
AppSheetで在庫管理アプリをノーコードで作る - 関数で重複チェックを実装しよう
カカト@ノーコード開発推し です。
今回から、AppSheetで爆速ノーコードアプリ開発 ~基本編~ (マガジンにまとめました)では説明し切れなかった機能を使い、AppSheetで在庫管理アプリをノーコードで作っていきます。
今回は、データ登録時の重複チェックについての投稿となります。
画面を作ったり装飾付けたりといった、視覚的に楽しめる内容ではないのですが、システム開発では必ずといっていいほど実装しなくてはいけない機能ですので、戻るボタンは押さずに、最後までお読みいただくことをお勧めします^^
今回作るアプリ
前回までは検温結果を記録するアプリでしたが、今回は超シンプルな在庫管理アプリを作ってみます。
超シンプル!と言えども、以下の機能くらいは実装してみます。
・カテゴリを指定した商品の登録機能
・商品、棚番号(ロケーション)、数量を入力して入出庫処理
・商品毎に単価を設定し、在庫の金額を計算し表示
・入出庫の履歴登録と照会
・在庫と入出庫履歴のCSVダウンロード機能
など(後は思いつきで・・)
「一緒に作ってみたい!」というアツい方のために、Excelデータを用意しましたのでご自由にダウンロードしてお使いください。
まずはこのデータを使い、アプリ開発環境を作ります。
作り方わからないよ って方は、以下のnoteを参照ください。
アプリ名は何でもOKですが、こちらは「simple inventory management」という名前で作りましたのでそれっぽいので。
データソースを選ぶと開発環境が作成されます。

まずは、「カテゴリ」テーブルの重複チェックから実装してみましょう。
キー項目にして重複を防ぐ方法
カテゴリテーブルは、_RowNumber と カテゴリの2つだけで構成されています。

AppSheetが自動的にカテゴリ列の 「KEY?」 にチェックを付けてくれているので、この時点で同じカテゴリは登録できないようになっています。
実際に試してみましょう。
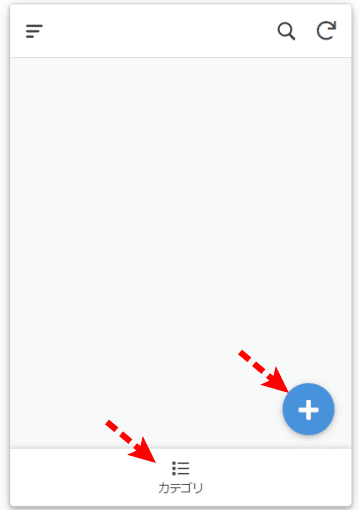
メニューよりカテゴリをクリックし、(+)をクリックします。

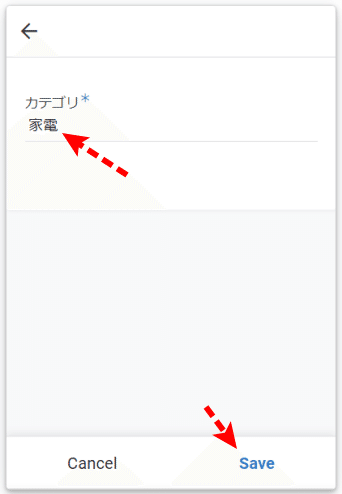
カテゴリに、"家電" と入力し、SAVEします。

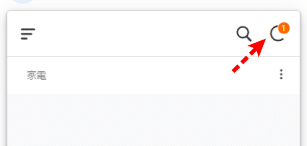
右上のボタンを押して、データを同期(Excelシートに反映)させます。

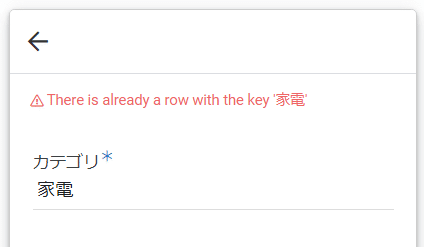
もう一度、(+)を押し、カテゴリに "家電" を入力しSAVEしてみます。
すると、"There is already a row with the key '家電'" と表示され、登録できないよう制御されます。

