
Tooning使い方ガイド②
こんにちは!Tooningです😊
今日は前回に引き続き、Tooningの使い方ガイドです💪
前回は制作ツールや基本的な操作について紹介しましたが、
今回はそれらを活用して、
より魅力的なコンテンツが作れるよう、
ストーリ性のある場面構成についてお話していこうと思います!!

1.ストーリー構成①
ではまずは背景と、
前回の復習も兼ねて、キャラクターを選んでみましょう🎵
1-1.背景挿入
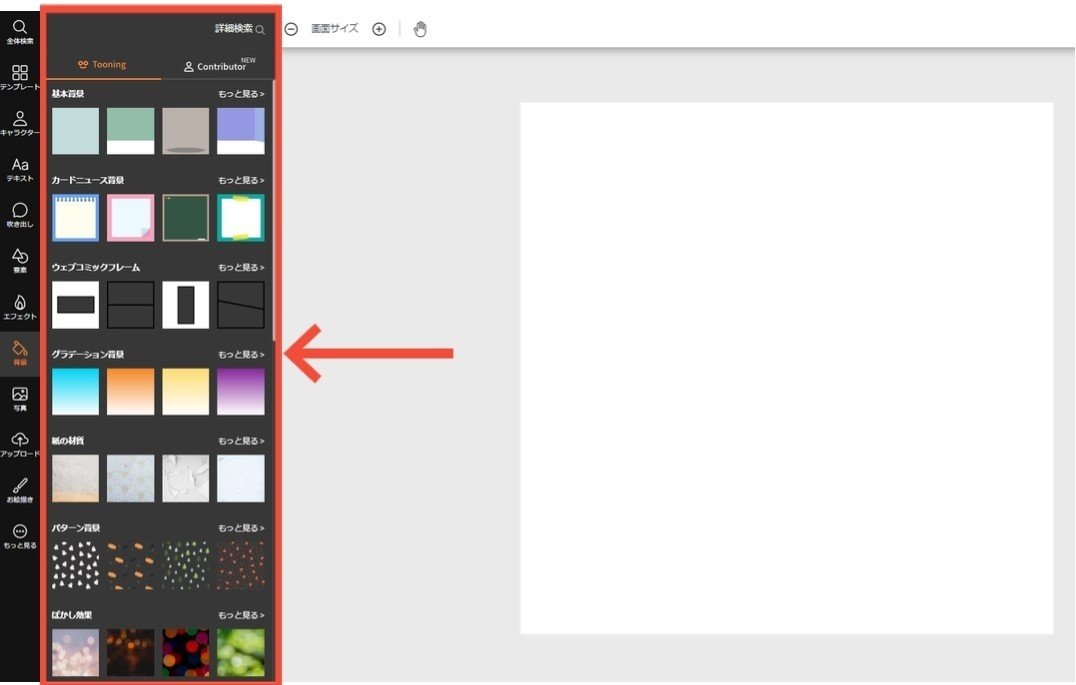
メニュータブの背景をクリックすると…

