
1人と1日でサービスをアイディアから公開までした方法を紹介します(例:SaaSの自動化AIサービス「魔法のAPI」)
先ほど公開した「魔法のAPI」というSaaSとAIを繋ぐ仕事の自動化サービスですが、このサービスの公開までにかかったのはぼく1人と時間はだいたい1日程度です。期間でいうと3日ほどです。
前回の記事
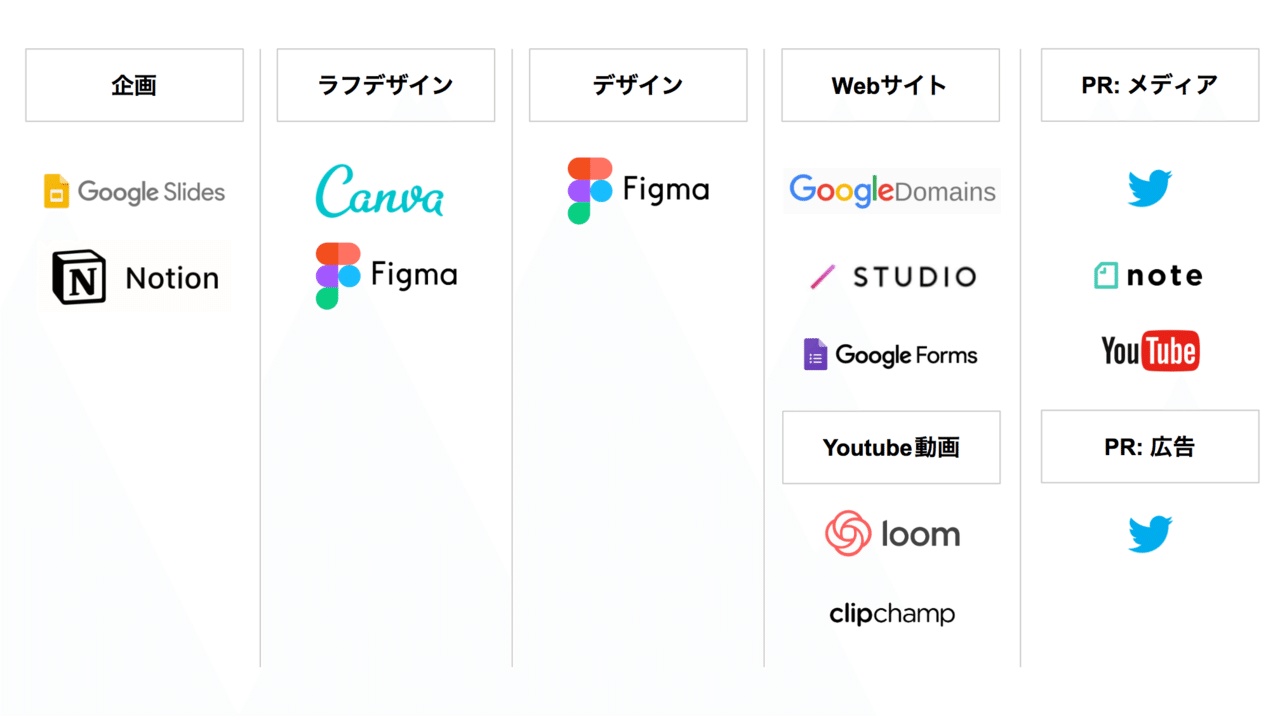
簡単に言うと、最近色々あるサービスを使って、プロトタイピングを作ってそれを公開した、みたいな感じです。以下に流れと使ったツールをまとめました。プログラミングとかはしてないです。デザインとかは簡単に設計や画面のデザインは出来る程度です。

