無料テーマなどには元から「パンくずリスト」を設置する機能が備わっていないことが多いかと思います。
ですので多くのWordPressユーザーの方は、プラグインを使ったりコードを追記するなどして対応されていると思います(勝手な想像です)。
ですがSWELLにはこのパンくずリストを自動で設置し表示をカスタマイズできる機能が備わっています。凄く便利ですよね!
そんな訳で、このようにとっても便利なSWELLに身も心も委ねてしまっていると思わぬ見落としがあったりします。
Google Search Consoleに認識されていない

Webサイト制作に携わっている方なら当たり前のように利用しているであろう「Google Search Console」。
これまでWordPressのようなCMSではなく「Visual Studio Code」を使ってWebサイトを制作する際には、自分で「JSON-LD」のボキャブラリーを記述しHTMLファイル内に置いていたためGoogleのクローリングによって勝手に検出され、「Google Search Console」にも「ロゴ」や「パンくずリスト」などの表示がされるようになっていたのですが、WordPressでは全てがそうはいきませんよね。
SWELLで制作したWebサイトを実際に見てみると、パンくずリストは正常に表示されているのにGoogleが検出してくれていない。
なぜ?

◆Google Search Consoleはこちら

◆スキーマ マークアップ検証ツールはこちら
それは単に構造化データがどこにも記述されていないからです。
先に結論から言いますとSWELLにおいてパンくずリストの構造化データは【投稿ページ】は自動で記述されますが【固定ページ】では記述されない仕様になっているようです(確証はありません)。
そもそもブログ特化型のテーマでもありますので、そこまで不思議なことはないですよね。
ともあれそういうことですので、固定ページには個別にJSON-LD(ここではschema.org)を記述していく必要があります。
固定ページに構造化データを記述する
Googleが推奨している構造化データのフォーマットは「JSON-LD」です。
中でも「schema.org」が推奨されているため、こちらを使うのが一般的だと言われているようです。
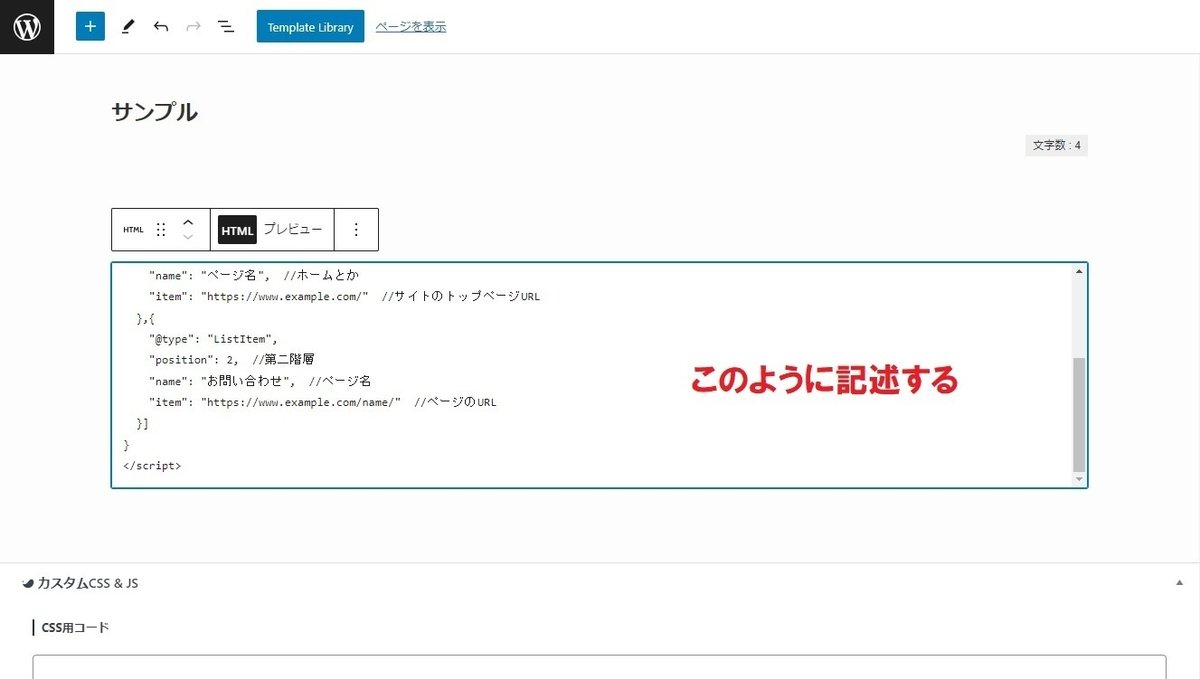
具体的には下記のような記述です(パンくずリスト)
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1, //第一階層
"name": "ページ名", //ホームとか
"item": "https://www.example.com/" //サイトのトップページURL
},{
"@type": "ListItem",
"position": 2, //第二階層
"name": "お問い合わせ", //ページ名
"item": "https://www.example.com/name/" //ページのURL
}]
}
</script>そしてこれをどこに記述すればいいのかですが、
マークアップしたい固定ページの最下部に「カスタムHTML」のブロックを挿入して、そこに記述してください。


この作業を記述が必要な固定ページの分だけ行ってください。
なんとなくもう少し下側の「カスタムCSS & JS」にある「JS用コード」っていう欄に貼り付けたら良さそうな気もしますが(実際にそう思ってやってみました)それではダメです。
ちなみに、下記のページを利用すればコピペ作業が捗ります。
こちらのサイトでチョコッと必要事項を入力するだけで生成されますので、それをそのまま固定ページの最下部にカスタムHTMLとして貼り付けてください。


ここまでの作業を終えれば「Google Search Console」のURL検査や「スキーマ マークアップ検証ツール」でも検出されるようになったと思います。
最後に
いかがでしたでしょうか。
ここまでこの私が理解できるレベルで書いたつもりです。
今回は「JSON-LD」の「schema.org」で記述するパンくずリストに関してのみ書かせていただきました。
中には私の間違った認識があったかも知れません(笑)
Googleに構造化データをきちんとマークアップさせ意味付けをすることで、検索結果にリッチリザルトが表示されるなどSEO対策にとっても利点があると言われています。
最後までお付き合いいただき、ありがとうございました。
