
AppSheet + IFTTT + LINE Notifyで AppSheetからLINEへメッセージを送る
カカト@ノーコード開発推し です。
今回は、AppSheet の Workflow機能から、Webhook を使い、LINEへメッセージを送る機能を作っていきます。
Workflow の基本的な使い方については、以前あげた記事を参照ください。
Webhook を使うことで、AppSheet と 外部のサービス を連携させることができ、機能を拡張することで「できること」の幅を広げることができます。
Webhookって何?
Webhook とは、ウェブアプリケーション同士を連携する手法の一つです。
ウェブアプリである特定のイベントが発生した際に、連携するアプリ側にHTTP で通知(POST)してくれます。
今回、"AppSheet上にメッセージを登録する機能を作り、メッセージが登録されたらLINEに通知する" アプリを作ります。
もう少し詳しく言うと、"メッセージが登録された" のをWorkflowの発火イベント として、"LINEへメッセージを送るサービス" に Webhookを送り(POSTリクエスト)、そのサービスから実際にLINEにメッセージが送られるイメージとなります。
そして今回使う外部のサービスは、以下の二つになります。
・IFTTT
・LINE Notify
この二つを組み合わせたLINEへのメッセージ送信方法を解説した記事は結構見かけたりしますが、AppSheetを起点とした方法については見当りませんでした(調べたりないだけかもで、あったらごめんなさい)。
難しそう・・と思われるかもしれませんがそんなことはなく、10分くらいで(かつノーコードで)実装できますよ~。
それでは早速作っていきましょう。
AppSheetでアプリを作る
まずはAppSheetでアプリを作ります。
今回はアプリの説明が中心ではないため、LINEに送るメッセージを登録するだけのシンプルなアプリを作ります。
アプリに使うデータは 以下のExcelを使います。
※ハンズオンできように上げておきましたのでご自由にお使いください。
なおAppSheetから使えるようにGoogle Driveにあげてください。
なお、構成としては "LINE" という名前のシート1つで、ID、メッセージ1、メッセージ2 の3列のみです。

まずは AppSheet にログインし、アプリ開発環境を作ります。
「Quick Start」より、「Make a new app」をクリック。

「Start with your own data」をクリックし、アプリ名称等を設定します。

スクショ取り忘れました。アプリ名ですが、LINE Messenger とかでOKです。アプリで使うデータは上にあげたExcelを指定します。
これで環境ができました。

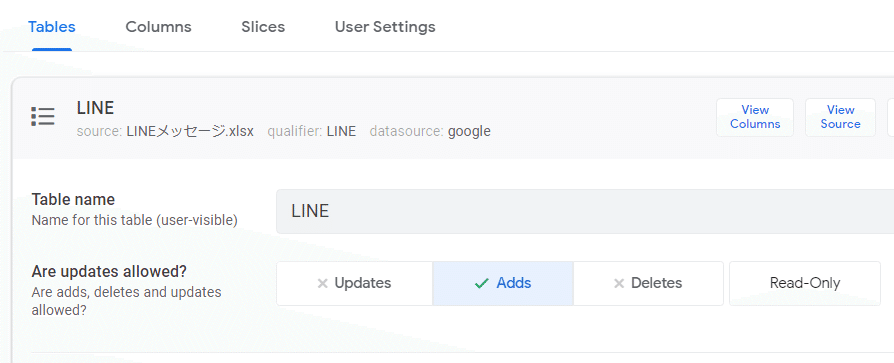
今回はメッセージの追加だけをしたいので、「Data」メニュー → 「Tables」より "LINE" テーブルを選び、
「Are updates allowed?」を 「Adds」だけ設定しておきます。こうすることで、更新と削除はできないようになります。

