
マークダウンでフローチャートを書く
フローチャートを作ることが増えたが、ローカルで気軽に使える物が欲しかった。
そこでMermaidというマークダウン構文を使うことにしたので導入メモ
準備するもの
テキストエディター本体
・VSCode
エディタ拡張
・Mermaid Markdown Syntax Highlighting : シンタックスハイライト
・Markdown Preview Enhance : プレビューとエクスポートができる
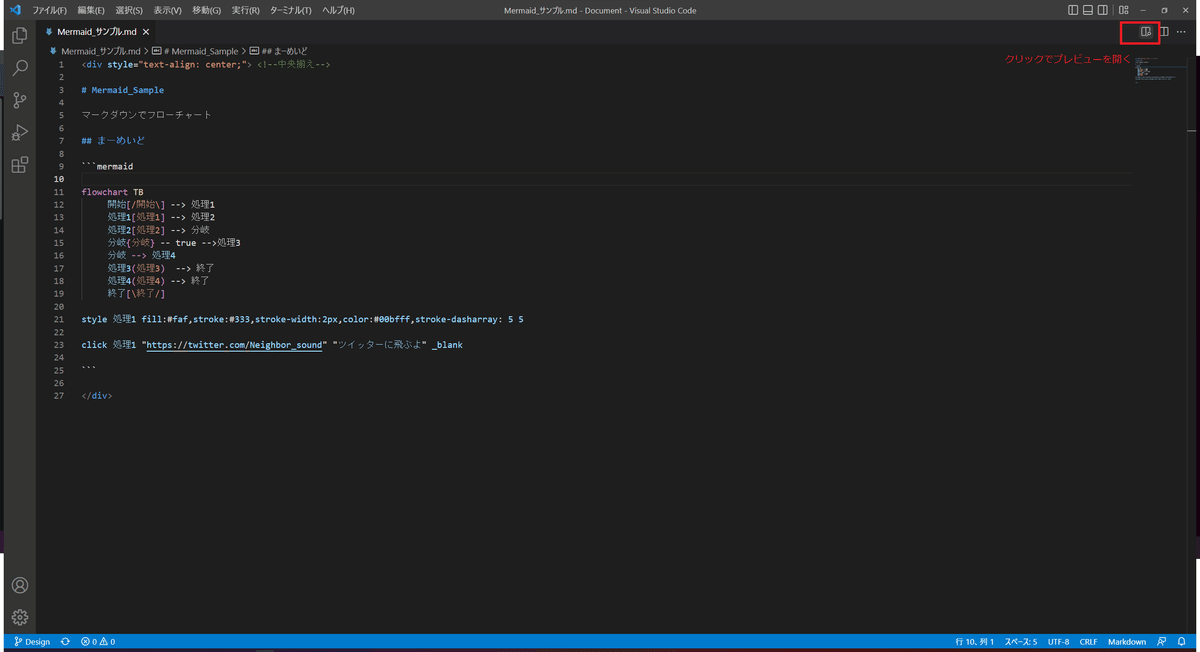
