
bolt.newでスマホアプリが開発可能に
チャットを使ってプログラムを開発できる『bolt.new』ですが、今回Expoというフレームワークに対応し、スマホアプリが開発可能になりました。
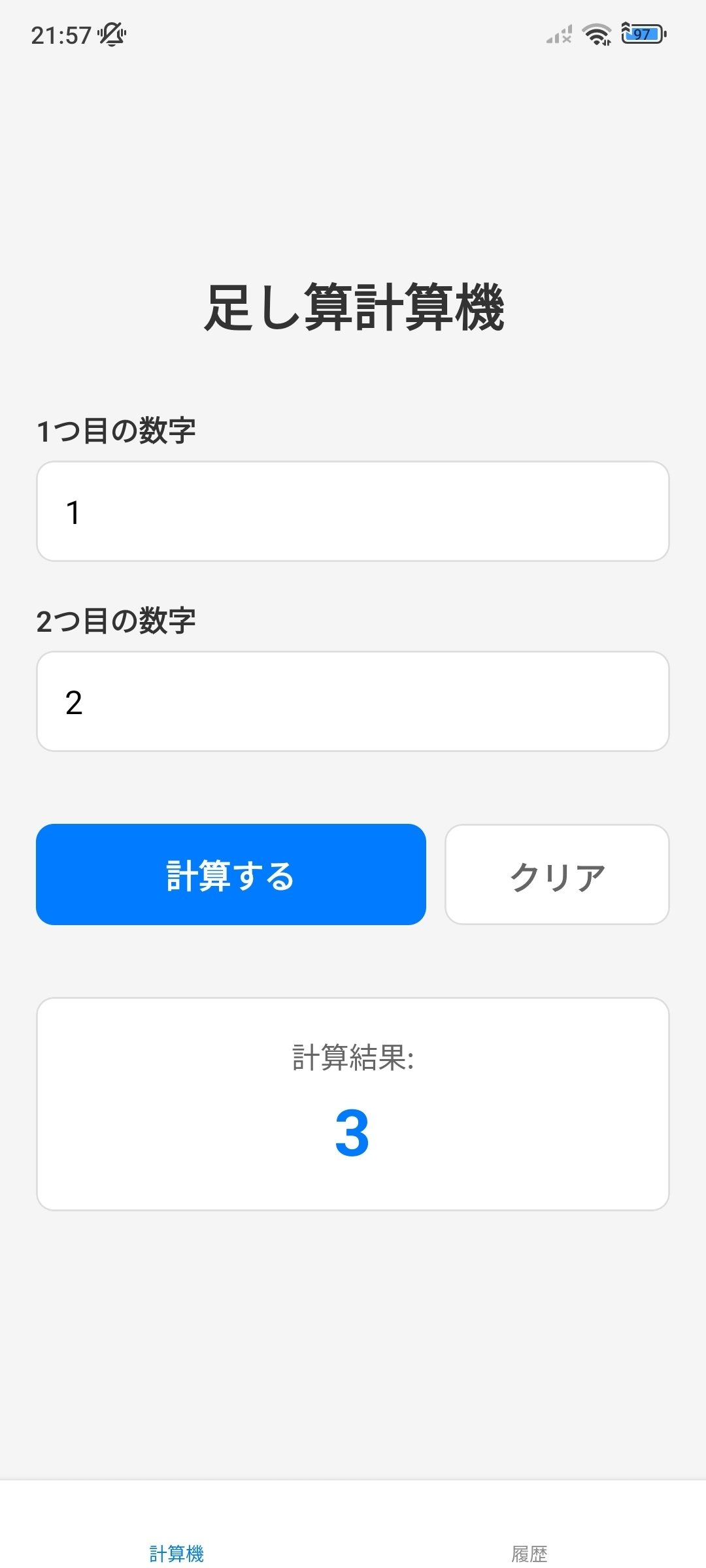
早速簡単な計算を作ってみたので、その手順などを紹介していきましょう。
Expoとは
Expoというのは、iOS/Android向けのクロスプラットフォームライブラリの1つ。JavaScriptを使ったプログラムに特殊な処理を施すことで、AppStoreやPlayStoreでも配布、販売が可能となる「ネイティブアプリ」が開発可能になります。
ゲームアプリなど、高度な処理が必要やハードウェアの細かい機能を活用するようながっつりしたアプリを開発するのは難しいものの、Webサイトをアプリとして展開する程度のアプリであれば開発することができます。
bolt.newでExpoを使おう
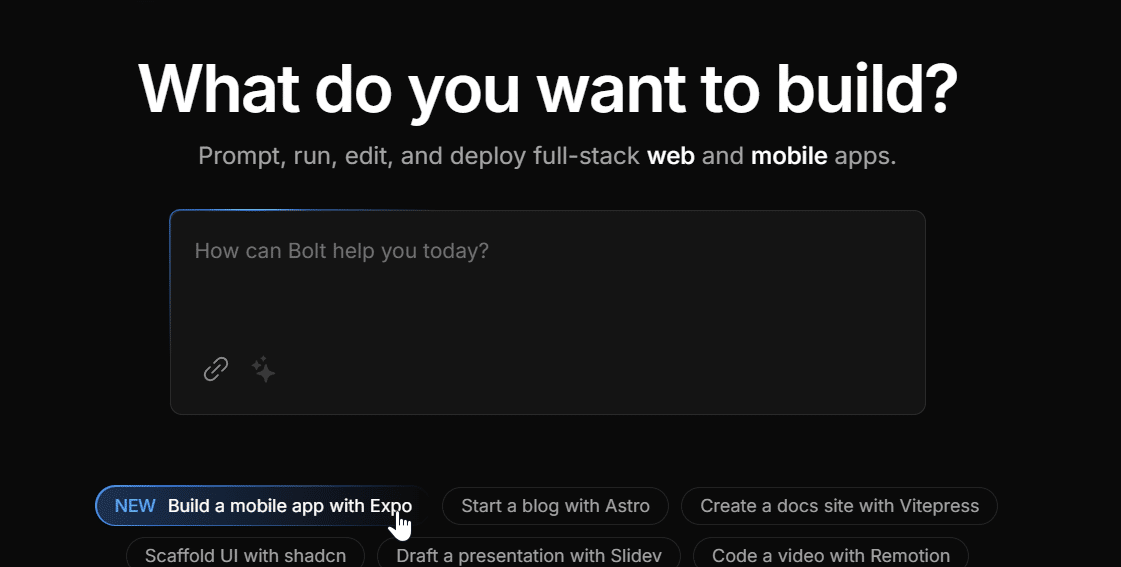
bolt.newでExpoを使いたい場合は、プロンプトにその旨を記載します。bolt.newのチャット欄の下には、サンプルの文言が掲載されていて、クリックすると次のようなプロンプトが入力されます。

