
【ソーシャルVR】GLBファイルを用いたアバターのクロスプラットフォーム対応【VRChat】【VRM】【Resonite】
↓目次は手順書としても使えるようにしてます
1. はじめに
こんにちは。
この記事では、Blender上の作製済み3DモデルをGLBで出力し、複数のソーシャルVRのプラットフォームに向けてセットアップする直前までの作業手順を解説します。
主にアバター製作者向けの記事となりますが、クロスプラットフォーム対応化の代行やBlender上でアバター改変しているユーザーにも参考になるかと思います。
Blender、Unity、Resoniteでの最低限の操作方法と知識を身に付けていることを前提として記述しています。
今回は1つの同じ3DキャラクターモデルからVRChat用アバター、VRMアバター、Resoniteアバターの3つをそれぞれセットアップする想定で記述しています。
それぞれのプラットフォームでのセットアップ方法はこの記事には記載しませんので、必要に応じて別途ご検索ください。
2. GLBファイルとは?
GLBファイルは、FBXのように3Dモデルデータを保存するファイル形式です。詳しくは以下の記事が参考になります。
なぜGLBかと言うと、端的に言うとFBXよりバグりにくいからです(特にResonite上において)。
GLBを使って「サイズの単位がmかcmか分からない」とか「テクスチャの参照先がモデル作者のPCのパスになってる」みたいなクソ案件からおさらばしましょう。
3. 3Dキャラクターモデル要件/推奨設定を確認する
各プラットフォームに対応するにあたって、モデル作製段階で満たしておきたい要件や推奨設定について記します。
これらを満たしていない場合、事前に対応が必要となります。
なお、これらはセットアップ前の3Dモデル時点での要件であり、例えばVRChatアバターのセットアップ時にこれらの要件を外れてギミック等を積むことは問題ありません。
a. アルファマスク、マットキャップマスクを使用しない
アルファマスクおよびマットキャップマスクはVRMやResoniteのシェーダーに使用できないため、初めから使わないように設計するのが一番簡単です。
もしアルファマスクを使用している場合、テクスチャ画像のアルファチャンネルに焼き込むことで対応できます。
また、マットキャップマスクを使用している場合、対応する部分のメッシュを分割し、別のマテリアルを振ることで対応できます。
ちなみに、多くのVRChatアバターに使用されているlilToonのドキュメントではアルファマスクを使わないことを推奨しています。
b. 特殊なコンポーネントの使用を前提としない
ClothやConstraintなどの特殊なコンポーネントは可能な限り前提としないのが一番簡単です。
各プラットフォームでのセットアップ時に追加ギミックとして後入れすることは可能なので、「無いとアバターとして成立しない」という状況でなければ大丈夫です。
VRChatでClothを使用したい場合は予めボーンを入れておき、VRCSDK上で別途設定するのが良いでしょう(筆者はClothに詳しくないため可能かどうかは分かりませんが……)
またConstraintに関しては、VRM1.0なら利用可能ですが、執筆時点(2024/5/26)ではソーシャルVR大手のclusterがVRM1.0に対応していないため、ソーシャルVRでの使用を想定したアバターをVRM1.0のみでセットアップするのはおすすめされません。
さらに、ResoniteではFluxやコンポーネントのDriveを利用したConstraintを実装することは可能ですが、Resoniteに関する深い知識が必要となります。
c. 特殊なシェーダー機能の使用を前提としない
基本的にアニメ調のキャラクターに対し、VRMではMToon、ResoniteアバターではXiexeToonが使用されます。
Unityのシェーダーを好き勝手使える訳ではないので、前提となるシェーダー機能がそれらで利用可能か確認する必要があります。
とはいえ、ノーマルマップやマットキャップ、アウトラインマスクなどの基本的な機能はどちらでも利用可能なので、よほど特殊な機能がアバターの成立条件でない限り大丈夫です。
d. Resoniteのボーンの命名規則に沿っている
Resoniteは3Dヒューマノイドモデルのインポート時にボーン名から対応するリグを推定し、自動で割り振ります。
そのため、ボーンの命名が規則に沿っていない場合、モデルのインポート時に割り当てが失敗します。
上記wikiの要件に従えば良いのですが、特に注意すべき点が2つあります。
1つ目はボーン名の表記ブレです。HipsがHipになっていたり、スペルミスしていたりするものが特に和製キャラクターモデルに多いため、注意しましょう。
2つ目は補助ボーン等の誤認識です。ChestRibbonなど、リグ推定に使用されるワードがボーン名に入ったボーンは誤認識される場合があります。
誤認識されうるボーンはボーン名の前に<NoIK>などと入れておくことで推定を回避することができます。(例) <NoIK>ChestRibbon
ただし、事前にこれらをすべて洗い出すのは面倒なため、dの対応はとりあえず後回しでも大丈夫です。
4. GLBファイルのエクスポート
Blender上の3DキャラクターモデルをGLBファイルとしてエクスポートしましょう。
筆者はかわいいアバターのモデリングができないため、しばてん様のホソバちゃんを例に解説します(作者様に許諾を得ています。ありがとうございます)。
[手順]
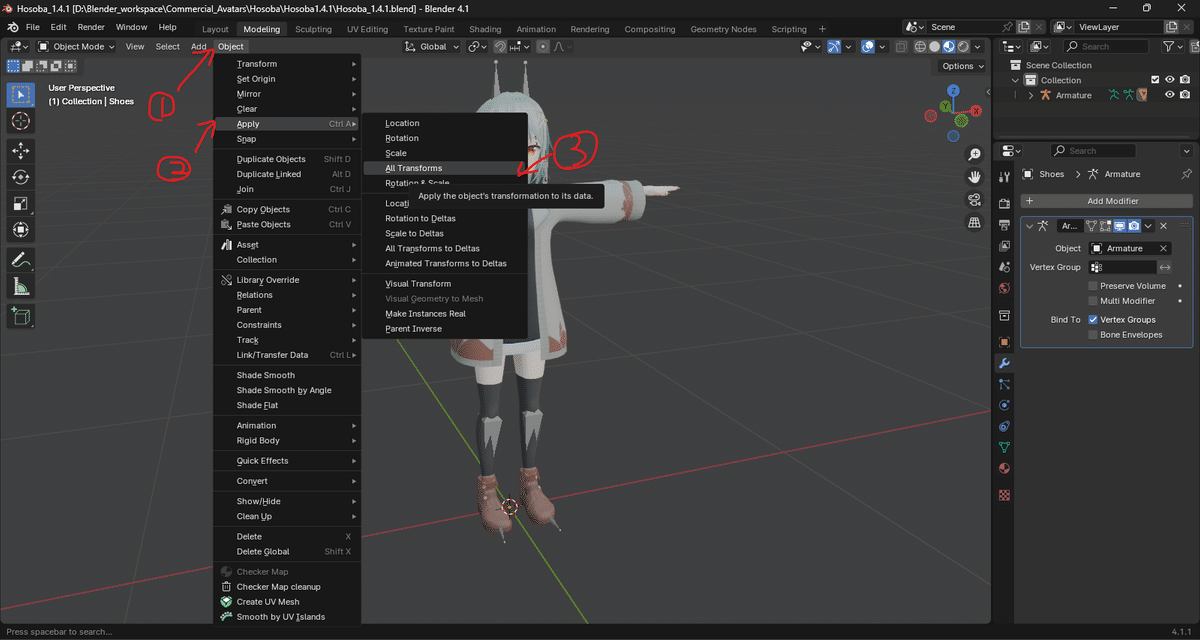
・予め、Blender上で全トランスフォームを適用しておく

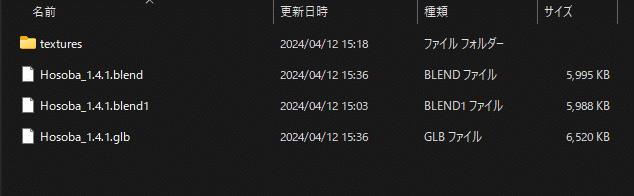
・blendファイルと同じフォルダにtexturesフォルダを作り、使うテクスチャを全て入れておく

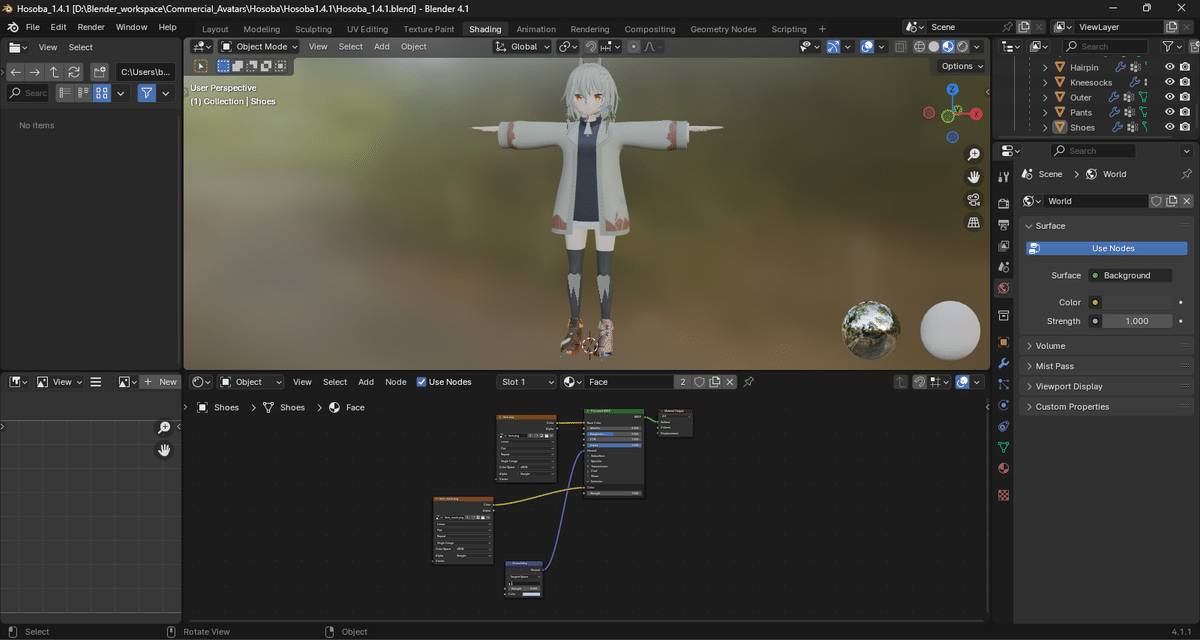
・全マテリアルにはPrincipledBSDFを割り当て、BaseColor、Emission、Normal等に適切なテクスチャを割り当てておく

