
Webサイトを開発してみる(入門編)ー第3章ー
第3章【歯科クリニックのWebサイト開発】オリジナルテーマ「Tom Works Dental」の新設

解説)【歯科クリニックのWebサイト開発】で使用するWordPressのオリジナルテーマ「Tom Works Dental」を新設します。
(ここで作成するオリジナルテーマ「Tom Works Dental」は、私が学習したプログラミング知識をベースにしています。ひょっとすると誤りが含まれていたり別の良い方法がある場合があります。)
第3章の1:オリジナルテーマ「Tom Works Dental」を保存するフォルダを準備する
まずオリジナルテーマ「Tom Works Dental」の各プログラムを保存するフォルダを準備しましょう。開発環境のLocalからWordPress標準テーマ(ここではTwenty Twenty-One~Threeの三つのテーマ)が格納されているフォルダを立ち上げます。
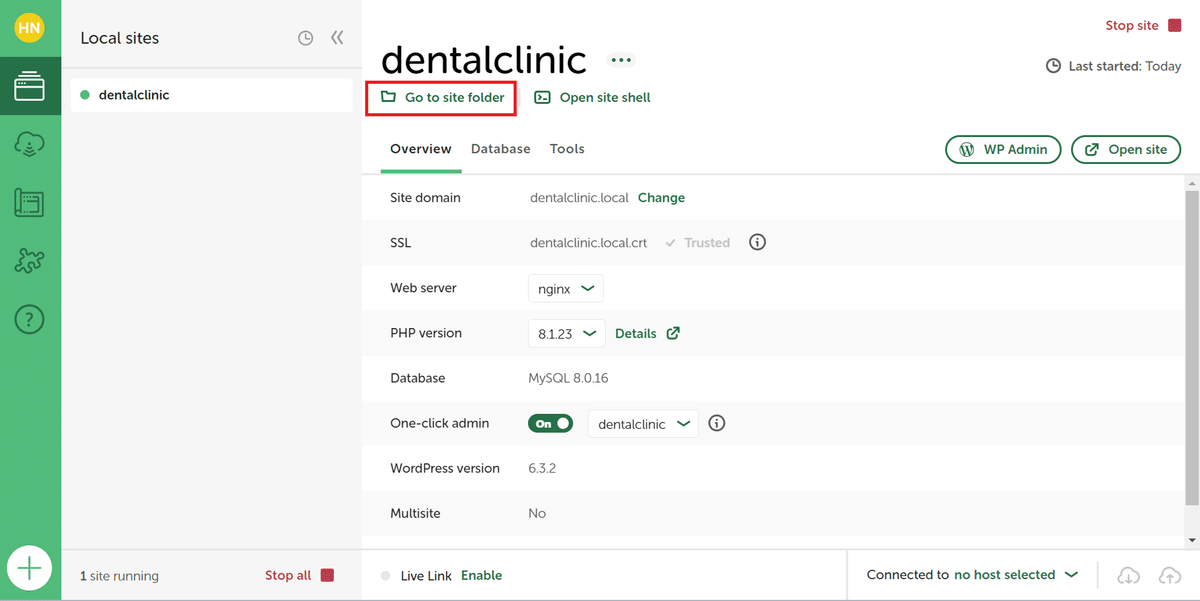
1.1 開発環境Localの下記画面から「Go to site folder」をクリックします。

1.2 以下のように自動的にエクスプローラーが立ち上がります。appフォルダをクリックします。

1.3 appフォルダから順次、public > wp-content > themesまでクリックすると以下の画面になります。(WordPress標準テーマのTwenty Twenty-One~Threeの三つのテーマフォルダがありますね。)この themes フォルダ下に新規フォルダとして「TomWorksDental」を作成します。これで必要なフォルダの準備ができました。

第3章の2:オリジナルテーマ「Tom Works Dental」の最小コンテンツを用意する
上記にて準備した TomWorksDental フォルダ下に、オリジナルテーマ「Tom Works Dental」に必要な最小コンテンツをまず用意します。
2.1 TomWorksDental フォルダ下に以下の3つのコンテンツ(phpプログラム、画像、cssプログラム)を用意します。

2.2 index.php のプログラムソースです。(themesフォルダ直下に初期設定されているindex.phpに2行(3、4行目)加えたものです。
<?php
// Silence is golden.
?>
<p>index.php</p>2.3 screenshot.png はオリジナルテーマ「Tom Works Dental」のサムネイル画像となります。下記の画像をクリック後別画面で画像が表示されるので、その画像を右クリックして後「名前を付けて画像を保存」してご使用下さい。(画像名称を screenshot.png に変更して下さい。)サイズは1200px×900pxとなっています。

2.4 style.css のプログラムソースです。オリジナルテーマ「Tom Works Dental」の基本情報を記載しています。
@charset "UTF-8";
/*
Theme Name: Tom Works Dental
Description: Tom Works Dental
Version: 1.0
Author: Tom Works
Author URI: https://tomworks.site/
*/第3章の3:オリジナルテーマ「Tom Works Dental」をWordPress上で選択し有効化する
WordPressの管理画面の外観/テーマに戻ります。作成したオリジナルテーマ「Tom Works Dental」を選択し有効化しましょう。
3-1 WordPress管理画面の「外観」欄の「テーマ」を選択すると以下のような画面が表示されます。オリジナルテーマ「Tom Works Dental」も表示されました。初期テーマのTwenty Twenty-Threeが「有効」となっていますのでこれを変更しましょう。作成したオリジナルテーマ「Tom Works Dental」を選択します。

3-2 画面が切り替わりオリジナルテーマ「Tom Works Dental」のテーマ画像が表示されます。下部中央にある「有効化」ボタンをクリックします。

3-3 画面が切り替わりオリジナルテーマ「Tom Works Dental」が有効化されました。左上部にある「dentalclinic」をクリックしてみましょう。

3-4 ブラウザが立ち上がりオリジナルテーマ「Tom Works Dental」を使用した最初の画面が開きました。index.phpプログラムソース内にコーディングしておいた「index.php」が表示されていますね。

いいなと思ったら応援しよう!

