
すぐ使えるXD Tips vol.2 - インタラクションをコーディング編
Adobe XD Advent Calendar 2019の10日目の記事です。
Adobe XDが作れるのはあくまで「プロトタイプ」です。ウェブページとして完成させるには、XDで作ったプロトタイプをウェブ技術で動作させる必要があります。本エントリーでは、前日のアドベントカレンダーの記事「すぐ使えるXD Tips vol.1 - ホバーのインタラクションをデザイン編」で作られたインタラクションを、HTML・CSSでウェブページとして実現する方法を解説します。
デザインの確認
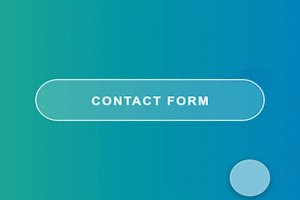
デザインのXDファイルは、前述の記事よりダウンロードできます。 、を再確認しておきましょう。マウスのホバーによって、「通常状態」「ホバー状態」の2つのデザインが切り替わるようなインタラクションです。

通常状態のコーディング
まずは通常状態のコーディングをします。
HTMLコードはbuttonタグを使って次のように記述すればよいでしょう。
<button>CONTACT FORM</button>デザインをCSSで表現するわけですが、XDのデザインをコーディングする際に便利なのが「Copy CSS to Clipboard」のプラグインです。デザインの表現に必要なCSSコードがコピーアンドペーストで作れます。
Copy CSS to Clipboardプラグインのインストールや使い方は、松下さんの記事で詳しく解説しています。
ボタンベースのCSSを書き出しましょう。レイヤーパネル([command] [Y]で表示)にて、書き出したいボタンベース要素を選択します。今回のボタン要素はコンポーネント化されている(=複数の要素が一つの要素になっている)ので、コンポーネント全体ではなくボタンベースを選択することに注意してください。

[command] [option][shift][C]キー(またはメニューの[プラグイン]より[Copy CSS to Clipboard])を押します。クリップボードにボタンベースのCSSが保存されるので、CSSファイルを開いて貼り付けをします。次のようなCSSコードが書き出されます。
▼ クリップボードに保存されるボタンベース用のCSSコード
width: 250px;
height: 50px;
border-radius: 25px;
background: rgba(255, 255, 255, 0.2);
border: 1px solid #fff;
同様にラベル(CONTACT FORMという文字)のCSSも書き出します。
▼ ラベルの要素をXD上で選択する

