
自作ControlNetモデル開発記録⑤
AI、光源角度覚えてくれたんだけどなんかいまいちだったわ!
今回の結論です。つらい。
はい、というわけでうまくいかなかった報告です。
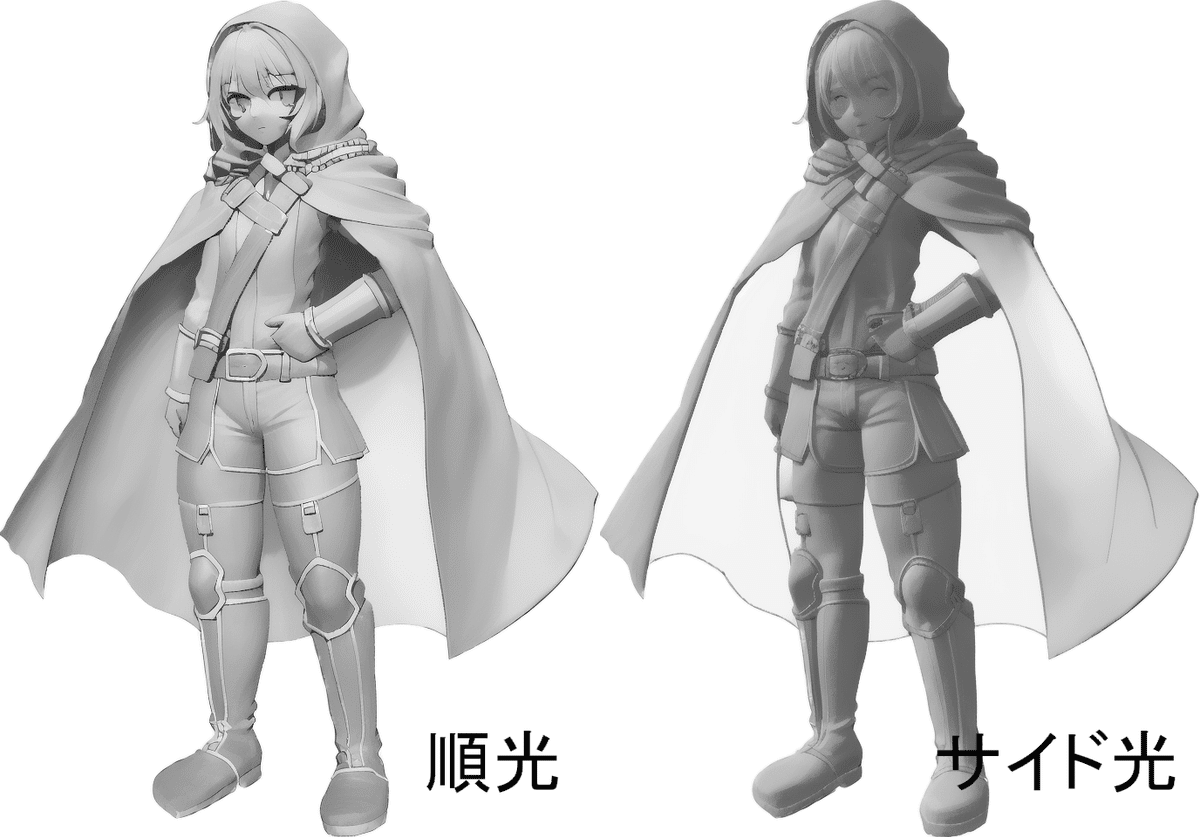
こちらは順光タイプとサイド光陰影モデルの比較です。うーーん

学習はされているのですが、順光に比べて安定感がありません。
学習データセットを工夫すれば質を高められるかもしれませんが、私の体力と財力的にこれ以上合法的に3Dモデルを増やすのは難しいです。というわけでControlNetモデルごとに光源の向きを覚えさせるアプローチは今の時点だと難しそうです。(発想次第でなんとかなりそうな気もしそうですが)
では考え方を変えましょう。
まずAIには3Dの法線情報画像(3Dの凹凸データを描画した画像、ノーマルマップ)と線画を紐づけて覚えさせる。
そして改めて覚えさせたノーマルマップを3Dモデルとして読み込みライティングすればいいのです。というわけで早速実験です。
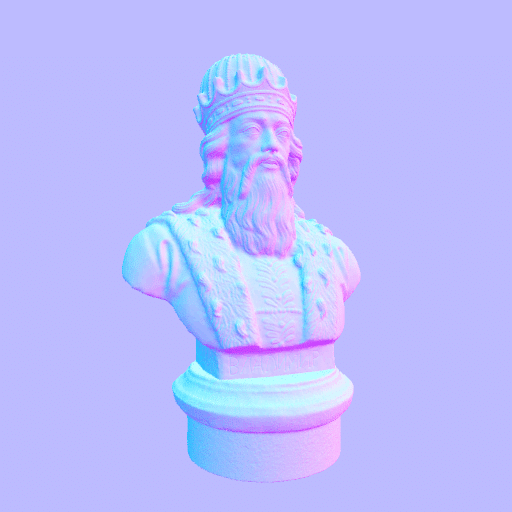
まず3Dモデルのノーマルマップを保存する為に、3Dモデルの法線情報を描画するシェーダーを書きます。
Shader "Custom/NormalDisplayShader" {
SubShader {
Tags { "Queue"="Transparent" "RenderType"="Transparent" }
LOD 200
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f {
float4 vertex : SV_POSITION;
float3 normal : TEXCOORD0;
};
v2f vert (appdata v) {
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
float4 worldPos = mul(unity_ObjectToWorld, v.vertex);
float3 worldNormal = mul((float3x3)unity_ObjectToWorld, v.normal);
o.normal = normalize(worldNormal);
return o;
}
fixed4 frag (v2f i) : SV_Target {
float3 normal = normalize(i.normal) * 0.5 + 0.5;
return float4(normal.x, normal.y, 1.0, 1.0);
}
ENDCG
}
}
FallBack "Diffuse"
}
なんかそれっぽいのがでてきました。
これをUnityで読み込んでノーマルマップとして読み込ませてみます

なんかできた!!!!
というわけでお次は線画からノーマルマップを出力するControlNetチャレンジしたいと思います。できるかはおいといて・・・!