そもそもこれを始めたきっかけは先週プログラミングをしなくても色々作れるノーコードと呼ばれるサービスをまとめていた時、ふと、サービスを検証する方法が今どこまで出来るのかなと思ったのがきっかけです。
なので今回はサービス検証する過程を検証してみた、みたいな感じです。結果としては以前に比べてかなり早く出来る様になっているなという印象です。
では今回の流れを紹介します。
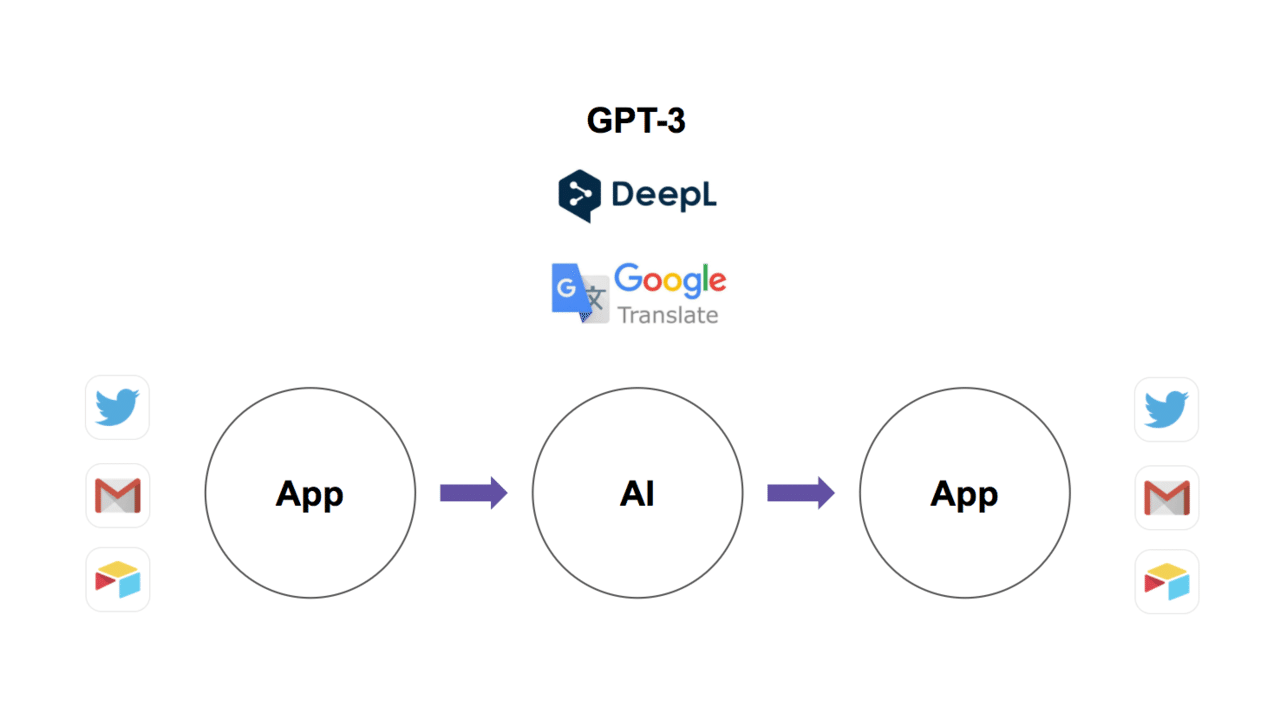
最初に企画の概要からです、まずはどういうサービスにするかですが、iPaaSは以前から注目しており、なんか色々ありそうだなと思ったのと、AIを組み合わせれたらいいなという事でAI特化のiPaaSにしました。