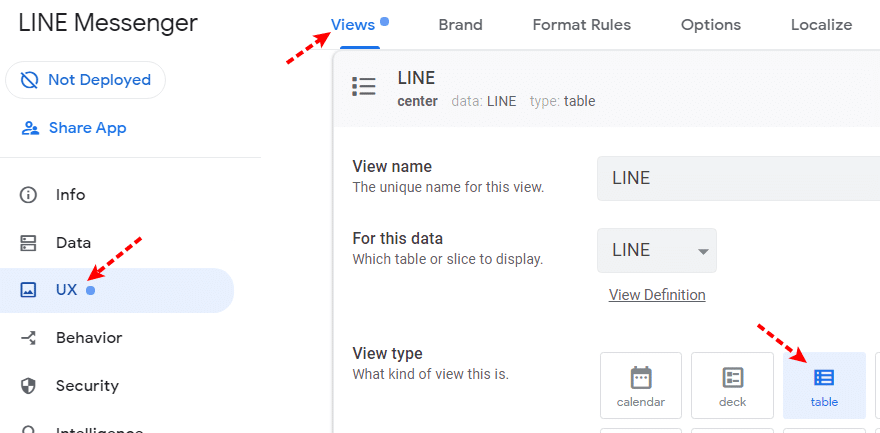
そして、「UX」メニュー → 「Views」タブより LINE のViewを選び、「View type」に table を設定しておきます。

ここで一旦SAVEし、とりあえず登録ができて一覧に表示されるか試しておきましょう。

これでAppSheet側の準備は完了です。
Workflowを作成する前に、Webhookの受け側を設定していきます。
LINE Notify の設定
LINEへメッセージを送るために LINE Notify が必要ですので設定していきます。
LINE Notify とは、外部のウェブアプリやサービスからの通知をLINEアカウントのメッセージを通じて、ユーザーに配信できるサービスです。
導入方法を途中まで書いていましたが、以下のサイトでとてもわかりやすく説明されていますので、こちらを参照してください。
友達追加しておかないとメッセージが見れませんので、忘れずに追加しておきましょう。
LINE Notifyの追加が終わりましたら、次に IFTTT の登録をします。
IFTTT でサービスを作る
有名なサービスなので説明は不要かもですが、IFTTT とは"IF This Then That" (=もし、これをしたら、あれをする)という意味でして、「ある特定の動作をしたとき、この動作を自動的に行う」サービスを作ることができます。
今回、IFTTTは AppSheet と LINE Notify の橋渡し的な役割を担っており、「AppSheetからWebhookが送られたら、LINE Notifyにメッセージを送る」ためのサービスを作ります。
まずは IFTTT にサインアップします(無料)。
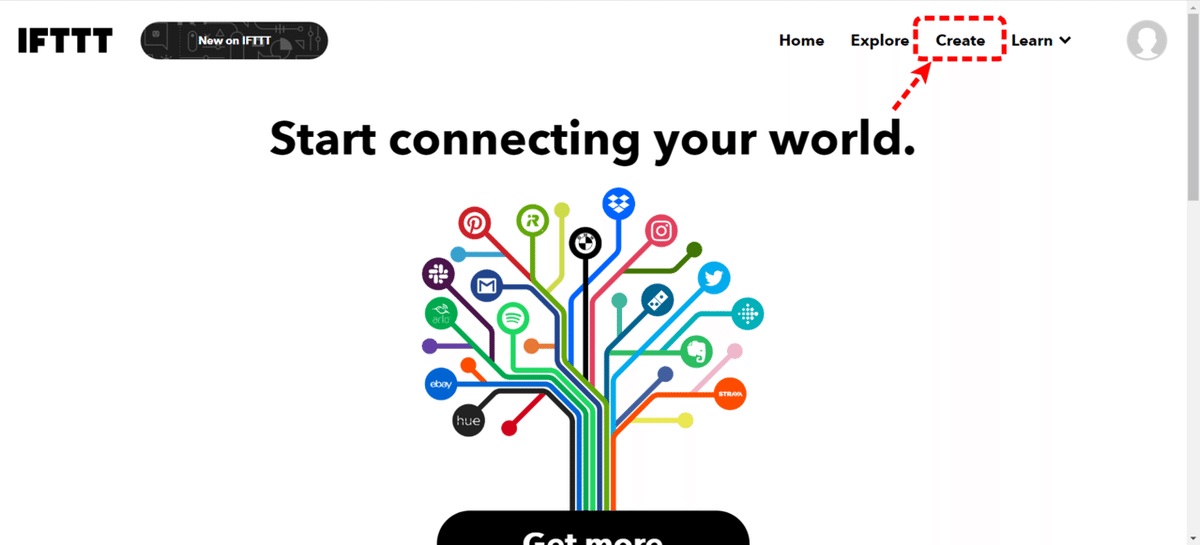
そして、IFTTTの トップページ右上にある、 「Create」をクリックします。

