
Webサイトを開発してみる(入門編)ー第5章2.3 ー

ー第5章に戻るー
第5章 2.3 【歯科クリニックのWebサイト】の固定ページ(サンプル)を作り込む

解説) 【歯科クリニックのWebサイト】のサンプルコンテンツとして8つの「固定ページ」を作成します。フロントページ用に Home、投稿ページ用に 新着記事一覧、その他の固定ページとして6ページ(インプラント、定期検診、審美歯科、当院のご案内、矯正歯科、虫歯治療)を作成します。
1. 【歯科クリニックのWebサイト】固定ページ:フロントページ用 Home と投稿ページ用 新着記事一覧 を新設する
【歯科クリニックのWebサイト】の固定ページ:フロントページ用 Home と投稿ページ用 新着記事一覧 を新設します。新設した後、WordPress管理画面の「ホームページの表示」エリアの定義も行います。
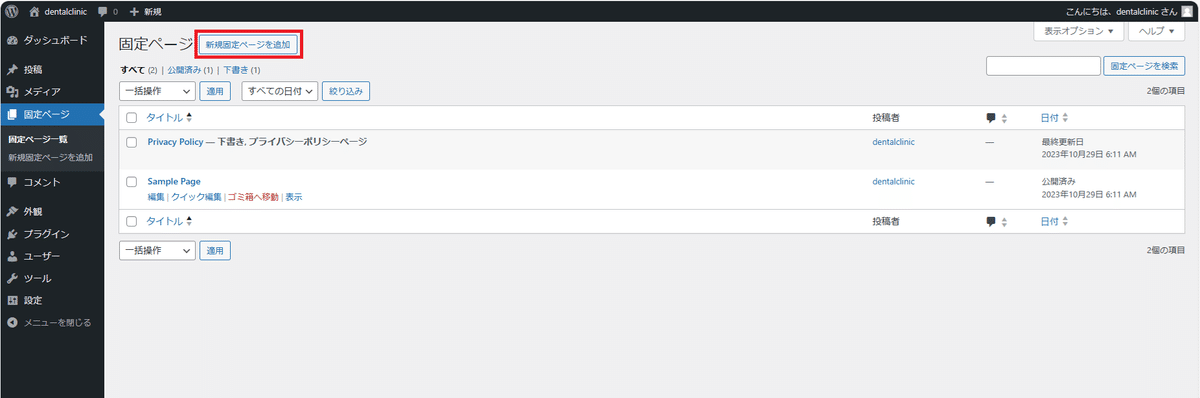
1.1 WordPress管理画面の「固定ページ」欄をクリックし、画面上部にある「新規固定ページを追加」をクリックします。