たくさんの背景要素がでてきます!
選ぶのが大変ですが、一つ選択しましょう🔎

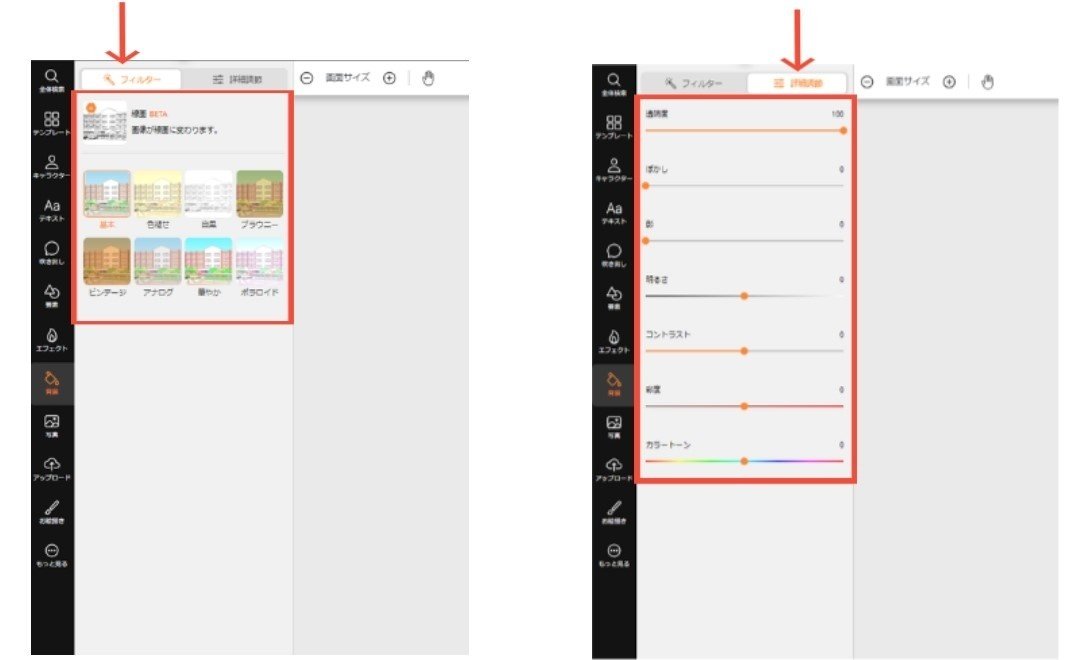
選んだ背景をクリックすると、
透明度や影、ぼかしなどの細かい設定が可能なタブがでます😳
1-2.キャラクター設定(復習)

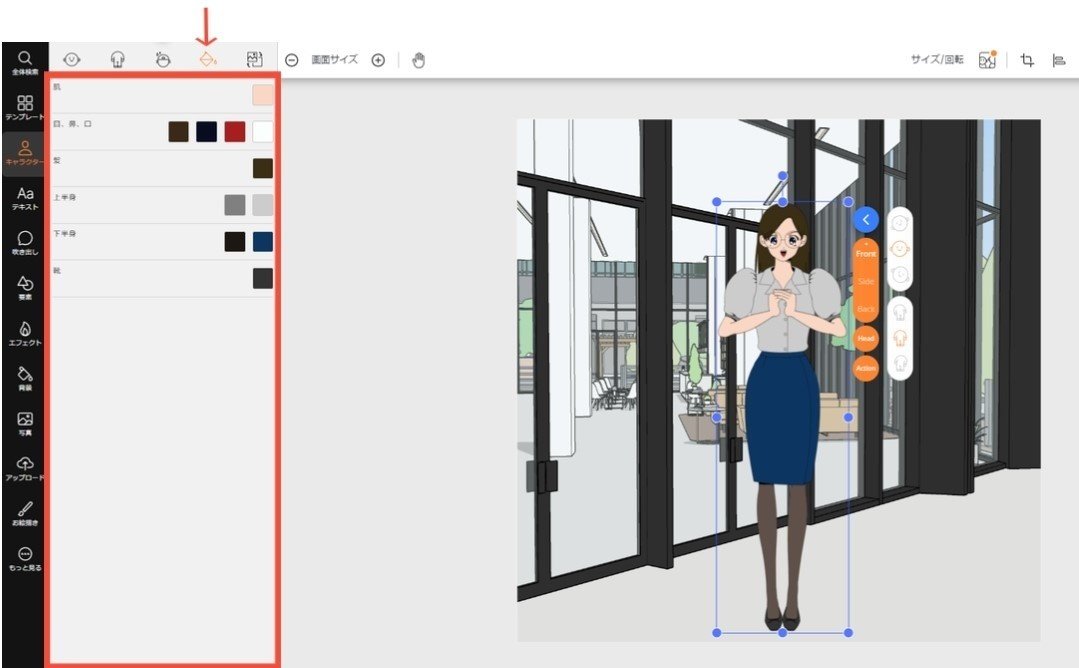
次は背景に使いたいキャラクターを追加しましょう!

前回紹介した方法で、表現したい表情に変えてみましょう💫

髪や服装のカラーも自由に選択できます!

