
データをエスケープして表示する
今日は、『Head First Python』の6章 "データの格納と操作" で学んだことをアウトプットします。
データをエスケープする
HTMLには、エスケープという概念があります。特殊文字をエンコードし、HTMLとして解釈せずにWebページに表示できるようにすることができます。
以前の投稿で出てきた、山かっこ(<と>)の場合、<は<、>は>というようになります。
Flaskにはescapeという関数が含まれています。生のデータを指定すると、escapeはそのデータをHTMLエスケープ文字列に変換します。>>>プロンプトでescapeを試してみましょう。まずは、特殊文字を含まない文字列でescapeを呼び出してみます。
まずは、特殊文字を含まない文字列でescapeを呼び出してみます。
>>> from flask import escape
>>> escape('This is a Request')
Markup('This is a Request')escape関数はMarkupオブジェクトを返します。Markupオブジェクトは、文字列のように振る舞います。escapeに特殊文字を含む文字列を渡すと、次のように変換します。
>>> escape('This is a <Request>')
Markup('This is a <Request>')Webアプリケーションでログ全体を見る
プログラムの先頭のflaskモジュールのインポートリストにescapeを追加し、contentsの文字列に対してescapeを呼び出します。
from flask import Flask, render_template, request, escape
・・・
@app.route('/viewlog')
def view_the_log() -> str:
with open('vsearch.log') as log:
contents = log.read()
return escape(contents)試運転
ブラウザで/viewlogをリロードしてみます。

今回はログフィルの全データが表示されています。
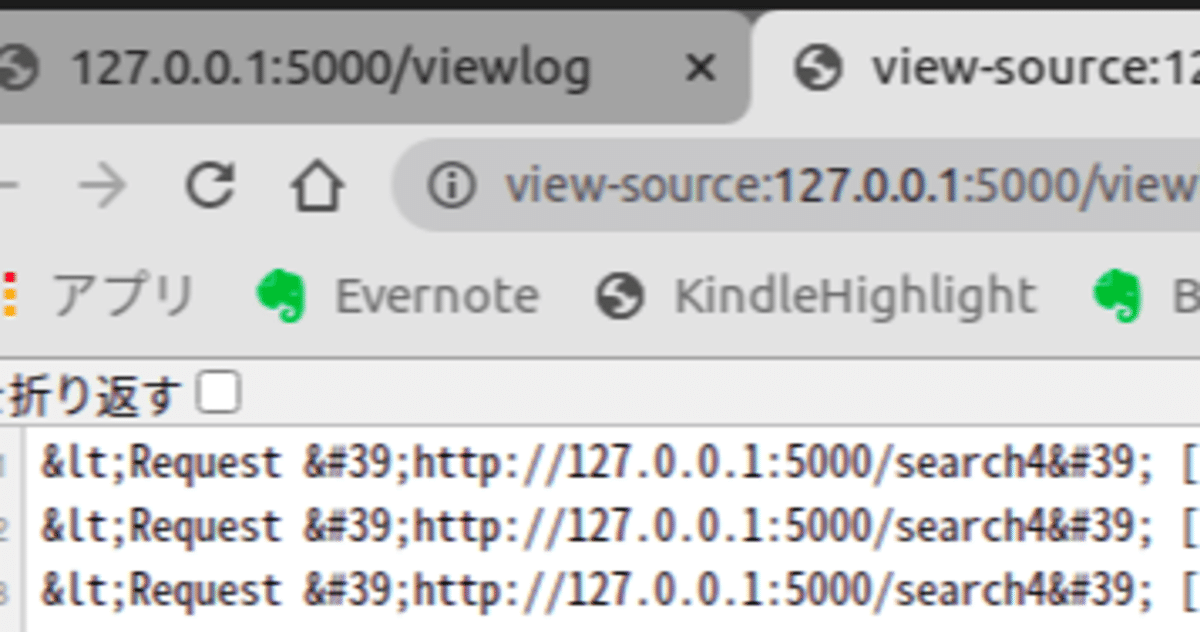
また、HTMLソースを表示して、正しくエスケープされているかを確認してみます。

エスケープも正しく行われていますね。
次回以降では、リクエストオブジェクトについて更に詳しく見ていくことにします。
いいなと思ったら応援しよう!