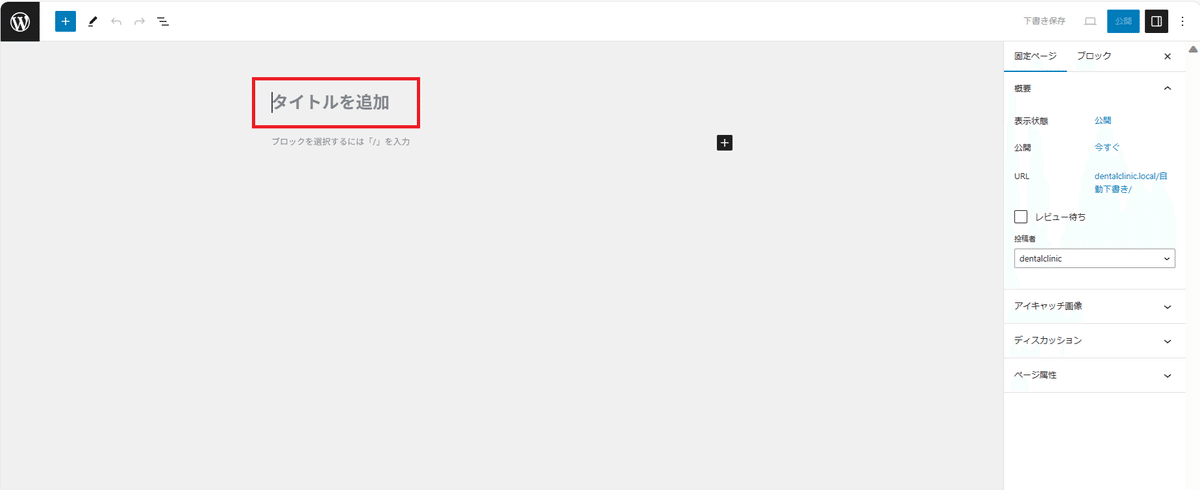
1.2 新規固定ページの上部「タイトルを追加」欄に「Home」と入力します。

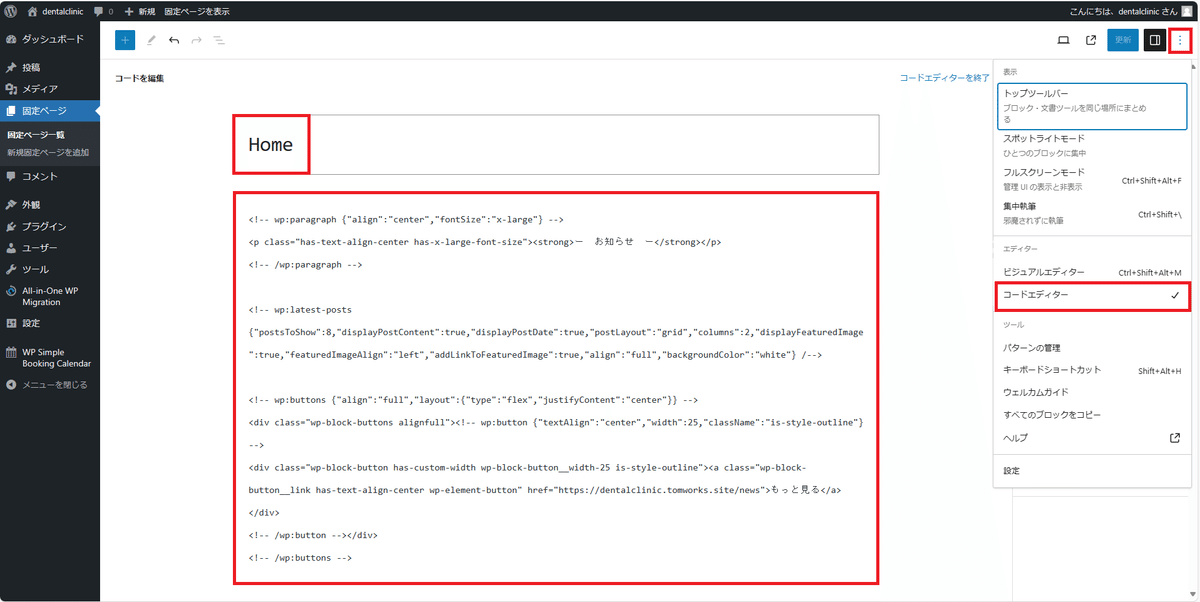
1.3 「Home」と入力した後、右上の「︙」をクリックし右サイドバーを開きます。この右サイドバー中央部にある「コードエディター」をクリックしコードエディター画面に切り替えます。タイトルに既に「Home」が記載され、下部に空のコンテンツ枠がありますので以下に準備してあるHomeのコンテンツコードをコピー&ペーストします。

Homeのコンテンツコード↓
<!-- wp:paragraph {"align":"center","fontSize":"x-large"} -->
<p class="has-text-align-center has-x-large-font-size"><strong>ー お知らせ ー</strong></p>
<!-- /wp:paragraph -->
<!-- wp:latest-posts {"postsToShow":8,"displayPostContent":true,"displayPostDate":true,"postLayout":"grid","columns":2,"displayFeaturedImage":true,"featuredImageAlign":"left","addLinkToFeaturedImage":true,"align":"full","backgroundColor":"white"} /-->
<!-- wp:buttons {"align":"full","layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons alignfull"><!-- wp:button {"textAlign":"center","width":25,"className":"is-style-outline"} -->
<div class="wp-block-button has-custom-width wp-block-button__width-25 is-style-outline"><a class="wp-block-button__link has-text-align-center wp-element-button" href="https://dentalclinic.tomworks.site/news">もっと見る</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->1.4 上記のHomeのコンテンツコードをコピーした後、右サイドバーの「ビジュアルエディター」をクリックし「コードエディター画面」を終了します。ビジュアルエディター画面中央部に Hello world! が表示されればOKです。

1.5 ちなみに Hello world! が表示されているブロックが「最新の投稿」ブロックになります。右サイドバー上部の「ブロック」タブを選択することで「最新の投稿」ブロックのパラメータ変更が可能になります。ここでは既に設定されているパラメータをそのまま使用しますので変更は行いません。

