
Blender4.0-配列トラブルとオブジェクトの適用
こんにちは、十姉妹です。
この記事の概要
配列を使ってオブジェクトを複製したら、
・位置がずれている
・サイズが変わっていく
・回転してねじれていく
こんなトラブルになったことはないでしょうか?
今回は、その解決策についてのメモを書いていきたいと思います。
お急ぎの人のための結論
配列が思ったように生成されない時に、
トランスフォーム情報を確認し、初期値でなかった場合は、
オブジェクトの適用が行われていないことが原因かもしれないです。
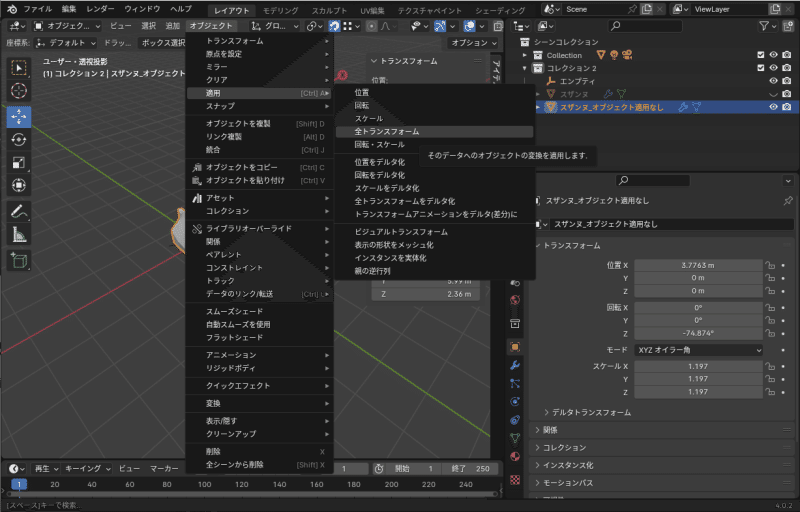
