
Blender4.0-ジャングルジムを作る
こんにちは、十姉妹です。
今回はジャングルジムを作ります。
方法は下記3種です。
・スキンモディファイアー
・ワイヤーフレームモディファイアー
・ジオメトリーノード
はじめに、何故ジャングルジムを作ろうと思ったのかについて書いていこうと思います。
作っている部分だけを見たい方は目次からご覧ください。
最近、Blenderのスキンモディファイアーと出会いました。
学びながら使うと、新しい発見がたくさんあります。
「日々の学びが選択肢を広げる」と感じる今日この頃です。
Blenderは奥深いですね。
スキンモディファイアーは、頂点や辺に沿ってメッシュに厚みを加えることができる便利なモディファイアーです。(今回はスキンモディファイアーのその他の機能は使わない)
このモディファイアーの実例として、ジャングルジムを作ることを思いつきました。
作成するのは家庭用ジャングルジムで、ジョイントの穴に棒を差し込むタイプを想定しています。
(学校のジャングルジムは、別構造でした。棒をなるべく長い状態で組むように設計されており、壊れやすい部分を最小限に抑える工夫がされているようです。)
スキンモディファイアーの使い方、と銘打って記事を書かなかった理由は、色々試すうちに、「ジャングルジムを作るにはジオメトリーノードが最適」という結論に達してしまったからです。
試すってことは、予想外のことも起こるということですね(´・ω・`)。
スキンモディファイアーと名がつく通り、人体モデルを作ることに向いているモディファイヤーなので当たり前なのですけど。
以下は、私が試した方法の使いやすさに関するリストです。
$$
\begin{array}{lrl}
\bold{\small{独断と偏見に満ちた使いやすさ表 }}\\
\small{★が多いほど使いやすい}\\
\hline
\end{array}\\
\begin{array}{llll}
&\bold{\small{スキン}}&\bold{\small{ワイヤーフレーム}}&\bold{\small{ジオメトリー}}\\
&\bold{\small{モディファイアー}}&\bold{\small{モディファイアー}}&\bold{\small{ノード}}\\\hline
\bold{\small{スピード}}&\small{★★★}&\small{★★★}&\small{★★}\\\hline
\bold{\small{形}}&\small{★★}&\small{★}&\small{★★★}\\\hline
\bold{\small{正確さ}}&\small{★★}&\small{★}&\small{★★★}\\\hline
\bold{\small{変更への強さ}}&\small{★★}&\small{★★}&\small{★★★}\\\hline
\bold{\small{処理の軽さ}}&\small{★★★}&\small{★★★}&\small{★}\\\hline
\end{array}
$$
では、目次の後に本題に入ります。

1 スキンモディファイアー
1-1 メッシュを追加する

$$
\begin{array}{|l|}
\hline
\bold{\small{メッシュ追加方法 }}\\\hline\hline
\text{\small{1. 立方体を追加}}\\
\text{\small{2. 配列モディファイアーで複製}}\\
\text{\small{3. 余分な部分を削除}}\\
\text{\small{4. 頂点を距離でマージ}}\\\hline
\end{array}
$$
1-2 スキンモディファイアーを追加する


$$
\begin{array}{|l|}
\hline
\bold{\small{スキンモディファイアーの追加方法 }}\\\hline\hline
\text{\small{1. スキンモディファイアーを追加}}\\
\text{\small{2. [ Ctrl ] + [ a ] でスキンの厚みを調整する}}\\\hline
\end{array}
$$
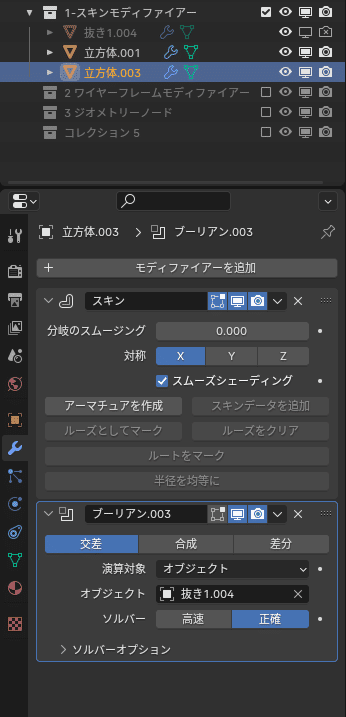
1-3 ジョイントを作成する



