
一瞬で目を惹くキービジュアルを
プロジェクトページを作成する際に、いちばん「人によってクオリティに差が出てしまう」のがキービジュアルです。
そして実はそのキービジュアルこそが「たくさんのユーザーにプロジェクトを見てもらう」ために、最も重要なポイントでもあります🧐
今回はその「一瞬で目を惹くキービジュアル」をつくるために必要なポイントをまとめていきますね!
なぜキービジュアルが重要なのか
まずはここから。掲載したSTARTUP STUDIO by Crewwのプロジェクトにユーザーが訪れる入り口は、大きく分けて以下の2つです。
① TOPページのPJ一覧から見つけてくる
② SNSでシェアされていた投稿から飛んでくる
この2つの場合、ユーザーはどんな情報を元に「そのPJを見るかどうか」を判断するのでしょうか。以下を見てみてください👇

ご覧の通り、改めて見てみると、明らかにキービジュアルが情報として重要である(最初に目に入る)ことがすぐにわかるかと思います。
どんなに想いを込めてPJページを書いても、募集枠をつくっても、このキービジュアルを魅力的にしなければ見てもらえない、ということです☹️
どんなキービジュアルが魅力的なのか
では、どんなキービジュアルを用意すればいいのでしょうか。ポイントはざっくり、以下の3つ。
① オリジナルの素材を使っている(ように見せる)
② メッセージテキストを入れている
③ ロゴを入れている
やはりパッと目につくキービジュアルだからこそ「あなたのプロジェクトらしさ」を全面に伝えていく必要があります。
理想は、キービジュアルを見れば「ああこういうプロジェクトなのか!」とわかるようなものになっていることですね💡
今までSTARTUP STUDIO by Crewwに掲載されたPJの中で、理想的なキービジュアルを用意してくれた例をご紹介します👇

これらのキービジュアルを見ると「どんなPJなのか」がパッと見るだけでわかりますね。実際にこれらのPJでは、公開からまもなく多くの応募を受けています。これらを参考に、想いの伝わるキービジュアルをつくってみてください💡
どうやってつくるのか
では、どうやってつくればいいのかをご案内します。
デザインなんてやったことない、、
周りに頼めるデザイナーもいないし、、
特別なソフトがないと作れないんでしょ、、
そんな風に思っているあなたのために(本当は教えたくないくらいに)とても便利なサービスがあるんです👇

それがこの Canva(キャンバ)💡
Canvaは、ソフトをダウンロードする必要なく、ブラウザ(GoogleCromeやSafari等)で簡単に、しかも無料で使えるデザインツールです。iPadやiPhoneではアプリをダウンロードするととても便利に使えます!
非常にたくさんのデザインテンプレートが用意されている他、日本語のフォントも多数用意されています。デザイン経験関係なく使いやすいUIも、とっても優しい。

上記の画像はiPadアプリの作成画面ですが、Photoshopやillustratorと比べると明らかに使いやすく、とっつきやすい印象がありますね!
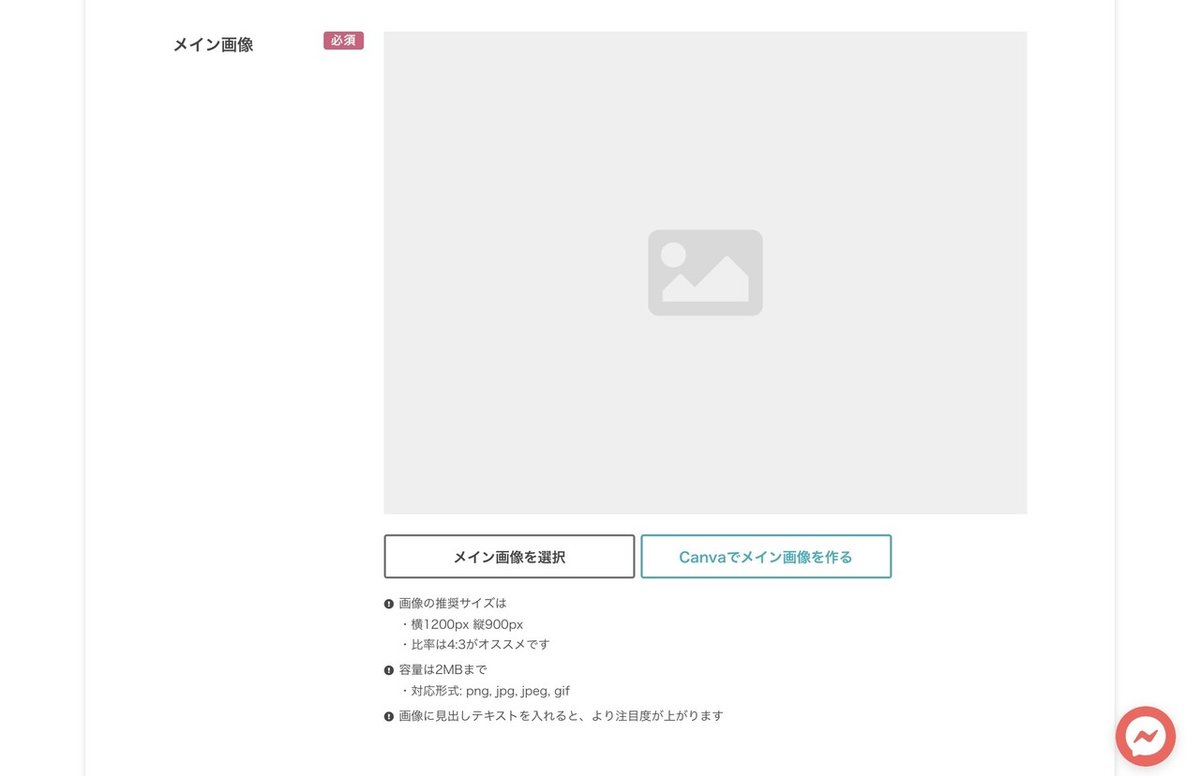
実はSTARTUP STUDIO by CrewwではCanvaと連携を開始していて、プロジェクト作成画面からCanvaにワンクリックでアクセスできるようになっています💡

上の【Canvaでメイン画像を作る】をクリックすると、STARTUP STUDIO by Crewwのメイン画像(キービジュアル)をつくるために最適なサイズで画像作成ができるように設定されています。
ぜひ一度、試してみてくださいね💡
※アプリのダウンロードはこちらから👇
さいごに
今回は「目を惹くキービジュアルのつくりかた」についてお話をしました。他にもこんなことを書いて欲しい!というご要望があれば、ぜひ運営までご意見をお寄せください😉
