
PowerAppsでアナログ時計
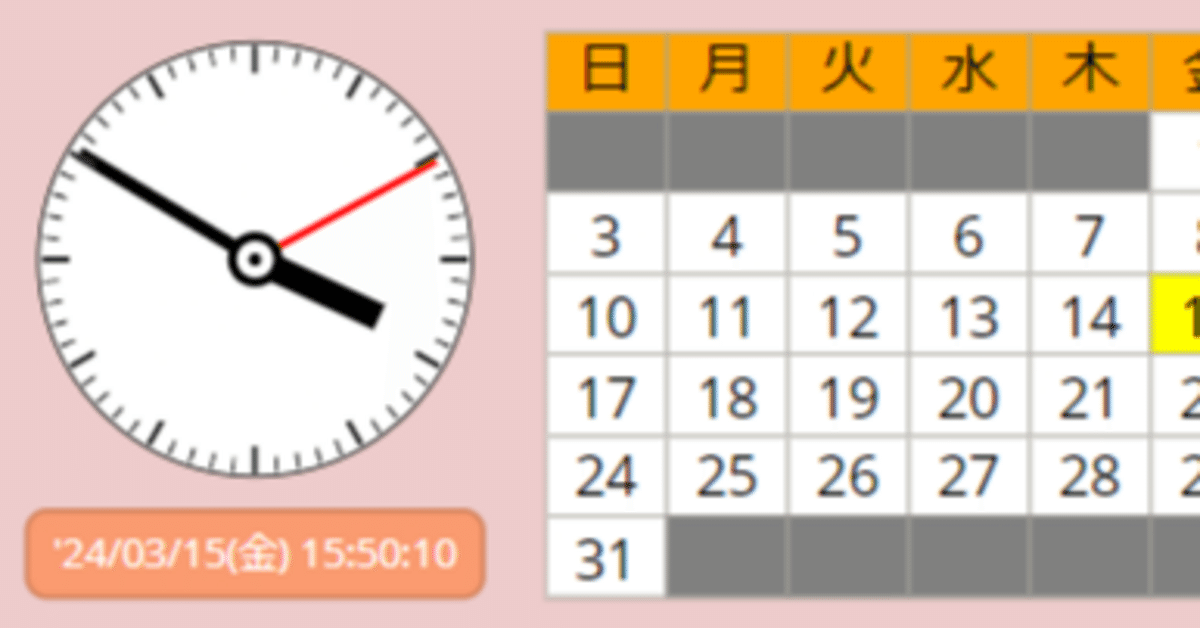
PowerAppsでアナログ時計が完成しました pic.twitter.com/bdMoGkiKxZ
— としじ (@toshi81350036) March 15, 2024
コントロールを準備する
タイマーコントロール
画像コントロール(SVG用)
画像コントロール(文字盤)
タイマーコントロール
TimerClock.OnTimerStart =
UpdateContext({_now: Now()});
UpdateContext({
_hour: Hour(_now),
_minute: Minute(_now),
_second: Text(_now, "ss.fff") * 1
})画像コントロール(SVG用)
ImageSVG.Image =
$"
data:image/svg+xml,
<svg width='200' height='200' xmlns='http://www.w3.org/2000/svg'>
<circle cx='100' cy='100' r='95' stroke='black' stroke-width='1' fill='white' />
<line x1='100' y1='100' x2='100' y2='40' stroke='black' stroke-width='12' transform='rotate({_hour * 30 + _minute / 2}, 100, 100)'/>
<line x1='100' y1='100' x2='100' y2='10' stroke='black' stroke-width='6' transform='rotate({_minute * 6 + _second / 10}, 100, 100)'/>
<line x1='100' y1='100' x2='100' y2='10' stroke='red' stroke-width='3' transform='rotate({_second * 6 }, 100, 100)'/>
<circle cx='100' cy='100' r='10' stroke='black' stroke-width='4' fill='white' />
</svg>
"画像コントロール(文字盤)
// お好みの画像をアップロードして設定するあとはいい感じに配置を調整したりなんだりして、完成!←
この記事が気に入ったらサポートをしてみませんか?