このように、列のキー項目として設定するだけで自動的に重複防止のチェックが働きます。
では次に、「キー項目ではないけど重複チェックをする方法」 を解説します。
関数を使って重複を防ぐ方法
まずは商品テーブルを追加します。
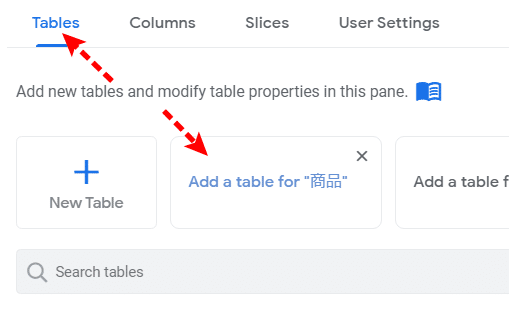
「Data」メニューの「Tables」タブをクリックし、「Add a table for "商品"」をクリックします。

商品テーブルが追加されるので、「View columns」をクリックし列を表示します。
初期設定では以下のようになっており、ID 列がキー項目として設定されています。

ID列の値は登録時に自動で生成されますので、必ず一意になりますが、このままだと同じ商品(商品列が同じ値)のレコードが登録できてしまいますよね。
本来、こういったマスタを作る場合、商品列をキーとして構築すればよいのですが、今回は列はこのままとして、商品をキー設定せず、AppSheetの関数を使い重複チェックを実装してみましょう。
ちなみに、以下のAppSheet フォーラムのページを参考にさせてもらいました。
ガチ英語ページですのでChromeの方は右クリック→日本語に翻訳し読んでみてください。
商品列の左にある鉛筆マークをクリックします。

「Data Validity」をクリックし、「Valid If」の数式テキストをクリックします。

"Valid If" を使うことで、その列に入力された値が有効かどうか をAppSheetの関数式を使いチェックすることができます。
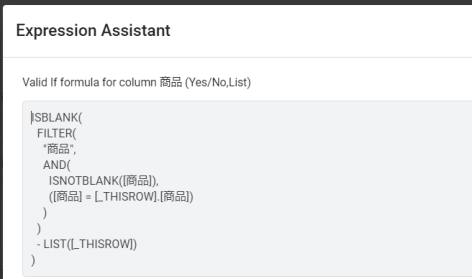
Expression Assistant が表示されるので、以下をコピペします。
ISBLANK(
FILTER(
"商品",
AND(
ISNOTBLANK([商品]),
([商品] = [_THISROW].[商品])
)
)
- LIST([_THISROW])
)

いきなり長い式でよくわからないと思いますので、1つずつ説明すると、、、
1.AND() 関数で、以下2つの条件を満たす行を Filter() 関数で商品テーブルよりリストとして取得します。
1)商品テーブルの"商品"列が空白でない
2)商品テーブルの"商品"列が、現在の行の商品の値と一致
2.リストとして収集されたレコードより、自身のレコードを除外します(- LIST([_THISROW]) の部分です。これが無いとデータの更新ができないので)
反省:"商品"テーブルと、"商品"列 で同じ名前にしてしまったので説明がわかりづらくなってしまいました・・申し訳ありません。
Filter、AND、_THISROW など色々出てきましたが、以下のページを起点に各関数の説明ページが見れますので、参考にどうぞ。
説明を見ただけではわからないものは、実際に使ってみると理解できたりしますので、まずは写経するなりしてとりあえず使ってみることをお勧めします。
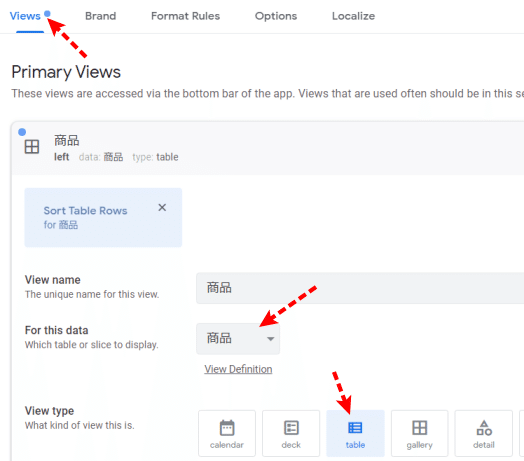
設定が終わりましたら一旦SAVEして、商品のUXを作成しましょう。
View typeは何でもOKですので、商品テーブルを表示するViewを追加します。