この原因の場合、オブジェクトメニューから適用を行えば解決します。
以下は実例を含めてメモを残しておきたいと思います。
一見同じなスザンヌとスザンヌ
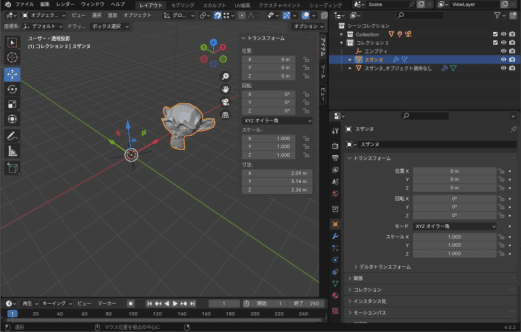
ここに2人のスザンヌがいます
もはや一人にしか見えないスザンヌです。
寸分のずれもなく重なっています。
しかし、二人には決定的な違いがありました。

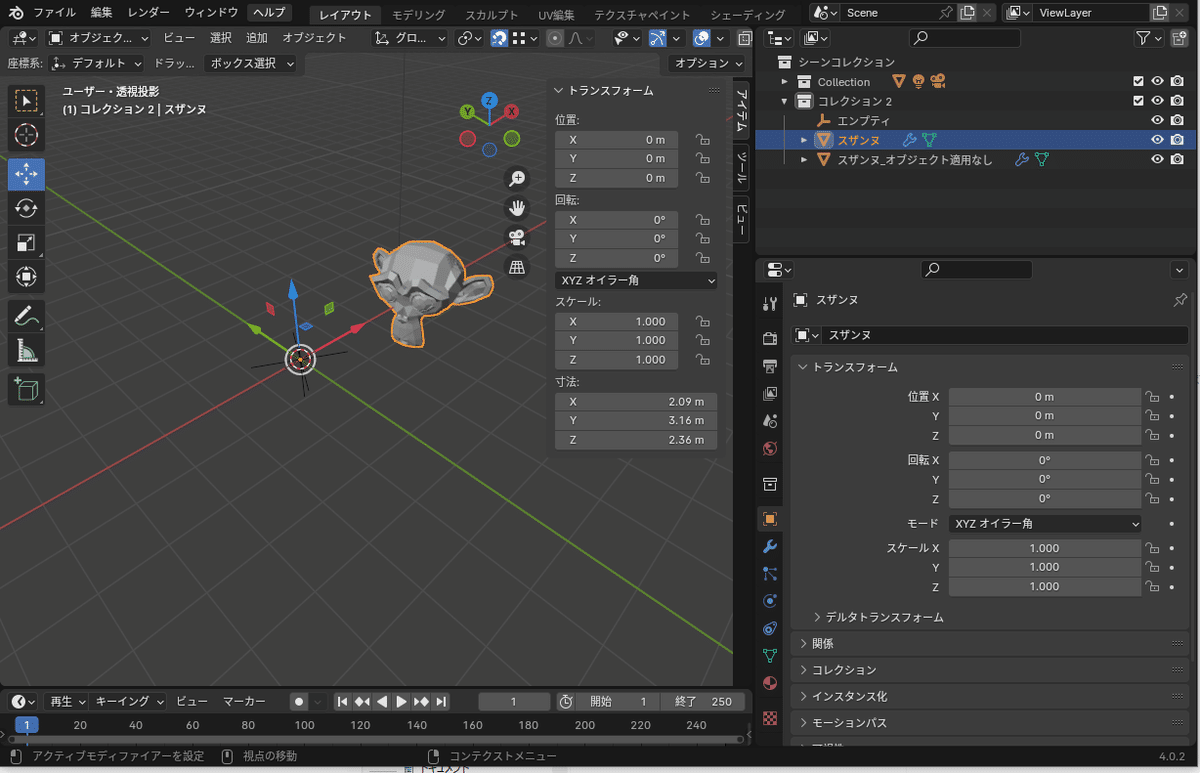
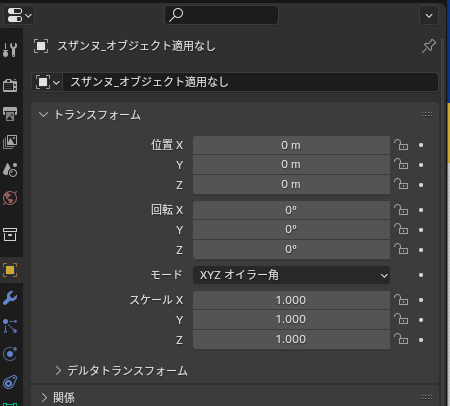
「適応済みのスザンヌ」は位置も回転もスケールも、原点ですらも初期値状態です。