より自然になるよう、
キャラクターの右側にある「Side」ボタンで横向きに変えて、

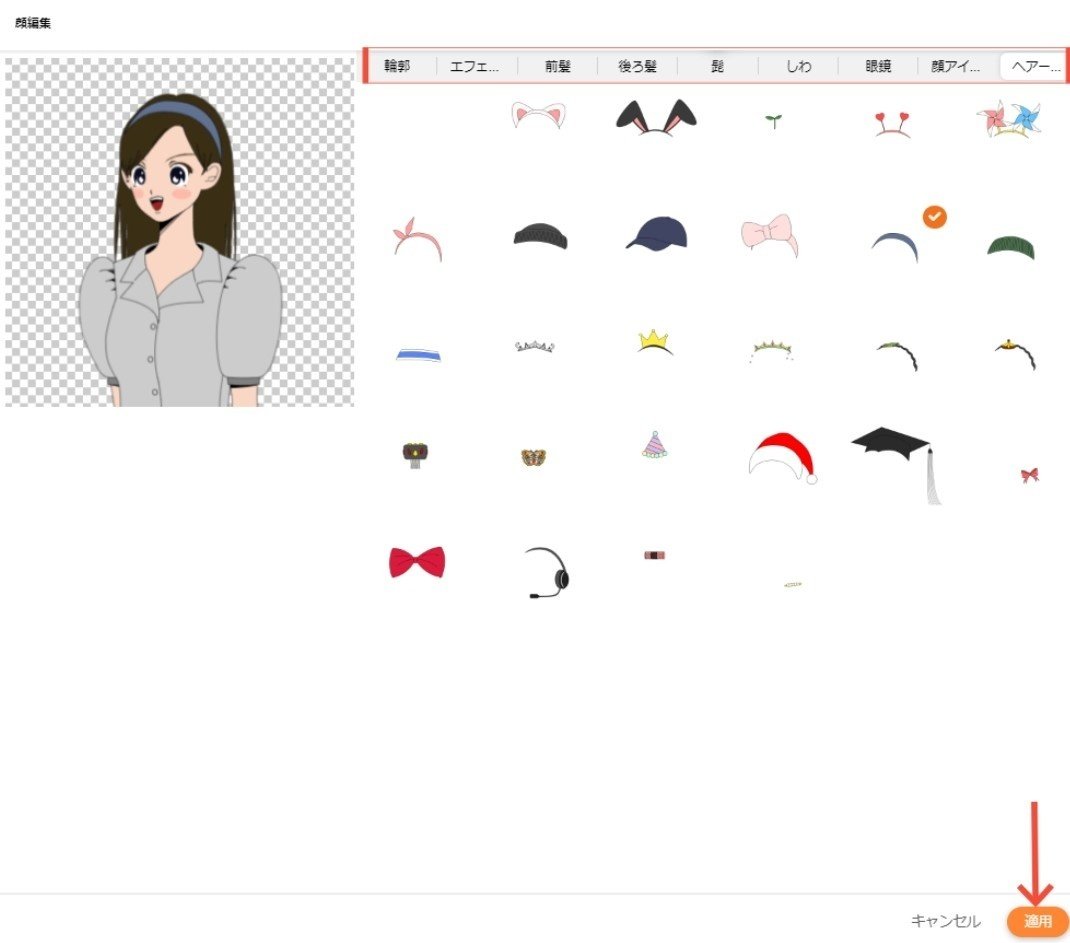
前回の復習です!
アクセサリーや眼鏡、髪型など顔に関する要素を追加しましょう👍

腕や脚も詳しい動作表現が可能でしたよね!