「画面の作成方法なんて知らんわ!もっと説明しろや」という方は、以下参照ください。
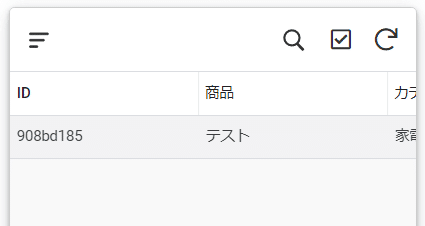
適当に画面を作ったら、商品を登録します。

データを同期した後、もう一度新規登録画面を開き、同じ商品を入力してみましょう。

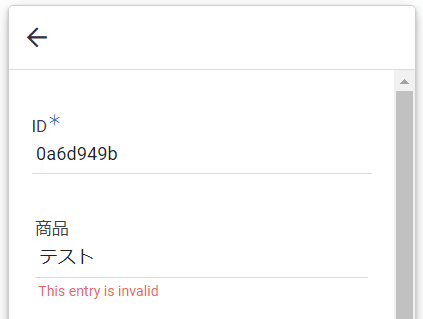
はい、重複チェックによりエラーになりました。
"This entry is invalid" ってメッセージは不親切ですので、メッセージを変えてみましょう。
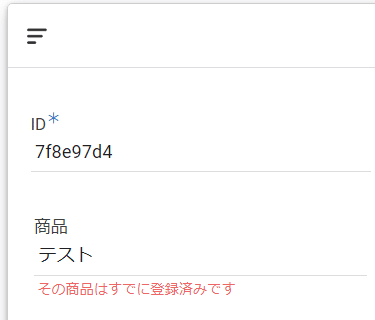
商品列の Valid If の下に、「Invalid value Error」という項目があるので、そこにエラー時に表示するメッセージが設定できます。


これで重複チェックは実装できましたので、他の項目を設定します。

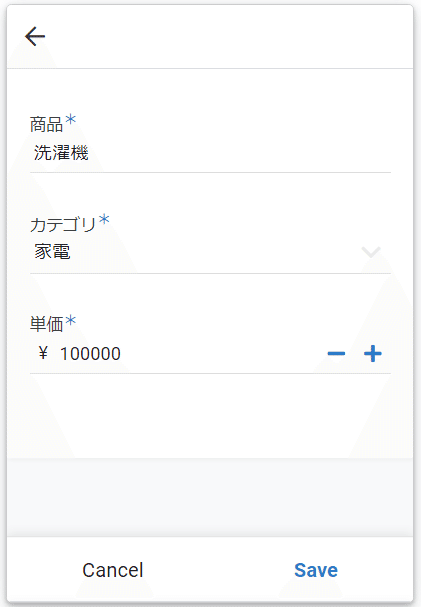
単価の詳細設定では、「Decimal digits」を削除、「Show thousands separator」にチェック、「Currency symbol」 に 円マークを設定します。

これでSAVEし、以下のようなフォームとして表示されればOKです。

お疲れ様でした。
いきなりの関数でよくわからん(・・・説明が悪いのは謝ります)ってなるかもしれませんが、使っていくうちに慣れていきますので、恐れず前に進みましょう!
次回は、今回作った「カテゴリ」と「商品」を使い、”在庫登録画面で選択したカテゴリと一致した商品をドロップダウンに表示する”、いわゆる依存型ドロップダウンリスト的なものを作りたいと思います。
次回もお楽しみに!