そこで、1ページほどGoogleスライドに書きました。色んなツールと繋げる前提ですが、実際問題としてAnyflowさんとかzapierさんと繋がって魔法のAPIはAIに特化する、みたいなのが理想かなと思いました。

その後は簡単にNotionにメモ書きをして。
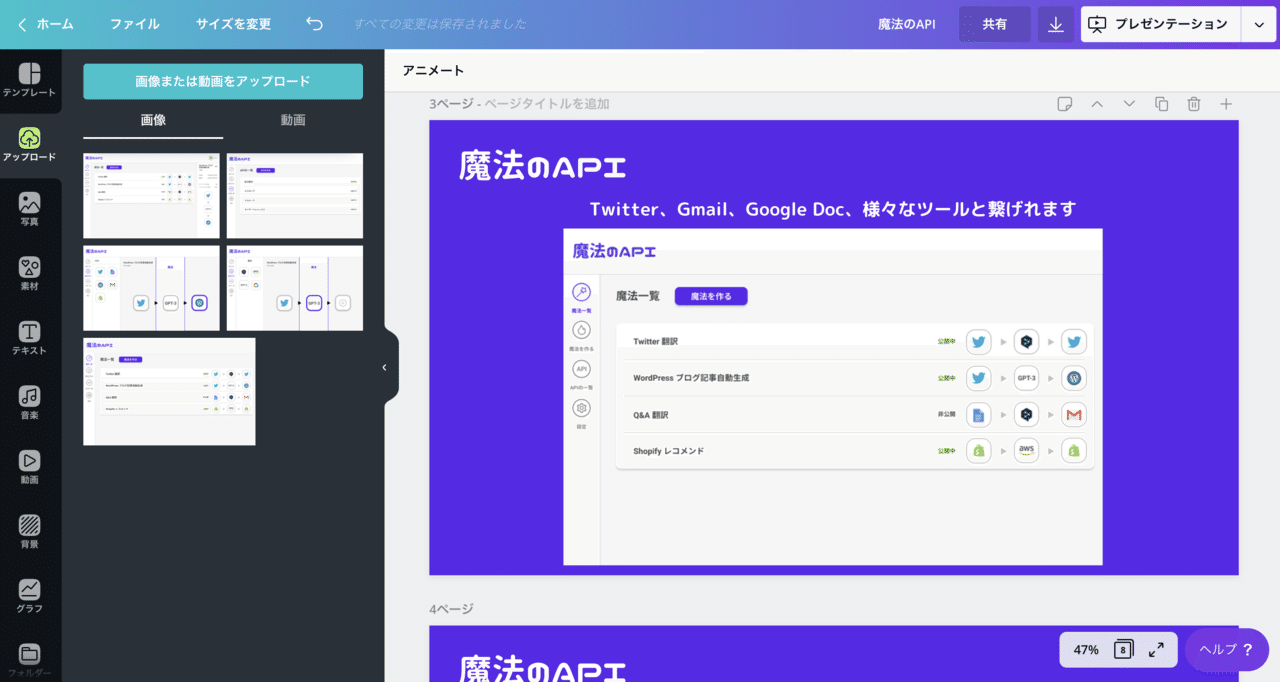
Canvaを使って名前とかイメージ、サービス概要を7ページほど作ります。サービス名に関してはちょっと楽しくなりそうな、AIをイメージさせる、あと日本語って良くも悪くも目立って分かりやすいかなと思い「魔法のAPI」にしました。APIという単語も徐々に市民権を得てきたかなと。たぶん得てないですね。


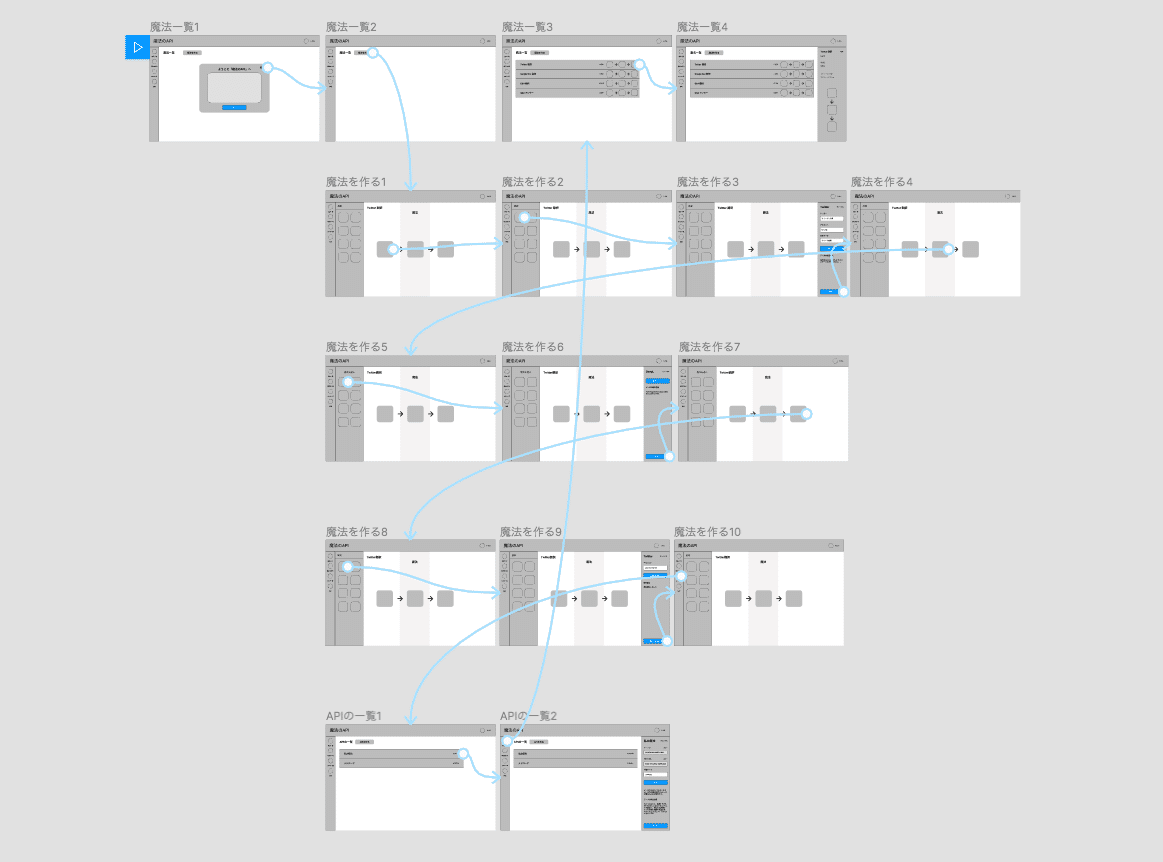
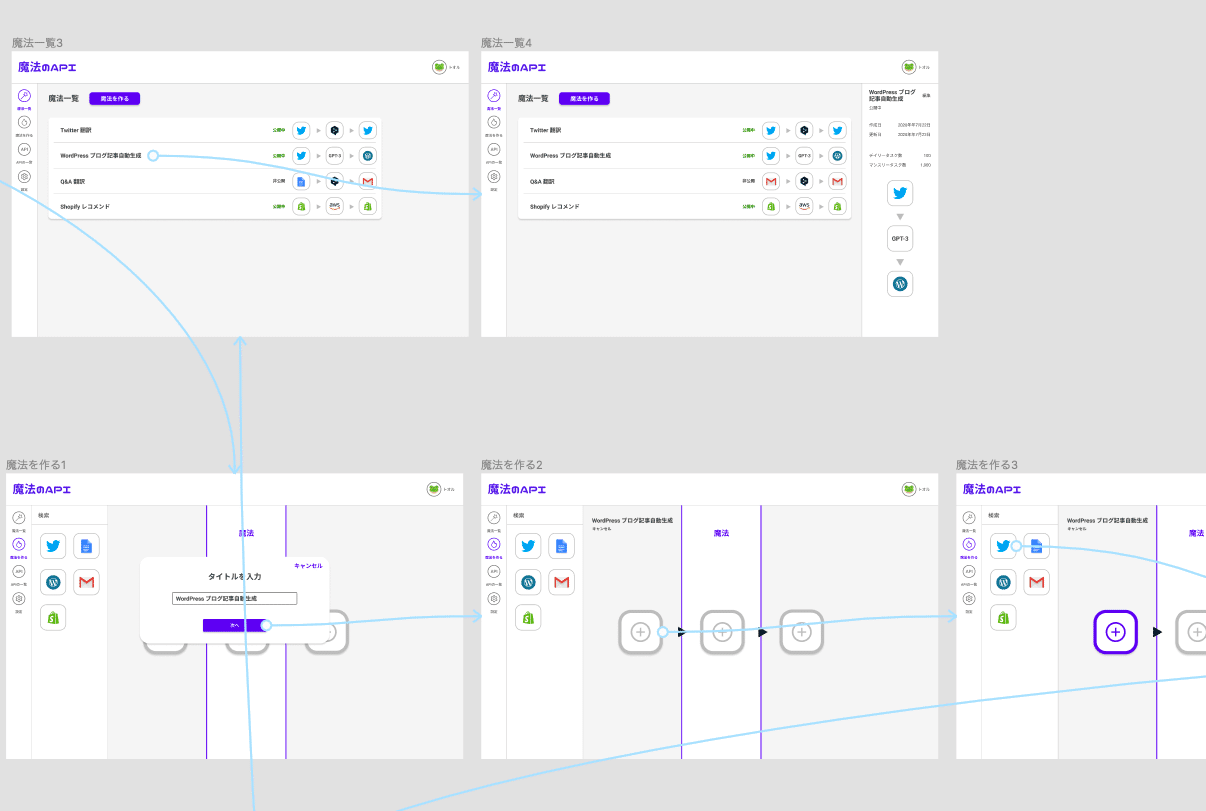