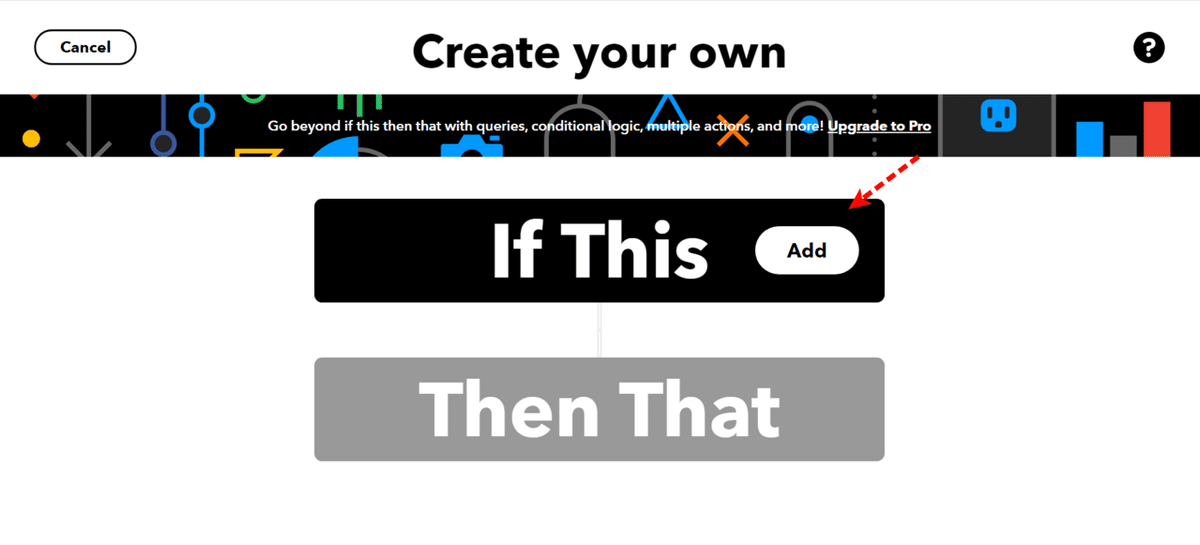
下のような画面が出ますので、「If This」をクリックします(「もしこれをしたら~」の部分を作ります)。

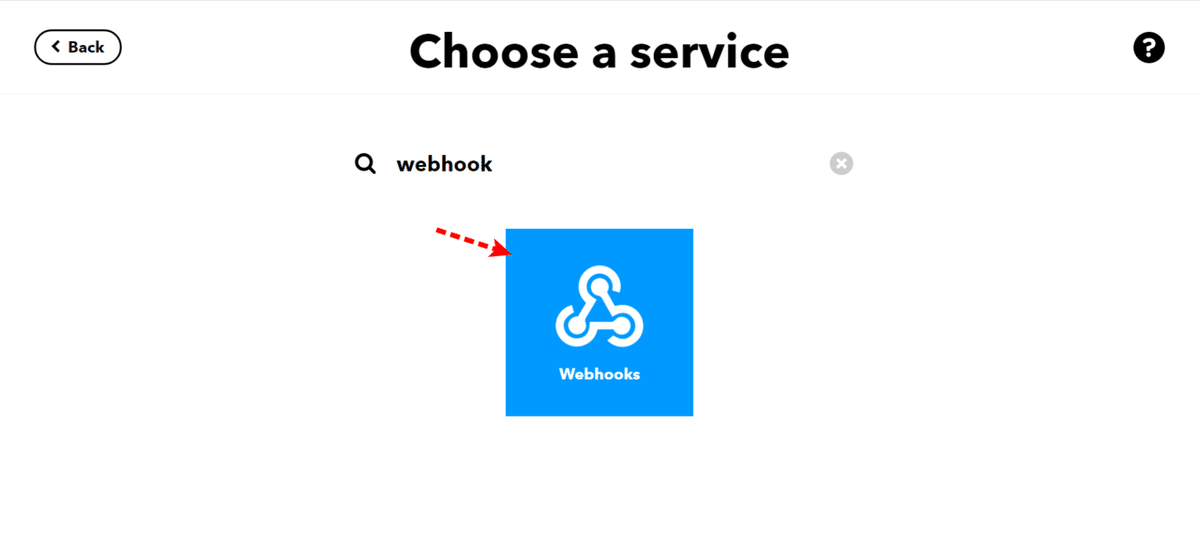
すると、サービスの検索画面が出てくるので、キーワードに "webhook" と入力し検索します。
"Webhooks" というのが表示されるので、そのアイコンをクリックします。