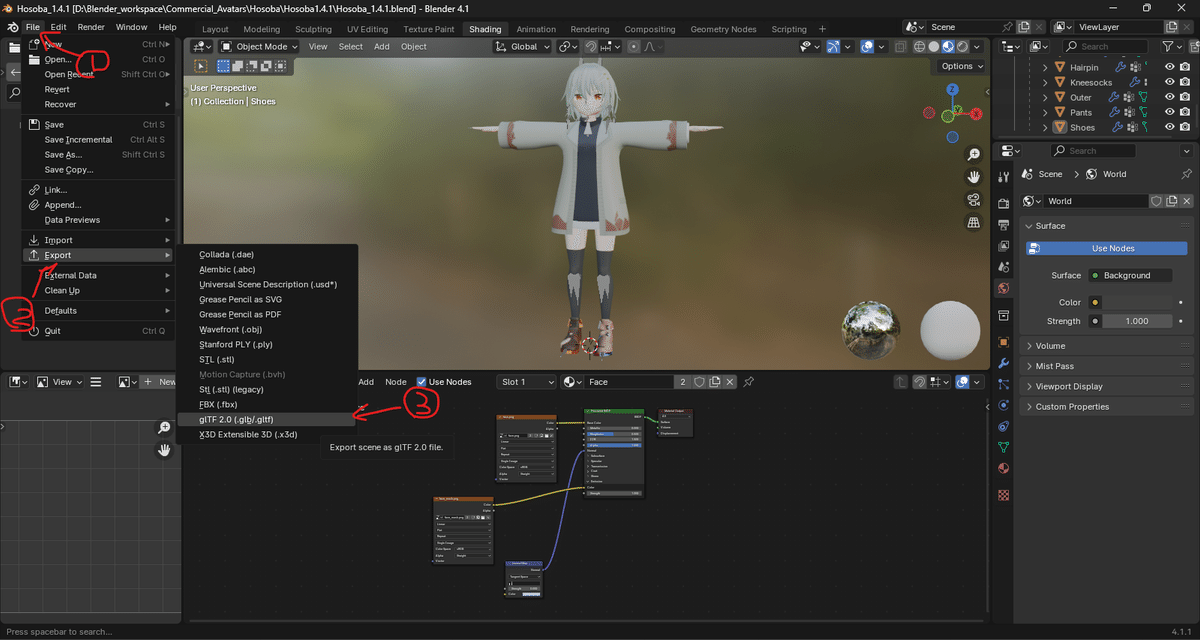
・GLBファイルをblendファイルと同じフォルダにエクスポート

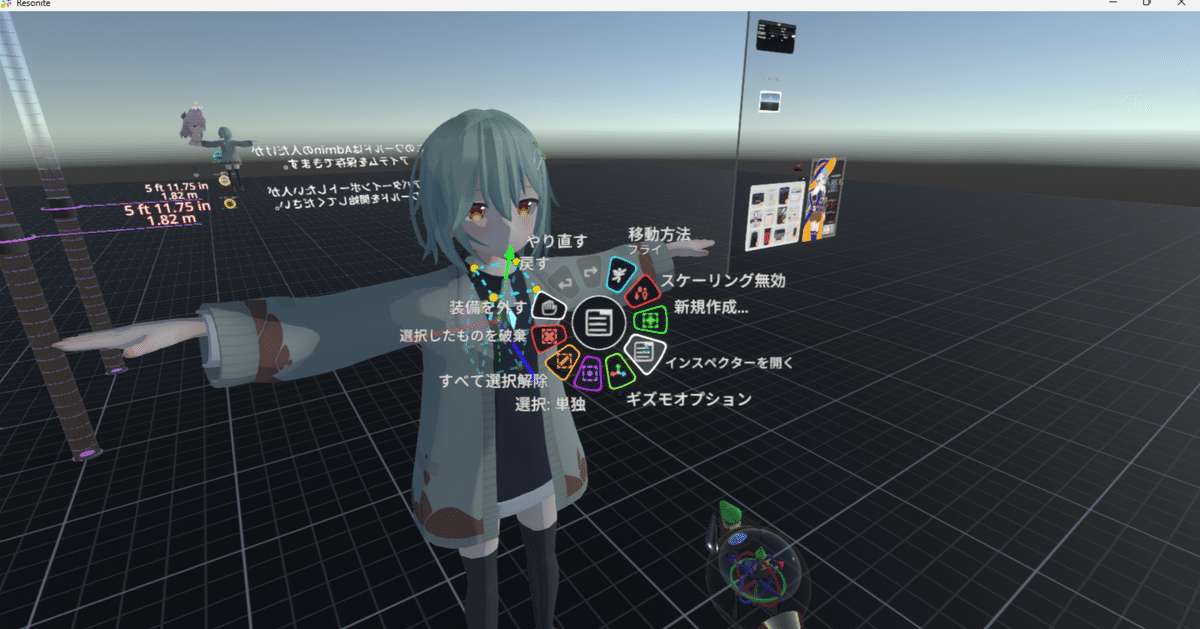
5. Resoniteへインポート
Resoniteのボーンの命名規則の要件を満たしているか確認するため、まず最初にResoniteにインポートします。
[手順]
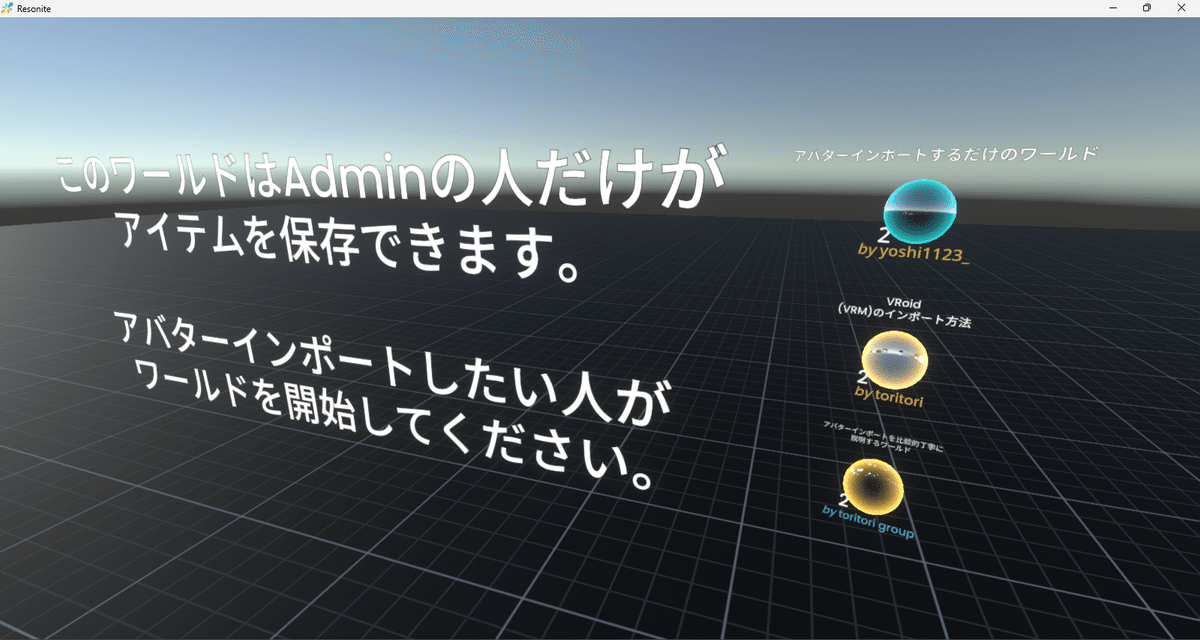
・適切な権限設定であることを確認する
例えば「アバターインポートするだけのワールド」を自分で立てればok。下記サイトの「RecordUrlをコピー」を押し、デスクトップならCtrl+V、VRならダッシュメニューの貼り付けボタンを押すとワールドに入れます。

