
分割画像の応用
以前紹介した「分割画像」ですが、状況によっては「境界線がイメージと合わない」て事もあるのかな? と思いまして、ちょっと色々検証してみました。
だいたい満足のいく結果が出たのでちょっとメモ的に書き記しておきます。
先ずバナー絵のプロンプトがこれです。
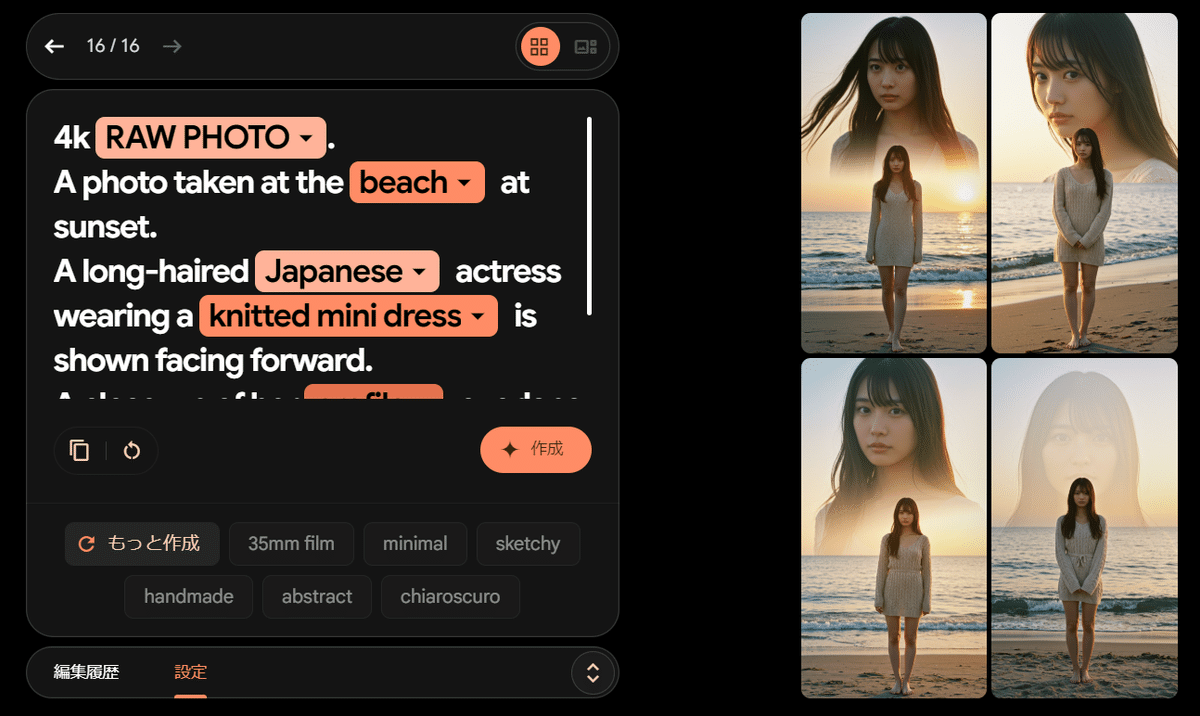
4k RAW PHOTO.
A photo taken at the beach at sunset.
A long-haired Japanese actress wearing a knitted mini dress is shown facing forward.
A close-up of her profile overlaps her full-length image, with 50% transparency

タテにすると半調の設定が活きてきますね。




オーバーラップしているのが別人だとこんな感じ。
4k RAW PHOTO.
A photo taken at the beach as the sun sets.
A long-haired Japanese actress wearing a purple knitted mini dress is facing forward.
A close-up profile of a middle-aged Japanese male singer is overlapped with her full image, 50% semi-transparent


棒立ちもツマランんのでポージングさせてみました。
4k RAW PHOTO.
Photo taken on the beach at sunset.
A Japanese actress holds her right hand up near her forehead, two fingers pointing horizontally downwards in a playful "V" shape.
Her left hand is outstretched and not visible.
She stands barefoot in the sand, a confident gesture.
She is wearing an off-the-shoulder mohair sweater.
A semi-transparent close-up profile of a middle-aged Japanese male singer is superimposed on the right side of her full-body image, taking up 50% of her surface area

物語の回想シーンとかで使えそうですね。
ではまた!
いいなと思ったら応援しよう!