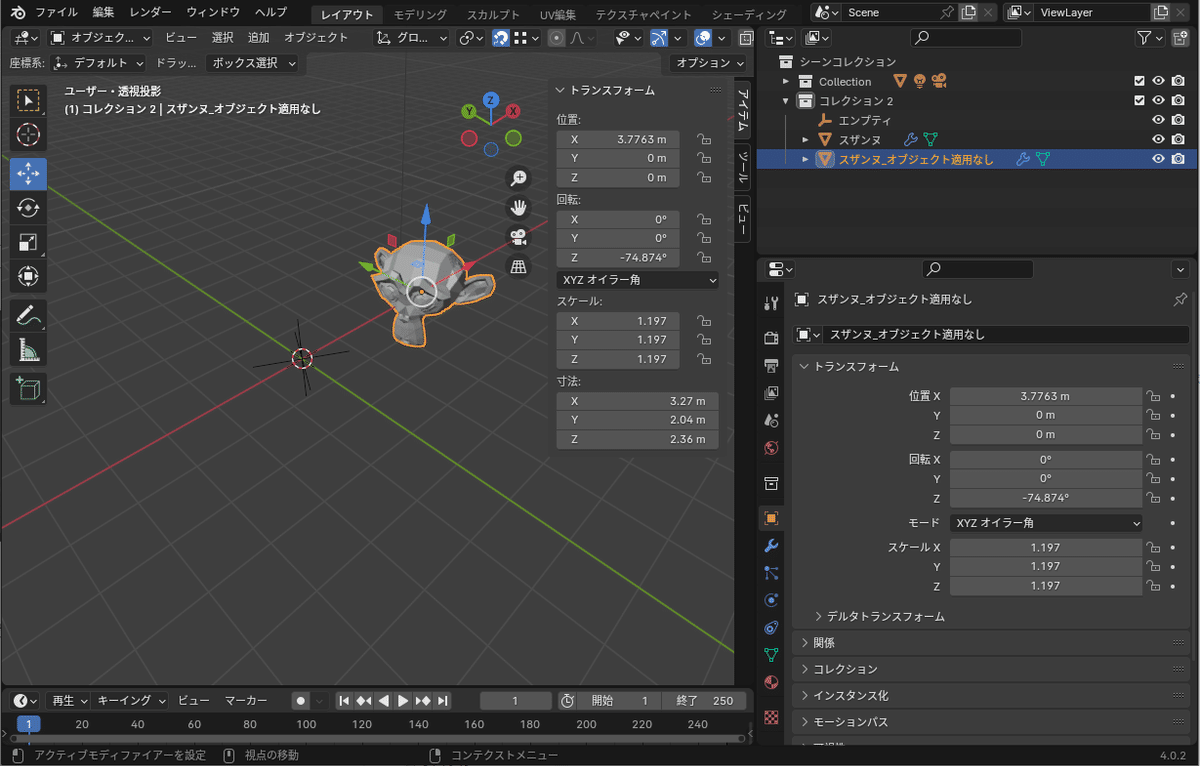
一方「適用済みではないスザンヌ」は位置も回転もスケールも、原点も自由でした。

モディファイアーが適用されたスザンヌ
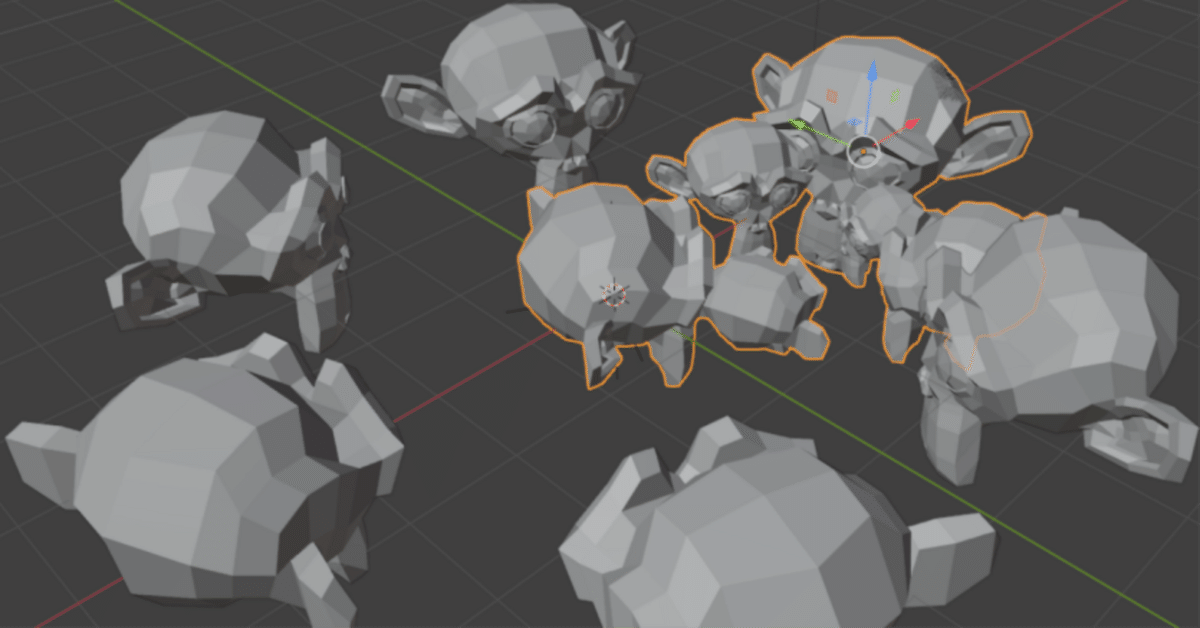
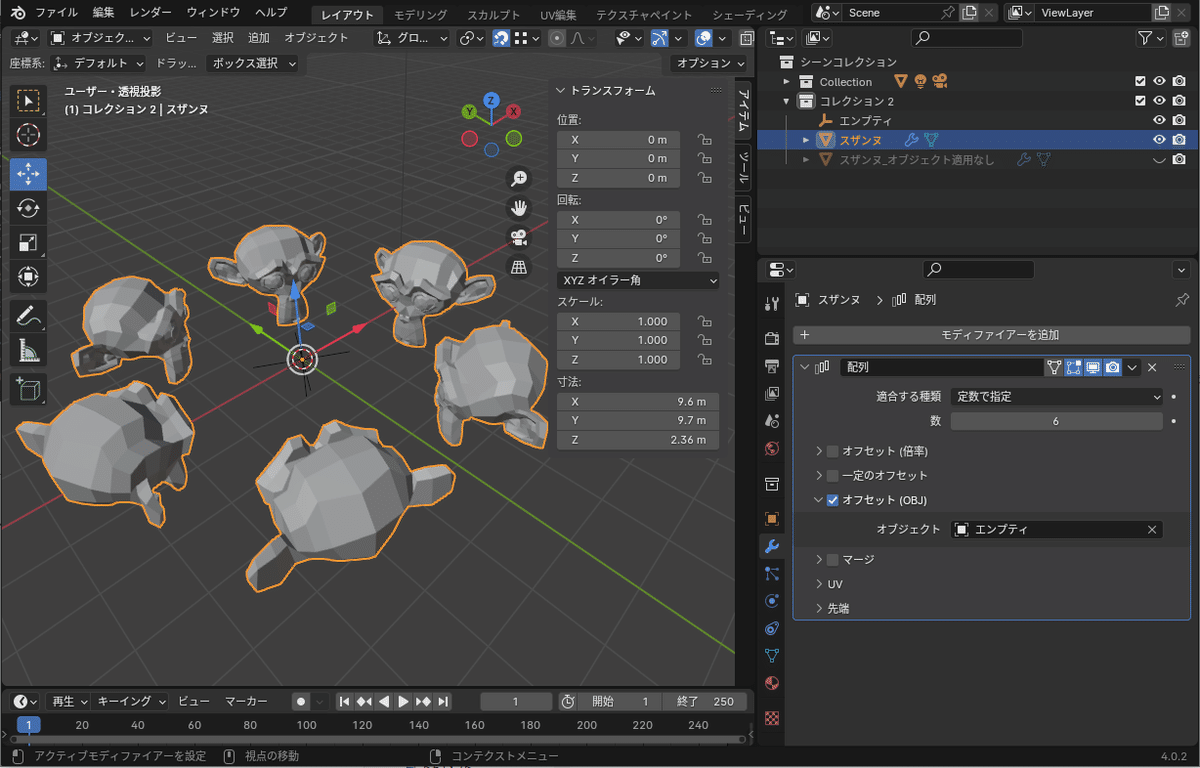
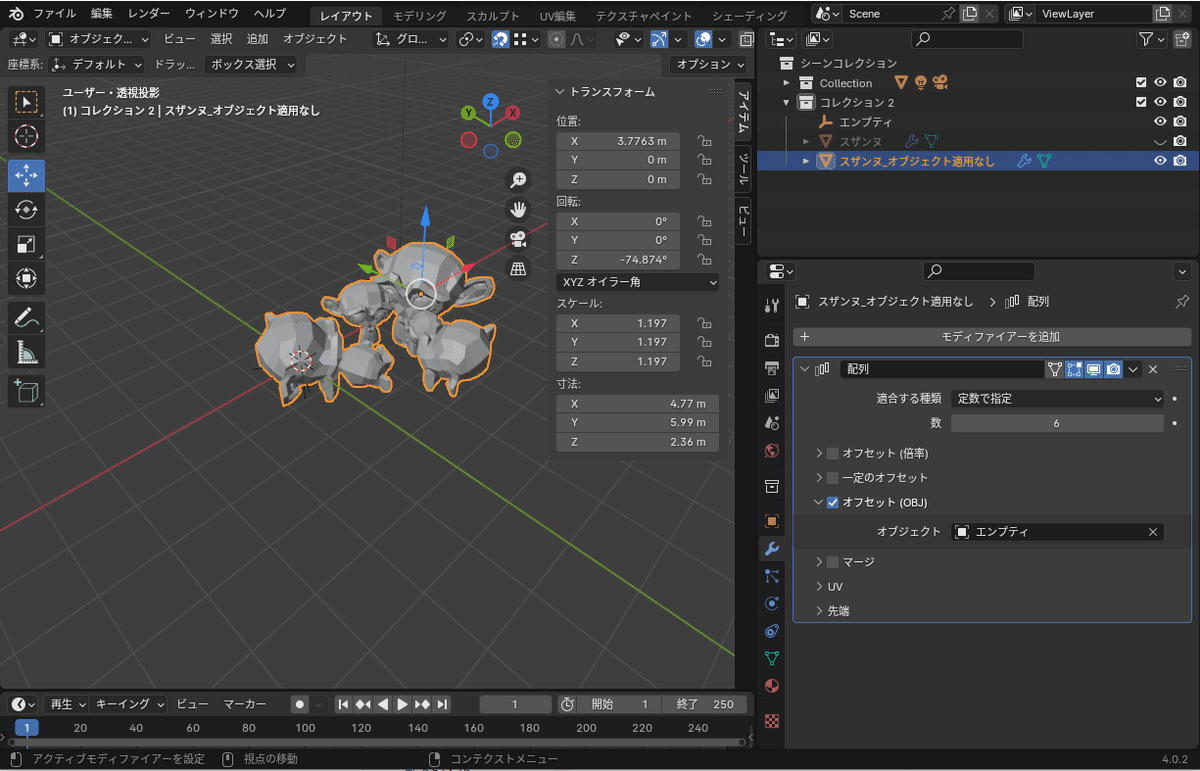
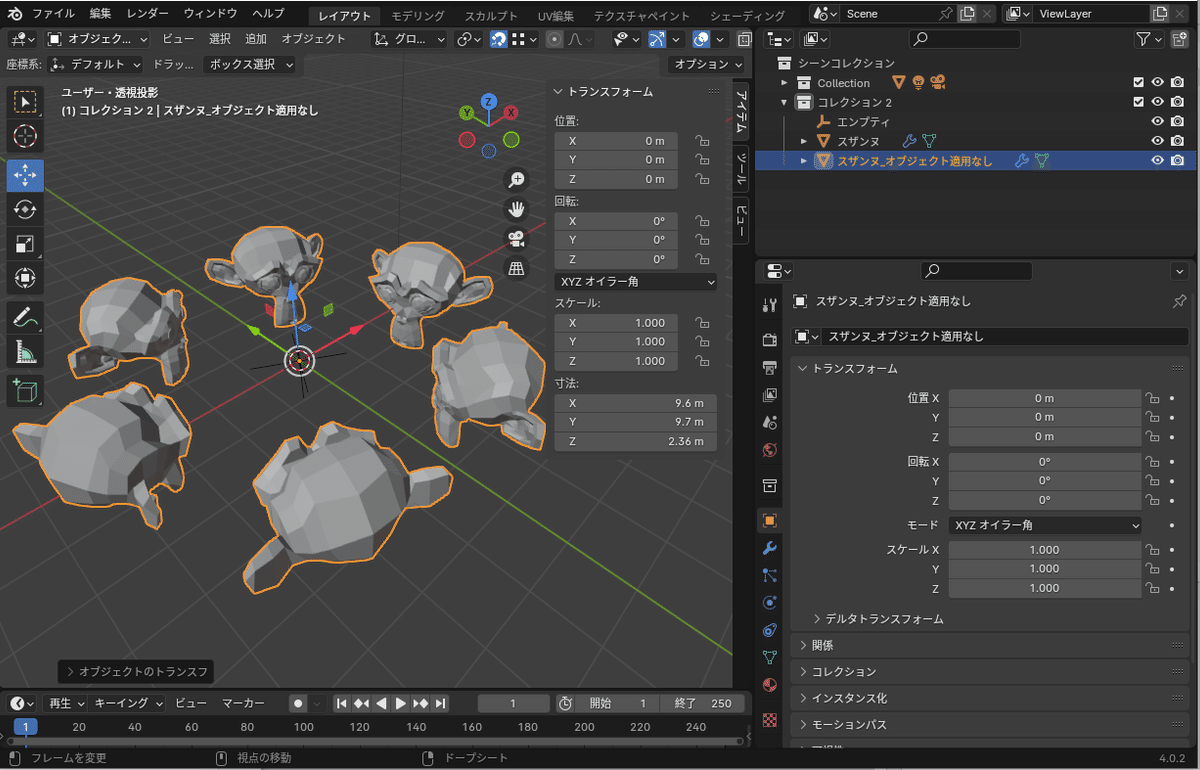
