
誰でも簡単!オリジナル仮想通貨を発行する方法 - その3 トークンのプログラムを書く
この記事は「ブロックチェーンってすごいけど、一体なんだかよくわからない」「ICOがすごかったけどなんだったの?」「トークンエコノミーってなに?」と興味はあるけど腹落ち感がない方に向けて、「自分だけの仮想通貨(トークン)を誰でも簡単に発行する方法」をご紹介しています。
※ 今回発行する仮想通貨はいわゆるトークンと呼ばれるものです。開発者向けの環境で行い、あくまで発行や送金のみを行います。この記事は仮想通貨に関する投資を誘導するものではありません。
こちらはその3の記事なので、まだその2をやっていない方はそちらから試してみてください。
※ PR ※ ブロックチェーンのオンライン研修を実施しております。
※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※
STEP 03: トークンのプログラムを書く
いよいよトークンのコードを書いていきましょう!
と言ってもみなさん「エンジニアじゃないからプログラミングとかわからん」って感じだと思います。
大丈夫です。ERC20は規格なので、すでに参考のコードが公開されています。コピーしてきましょう。
やること
1. コードを書く準備をする
2. コードをコピーしてくる
3. コードをセットする
1. コードを書く準備をする
コードを書いていくのですが、まずはそのコードを書く準備を進めていきます。
Remixと呼ばれる、イーサリアムのコード(solidity(ソリディティー))を書くことができるツールを使っていきます。
アクセスしたらまず Environmentsで「SOLIDITY」選択します。

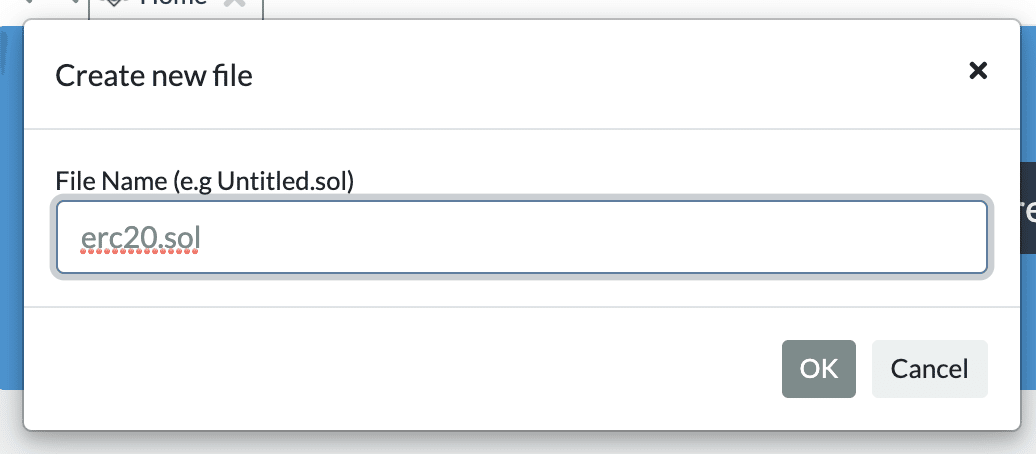
その後、左端のファイルアイコンを選択し、「+」ボタンで新規のファイルを作成します。

すると名前がつけれらるので、erc20.sol という名前をつけます(名前自体はなんでもいいですが〇〇.solと必ず .sol をつけてください)

そして「OK」をクリックします。

真っ白の書き込みエリアができたらOKです。
2. コードをコピーしてくる
これでコードを書く準備ができました。
それでは、トークンのコードをコピーしましょう。
pragma solidity ^0.6.0;
interface tokenRecipient { function receiveApproval(address _from, uint256 _value, address _token, bytes calldata _extraData) external; }
contract TokenERC20 {
string public name;
string public symbol;
uint8 public decimals = 18;
uint256 public totalSupply;
mapping (address => uint256) public balanceOf;
mapping (address => mapping (address => uint256)) public allowance;
event Transfer(address indexed from, address indexed to, uint256 value);
event Approval(address indexed _owner, address indexed _spender, uint256 _value);
event Burn(address indexed from, uint256 value);
constructor(
uint256 initialSupply,
string memory tokenName,
string memory tokenSymbol
) public {
totalSupply = initialSupply * 10 ** uint256(decimals);
balanceOf[msg.sender] = totalSupply;
name = tokenName;
symbol = tokenSymbol;
}
function _transfer(address _from, address _to, uint _value) internal {
require(_to != address(0));
require(balanceOf[_from] >= _value);
require(balanceOf[_to] + _value >= balanceOf[_to]);
uint previousBalances = balanceOf[_from] + balanceOf[_to];
balanceOf[_from] -= _value;
balanceOf[_to] += _value;
emit Transfer(_from, _to, _value);
assert(balanceOf[_from] + balanceOf[_to] == previousBalances);
}
function transfer(address _to, uint256 _value) public returns (bool success) {
_transfer(msg.sender, _to, _value);
return true;
}
function transferFrom(address _from, address _to, uint256 _value) public returns (bool success) {
require(_value <= allowance[_from][msg.sender]); // Check allowance
allowance[_from][msg.sender] -= _value;
_transfer(_from, _to, _value);
return true;
}
function approve(address _spender, uint256 _value) public
returns (bool success) {
allowance[msg.sender][_spender] = _value;
emit Approval(msg.sender, _spender, _value);
return true;
}
function approveAndCall(address _spender, uint256 _value, bytes memory _extraData)
public
returns (bool success) {
tokenRecipient spender = tokenRecipient(_spender);
if (approve(_spender, _value)) {
spender.receiveApproval(msg.sender, _value, address(this), _extraData);
return true;
}
}
function burn(uint256 _value) public returns (bool success) {
require(balanceOf[msg.sender] >= _value);
balanceOf[msg.sender] -= _value;
totalSupply -= _value;
emit Burn(msg.sender, _value);
return true;
}
function burnFrom(address _from, uint256 _value) public returns (bool success) {
require(balanceOf[_from] >= _value);
require(_value <= allowance[_from][msg.sender]);
balanceOf[_from] -= _value;
allowance[_from][msg.sender] -= _value;
totalSupply -= _value;
emit Burn(_from, _value);
return true;
}
}
※ こちらのコードは以前 Ethereum のサイト上に掲載されていたERC20のコードを活用しております。一部コンパイラのバージョン0.6.0にあわせて修正しています。
上記のコードを全部コピーします。このコードはERC20というトークンの規格にのっとったコードです。
3. コードをセットする
そして、先ほどのRemixに戻り、ERC20.solの空白部分に貼り付けます。

これでトークンのコードをセットできました。
STEP 04: トークンの公開!!
お問い合わせ
他に何かあればこちらにご連絡ください。
ブロックチェーン研修について
弊社では「openberry」というブロックチェーンのオンライン研修を実施しております。ビジネスパーソン向け、エンジニア向けのコンテンツを用意しておりますので、是非チェックしてみてください。
^^
この記事が気に入ったらサポートをしてみませんか?