1.6 あわせて右サイドバーにて「パーマリンク」を home に変更しましょう。右上部の「公開」ボタンをクリックし公開します。

これにてフロントページ用の固定ページ Home の作成ができました。
1.7 次に投稿ページ用の固定ページ 新着記事一覧 を新設しましょう。新着記事一覧 はシンプルにWordPress管理画面の「固定ページ」欄から「新規固定ページを追加」をクリックし 新規固定ページ「タイトルを追加」欄に「新着記事一覧」と入力することで完了します。あわせて右サイドバーの「パーマリンク」を news に変更しておきましょう。

これにて投稿ページ用固定ページ 新着記事一覧 の作成ができました。
1.8 フロントページ用 Home と投稿ページ用 新着記事一覧 とも「公開」しておきます。WordPress管理画面の「設定」>「表示設定」をクリックして「表示設定」画面を開きます。「ホームページの表示」エリアの「固定ページ(以下で選択)」を選択しプルダウンにて「ホームページ」には Home 、「投稿ページ」には 投稿記事一覧 を設定します。その下段の「1ページに表示する最大投稿数」を「4」にしておきましょう。最下部の「変更を保存」ボタンをクリックします。

これにてWordPress管理画面の「ホームページの表示」エリアの定義ができました。
1.9 参考までWordPress管理画面の「固定ページ一覧」に戻ってみましょう。作成した Home には「フロントページ」、新着記事一覧 には「投稿ページ」と表示されています。

2. その他6つの固定ページ(インプラント、定期検診、審美歯科、当院のご案内、矯正歯科、虫歯治療)を作成する
【歯科クリニックのWebサイト】の固定ページ:その他6つのページ(インプラント、定期検診、審美歯科、当院のご案内、矯正歯科、虫歯治療)を作成します。Sample Page は使わないので削除しますが、Privacy Policy は下書きのまま残しておきます。
2.1 WordPress管理画面の「固定ページ」欄で「新規固定ページを追加」にて新設画面を開き、タイトル、パーマリンク、コンテンツコード及びアイキャッチ画像、その他画像を設定します。以下の6つの固定ページを新設しましょう。
2.2 ①インプラント
タイトル:「インプラント」
パーマリンク:「implant」
インプラントのコンテンツコード↓
<!-- wp:spacer {"height":"30px"} -->
<div style="height:30px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">インプラントは</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>インプラントは、歯の骨部分にチタン製のスクリューを埋め込み、失った歯を再度構築する治療法です。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">インプラントの施術後ケア</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>インプラントを施術後は、歯科医師が責任をもってケアします。転勤や海外留学などの際は、お気軽にご相談下さい。</p>
<!-- /wp:paragraph -->インプラントのアイキャッチ画像↓

2.3 ②定期検診
タイトル:「定期検診」
パーマリンク:「maintenance」
定期検診のコンテンツコード↓
<!-- wp:spacer {"height":"30px"} -->
<div style="height:30px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">定期検診</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>歯科治療後は、定期検診をおすすめします。歯は毎日使います。定期的に検診を受けて微調整しましょう。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">歯の磨き方</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>定期検診の際に、歯の磨き方状況を確認します。正しい歯ブラシの当て方などもご説明します。</p>
<!-- /wp:paragraph -->定期検診のアイキャッチ画像↓

2.4 ③審美歯科
タイトル:「審美歯科」
パーマリンク:「aethetic」
審美歯科のコンテンツコード↓
<!-- wp:spacer {"height":"30px"} -->
<div style="height:30px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">審美歯科治療</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>歯や口元の美しさに焦点を当てた総合的な審美歯科治療を行います。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">ホワイトニング</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>歯を白く美しくします。</p>
<!-- /wp:paragraph -->審美歯科のアイキャッチ画像↓