そんなスザンヌたちに、Z軸が60度回転したエンプティを用いた配列モディファイアーを追加したら、こんな違いが出てしまいました。
「適用済みのスザンヌ」は美しい円陣に並びました。

「適用済みではないスザンヌ」は円陣と言えなくもない状態ながら、位置はずれているし、回転もしてしまっているし、サイズも自分の自由さが反映された状態になりました。

トランスフォームが原因で配列がおかしい場合の解決策
配列やカーブモディファイアーで思ったとおりにならなかった場合、トランスフォームが原因かもしれません。
トランスフォームが初期状態ではないか確認して、異なった場合はオブジェクトメニューから適用してみてください。


オブジェクトが適用された結果、同じになったスザンヌとスザンヌ。

まとめ
原因がトランスフォームの場合に限りますが、
配列を使用時にオブジェクトの並びがおかしい。
そんな場合は、オブジェクトの適用を行うと解決します。
根本原因は、編集モードにしない状態でオブジェクトの移動や回転、スケールの変更を行ってしまったことで、やってしまいがちです。
オブジェクトの適用を行えば解決できることを覚えておけば、謎の現象に悩まずに済むのではないかと思います。
同じになってしまったスザンヌたちを見て、
なんだか寂しい気もするけれど……
いや、モデリングでは思ったように動いてほしい。
今回は以上です。
読んでくださりありがとうございました。