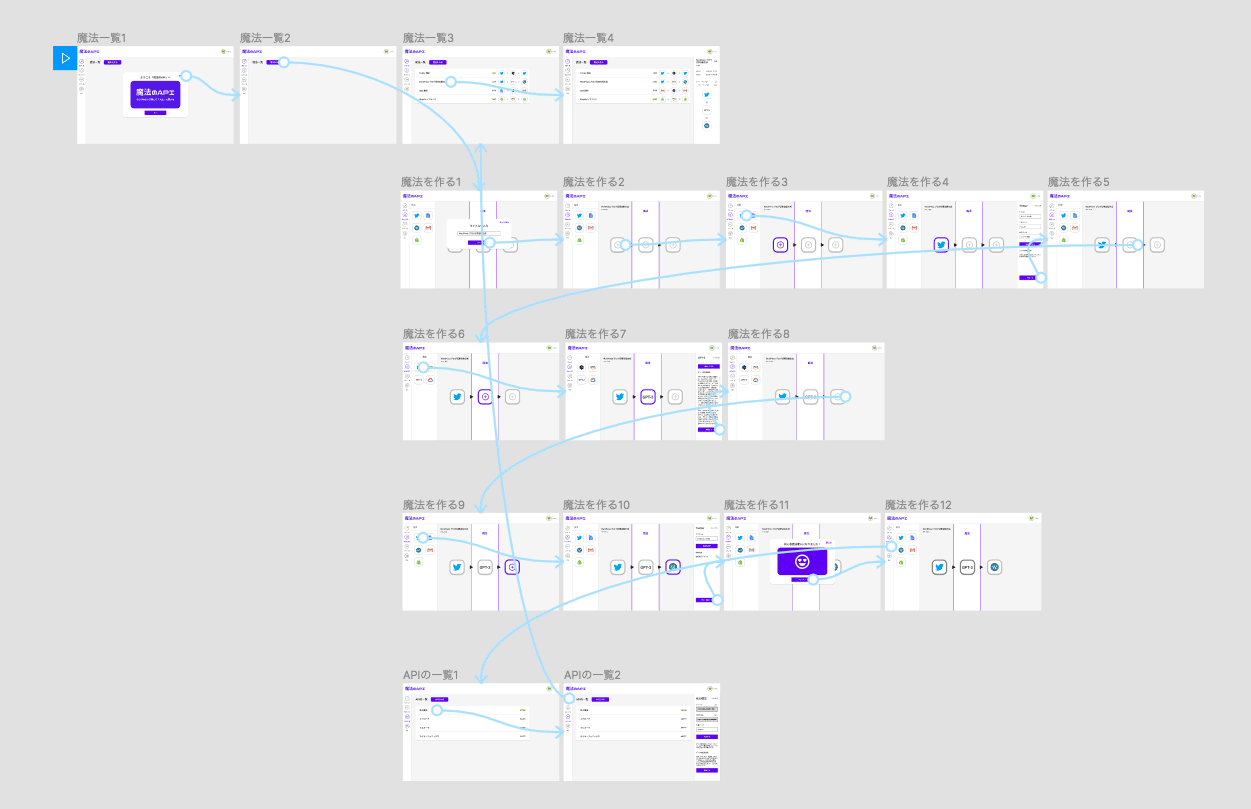
ここまで来たら次はワイヤーフレームを作ります。Anyflowさんの画面イメージを調べたり、zapierを使ってみたり、あとは以前ノーコードアプリのGlideを結構使ってたのでなんとなくの構成をイメージしてデザインサービスのFigmaで書いていきます。
一番シンプルなワイヤーフレーム、この段階で画面の遷移イメージもしながら作ります。ここでプロトタイピングとしてボタンからの遷移も確かめておきます。


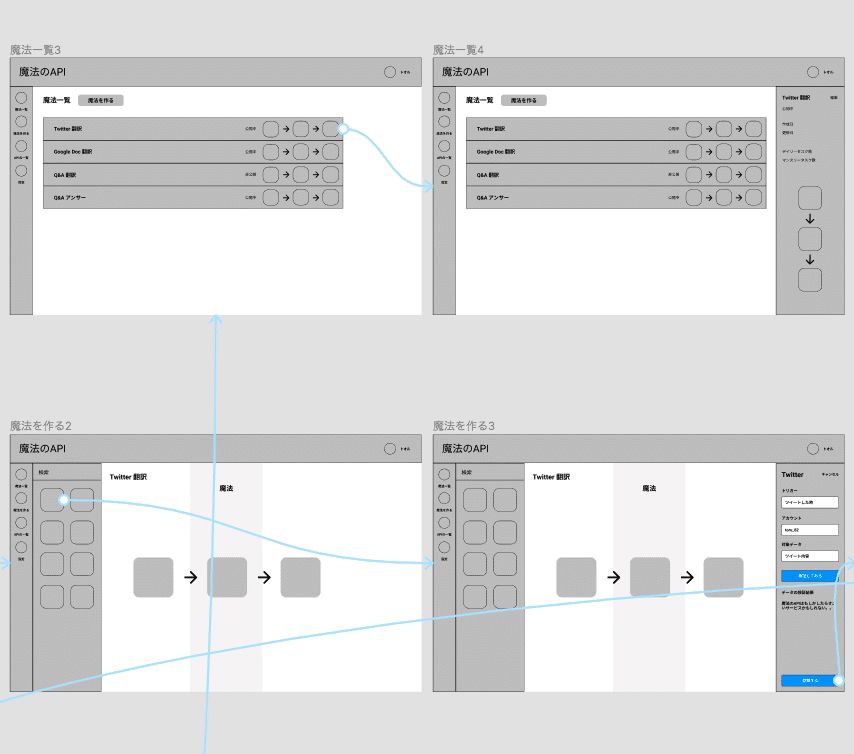
ベースとなるワイヤーフレームが出来たらその次にリンクやボタン、色のパターンを入れて作ります。