「Receive a web request」をクリック。

下の画面が表示されますので、「Connect」をクリックします。

設定画面が開きますので、「Event Name」のところに、"line_message" と入力します。

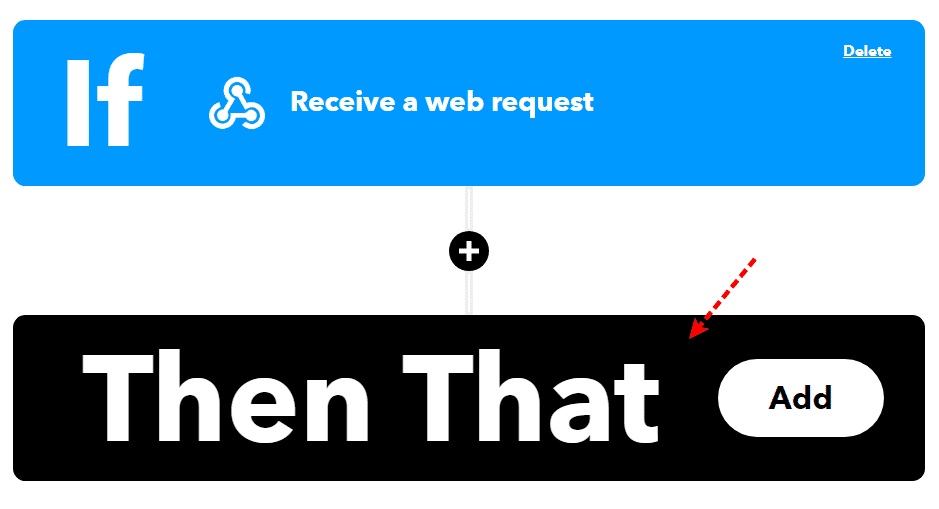
次に、「Then That」 をクリックし、「あれをする」の部分を定義していきます。

先ほどと同じように、サービスの検索で line のサービスを検索し、選択します。

「Send message」をクリック。

「Connect」をクリックします。

すると、IFTTT と LINE Notifyの連携を許可するか の画面が表示されますので、「同意して連携する」をクリックします。

連携するLINEのアカウントを選択すると、以下の画面が表示されます。
「Message」の部分をいじることで通知するメッセージを変えることができますが、ひとまずこのままにしておきましょう。
「Create Action」をクリックします。

If、Then 両方できましたので、「Continue」を押し、次の画面で「Finish」をクリックするとサービス作成完了です。

続いて、Webhookの送り先となる、URLパラメータを作ります。
以下のURLのページを開きます。
https://ifttt.com/maker_webhooks
画面右上にある 「Documentation」 をクリック。

次のページにある、「Make a POST or GET web request to:」に表示されれているURLをコピーします。

コピーした値をテキストに貼り付け、/trigger/ と /with/ の間に、line_message と入力します。
URLですがこんな感じになればOKです。
https://maker.ifttt.com/trigger/line_message/with/key/[IFTTTが発行したkeyの値]
これで、IFTTT の設定も完了です。AppSheetに戻りましょう。
Workflow を作成しWebhookをIFTTTに送る
AppSheetで、「Behavior」メニュー → 「Workflow」タブをクリックします。
「New Workflow Rule」をクリックし、新規のワークフローを作ります。

以下を入力します
・Rule name:LINEメッセージ送信
・Target data:LINE
・Update event:ADDS_ONLY
"LINEテーブルに、データが追加されたとき(ADDS_ONLY)"に発火するイベントだよ という意味です。

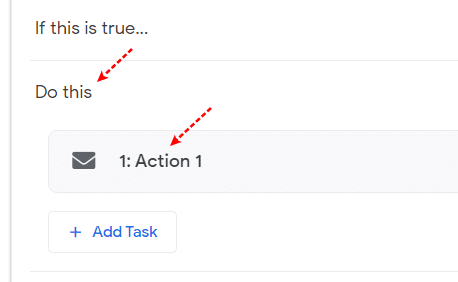
下にある、「Do this」をクリックし展開します。
「1: Action 1」が表示されるので、クリックします。

