
Webサイトを開発してみる(入門編)ー第4章1.7 ー
第4章 1.7 ⑤ page.php のソースコードと詳細

1.7 ⑤ page.php のソースコードと解説
解説) page.php はWordPressダッシュボードにて作成された「固定ページ」記事を表示するプログラムです。header.php、footer.php、sidebar.phpに設定された固定ページへのリンク(虫歯治療、矯正歯科、当院のご案内、審美歯科、定期検診、インプラント)がクリックされた際に動作します。
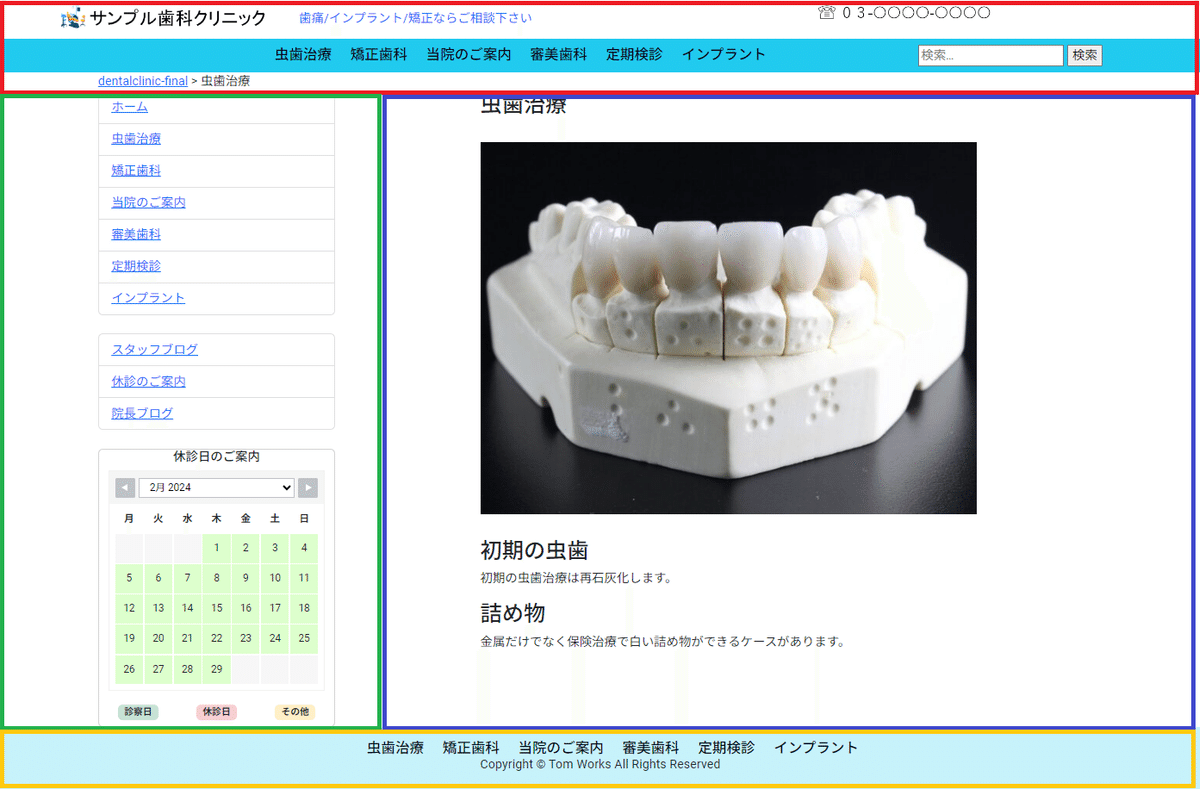
WordPressダッシュボードにて作成された「固定ページ」記事が選択された時に ヘッダー部、フッター部、サイドバーに加え、下図の青線で囲んだ部分(記事領域)に「固定ページ」記事の内容を表示します。(page.php は「固定ページ」記事を表示する時に動作します。)

以下が今回のプログラムソースです。
<?php get_header(); ?>
<div class="container">
<div class="row">
<div class="col-lg-3">
<?php get_sidebar(); ?>
</div>
<div class="col-lg-9">
<div class="row">
<div class="col-lg-1"></div>
<div class="col-lg-auto">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<p class="h3"><?php the_title(); ?></p>
<br>
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail('tom_eyecatch', array('class' => 'img-fluid')); ?>
<?php endif; ?>
<?php the_content(); ?>
</article>
<?php endwhile; ?>
<?php endif; ?>
</div>
<div class="col-lg-1"></div>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>解説
主なプログラムソースを解説します。
1:<?php get_header(); ?>
get_header():
ページのヘッダー部(画面の赤線の部分)を読み込む関数です。(ここでheader.php を読み込みます。)
5:<div class=”col-lg-3“>
col-lg-3 :
BootstrapのCSSクラスです。ページの中央部分を12分割したうちの左3分割分をサイドバー(画面の緑線の部分)のために確保します。
6:<?php get_sidebar(); ?>
get_sidebar():
ページのサイドバー(画面の緑線の部分)を読み込む関数です。(ここでsidebar.php を読み込みます。)
8:<div class=”col-lg-9“>
col-lg-9:
5行目と同じくBootstrapのCSSクラスです。ページの中央部分を12分割したうちの右9分割分を記事領域(画面の青線の部分)のために確保します。
12/23:
12 <?php if (have_posts()) : ?>
13 <?php while (have_posts()) : the_post(); ?>
14 <article id=”post-<?php the_ID(); ?>” <?php post_class(); ?>>
15 <p class=”h3“><?php the_title(); ?></p>
16 <br>
17 <?php if (has_post_thumbnail()) : ?>
18 <?php the_post_thumbnail(‘tom_eyecatch’, array(‘class’ => ‘img-fluid’)); ?>
19 <?php endif; ?>
20 <?php the_content(); ?>
21 </article>
22 <?php endwhile; ?>
23 <?php endif; ?>
☆ ページの記事領域(画面の青線の部分)にWordPressの固定ページの記事を表示します。
12 if (have_posts()):
WordPressの記事があるかどうかを判定します。
13 while (have_posts()) : the_post():
WordPressの記事がある間は記事を1件ずつ取り出すループです。(22行目のendwhileまでを繰り返します。)
14 the_ID()、post_class():
現在の固定ページ記事のIDとそのクラス属性を出力します。
15 h3、the_title():
記事のタイトルを h3(BootstrapのCSSクラス)の大きさで表示します。
17 if (has_post_thumbnail()
18 the_post_thumbnail(‘tom_eyecatch’, array(‘class’ => ‘img-fluid’));
現在の記事にアイキャッチ画像の設定があるかを確認し、ある場合はその画像を表示します。
尚、functions.phpにて、
6 add_theme_support(‘post-thumbnails’)
9 add_image_size(‘tom_eyecatch’, 640, 480, true)
と定義しアイキャッチ画像を有効化、及び tom-eyecatch のサイズを設定しています。画像をレスポンシブ対応とするため BootstrapのCSSクラス img-fluid を追記しています。
20 the_content():
現在の記事の内容を表示します。
31:<?php get_footer()
get_footer():
ページのフッター部(画面の黄線の部分)を読み込む関数です。
(ここでfooter.php を読み込みます。)
いいなと思ったら応援しよう!

