
Webアプリケーションを介してログをみる
今日は、『Head First Python』の6章 ”データの格納と操作” で学んだことをアウトプットします。
Webアプリケーションを介してログを見る
Webアプリケーションに/viewlogのサポートを追加します。Webアプリケーションが/viewlogのリクエストを受け取ったら、vsearch.logファイルを開いてそのすべてのデータを読み取り、ブラウザに送信します。
まず、新しい@app.route行を作成します。
@app.route(‘/viewlog’)URLが決まったので、次はこのURLに伴う関数を書きます。この新しい関数の名前はview_the_logとします。この関数は引数を取らず、呼び出し側に文字列を返します。この文字列は、vsearch.logファイルのデータ行を連結したものになります。
def view_the_log() → str:次に関数のブロックを書きます。ファイルを読み込むために開く必要があります。これはopen関数のデフォルトモードなので、openの引数としてはファイル名だけが必要になります。
with open (‘vsearch.log’) as log:with文のブロック内では、ファイルから全データを読み取ります。ファイル全体をループして1行ずつ読み込もうと思うかも知れませんが、ファイルオブジェクトのreadメソッドを呼び出すとファイル内容全体を「一気に」返してくれます。
ループして1行ずつ読み込む方法を想定していました^^;
次の1行でcontentsという新しい文字列が作成されます。
contents = log.read()最後に呼び出し側に(ブラウザ)に送り返します。
return contentsここまでで、/viewlogリクエストに応答するのに必要なコードが得られています。
@app.route('/viewlog')
def view_the_log() -> str:
with open('vsearch.log') as log:
contents = log.read()
return contents試運転
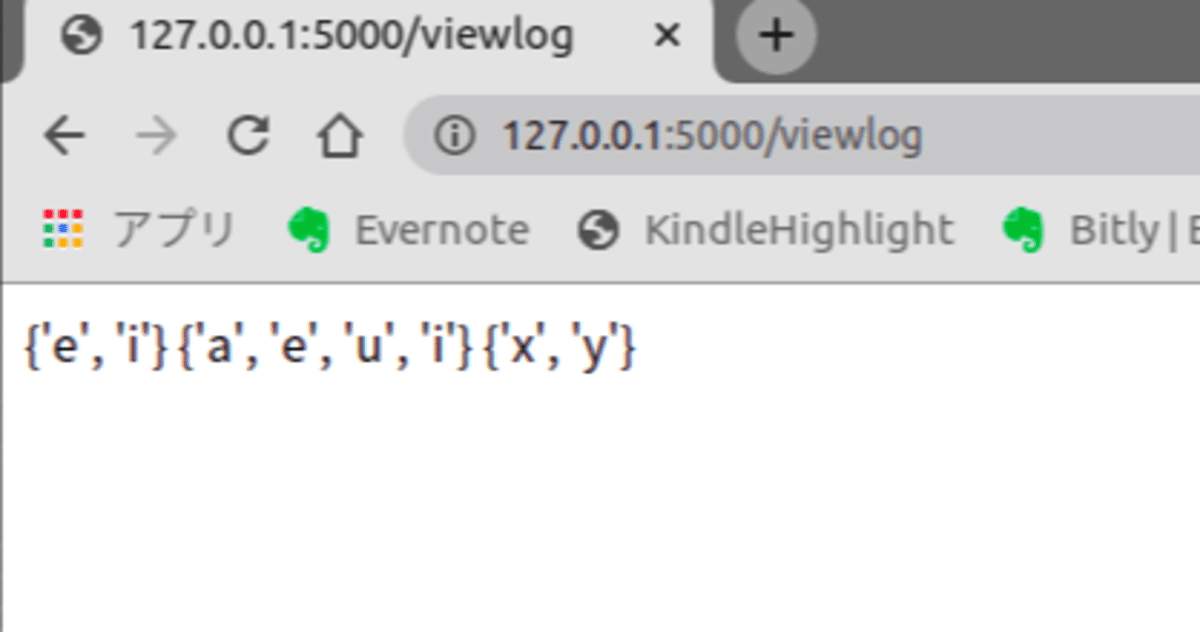
ブラウザのアドレスバーにhttp://127.0.0.1:5000/viewlogと入力してみます。

ロギング用のコード(@app.route(‘/viewlog’)のコード)を追加してから3回の検索を行いました。これは3回の結果のようですが、リクエストデータが出力されていませんね。
出力に問題があったときにまず行うこと
出力が予想と一致していない場合は、まずはWebアプリケーションから送信されたデータを調べます。画面に表示されているのは、ブラウザがWebアプリケーションのデータをレンダリング(または解釈)したものです。
ほとんどのブラウザで、レンダリングを適用せずに受信した生のデータを表示できます。これはページのソースと言われるものです。ソースを読むことは、デバックの際にも参考になるし、何が起こっているかを理解するための重要な第一歩でもあります。
FireFoxやChromeの場合には、ブラウザ上で右クリックし、ポップアップメニューから「ページのソースを表示」を選んでWebアプリケーションが送信した生のデータを確認できます。
ソースを見て生のデータを調べる
log_request関数はリクエストごとに2つのデータをログに保存します。リクエストオブジェクトとsearch4letters関数を呼び出した結果です。しかし、/viewlogでログを見ると、結果データしかありません。
ソース(Webアプリケーションが返す生のデータ)を見てリクエストオブジェクトがどうなったか手がかりを掴むことにします。

リクエストオブジェクトに関するデータはログに保存されていますが、ブラウザは画面にレンダリングしていないことがわかりました。
幸いChromeではリクエストデータは赤でハイライトされるので、手がかりが得られます。実際のリクエストデータには何も問題なさそうです。しかし、山かっこ(<と>)で囲まれたデータが原因となっているようです。
ブラウザは<があると、対になる>の間のすべてをHTMLタグとして扱います。<Request>は有効なHTMLタグではないので、最近のブラウザは単にこのタグを無視し、かっこの間のテキストをレンダリングしません。
/viewlogを使ってログを表示させたときにこのデータも表示させたいので、次回以降、リクエストオブジェクトを囲む山かっこをHTMLタグとして扱わず、代わりにプレーンテキストとして扱うようにブラウザに通知できるようにしていきます。
いいなと思ったら応援しよう!