2.5 ④当院のご案内
タイトル:「当院のご案内」
パーマリンク:「information」
当院のご案内のコンテンツコード↓
<!-- wp:spacer {"height":"30px"} -->
<div style="height:30px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">院長ご挨拶</h3>
<!-- /wp:heading -->
<!-- wp:separator {"align":"center","className":"is-style-wide"} -->
<hr class="wp-block-separator aligncenter has-alpha-channel-opacity is-style-wide"/>
<!-- /wp:separator -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:image {"align":"right","id":68,"sizeSlug":"medium","linkDestination":"none"} -->
<figure class="wp-block-image alignright size-medium"><img src="http://dental.local/wp-content/uploads/2023/06/doctor.png" alt="" class="wp-image-68"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>皆さん、こんにちは。地域の歯科治療に貢献したいと考えています。お年寄りから小さなお子様まで丁寧に対応いたします。歯の状況を健全に保ち健康な日々を過ごしましょう。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:spacer {"height":"30px"} -->
<div style="height:30px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">当院のご案内</h3>
<!-- /wp:heading -->
<!-- wp:separator {"align":"center","className":"is-style-wide"} -->
<hr class="wp-block-separator aligncenter has-alpha-channel-opacity is-style-wide"/>
<!-- /wp:separator -->
<!-- wp:paragraph -->
<p><strong>休診日/診療時間</strong></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> 休診日:木曜日、日曜日、祝祭日 (「休診日のご案内カレンダー」をご確認下さい。)</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> 診療時間:平日 9:00~12:30 14:00~18:30<br> 土曜 9:00~12:30</p>
<!-- /wp:paragraph -->
<!-- wp:table {"align":"wide"} -->
<figure class="wp-block-table alignwide"><table><thead><tr><th class="has-text-align-center" data-align="center">診療時間</th><th class="has-text-align-center" data-align="center">月</th><th class="has-text-align-center" data-align="center">火</th><th class="has-text-align-center" data-align="center">水</th><th class="has-text-align-center" data-align="center">木</th><th class="has-text-align-center" data-align="center">金</th><th class="has-text-align-center" data-align="center">土</th><th class="has-text-align-center" data-align="center">日</th><th class="has-text-align-center" data-align="center">祝</th></tr></thead><tbody><tr><td class="has-text-align-center" data-align="center">9:00~12:30</td><td class="has-text-align-center" data-align="center">〇</td><td class="has-text-align-center" data-align="center">〇</td><td class="has-text-align-center" data-align="center">〇</td><td class="has-text-align-center" data-align="center">休</td><td class="has-text-align-center" data-align="center">〇</td><td class="has-text-align-center" data-align="center">〇</td><td class="has-text-align-center" data-align="center">休</td><td class="has-text-align-center" data-align="center">休</td></tr><tr><td class="has-text-align-center" data-align="center">14:00~18:30</td><td class="has-text-align-center" data-align="center">〇</td><td class="has-text-align-center" data-align="center">〇</td><td class="has-text-align-center" data-align="center">〇</td><td class="has-text-align-center" data-align="center">休</td><td class="has-text-align-center" data-align="center">〇</td><td class="has-text-align-center" data-align="center">休</td><td class="has-text-align-center" data-align="center">休</td><td class="has-text-align-center" data-align="center">休</td></tr></tbody></table></figure>
<!-- /wp:table -->
<!-- wp:paragraph -->
<p><strong>ご予約・お問い合わせ</strong></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> 電話:03-〇〇〇〇ー〇〇〇〇</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> 住所:東京都〇〇〇区〇〇1-1</p>
<!-- /wp:paragraph -->
<!-- wp:spacer {"height":"30px"} -->
<div style="height:30px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">地図</h3>
<!-- /wp:heading -->
<!-- wp:separator {"className":"is-style-wide"} -->
<hr class="wp-block-separator has-alpha-channel-opacity is-style-wide"/>
<!-- /wp:separator -->
<!-- wp:html -->
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d21802.682733718302!2d139.76451378852056!3d35.67729305690305!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1686366468551!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
<!-- /wp:html -->当院のご案内の画像↓(このページではアイキャッチ画像を設定しません。この画像を「メディアライブラリー」にアップロードし画像ブロックに貼り付けましょう。)



2.6 ⑤矯正歯科
タイトル:「矯正歯科」
パーマリンク:「orthodontic」
矯正歯科のコンテンツコード↓
<!-- wp:spacer {"height":"30px"} -->
<div style="height:30px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">八重歯</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>八重歯もきれいに並べましょう</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">部分矯正</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>気になるところから順に部分矯正もできます。</p>
<!-- /wp:paragraph -->矯正歯科のアイキャッチ画像↓

2.7 ⑥虫歯治療
タイトル:「虫歯治療」
パーマリンク:「cavity」
虫歯治療のコンテンツコード↓
<!-- wp:spacer {"height":"30px"} -->
<div style="height:30px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">初期の虫歯</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>初期の虫歯治療は再石灰化します。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">詰め物</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>金属だけでなく保険治療で白い詰め物ができるケースがあります。</p>
<!-- /wp:paragraph -->虫歯治療のアイキャッチ画像↓

2.8 Privacy Policy、Sample Page
上記で6ページ(インプラント、定期検診、審美歯科、当院のご案内、矯正歯科、虫歯治療)の作成ができました。Privacy Policy は下書きのまま残し Sample Page は削除しましょう。以上にて【歯科クリニックのWebサイト】のサンプルコンテンツとして8つの「固定ページ」の新設が完了です。

いいなと思ったら応援しよう!