クリックするだけなので、
とっても手軽に、かつスピーディーに場面が構成できます💯
2.ストーリー構成②
2-1.要素の挿入

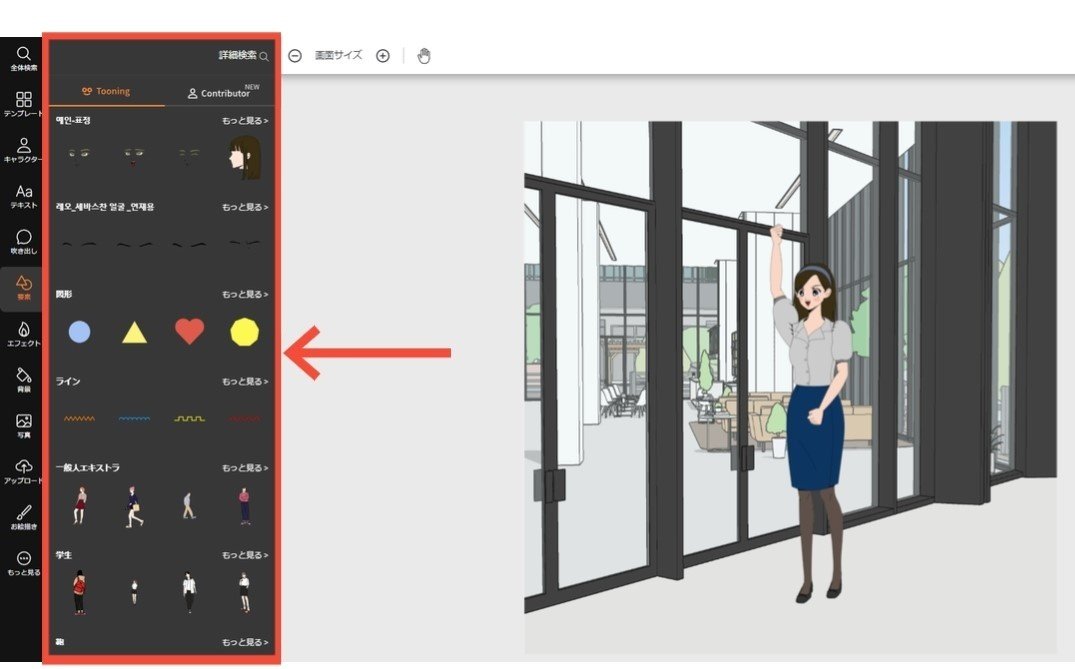
続いて、要素を挿入して、
よりストーリー性をアップさせてみましょう😆
まずは使いたい要素を選びます!

要素をクリックすると、サイズが自由に変更できます🎵
2-2.手の編集

要素である鞄を持っているよう、
手を自然な動作に変えてみましょう!
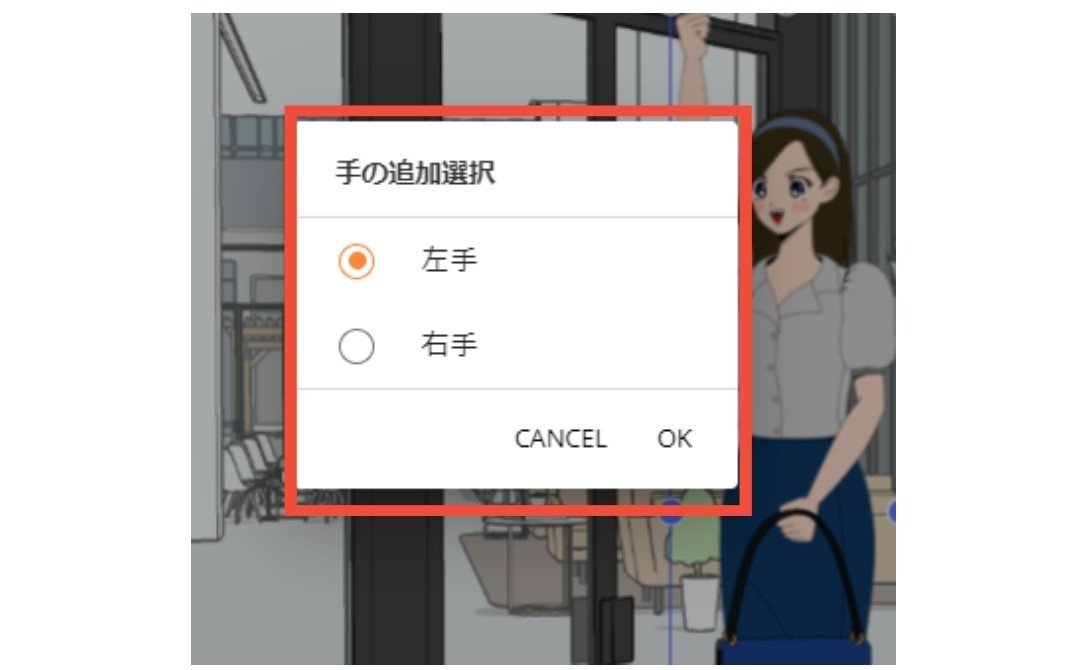
そんなときは、動作編集のタブページにある手のボタンを押してください🙋♀️

すると、手の追加選択画面がでてくるので、
追加したい手をクリックしましょう!