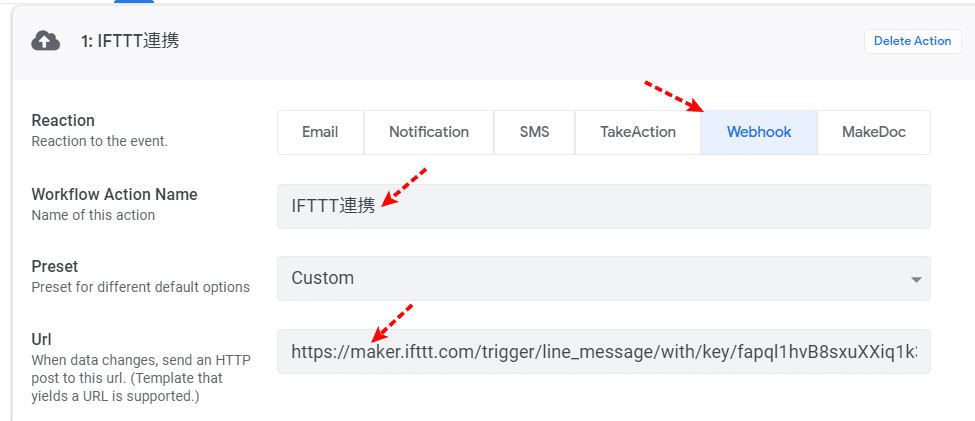
Workflowで実行するアクションを設定します。
・Reaction:Webhook
・Workflow Action Name:IFTTT連携
・Preset:Custom
・URL:テキストに保存したURLをコピペ

URLが正しくないとうまく連携されませんので気を付けてください。
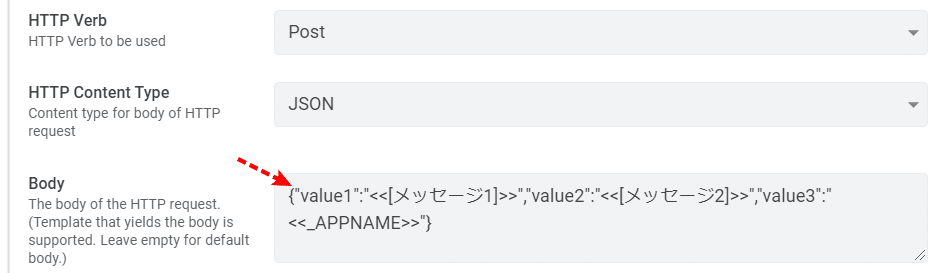
続けて、その下にある 「Body」 を以下で入力(コピペ)します。
{"value1":"<<[メッセージ1]>>","value2":"<<[メッセージ2]>>","value3":"<<_APPNAME>>"}

ここにはIFTTTに渡すパラメータを定義することができます。
今回、value1 ~ value3の3つパラメータには以下を設定しています。
・value1:追加したデータのLINEテーブルのメッセージ1列
・value2:追加したデータのLINEテーブルのメッセージ2列
・value3:アプリ名
勘の良い方は気づいたかもですが、<<[列名]>> と入力することで、テーブルの列の値を渡すことができます。
また、<<_APPNAME>> は AppSheetのビルトイン変数でして、こうすることで実行されたアプリの名称を渡すことができます。
その辺の詳細については、以下をご覧ください。
はい、これで Workflowができましたので SAVE しましょう。
テストしてみる
AppSheet、IFTTT、LINE Notify の設定が終わりましたので、テストしてみます。
AppSheetでLINEのメッセージを登録します。

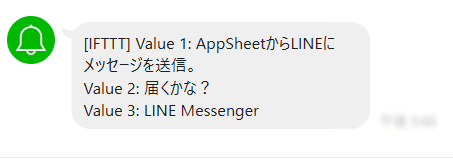
数秒後、LINEを見てみると・・・

おおお! メッセージが送られてきました。
それも、Value 1~3 のパラメータにはアプリで登録した値と、アプリ名がちゃんとセットされていますね。
ちなみに、先頭に[IFTTT] が付いてしまうのはIFTTTの仕様?かと思います。また、メッセージの中身を変えたい場合ですが、IFTTTで作ったサービスの「Setting」を開き、「Message」より変更できます(HTMLも利用可)。

外部サービスとの連携もほとんどマウスだけで出来てしまうなんて・・・
ノーコードツール最高!!
今回はWebhookを使いLINEとの連携をネタとして解説しましたが、IFTTTでは他にも様々なサービスと連携ができますので、ぜひ試してみてください。

※650くらいあるようですが、私はそのうち20くらいしか知りません・・。