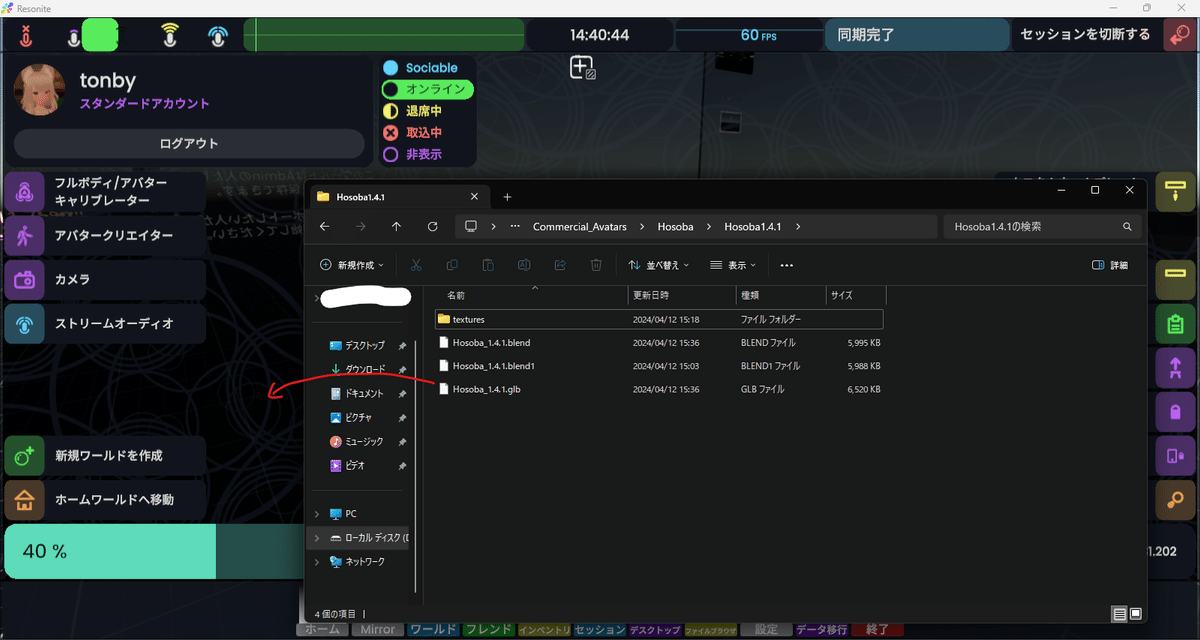
・GLBファイルをResoniteのウィンドウにドラッグ&ドロップ

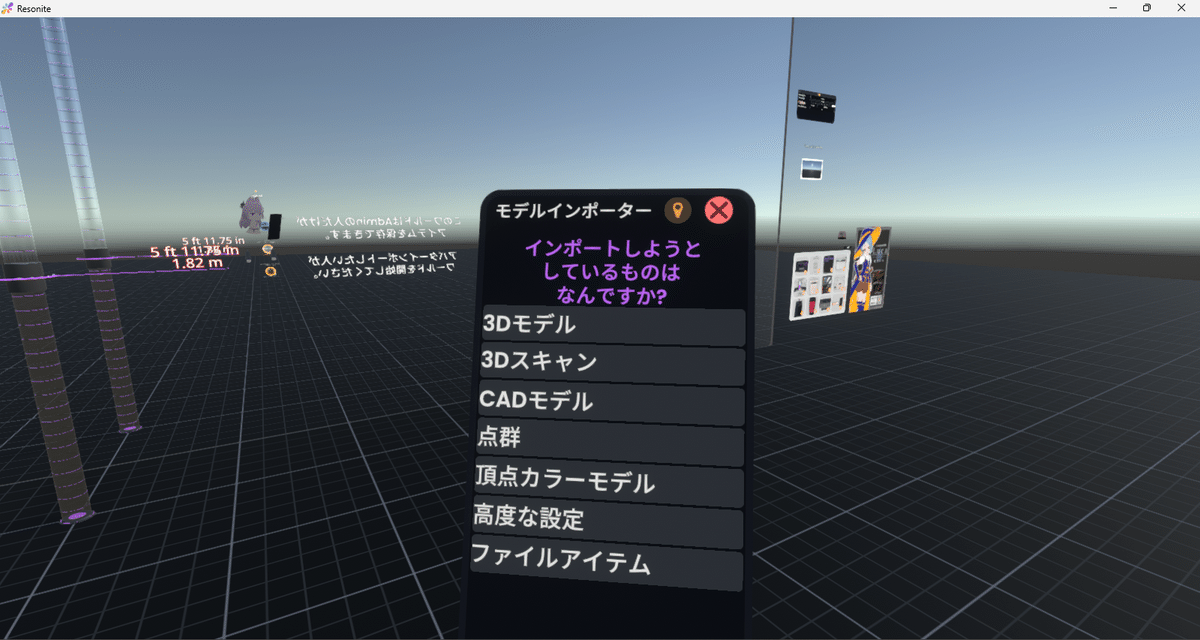
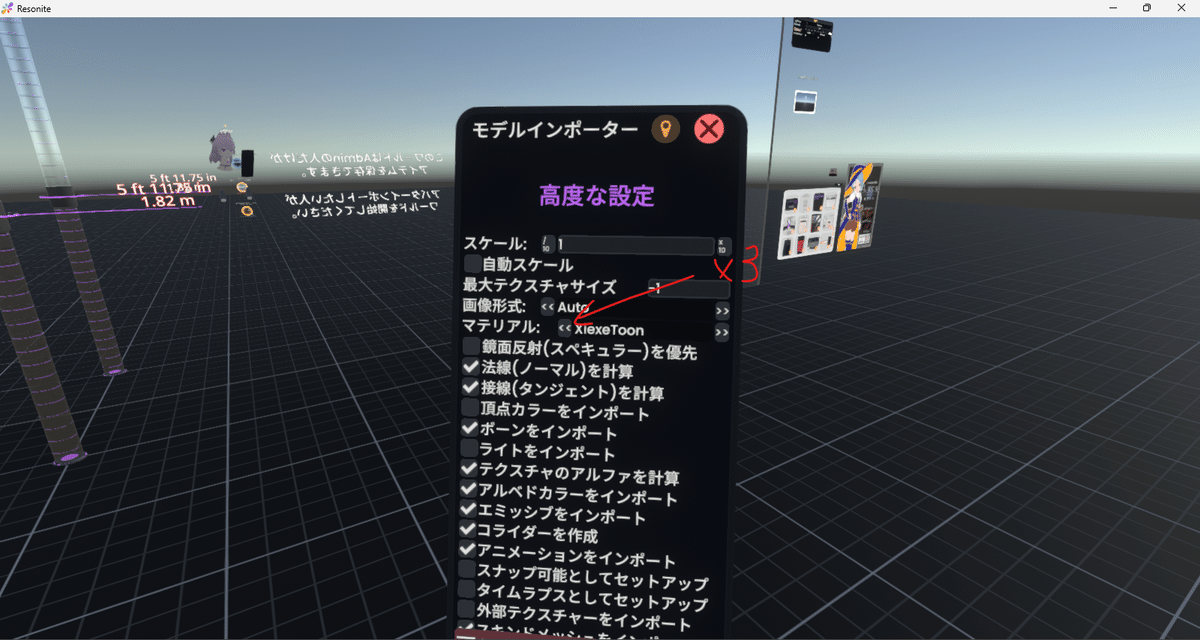
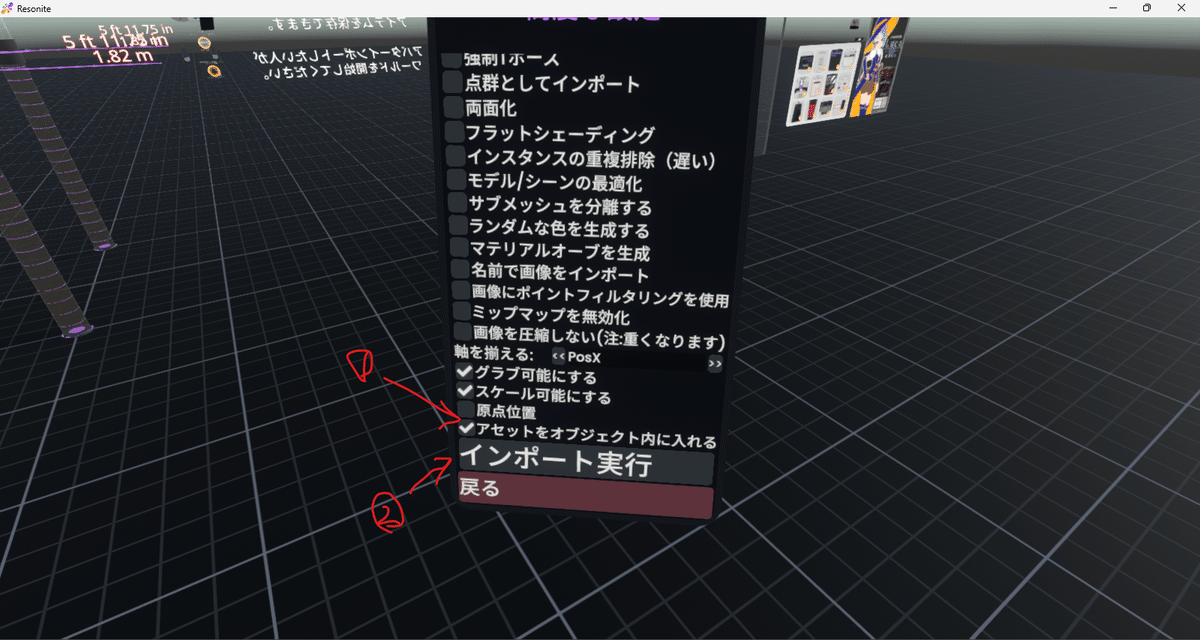
・出てきたパネルで順に「3Dモデル」→「一般的な~」→「メートル」→「高度な設定」を選択

・マテリアルを「XiexeToon」に、アセットをオブジェクト内に入れるをonにし、「インポート実行」を押す


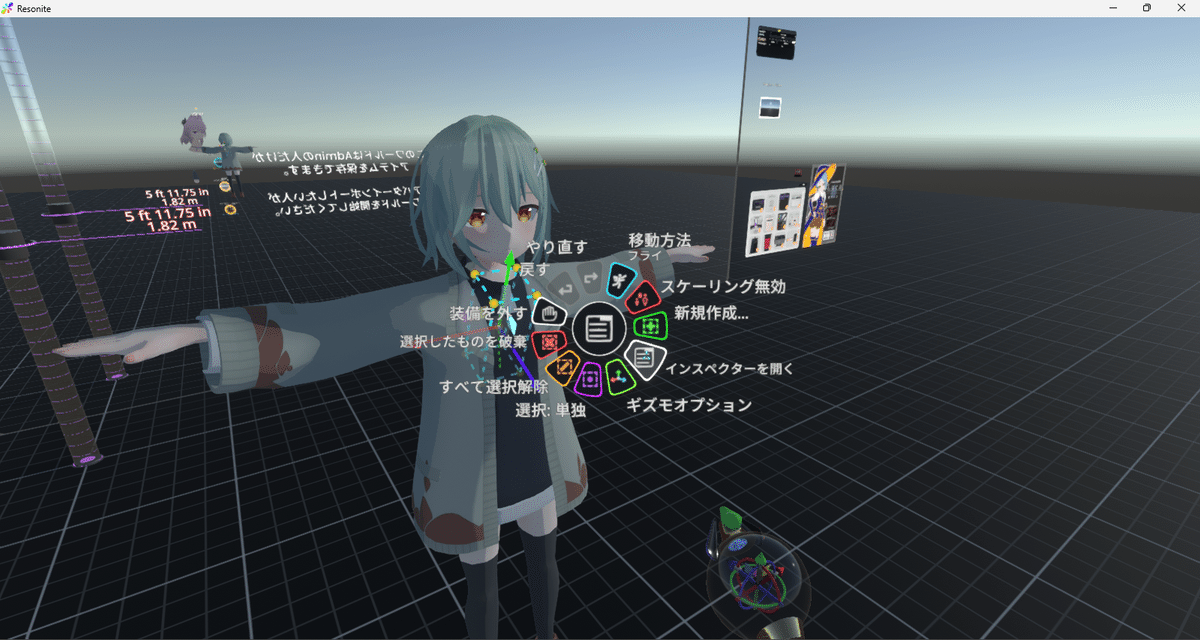
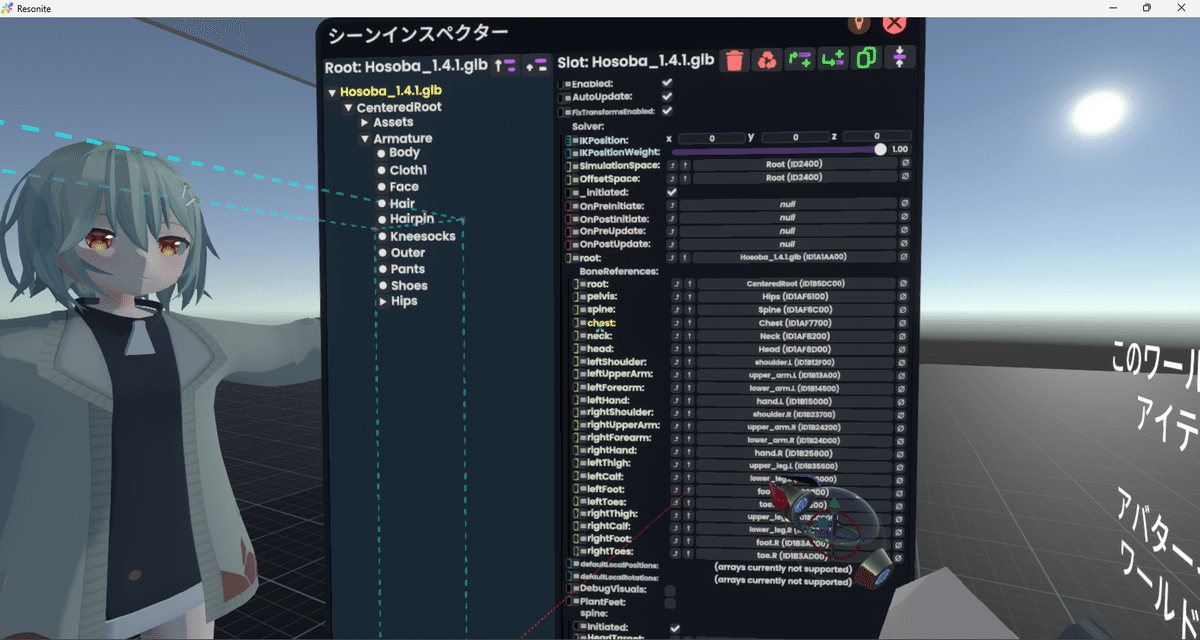
・モデルのルートスロットをインスペクターで開き、VRIKのBoneReferencesにおかしなところが無いか確認する