▼ クリップボードに保存されるラベル用のCSSコード
font-family: Arial;
font-weight: bold;
font-size: 14px;
letter-spacing: 0.1em;
line-height: 20px;
text-align: center;
color: #fff;
ボタンベースとラベルのCSSが、button要素に当たるようにすればボタンの通常状態は完成です。
▼ 通常状態でのCSSコード
button {
width: 250px;
height: 50px;
border-radius: 25px;
background: rgba(255, 255, 255, 0.2);
border: 1px solid #fff;
font-family: Arial;
font-weight: bold;
font-size: 14px;
letter-spacing: 0.1em;
line-height: 20px;
text-align: center;
color: #fff;
}ここまでのコーディングの結果は、Codepenで確認できます。「色は?」「大きさは?」「角丸は?」など、一つ一つデザインを確認してCSSコードを記述するよりも、ラクにコーディングできます。
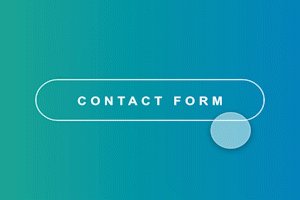
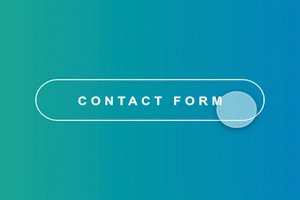
ホバー状態のコーディング
続いてホバー状態を作りましょう。CSSでは「:hover」によってマウスのホバー状態が表現できます。また、「:active」も同時に指定することで、スマートフォンなどのタッチ可能ディスプレイでも、ボタン操作時のスタイルを適用できます。
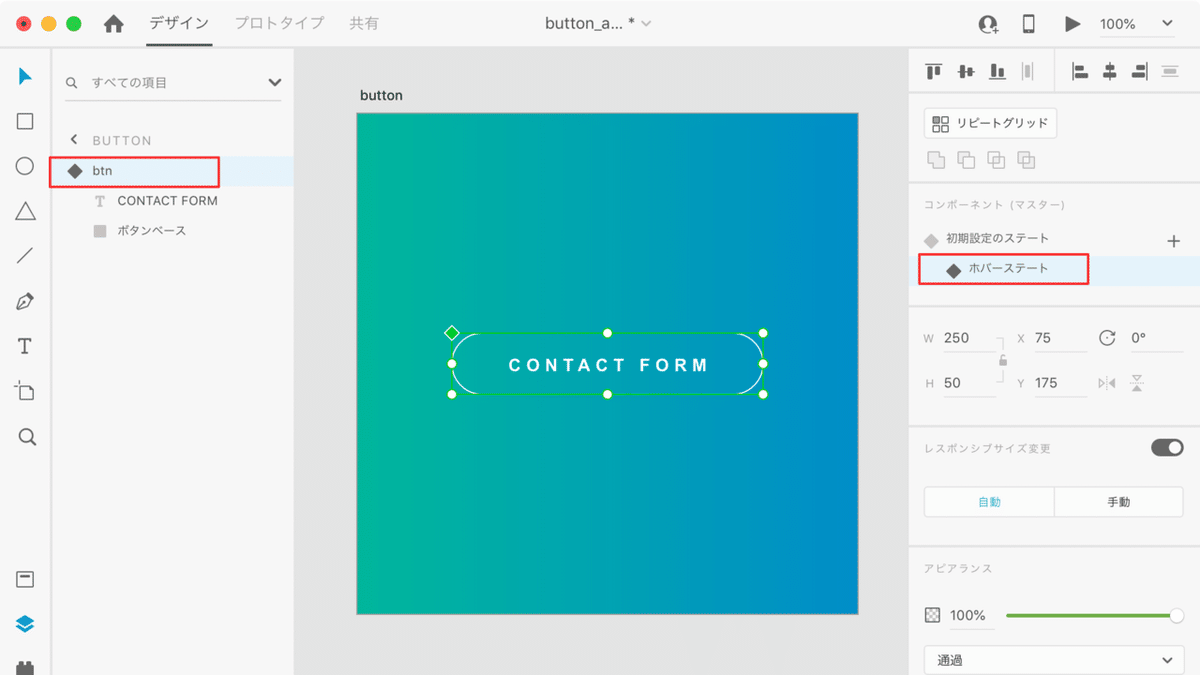
XDではホバー状態は「ホバーステート」にてデザインされているので、ステートを「ホバーステート」にしておきましょう。