Build a mobile app that ...
「こんなモバイルアプリを作ってください」みたいな感じでしょうか? この「that」の後に、内容を記載します。日本語でも理解してくれます。私は、次のようにしてみました。

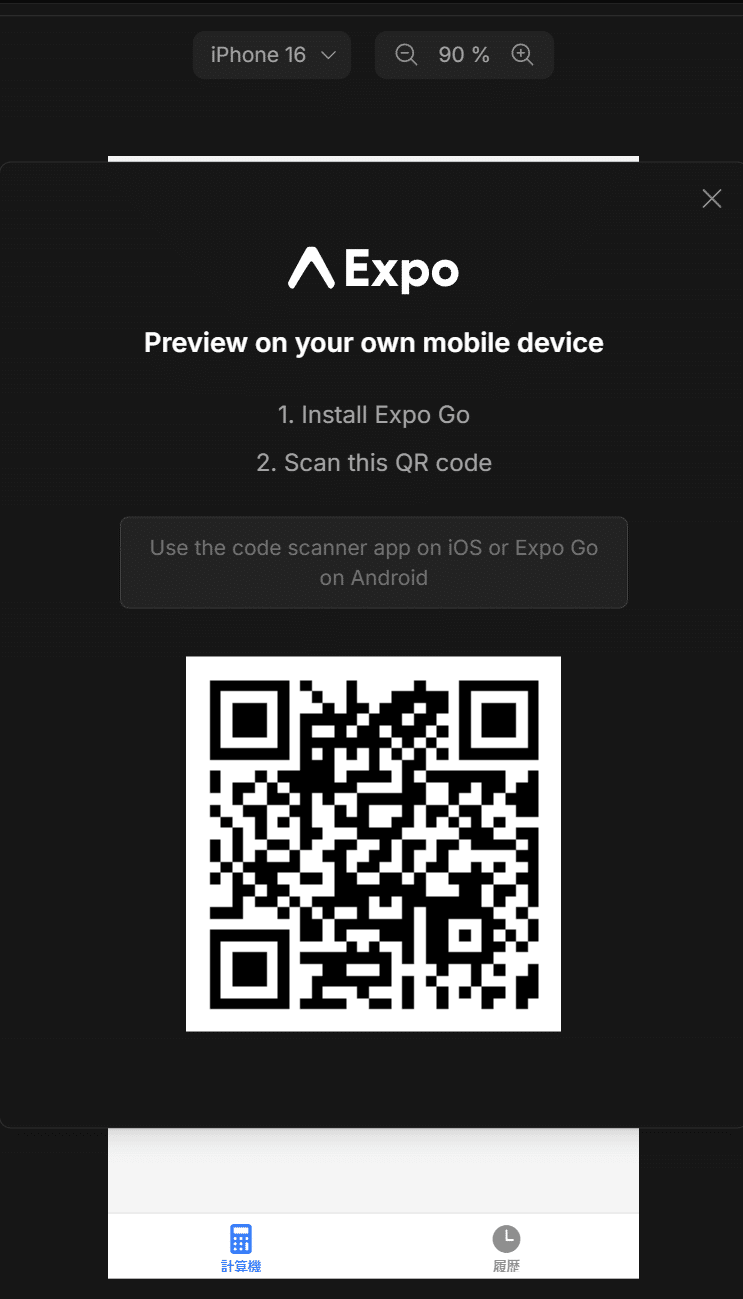
すると、ガリガリとプログラミングを行ってくれ、できあがるとこんなQRコードを提示してくれます。

そしたら、自分のスマホに「Expo Go」というプレビューアプリをインストールしましょう。ストアからダウンロードできます。
起動すると、QRスキャンができるので、これで作られたQRコードをスキャンします。これで動作を確認できます。

ストアで公開するにはビルドが必要
こうして、簡単に開発ができますが、実際にストアに公開するためには各プラットフォーム向けにビルド作業を行ったり、ストアに申請するためにデベロッパーアカウントなどを取得しなければならないなど、このあたりはアプリ開発のための知識が必要になります。また、デベロッパーアカウントなどは有料の場合などもあるため、注意しましょう。
こちらの記事などが参考になります。
アプリ公開への道はなかなか遠いかも知れませんが、その足がかりとして最初のプログラムコードを作ってくれるというのは、非常に助かりそうです。bolt.newの進化が止まりませんね。