この時点でリグ推定が誤っている場合はBlender上でボーン名を確認し、修正します(上記2-d参照)。

この後は一般的なResoniteのアバターセットアップと同様です。
Resoniteアバターのセットアップの公式ドキュメントはこちら。
高水準なセットアップを行いたい場合は以下の手順書が参考になります(Resoniteの知識が前提)。
6. VRCSDK + UniVRMの環境構築・インポート
VRChat Creator Companionで作成したVRCSDK環境にUniVRMを導入し、VRCアバターとVRMを同一プロジェクトでセットアップできるようにします。
おまけにUniGLTFが入るため、UnityでGLBファイルが読み込めるようになります。
最新のUniVRMはUnity 2019に対応していないため、Unity 2022で環境構築します。
[手順]
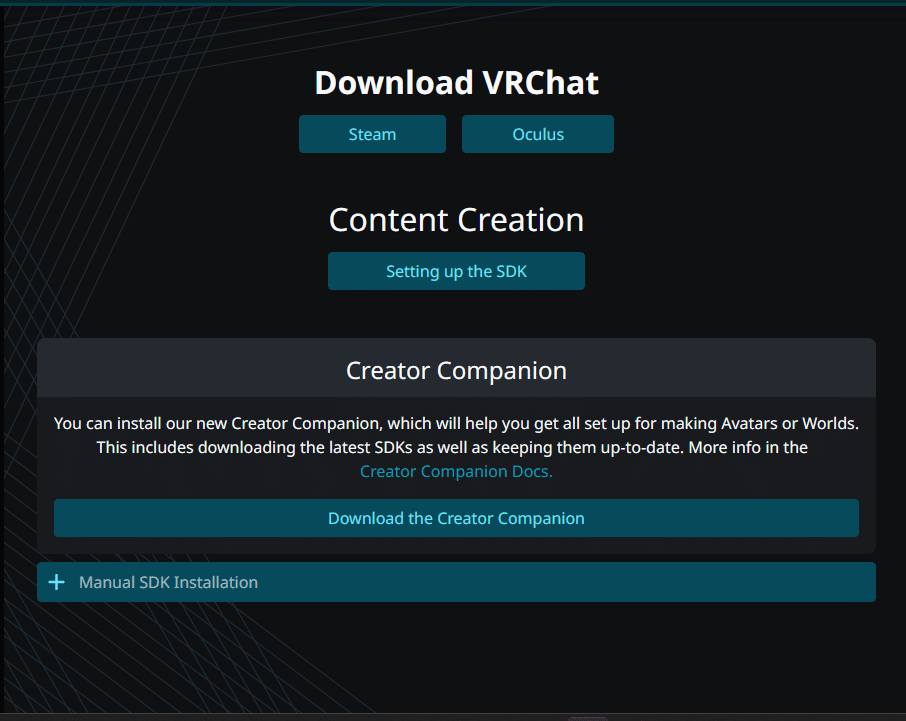
・VRChat Creator Companion (VCC)をダウンロード、インストールする

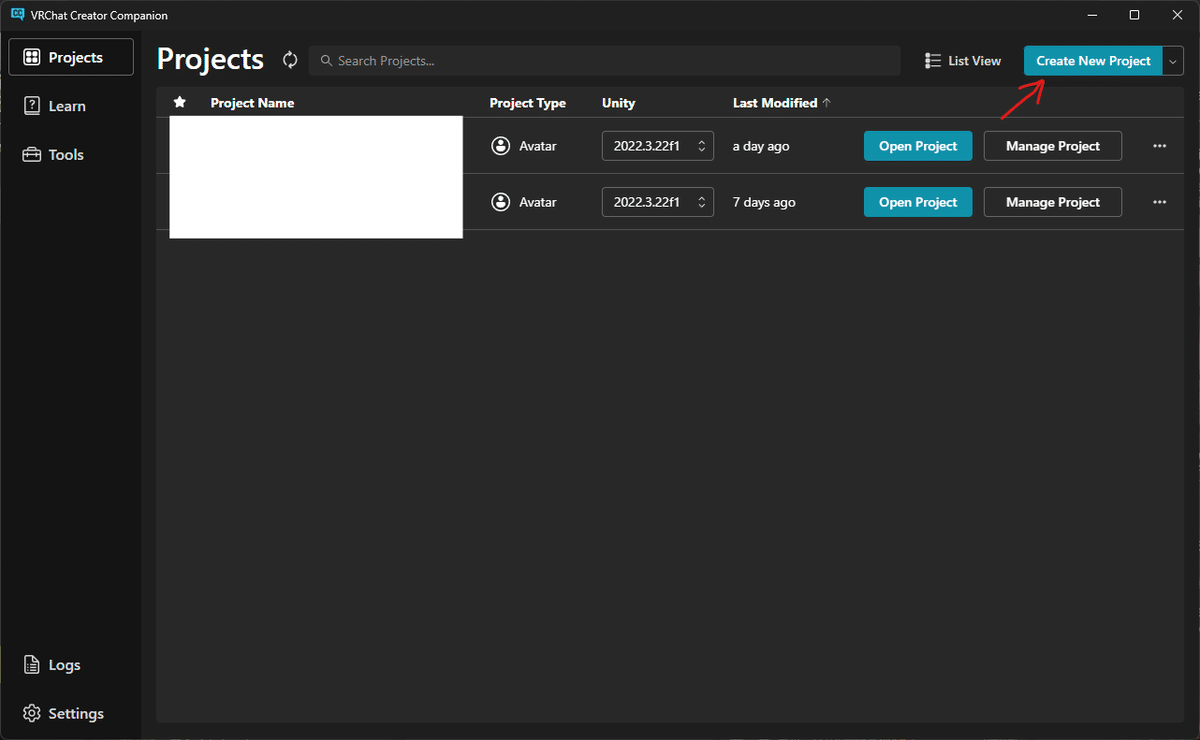
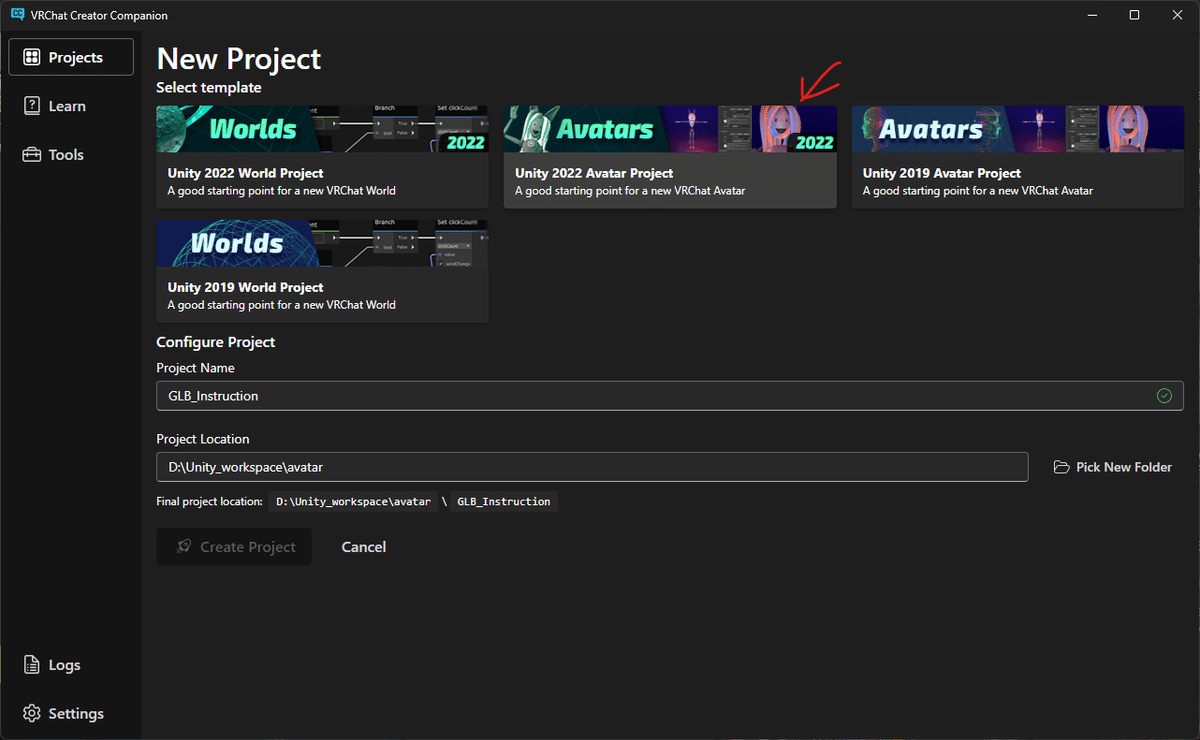
・VCCからNew Projectを選択し、「Unity 2022 Avatar Project」のテンプレートから新規プロジェクトを作成する


