
ChatGPTにHTMLを教えてもらう
こんにちは!Fantiaマーケターの3号です。
今回はタイトルの通り、ChatGPTにHTMLのコードを書いてもらった実録のご紹介です。
はじめに
私はFantiaというサービスでマーケティングに携わっており、クリエイター様やユーザー様に向けたキャンペーンをしばしば開催しております。
そのときに告知手段の1つとして登場するのがWebページです。
下図のようなページを公開しているのですが、問題が…。
入社時点で私にHTMLやCSSを使った経験がなかったことです。

採用の際に必須事項ではありませんでしたし、実際に入社した後も、これらのページはデザインチームに依頼ができます。テンプレートもあるためあまり困らなかったのですが、どうせなら訴求力を高めたい!
社内の先人が残したページを見て、文字を赤くしてるのはこのコードでは?などとあたりをつけてコピペなどしていたのですが、ChatGPTに聞いたらコードを書いてくれるのではと考え、実行してみました。
コードを書いてもらう
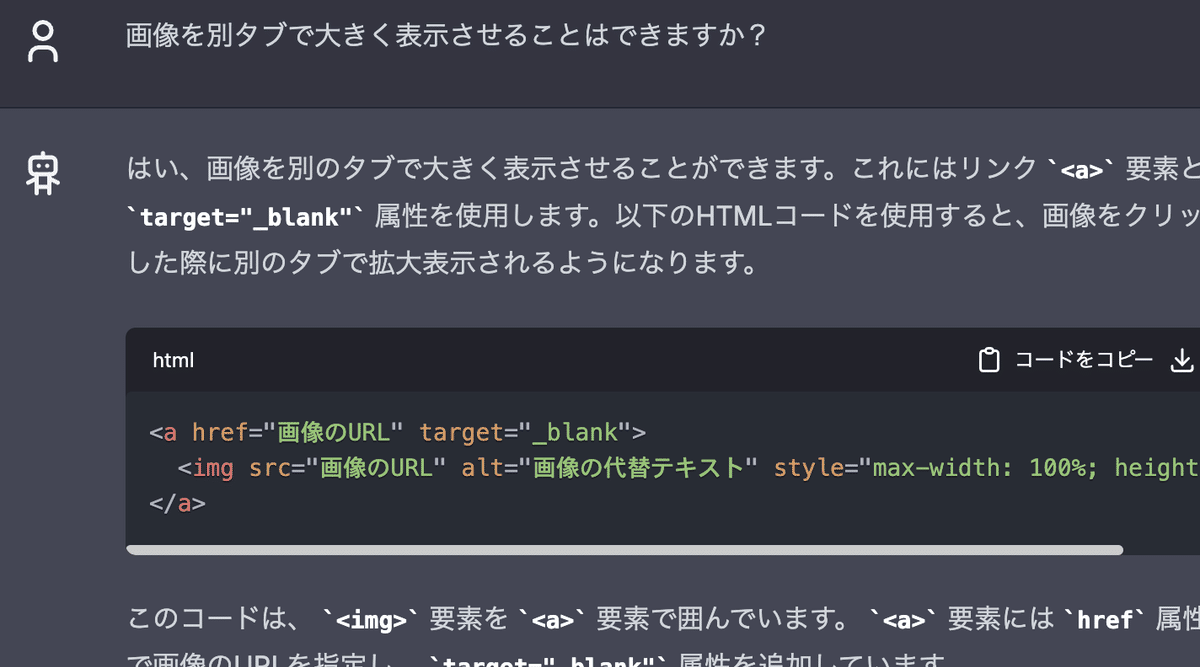
まず初めに実行したのは、自分のやりたいことを伝えてコードを書いてもらうことです。