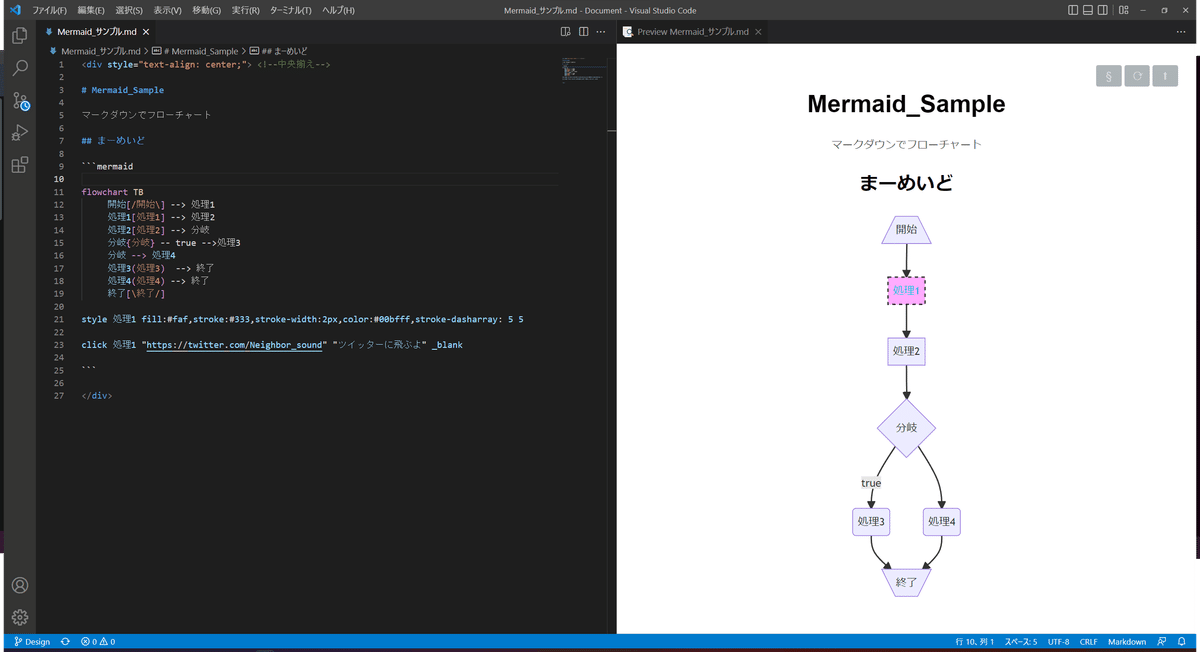
使い方
公式
https://mermaid-js.github.io/mermaid/#/flowchart



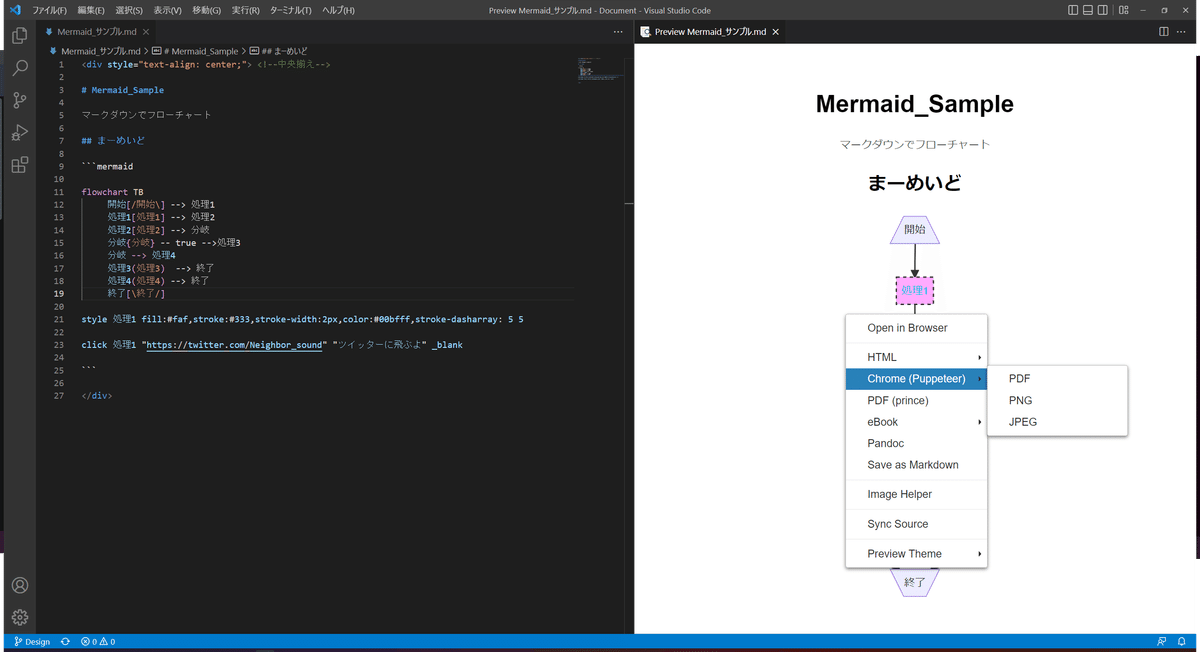
Mermaidに対応していないwebサービスもあるようなので、その場合はpdfとかpngにしておくと良さそう。
Githubは最近対応していたので問題なく表示された。