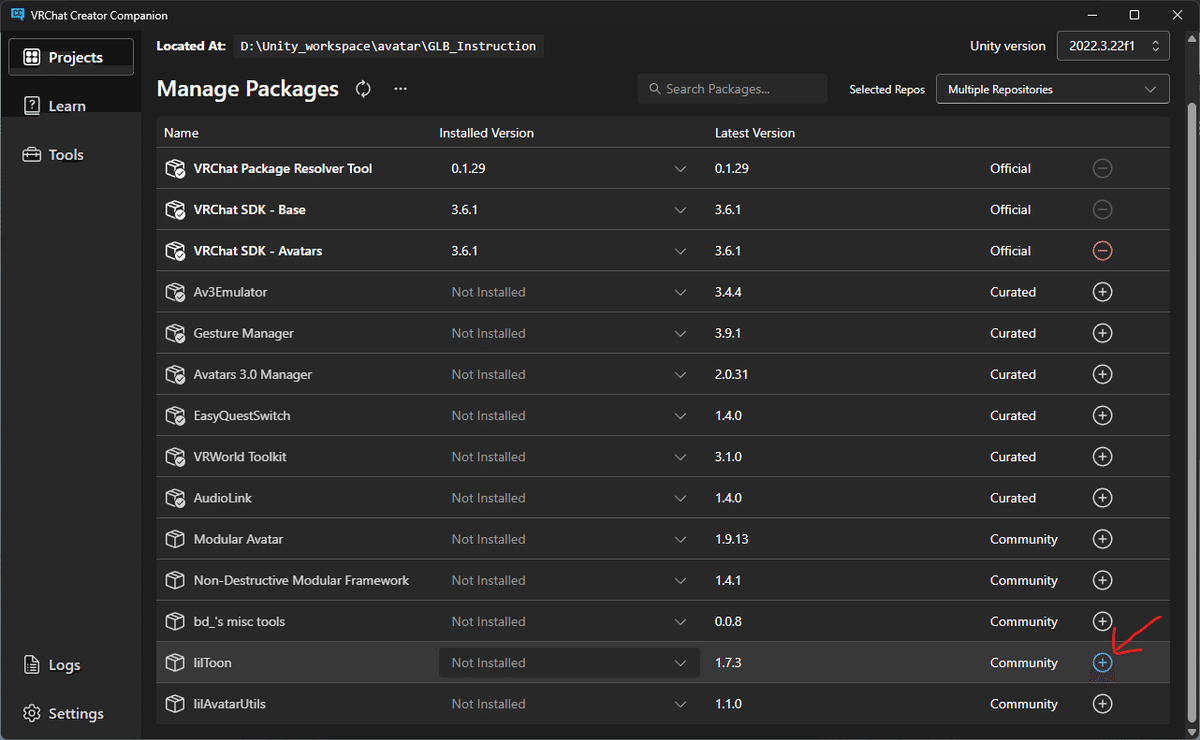
・VCCにlilToonを導入し、プロジェクトを開く


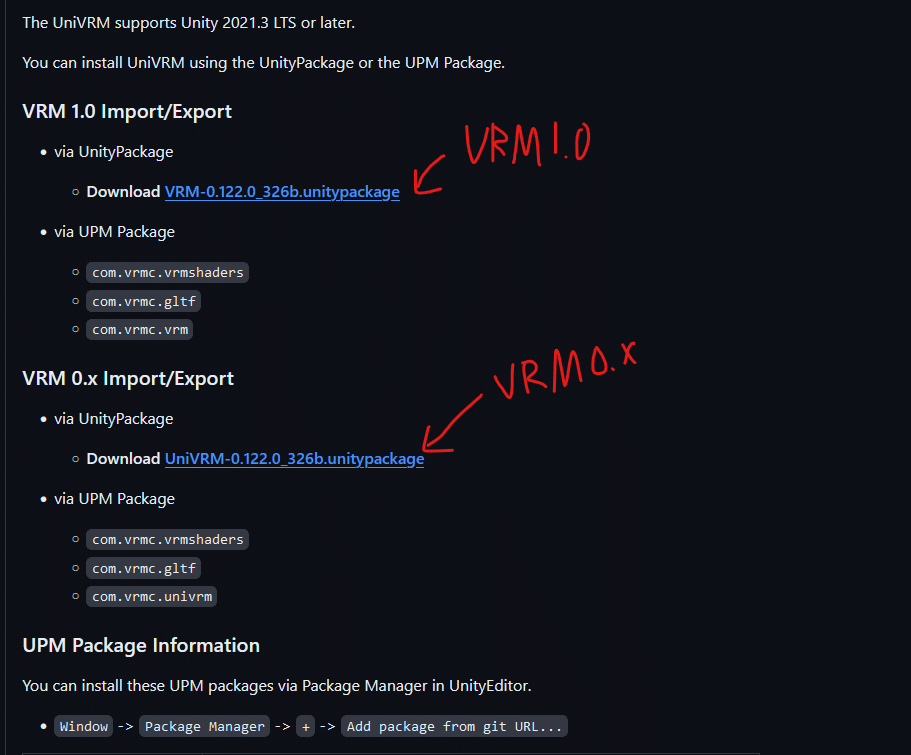
・UniVRMの最新版をダウンロードする
とりあえずclusterがVRM1.0に対応するまではVRM0.xでのセットアップは必須だと思います。VRM1.0のセットアップはお好みで。

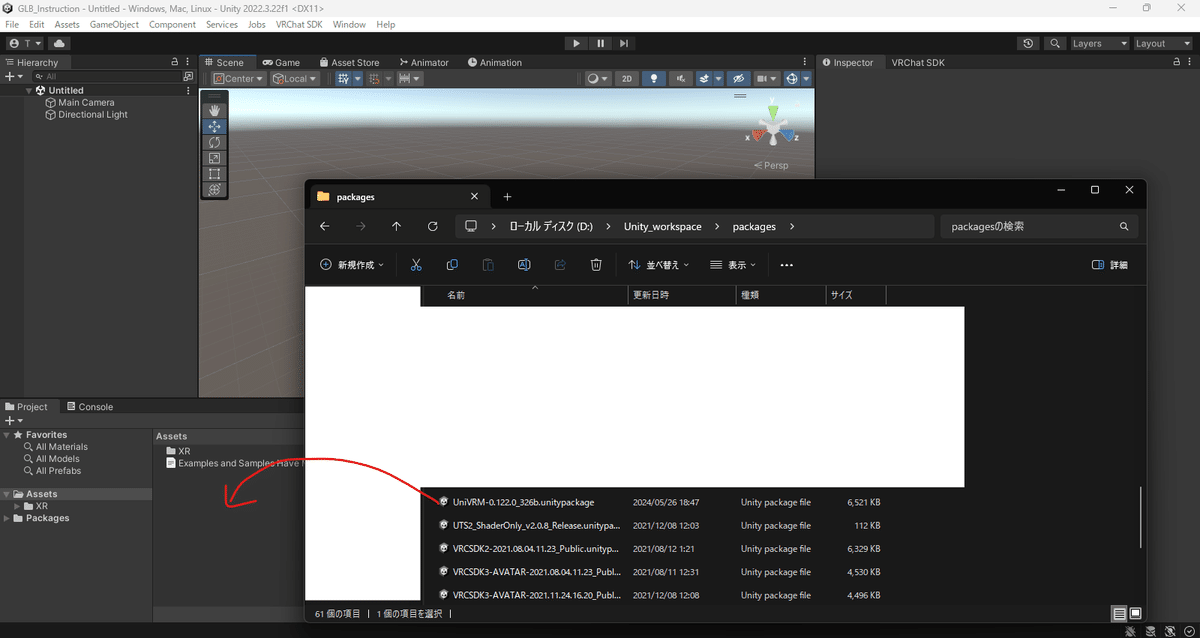
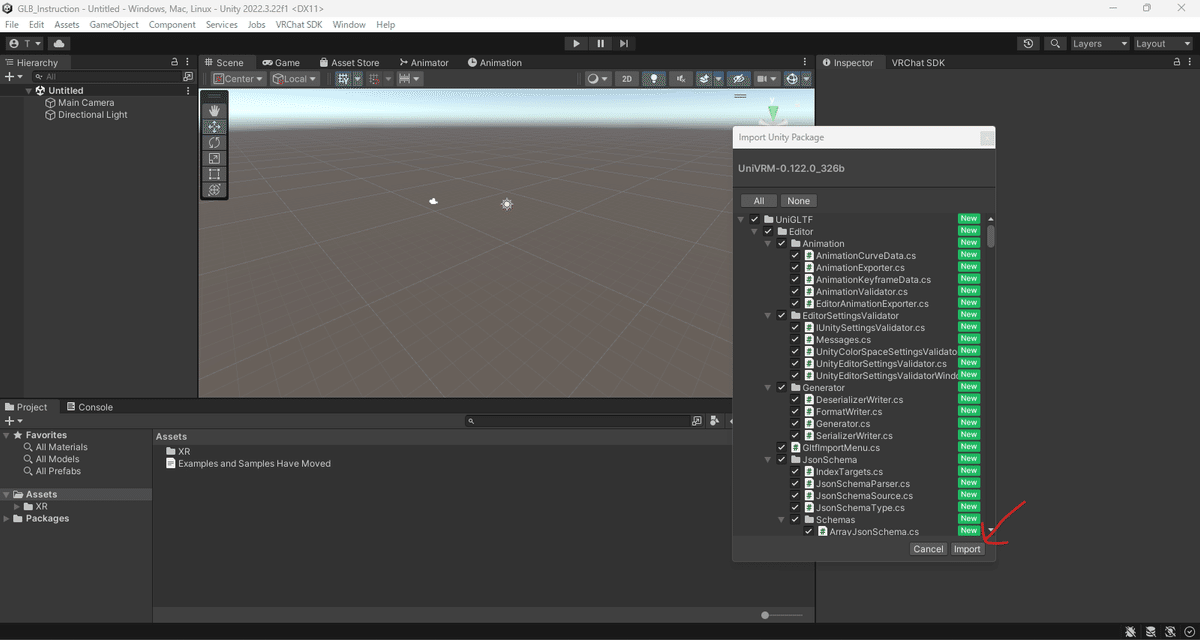
・UniVRMのUnityPackageをドラッグ&ドロップしてインポート


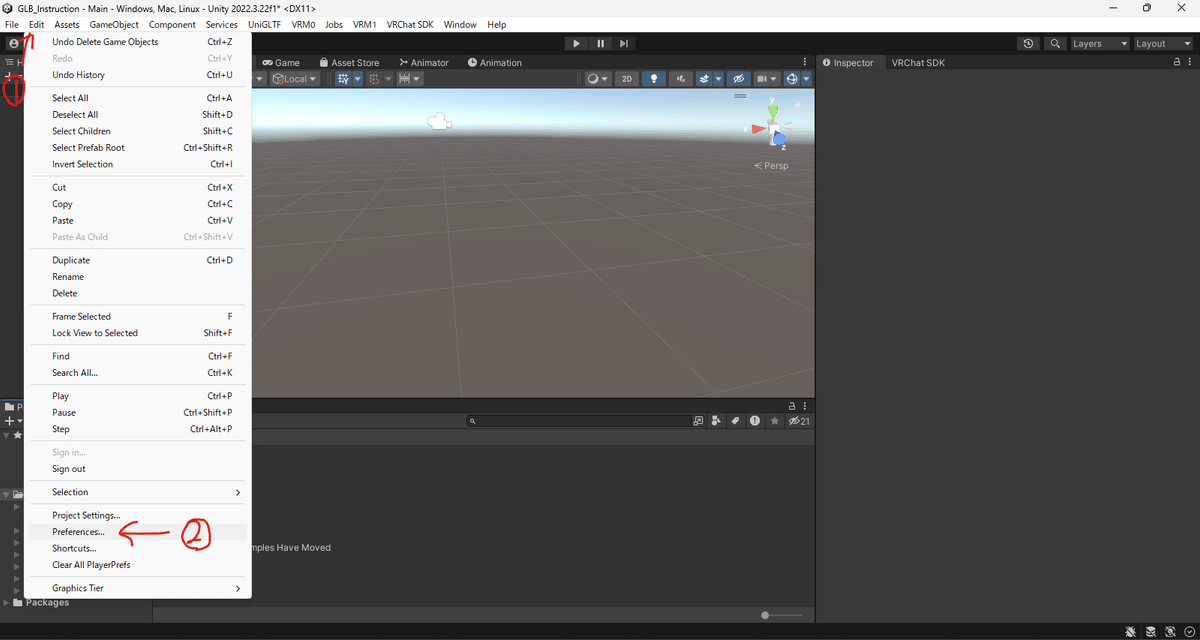
・上部タスクバー「Edit」→「Preference」を選択

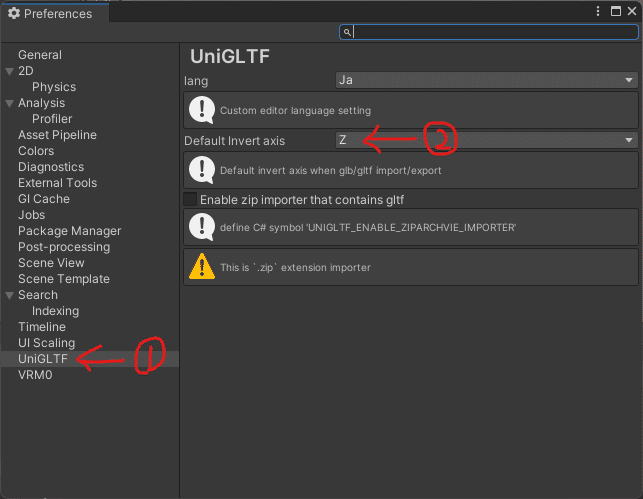
・「UniGLTF」タブから「Default Invert axis」をZに設定