このときはたしか「キャンペーンページに画像を載せているが、スマホからだと視認性が低い。クリックで大きく見せられないか?」という課題がありました。
課題に対応できるよりよい方法はあると思うのですが、とりあえずChatGPTに打ち込んだところ、さくっとコードを書いてくれました。
このほかにも「ページに表を出したい」「別タブでリンクを開きたい」「コピーボックスを作りたい」など色々な要望を相談し、概ねうまくいっております。
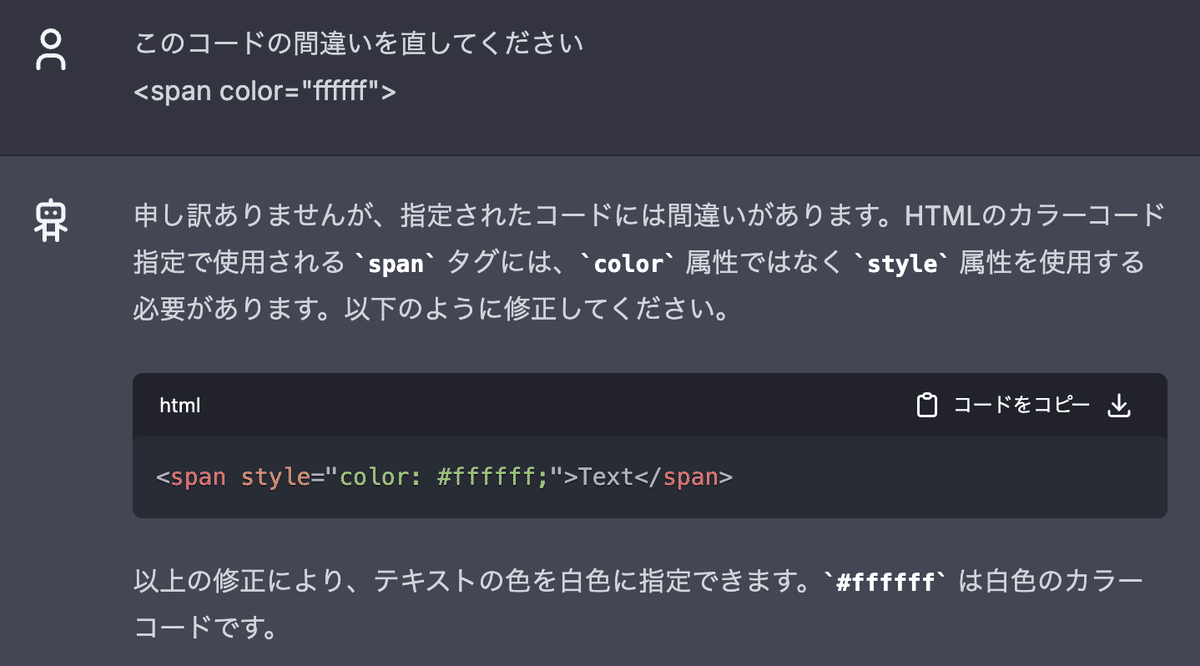
コードの間違いを指摘してもらう
業務を続けてきて、なんとなくですが、これをやりたいときはこのコードだった気がする…というのが思い浮かぶようになりました。成功するときもあれば失敗するときもあり、失敗したときはChatGPTに質問するようにしています。

誰かに聞くのが恥ずかしいと思ってしまう質問でも、ChatGPTになら聞きやすくていいですね!このときもさくっとコードを書いてもらい、無事に修正できました。
コードを自動生成してほしい
このころ、新しいメンバーが入社されました。私と同じくHTMLに触ったことがない仲間です!
1からHTMLを覚えていただくより、よく使うコードについては自動で生成してもらえたら効率的なのではという考えがあり、ChatGPTに自動生成ツールを作ってもらいました。
フローとしては以下です。
スプレッドシートに対象の事項を記入する
GASが動いてHTMLコードを自動生成してくれる
GASのコードをChatGPTに書いてもらう感じですね!
今回は以下のようなボタンを表示できるコードを作ってもらいます。

完成したのが以下です。E列が自動更新されてコードになるほか、カラーコードを入れると背景色が変わります。

正直ボタンのコードを過去のページからコピペするのが早いなという結論に至ったのですが、GAS自体はうまくいきました。
おわりに
ChatGPTにHTMLコードを書いてもらうことにより、わかりやすいページを作れるようになったと思います。
なによりためになるのは、コードに解説を入れてくれるところです!
この要素が〜といった説明を読むことで、自分でもじわじわコードを読めるようになってきています。
問題点としては、出されたコードを私自身が判定ができないこと。
知識は相変わらず素人に毛が生えた程度のため、正直なところHTMLとCSSの違いもよくわかっていません。
もともとのテンプレートに付け足すかたちでページを作っているので実務はなんとかなっていますが、ゼロからページを作るのは現時点では無理です。(<head>とか…何…?)
手を借りつつ、勉強自体は必要だと感じました。
採用情報
虎の穴ラボでは一緒に働く仲間を募集中です!
気になる方はぜひ下のリンクからお願いします!