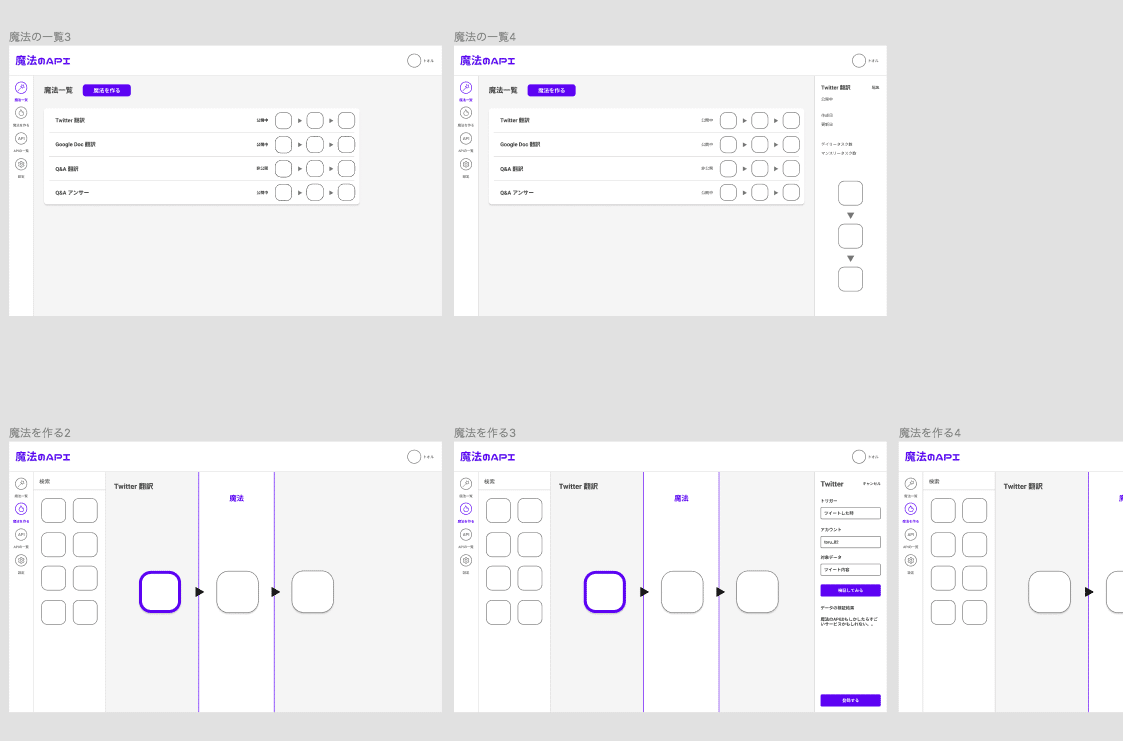
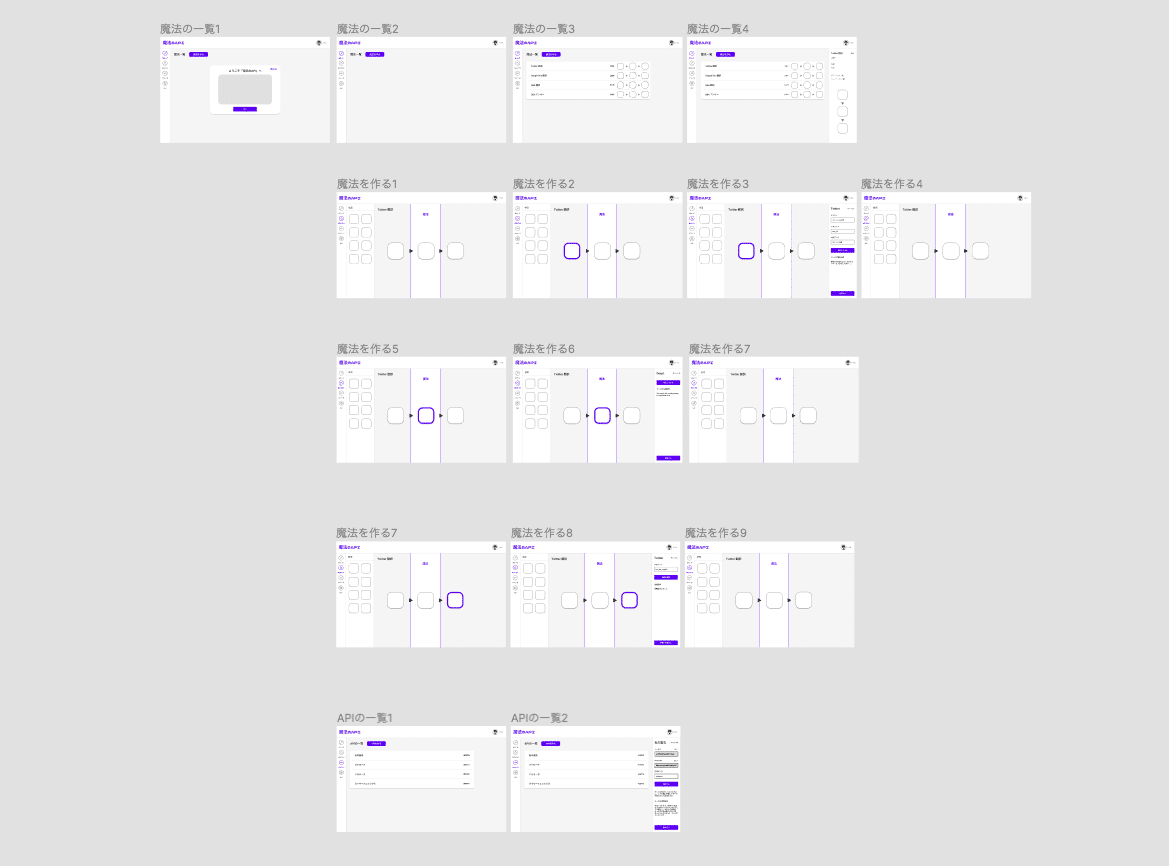
最後に実際の画面デザインです。dribbbleでかっこよさげなダッシュボードのデザインを見つけて何となくのデザインセオリーみたいなものを踏襲しながら細かいところをデザインします。そして改めてプロトタイピングとしての遷移を見ます。遷移でおかしな所は画面を追加します。


そして一旦ここまで出来たら画面録画サービスのloomを使って試しにFigmaのプロトタイピングを動かしてサービスの紹介動画を撮ってみて変なところがあればワイヤーフレームを修正したりします。
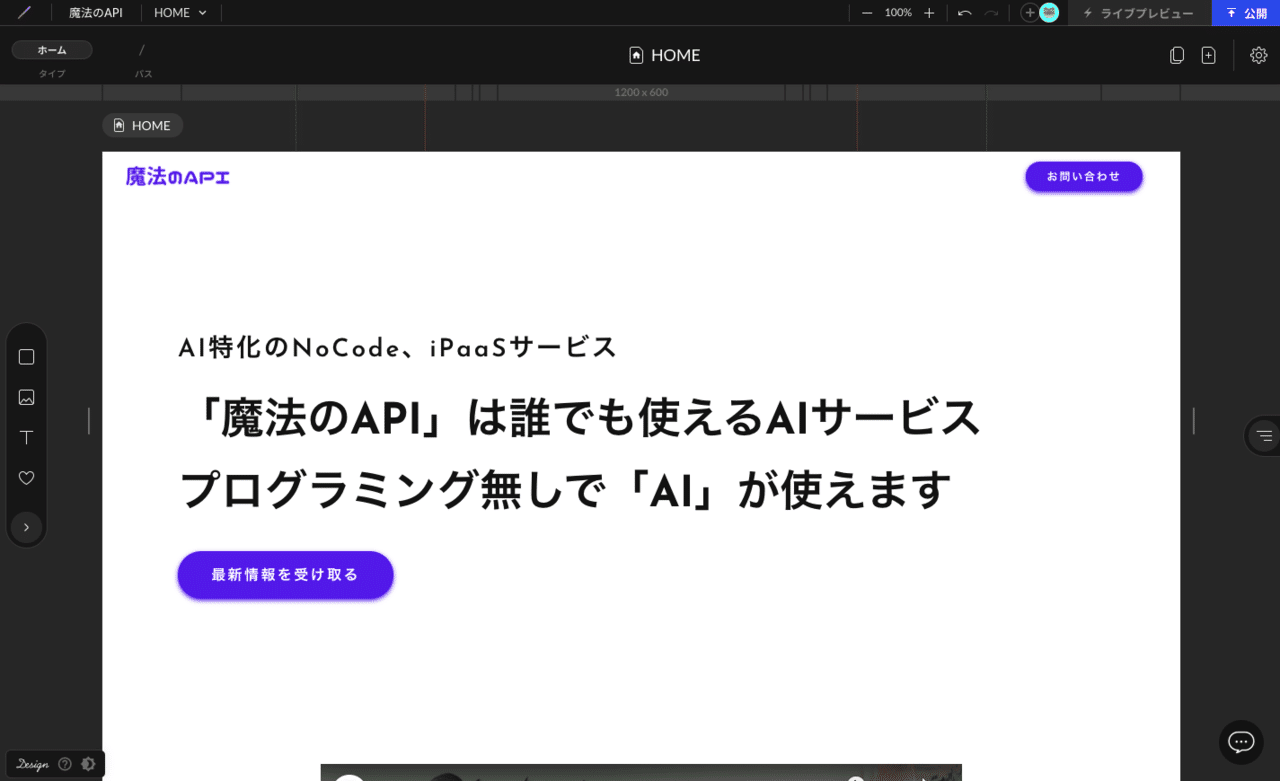
