
リッチメニューと応答メッセージを使ってユーザーのアクションを見える化する裏技とは??
前回のブログの続きです。
ここからは、かなり重要なテクニックになります。
それは、
リッチメニューのアクションはリンクではなく、テキストを設定する。
テキストにする??どういう事????と思う方がほとんだと思います。
なぜならば、ほとんどの方がここの設定を下記のように「リンク」にしてしまうからです。

下記のようにアクションをテキストに変更して、文字を出力するように設定します。

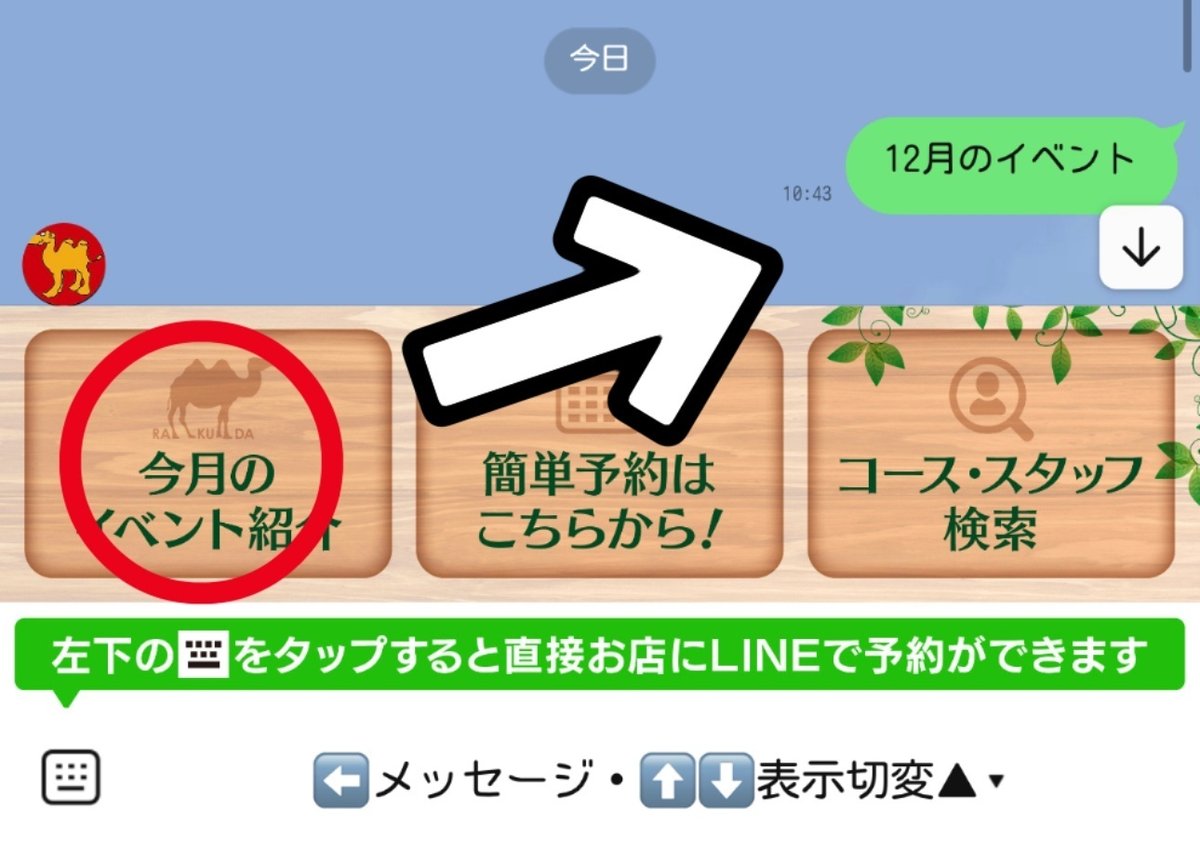
上のような設定をすると下記のように、左下のリッチメニューのバナーをクリックすると文字(12月のイベント)が出力されます。

ここからが重要です。大概のサロンやLINEシステム業者は、完全自動化をしようとするので、タイプをリンクに設定してしまいます。
○重要なポイント
リンクに直接飛ばしてしまうと、ユーザーが公式LINEに訪問してくれていてもサロン側では把握できません。
一度、文字を起こす事によって、ユーザーが左下のバナーを押したとサロン側で把握する事がポイントです。
ここでテクニックが必要です。この出力した文字を応答メッセージに繋げる作業です。
応答メッセージとは、ある指定された文字に対してAIが反応して情報を出力させる機能です。
例えば、「山」という文字をユーザーが入力するとAIが「川」という文字情報を出力させるみたいな感じです。
その設定方法を解説します。
ここから先は
2,808字
/
10画像
この記事のみ
¥
550
この記事が気に入ったらチップで応援してみませんか?