追加された手を既存の手の上に配置すれば…

このように、鞄を持っているように見えます!🥳
2-3.吹き出し+テキスト

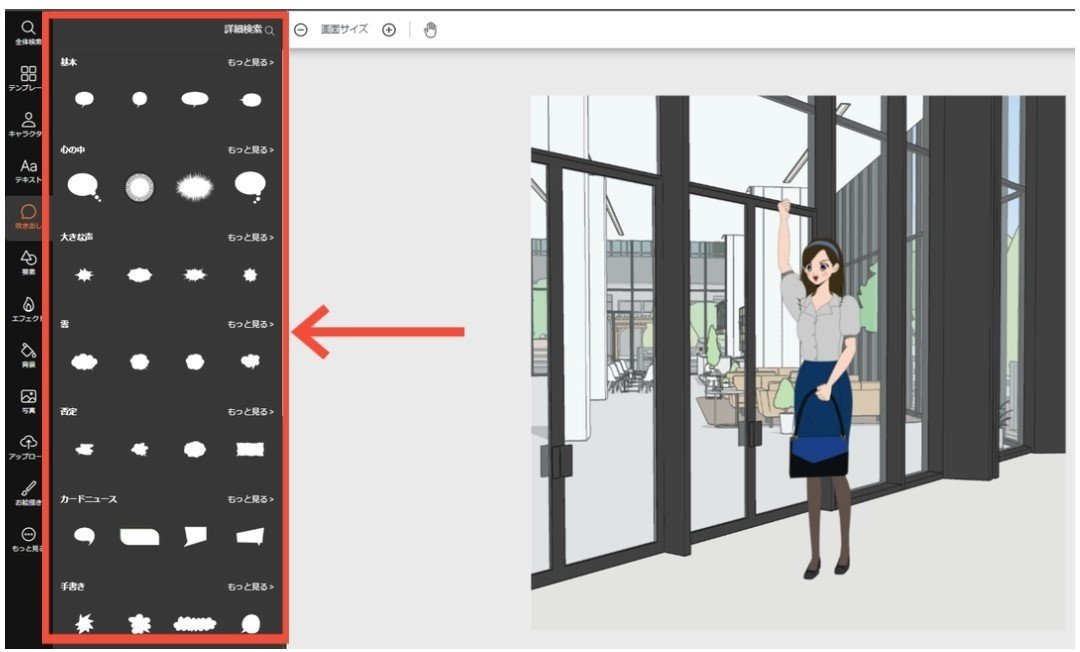
セリフも入れたいので、
メニュータブの吹き出しから、好きな要素を選びましょう🎵

選択した吹き出しをクリックすると、
サイズ変更や移動が可能になります!