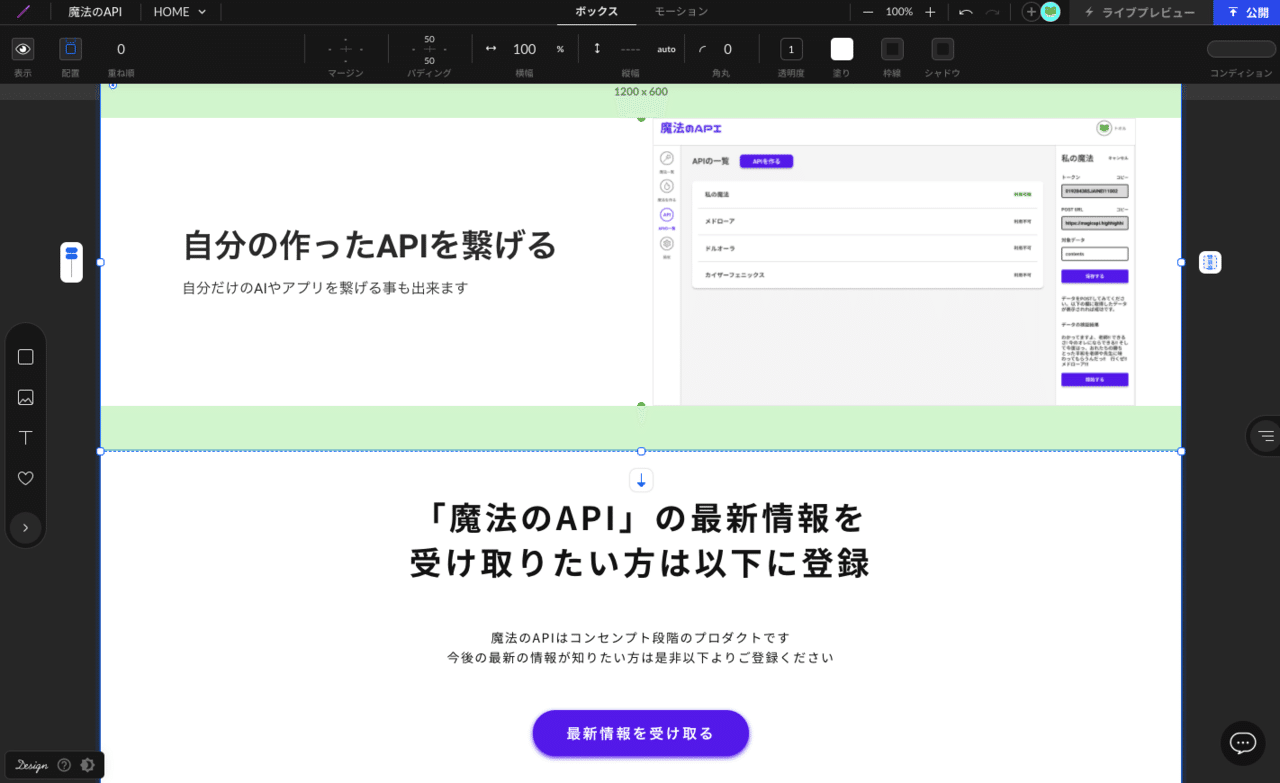
動画がある程度出来たら次はサービスのWebサイトを作ります。ベースとなる素材はCanvaとFigmaで殆んど作ってあるので、あとはWebサイト作成サービスのSTUDIOでいい感じのテンプレートを選んでページを作ります。この段階ではYoutubeは仮の動画を入れておきます。


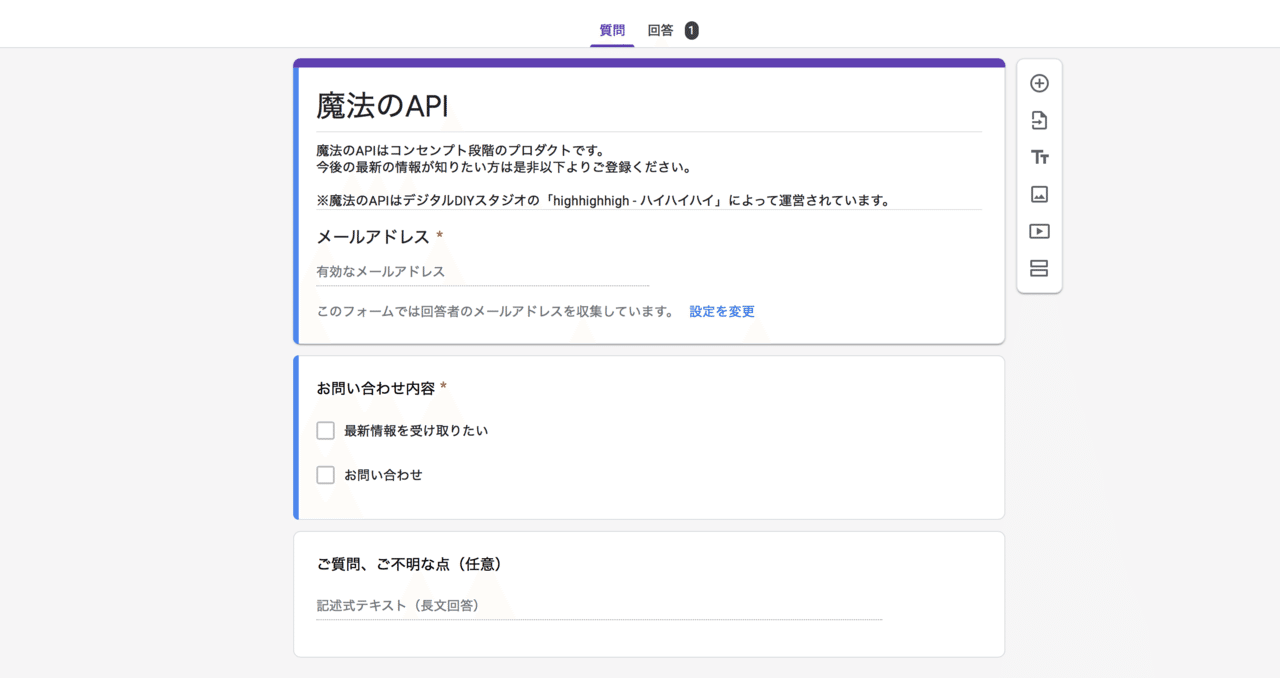
最新情報受け取りとお問い合わせフォームにGoogleフォームを作ってWebサイトにリンクします。ちゃんとテストもしておきます。

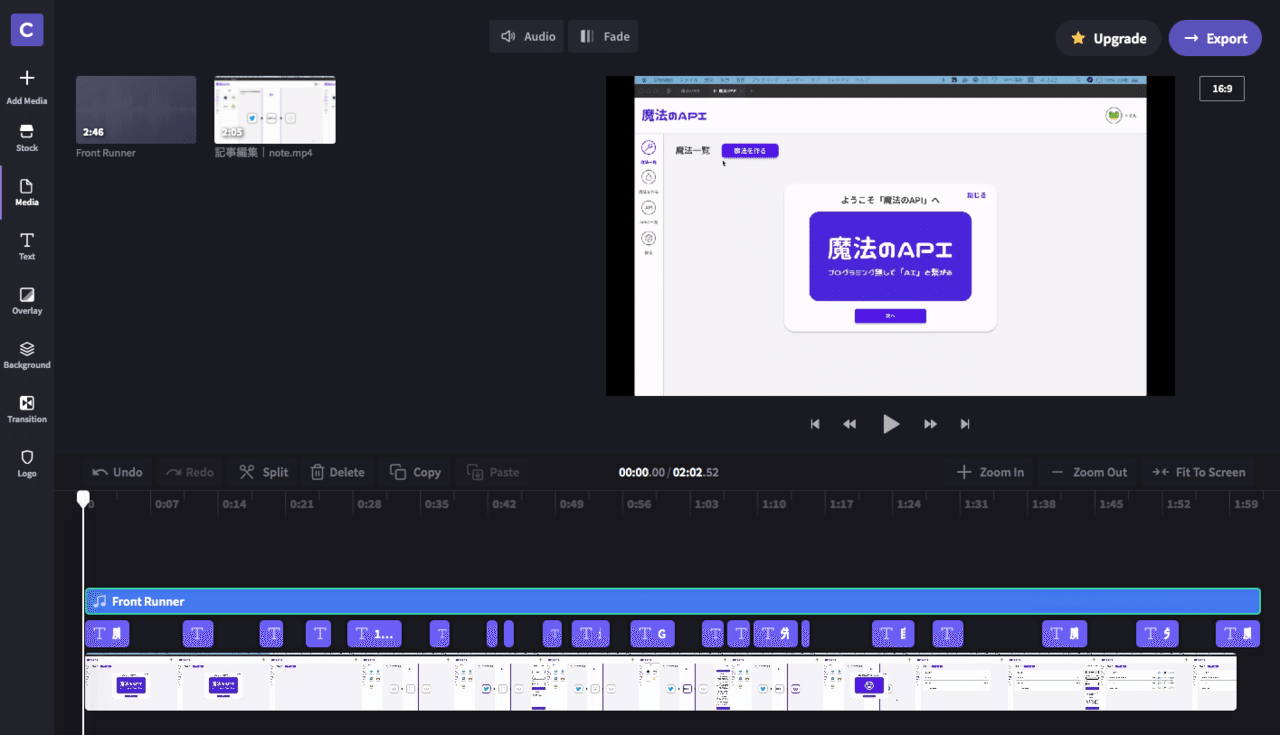
