
Reactでポートフォリオサイトを作る、データと表示を分けてみる
こんにちはとのっちょです。
前回Bootstrapを利用して多少垢抜けたサイトになりましたが、実は全部ベタ書きになっています。全部ベタ書きにしてしまうといろんな問題があるのでもうちょっとプログラミングぽくしてみることにしました。
ベタ書きって何?
ベタ書きというのは、プログラミングなんかでは「全部真っ直ぐに全部書いてしまうこと」という感じでここでは使っています。
例えば、1から10まで表示するプログラミングはベタ書きだとこんなふうになります。
print 1
print 2
print 3
print 4
ptint 5
print 6
print 7
print 8
print 9
print 10言語が何かとか気にしていないので気にしないでくださいね?で、こういう書き方の問題って言うのが色々とあります。
仮に1から10を1から100にすると同じ行を100行書かなくてはならない
1から10を全部ではなく、1から10までのうちの偶数だけを出すように、と言われてしまうと書き直す箇所が膨大になる
と言ったところでしょうか。要は何か変えたいな、と思ったときに作業が変えたいことに比例してどんどん増えていくということで、これはプログラミングと言っていいのか疑問になります。
ベタ書きじゃないならどう書くの?
ベタ書きをやめるためには先程書いた10行の中の共通すること、違うこと、を分けることです。共通することはprintです。違うことは数字です。じゃぁこんな感じで書いても同じことになります。
for i in 1..10
print iベタ書きだと10行書きましたが、この場合は2行です(実際に2行で済むかは言語によって異なります)。このようにすることが大事です。
ポートフォリオサイトはどういうふうに分ける?
Biographyの部分だけで言うならば、基本的にはこんな感じになっています。
違うのは表示する情報だけ
情報のタイプによって表示する内容が若干異なる
ということは、データはデータとして受け取って、表示する部分で場合分けしてあげればいいことになります。そこで、表示部分はJSで記述し、データはJSONで書いてプログラムに渡すことにしました。
index.jsにデータをJSONで定義してみた
ここではJSONがどういったものかは割愛しますが、以下のようにdata変数としてJSONを定義しました。biographyのここのエントリーは配列として定義されており、categoryなどのプロパティを追加しています。

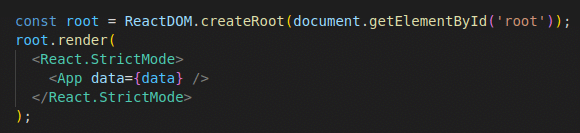
で、このデータはAppに渡されています。

これでAppから先はこのdataを如何に表示するか、になります。なのでApp.jsは如何のように書き直されました。

だいぶスッキリしました。各コンポーネントにはdataの中の必要な部分を渡しています。例えばHero.jsは以下のようになっています。

Biography.jsは以下のようになり、1画面に全部収まるようになりました。

このようにすることで、例えば、新しいエントリーを追加するにはプログラムではなく、JSONを編集すればいいことや、新しいカテゴリーに対応するには、ifの中身を変更すればいいことになります。
本当はifの中身を書き換えるのではなく、カテゴリに応じたテンプレートをサーバーからダウンロードすればいいのかもしれませんが、ここでは割愛しておきます。
こうやってデータと処理を分割し、処理はループ(data.mapの部分)を使って処理をすることで、全体的な見通しも良くなったと思います。