$$
\begin{array}{|l|}
\hline
\bold{\small{ジョイントの作成方法 }}\\\hline\hline
\text{\small{1. 1-2で作成したオブジェクトを複製する。}}\\
\text{\small{2. [ Ctrl ] + [ a ] でスキンの厚みを調整する}}\\
\text{\small{3. ブーリアンオブジェクトを追加し切り抜く}}\\\hline
\end{array}
$$
1-4 完成

「一応使える」という状態にできたと思います。
角の部分が削れてしまっているのが残念なところ。
処理の軽さと、所要時間は良好です。

2 ワイヤーフレームモディファイアー
2-1 メッシュを追加する

1のものをコピーして使用しています。
2-2 ワイヤーフレームモディファイアーを追加する

$$
\begin{array}{|l|}
\hline
\bold{\small{ワイヤーフレームモディファイアーの追加方法 }}\\\hline\hline
\text{\small{1. ワイヤーフレームモディファイアーを追加}}\\
\text{\small{2. 数値を変更して厚みを調整する}}\\\hline
\end{array}
$$
ジャングルジムにしては角張っていて痛そうである。
この段階ならば絵の下書きには使えそうな感じである。

面の向きを確認すると裏面が表に出てしまっている部分があり(赤く見えている部分)不穏な空気が漂う。
面の方向はモディファイアーを適用させないと調整することができない。困った。(適用させずに解決する方法を私は知らない)
2-3 ジョイントを作成する

$$
\begin{array}{|l|}
\hline
\bold{\small{ジョイントの作成方法 }}\\\hline\hline
\text{\small{1. 1-2で作成したオブジェクトを複製する。}}\\
\text{\small{2. 数値を変更して厚みを調整する}}\\
\text{\small{3. ブーリアンオブジェクトを追加し切り抜く}}\\\hline
\end{array}
$$
面が裏返っているとブーリアンがうまく反映されないため、想定した形にならなかった。
ワイヤーフレームモディファイアーを適用して、面の方向を調整し、隠れた面を削除すればうまくいく可能性が高いが、他の方法があるのでそこまでする意義が見つからない。
2-4 完成

作成時間及び作成方法はスキンモディファイアーと同一だが、ジャングルジムには見えないものが出来上がってしまった。
スキンモディファイアーで結果が出てしまっているので、この方法をこれ以上掘り下げる意味は見当たらないのでここまでとする。

3 ジオメトリーノード
3-1 メッシュを追加する

1、2と同じものを複製しました。
3-2 ジオメトリノードを追加する
追加したメッシュの情報からパイプを作り、ジョイントを作り、欠けてしまう端を球体で補ったものが出力されるようにノードを組みます。
以下の画像をクリックすると、拡大して表示されます。



3-3 完成

想定通りのものが出来上がった。
唯一にして最大の問題は処理が重いことです。
パソコンのスペックが許すようであればこの方法が一番想定通りのものを作ることができる。
3-4 おまけ


ICO球オブジェクトに、ジオメトリノードモディファイヤーを追加し、3-2で作成したジオメトリーノードを選択するだけで上記のようなものが作られる。
このように、ジオメトリーノードは流用ができ、便利である。
まとめ
ジャングルジムの作り方を考察した今回の結論は
1位. ジオメトリーノード
2.位 スキンモディファイアー
選外. ワイヤーフレームモディファイアー
ということになりました。
また、何か発見したら試していきたいと思います。