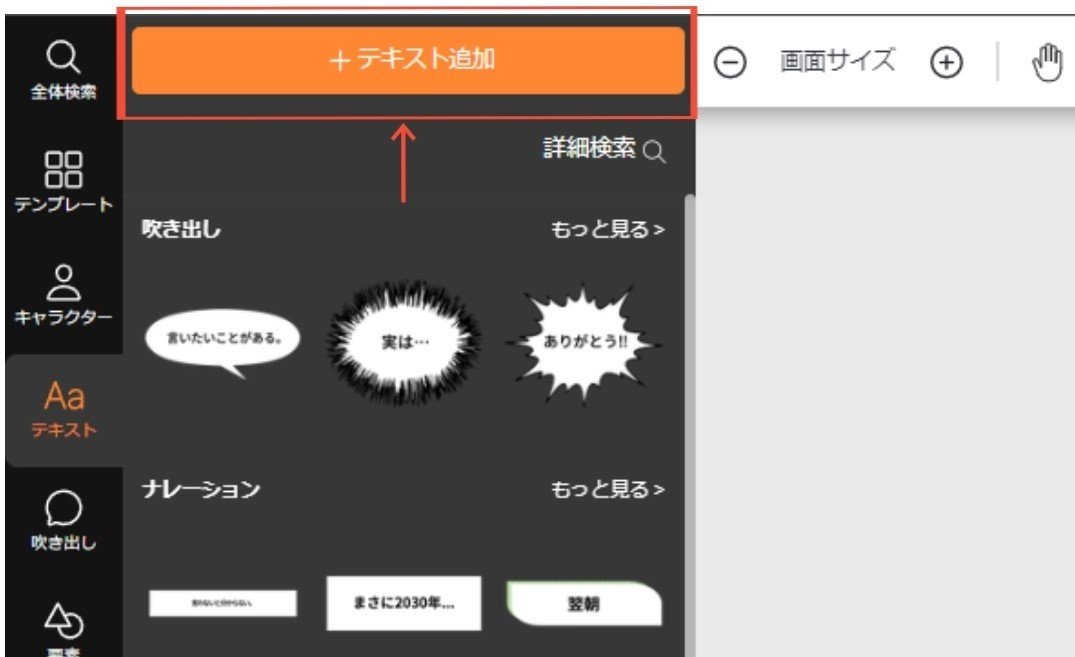
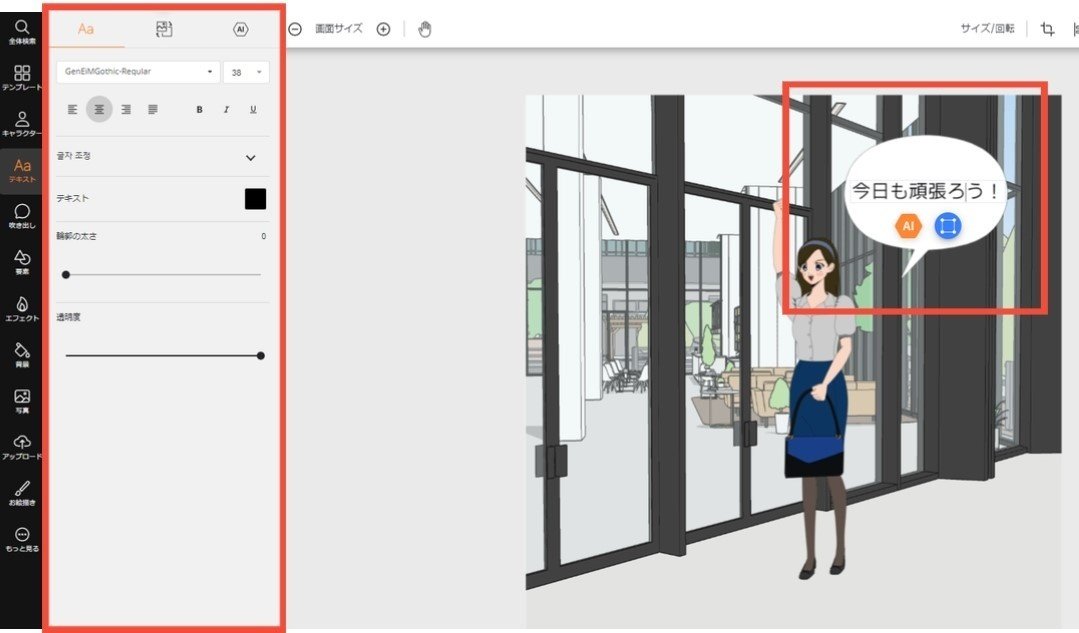
テキストの追加は、メニュータブのテキストから↑をクリックすると
直接入力することができるようになります✨

入力したテキストは、左のタブのように
フォント、太さ、濃さ、輪郭などが編集可能です😲

このように、クリックだけで
こんなにリアルな場面が作れてしまいました!👏
いかかでしたでしょうか?
最初はどう進めればいいか迷われた方もいらっしゃるかと思いますが、
ご安心ください!!
ぜひガイドを活用しながらコンテンツ制作を行ってみてください
とっても楽に、そして早く制作できますよ🥰
これからも、ポスターやSNS用コンテンツなどのガイドも
アップしていく予定です📝
皆様が楽しみながらコンテンツ制作ができるよう、
たくさんガイドを紹介していきますので、
これからもどうぞよろしくお願いします!🧡