ホバーステートに切り替えたら、通常状態のデザインと同じくボタンベースとラベルのコードを書き出します。
▼書き出されるCSS
/* ボタンベース */
button:hover,
width: 250px;
height: 50px;
border-radius: 25px;
background: rgba(255, 255, 255, 0);
border: 1px solid #fff;
/* ラベル */
font-family: Arial;
font-weight: bold;
font-size: 14px;
letter-spacing: 0.3em;
line-height: 20px;
text-align: center;
color: #fff;
コードはこのまま使ってもいいのですが、通常状態と重複しているものは指定しても無意味ですし、差分がわかりづらくなるので削除しておきましょう。「:hover」「:active」と組み合わせて次のようなCSSコードになりました。
▼ ホバー状態でのCSSコード
button:hover,
button:active {
background: rgba(255, 255, 255, 0);
letter-spacing: 0.3em;
color: #fff;
}ここまでのコーディングの結果は、Codepenで確認できます。ボタンにマウスカーソルをあわせたりタッチすると、スタイルが変わります。
動きを設定する
現状の実装では、ホバー時にデザインが一瞬で変わっています。XDによると、デザインはアニメーションをしながら変わっていますので、それをCSSで実現しましょう。
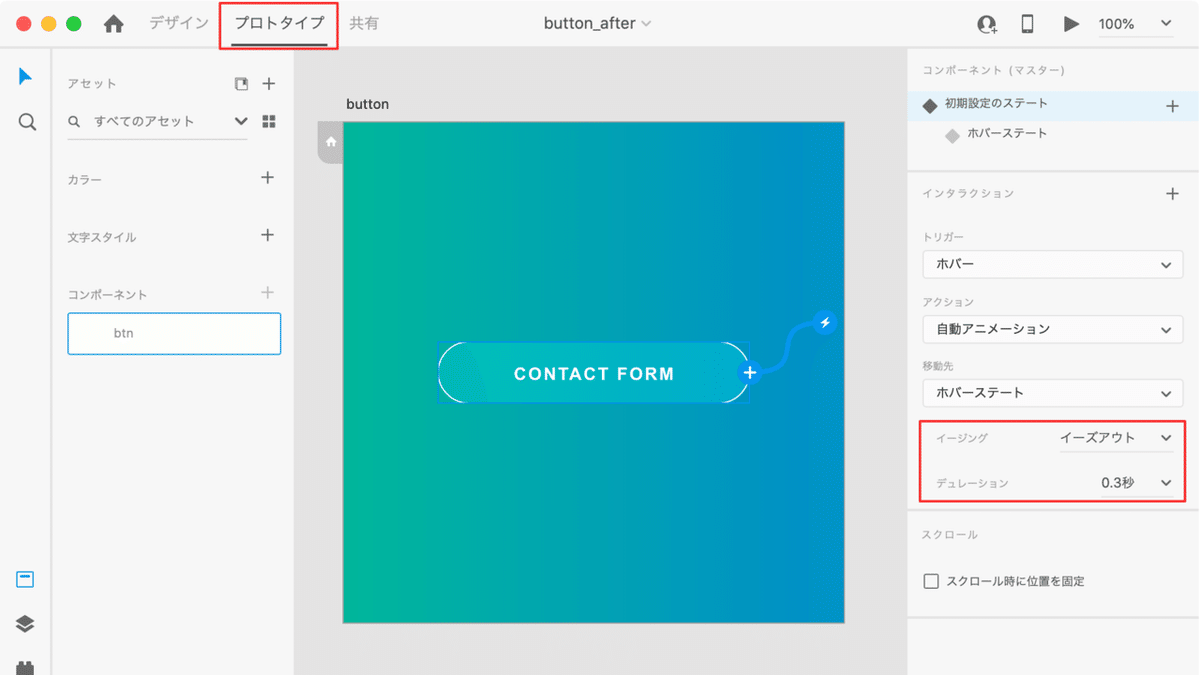
XDの「プロトタイプ」タブの「インタラクション」パネルを確認すると、次の情報がわかります。
・イージング(動きの緩急)が「イーズアウト」
・デュレーション(アニメーションの持続時間)が0.3秒
PhotoshopやIllustratorでのデザインと異なり、動きも手軽にデザイナー・コーダー間で伝えられるのがXDのメリットです。

CSSで徐々にデザイン(スタイル)が切り替わる表現をするには、次のプロパティを用います。
・transition-timing-functionプロパティ: イージング
・transition-durationプロパティ: デュレーション
残念ながらこれらの値はXDから自動で書き出せないので、手動でCSSコードを記述しましょう。
▼動きを表現するCSSコード
button {
transition-timing-function: ease-out;
transition-duration: 0.3s;
}ブラウザで実行すると、0.3秒かけながら演出されることがわかります。
▼ ブラウザで実行している様子

Codepenでは実際の動作を確認できます。
最後に
XDは、豊富なプラグインによってデザインをコーディングする際の環境が整っています。また、静的なデザインのみならず「動き」も表現できるので、デザイナー・コーダー間のコミュニケーションが役立ちます。XDを用いて、効率的にかつメンバー間の意識の齟齬なく楽しくウェブ制作をしましょう。
続編の記事「すぐ使えるXD Tips vol.3 - プラグインを使ってみよう編」では、松下 絵梨さんがXDのプラグインの使い方を解説します。