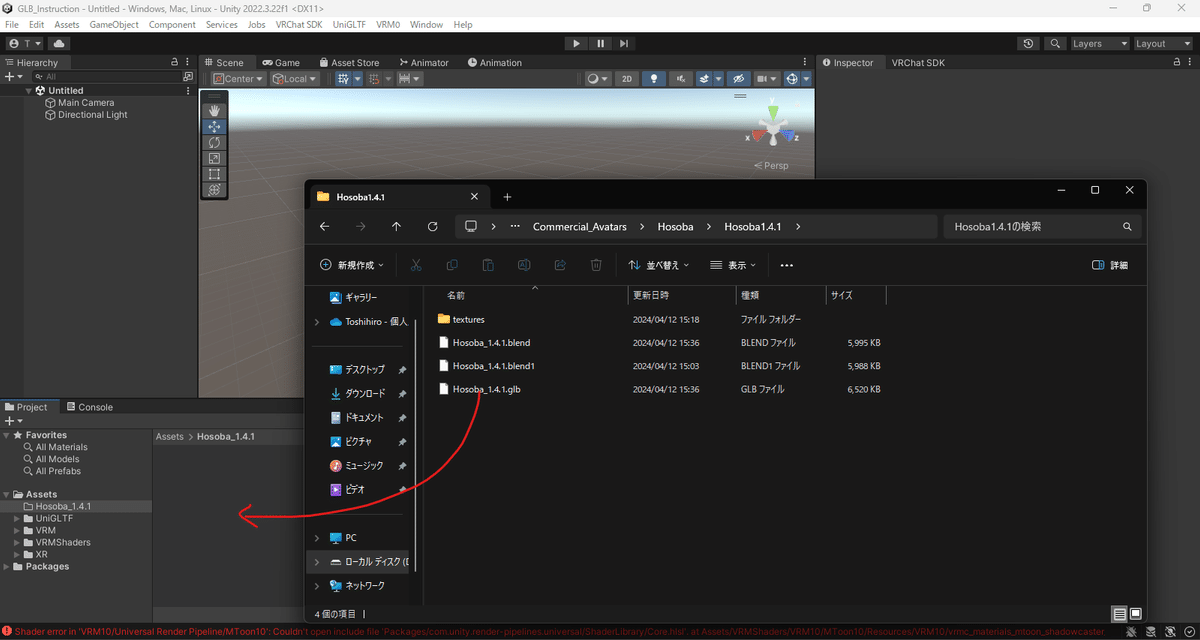
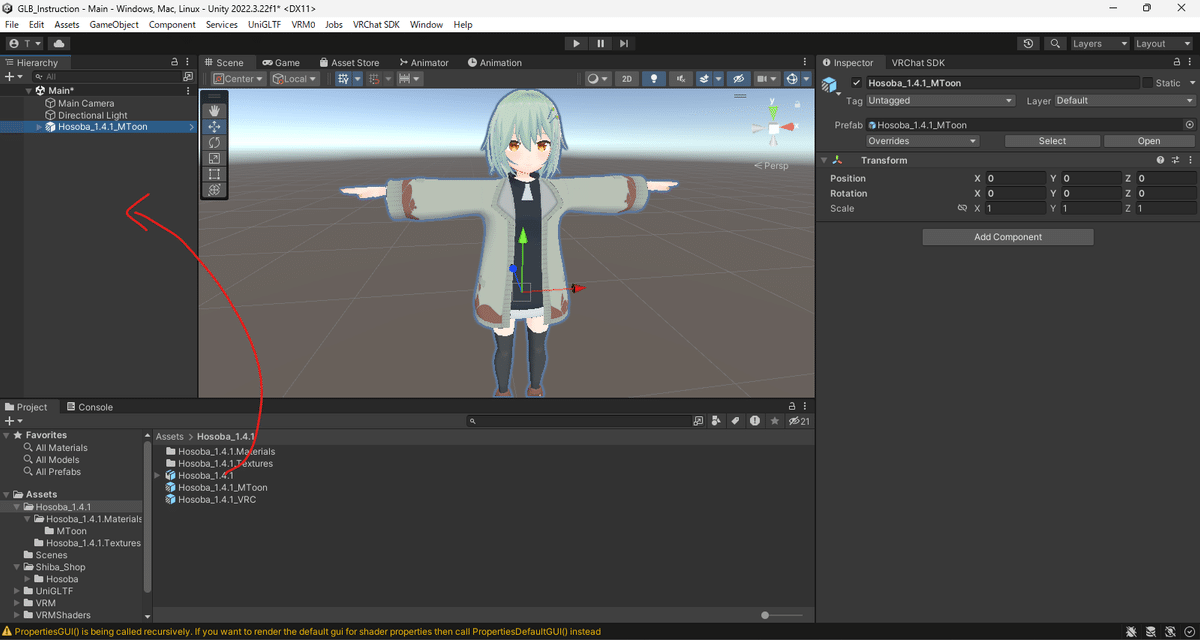
・新規フォルダを作成し、GLBファイルをドラッグ&ドロップしてインポート

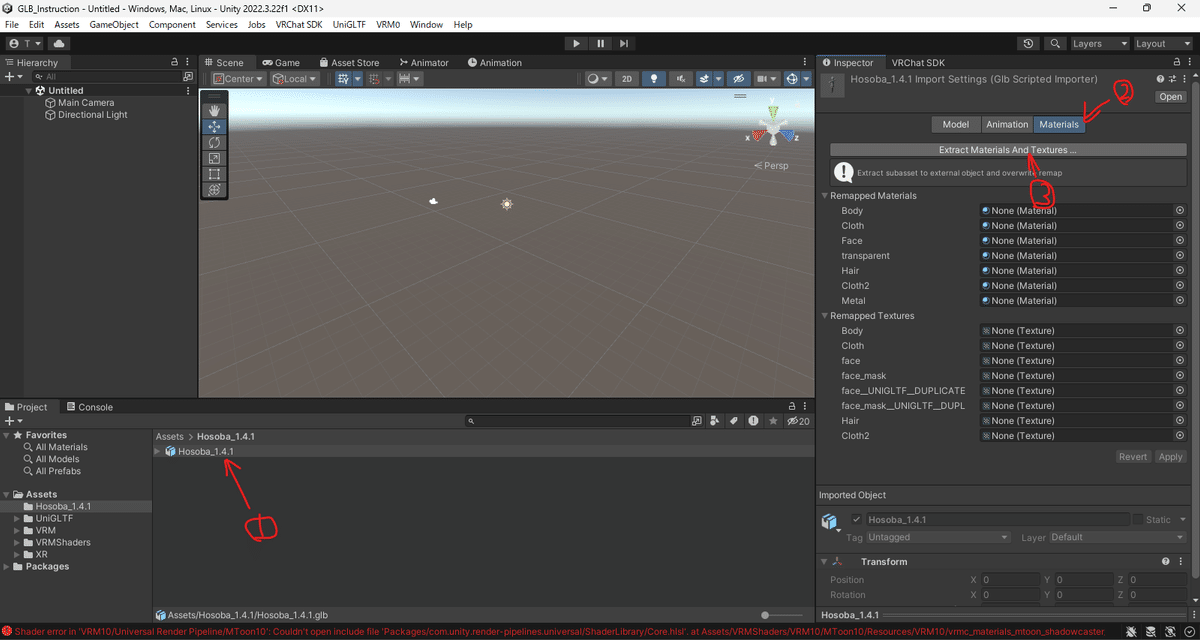
・GLBファイルを選択し、Extract Materialsを押す

7. VRCアバター用プレファブの準備
GLBプレファブをバリアント化し、VRCアバター用にします。
後述するマテリアルの変換機能を使うため、先にVRCアバターのマテリアルを調整します。
[手順]
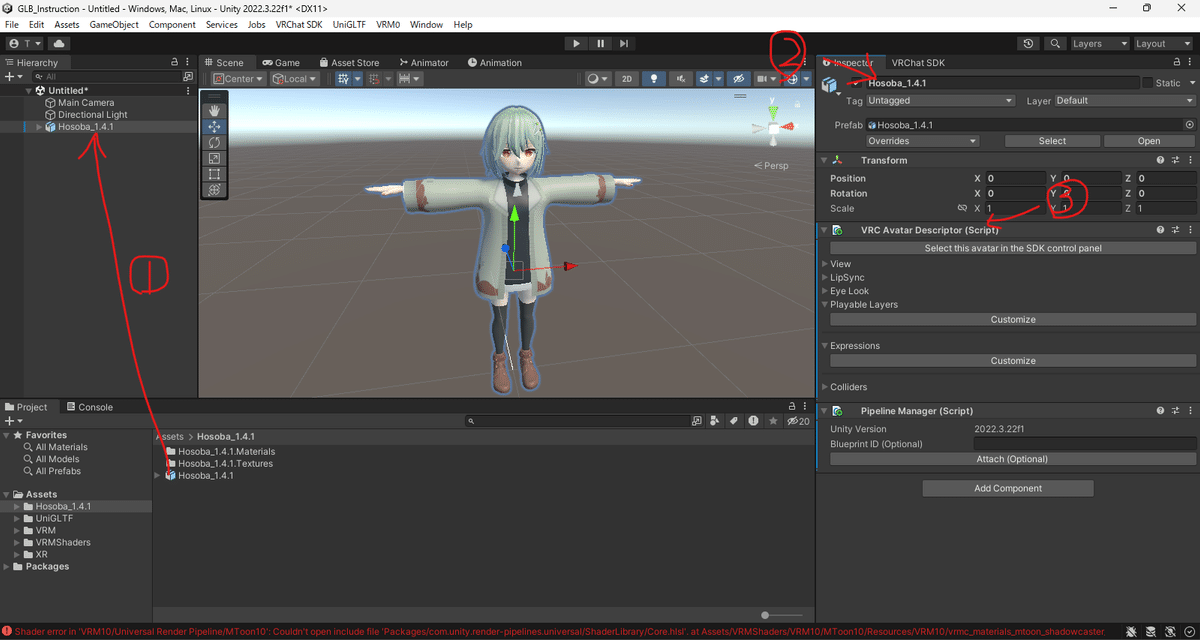
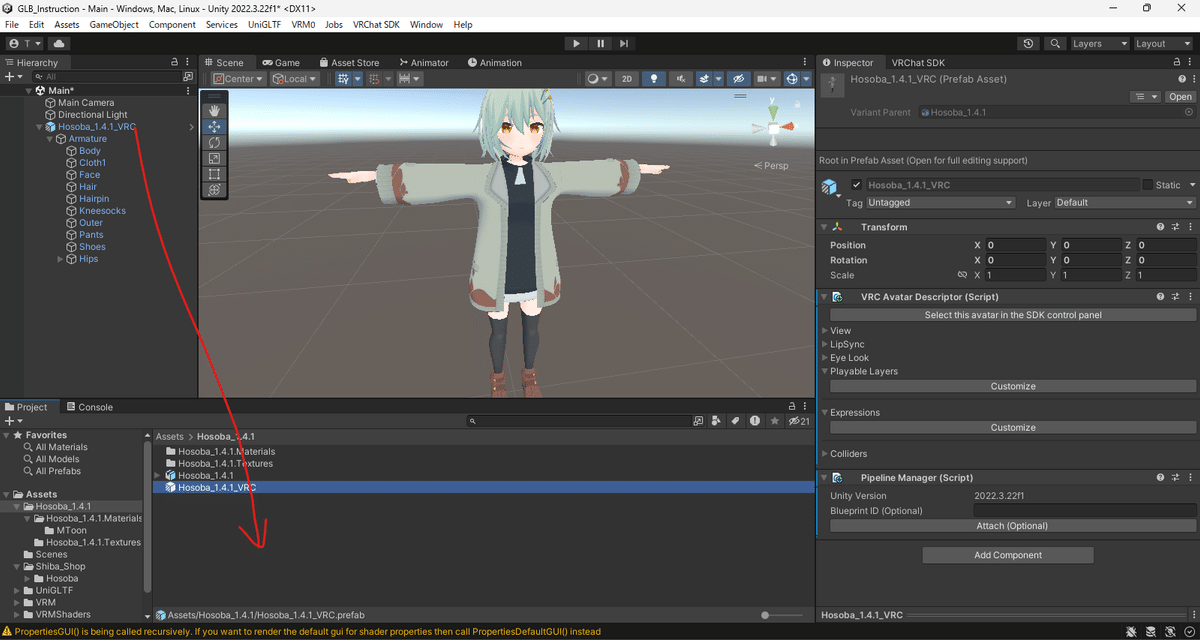
・GLBファイルをヒエラルキーにドラッグ&ドロップし、「(アバター名)_VRC」などとリネームしてVRC Avatar Descriptorコンポーネントを付与

