
【デザインBeforeAfter#2】通販サイト新規登録画面編
📝 PICK UP!

こんにちは、虎の穴ラボのデザイナーです。
虎の穴ラボではとらのあな通販、Fantiaをはじめとしたサービスの開発を行っています。
デザイン改善のBeforeAfter第2回目です!
【デザインBeforeAfter#2】通販サイト新規登録画面編
以前、新規登録・ログイン画面にて、メールアドレスの他にSNSアカウントの連携が行える機能改修を行ったのですが、それに合わせて新規登録・ログイン周りのデザインの改修を行いました。
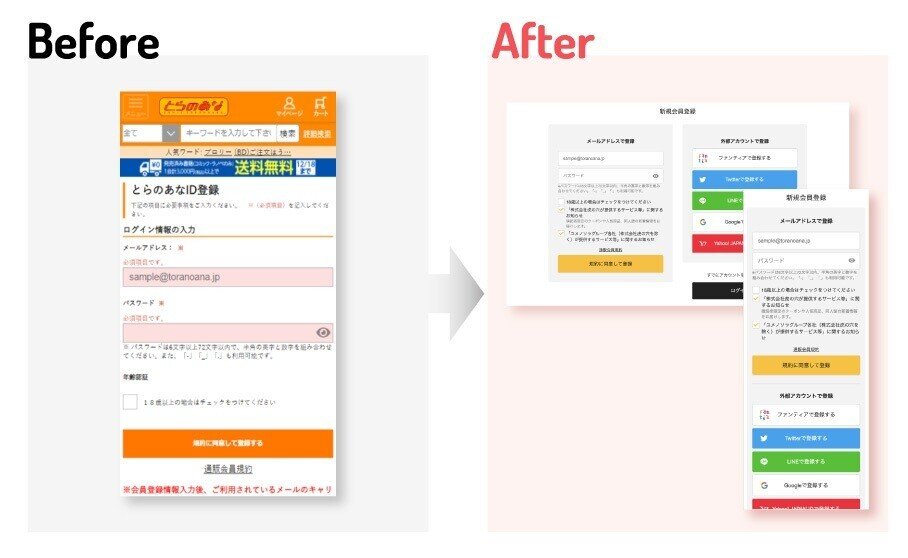
新規登録画面

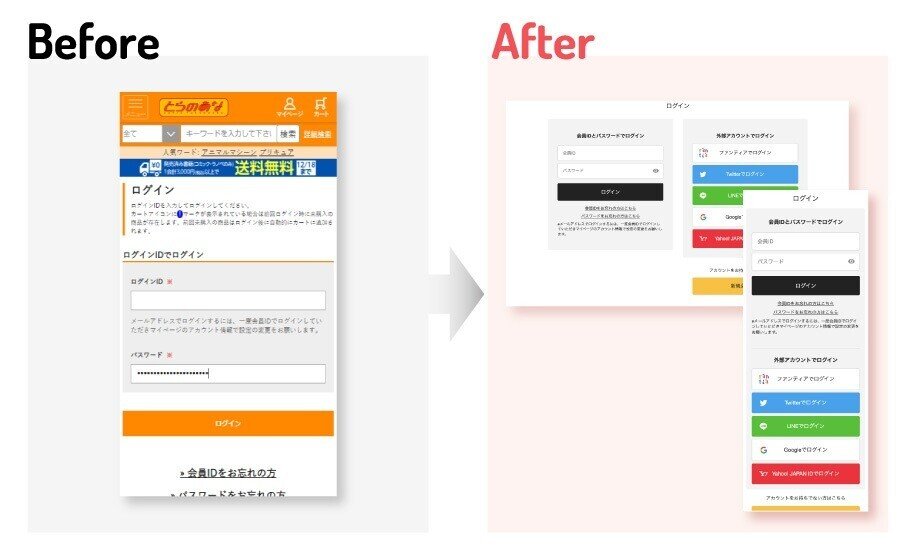
ログイン画面

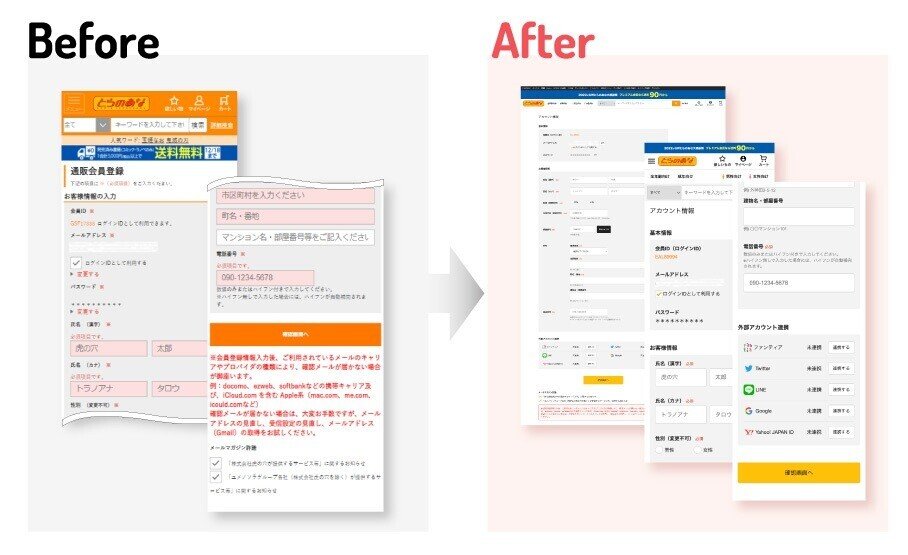
会員情報入力画面

おこなったこと
・(新規登録・ログイン)PC画面でメールアドレスとSNSアカウント連携を選択できることがひと目でわかるデザイン。
・(新規登録・ログイン)ボタンが複数並んでも違和感のないデザイン。
・(会員情報入力)自動で印字されるエリア、入力が必要なエリア、外部アカウント連携エリアをセパレートし、情報を整理して伝える。
・ボタンであることがより伝わるよう、ボタンを角丸に変更。
・多用されていたプライマリーカラーを整理し、一番必要な情報を簡潔に伝える。
新規登録周りのデザイン改修は、通販サイトのUI改善でも早くに取り組んだことでした。
新規登録・ログインはユーザーがサービスを使用する時に一番最初に触れる部分のため、違和感なく使ってもらえるデザインであることを心がけました。
今後も、メールアドレスと外部アカウント連携の利用比率などを計測し、スマホでの位置の入れ替えの検討や、ボタンサイズのテストなどを行い、より使いやすい画面を目指していきます。
気になった方は、ぜひとらのあな通販サイトに登録してみてくださいね!
-----
虎の穴ラボでは一緒にサービスを作って行ってくれるデザイナーを募集しています!
・UI/UXデザイナー募集
https://yumenosora.co.jp/archives/job/1930
・Webデザイナー/コーダー募集
https://yumenosora.co.jp/archives/job/2085
虎の穴ラボのデザイナーに興味が湧いたという方は、話を聞きにいらしてくださいね!(もちろんオンラインです)
もっとここが改善できるぞ!などのご意見もお待ちしております笑
カジュアル面談のお申し込みはこちら