最後にGoogleドメインでmagicapi.appを購入して、STUDIOに繋げます。あわせてFigmaのプロトタイピングのモードにしてloomで操作画面を録画して、Clipchampniに動画をアップして字幕や音楽をつけて編集したものをYoutubeにあげます。最後にSTUDIOのYoutubeのリンクを修正すれば完成です。

あとは紹介の記事をnoteに書いて公開してTwitterで呟き、頃合いをみてTwitter広告を出します。
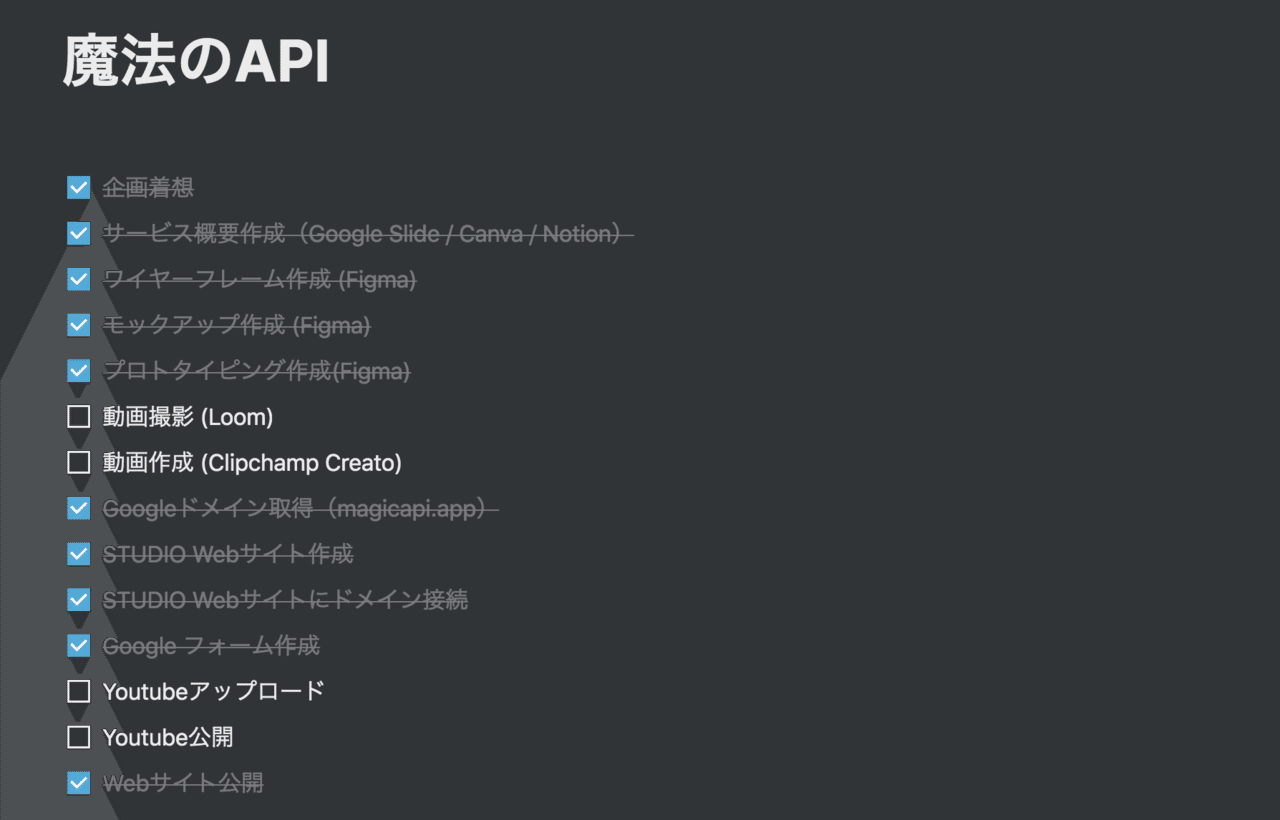
以下はNotionで管理していたタスクの一覧です。たったこれだけのタスクでサービスの検証が出来る様になったのは本当に時代が変わったなと感じました。しかもここまで短時間で出来るようになるなんて!そして動画編集は全然使った事が無かったので最後まで残りましたが、やってみると案外それっぽいのは出来たかなと思います。
かかった費用ですがツールと広告全部で2万円程度かなと思います。

今回こういった検証をやってみた別の理由に、ぼくが普段からベンチャーやDXといった事に触れてる中で、漠然とサービス開発の在り方そのものがこれから大きく変わるのでは、もっと早く、簡単に出来るのではという事を考えていたというのもあり、今回の事が今ベンチャーやDXをやってる人に向けて何かしら参考になったらいいなと思います。
今回のこの検証の過程は今後機会があればYoutubeなどで解説出来たらと思ってます。ぜひTwitter、Youtube登録頂いてコメントとかもらえたらなと思います。