・ヒエラルキー上のアバターをProjectウィンドウにドラッグ&ドロップし、プレファブバリアント化

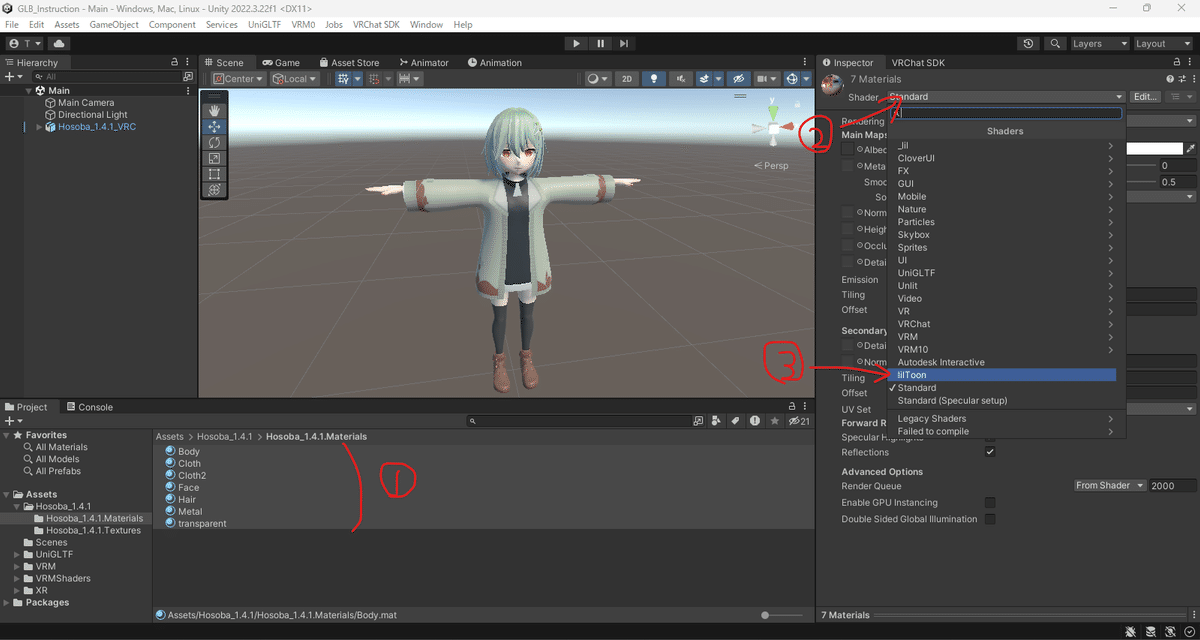
・マテリアルをすべてlilToonに変更
マテリアルバリアントを使ったほうがいいかも。今回は省略

・マテリアルのパラメータを調整
VRChat用にlilToonのマテリアルを調整します。
以降はこのプレファブバリアントを用いてVRChat用アバターをセットアップしましょう。
VRCアバターのセットアップの公式ドキュメントはこちら。
8. VRM用プレファブの準備
GLBプレファブからシェーダーを変更し、VRM用にします。
VRCアバターとVRMでは使えるシェーダーが異なるため、マテリアルを別で管理する必要があります。
VRCアバターのマテリアルをlilToonでセットアップした場合、VRM用のMToonマテリアル変換機能を使用することで作業を減らせます。
[手順]
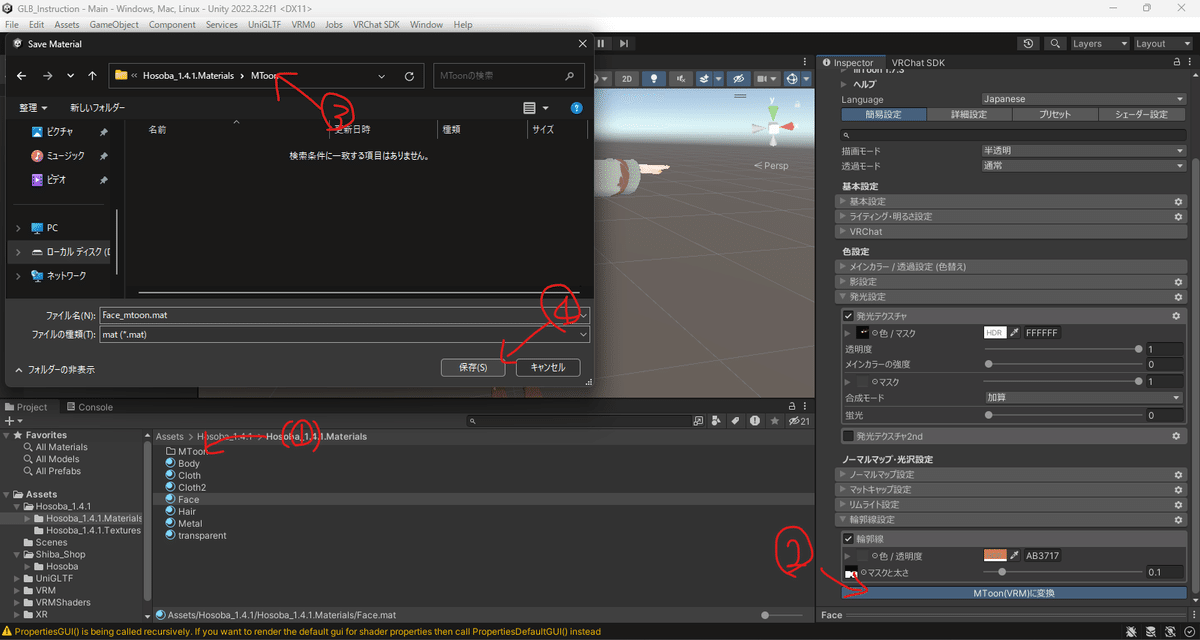
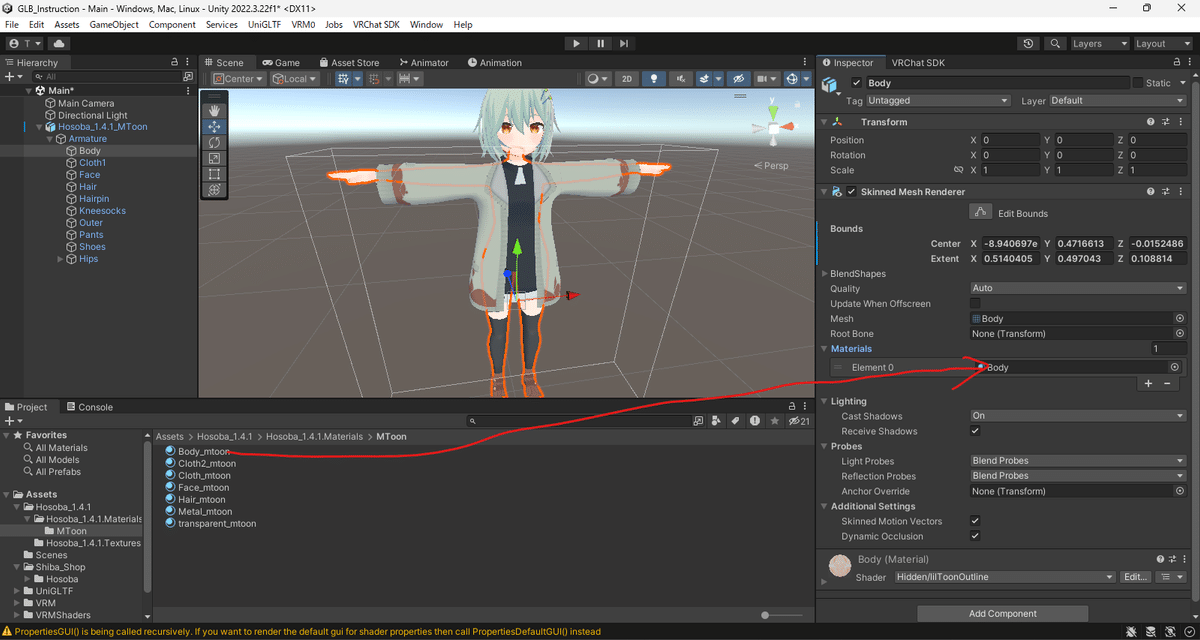
・(必要であればMToon用のフォルダを作っておき、)マテリアルのインスペクターからMToon(VRM)に変換を押し、変換マテリアルの保存先を指定
影テクスチャをベイクしますか?と出てきたときはとりあえず「いいえ」で良いと思います

・再度GLBファイルをヒエラルキーにドラッグ&ドロップ

・すべてのマテリアルをMToonのものに差し替える

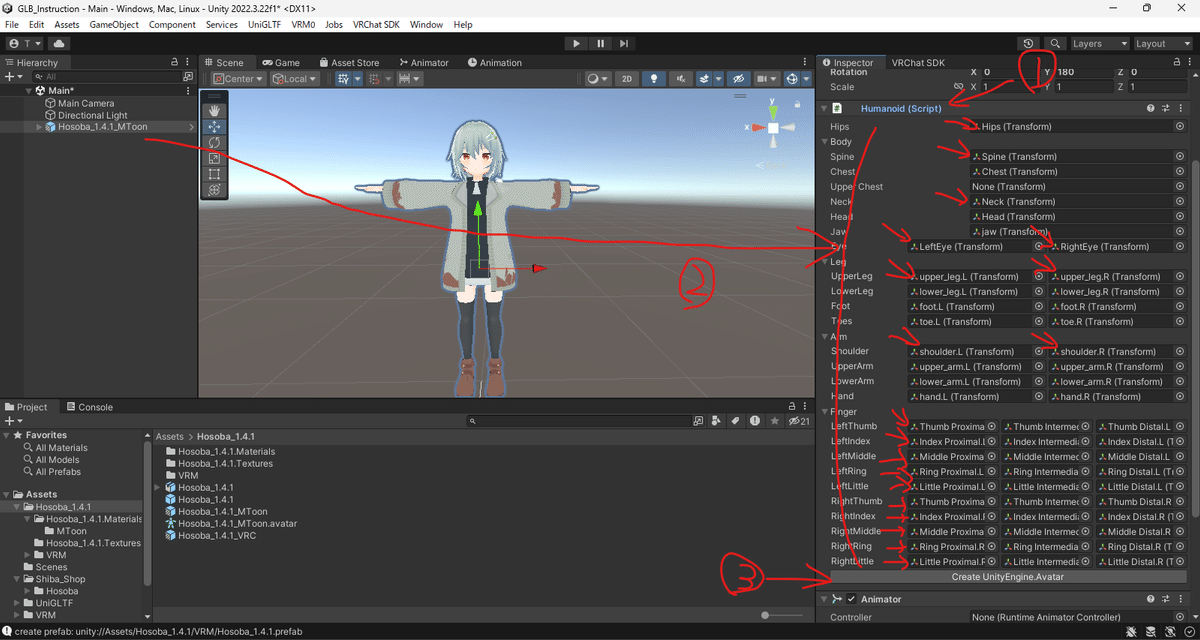
・Humanoidコンポーネントを追加し、ヒエラルキーから対応するボーンをドラッグ&ドロップし、Create UnityEngine.Avatarを押す
割り当ての下のほうは結構自動で入ってくれるので、そんなにしんどくは無いです。

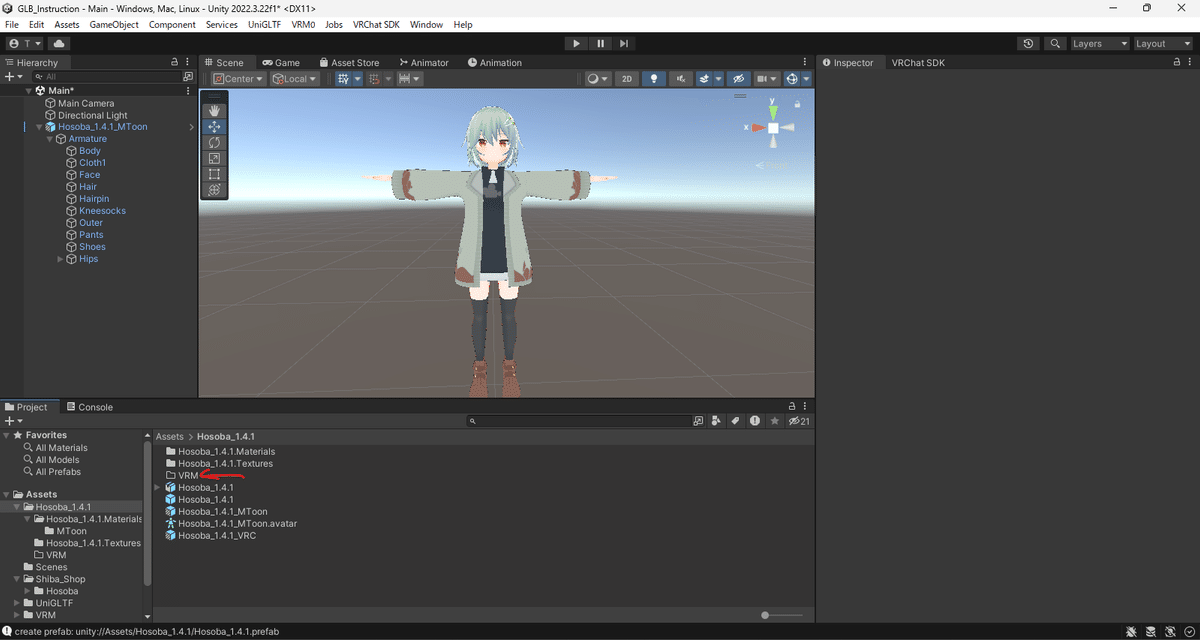
・VRM用フォルダを作成

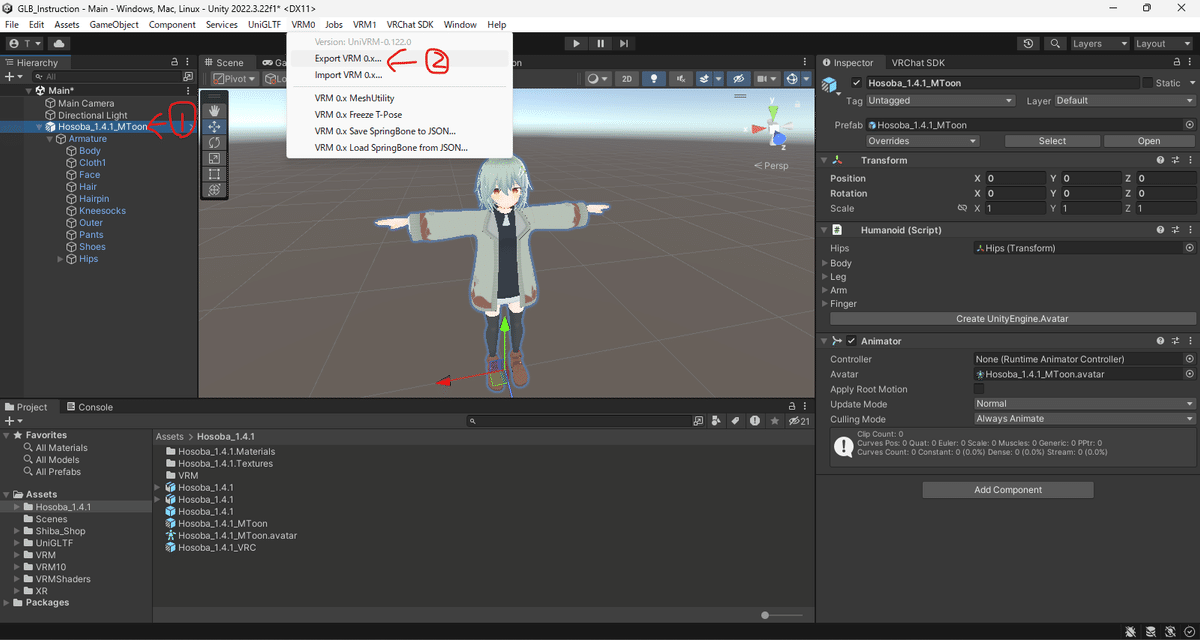
・ヒエラルキー上のアバターを選択し、タスクバーの「VRM0」→「Export VRM 0.x」
VRM1.0をセットアップする場合は「VRM1」→「Export VRM 1.0」

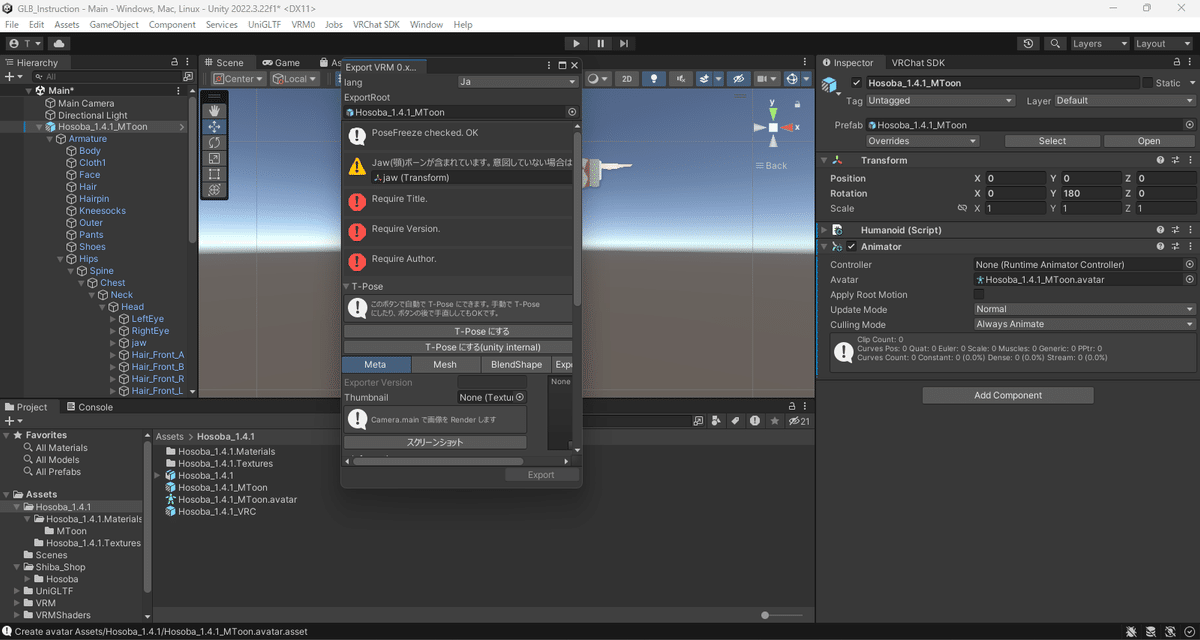
・必要事項を入力して一旦VRMをVRM用フォルダにエクスポート

あとはエクスポートされたVRMをヒエラルキーにドラッグ&ドロップし、追加で調整します。
VRMセットアップの公式ドキュメントはこちら。
9. あとがき
この記事は最低限の手順でクロスプラットフォーム化する経路の探索を目指して作成されました。
もっといろいろ拘れる部分はあると思いますが、それは各位にお任せすることとします。
この記事の作成においてFBXやらVRM0.xやらの闇をいろいろ見た気がします。頼むから全部glTF基準にしてくれ。
僭越ながら筆者から宣伝をさせて頂きます。
各プラットフォームでのアバターセットアップは主にトラブルシューティングにそのプラットフォームの知識を要します。
そのため、自分の活動領域外でのアバターセットアップは慣れた人間に任せてしまうのが学習コスト的に合理的です。
筆者は主にVRChatアバターの製作者さま向けにResoniteアバターとVRMのセットアップを無償で代行する活動を行っています。
もしご自身のアバターを活動プラットフォーム以外にも対応させたいという場合は、ぜひお問い合わせください。
[連絡先]
Misskey: tonby@misskey.io
Discord: tonby_oxide
対応アバターの要件は以下の通りです。
a. そのアバターの権利者である、または使用アセットすべての規約でセットアップの代行が許可されていること
b. 作者が該当アバターを所持していない場合、セットアップのみを利用目的として、そのアバターの3Dモデルデータ(FBXまたはGLB)を譲渡いただけること
その際、上記2で述べた要件のa~cを満たしていると大変ありがたいです。
現状、ユーザーがアバターの非対応プラットフォームに行こうとしたとき、各ユーザーがそれぞれのプラットフォームに対し自身のためだけにセットアップを行うという非合理的な状況にあります。
この状況を打開するため、アバター製作者さまのご理解・ご協力を頂ければ大変幸いです。
