
Webフォントとページ表示速度
どこもかしこもページ表示速度
前回のWebアニメーションとページ表示速度(1)で担当案件でページ表示測度を問われていることを書いたが、その後2件続けて同じようにページ表示速度を早くしてほしいと言われ、計3件ページ表示速度を問われる案件が続いている。
クライアントにもよるだろうが、コロナ禍でのデジタルコミュニケーションの推進や、よりWebでの情報発信に力を入れている企業が多いのかもしれない。ページ表示測度はSEOの観点からもとても重要なポイントなので、企業や団体がこだわるのも理解できる。
そして、いつもページ表示速度を問われる場合、当たり前のように論点になるのが「Webフォントの利用可否」である。
そもそもWebフォントとは
Webフォントは、予めサーバに設置したフォントデータを読み込んで表示させる技術である。
通常、Webに表示されるフォントは、閲覧するPCに搭載されたデバイスフォントに依存しているため、Webフォントを利用することによりどんなPCからアクセスしても同じフォントが表示することが可能だ。デザイン性の統一を図ることができる。
しかし、一方でWebフォントには当然デメリットがある。それがページ表示速度が伸びないこと、またライセンスが必要になることである。
Webフォントは、通常フォントサービスによって提供されているため、アクセスしているサイトとは別のサーバに格納されているフォントを読みに行く必要がある。この点でフォントの読み込みにより、ページ表示速度はデバイスフォントを利用したときに比べてページが遅くなる。
また、日本語のWebフォントの場合は他言語に比べてさらにページスピードに懸念がある。文字数が多いため、フォントファイル自体も重いのだ。
日本語によるWebフォント表示速度遅い問題は、各Webフォントサービスは様々工夫を施しているが、それでもやはり重いものは重い。
ページ表示速度やSEO対策などがスコープで入ってくる場合は、当然Webフォントの利用可否について、問われることが必須になる。
ディレクターとしてのWebフォントの重要性
デザイナーやディレクターからすれば、どのPCからアクセスしても同じフォントが表示されるため、Webの世界観を統一するという点に置いては魅力的な技術だ。Webを提供する身としては、美しいフォントを利用し、意図した世界観でユーザーにサイトを閲覧してもらいたいというのは当然のことだと思う。
Webフォントのサービスが発達する前は、タイポグラフィを強調したい場合などは文字部分を画像にするなどして対応していたが、これだと更新性やSEOの観点から、あまり推奨されない実装方法と言われていた。現在はWebフォントサービスが発達したため、このような画像による対応は減少してきている。
また、Webフォントを利用できることによって、タイポグラフィを生かしたサイトが増えてきている。
例えば、以下のサイト等が特徴的だ。
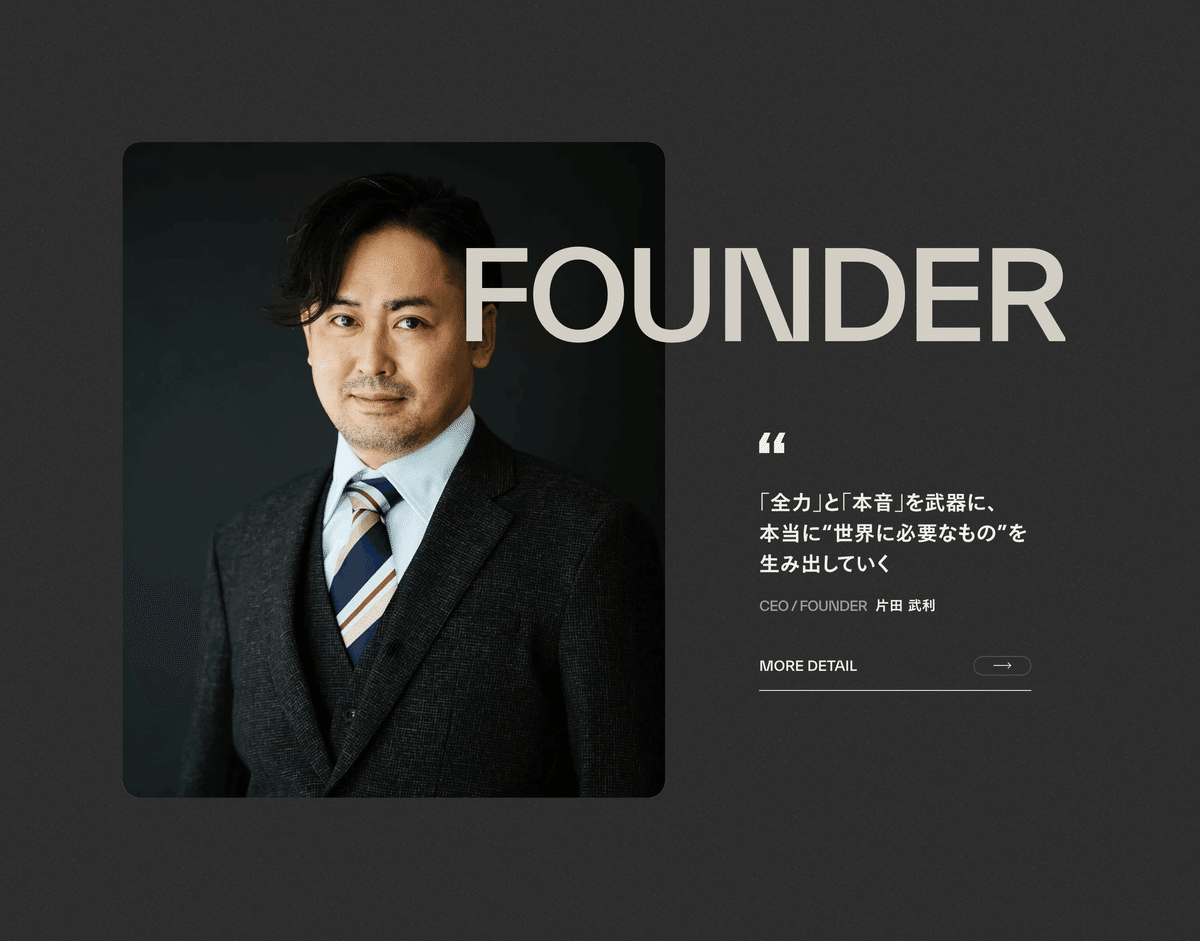
LANWAY Inc コーポレートサイト

このサイトの魅力はメインビジュアルを使わずに、ファーストビュー(FV)を含めてタイポグラフィで遊んでいることだ。FVやページ全体にあしらいとして利用されているコピー、ジャンプ率の高い見出しなど、Webフォント(TWK Everett)を使用することによって、必要最低限な情報をシンプルにバランス良く構成することでサイト全体のデザインを際立たせている


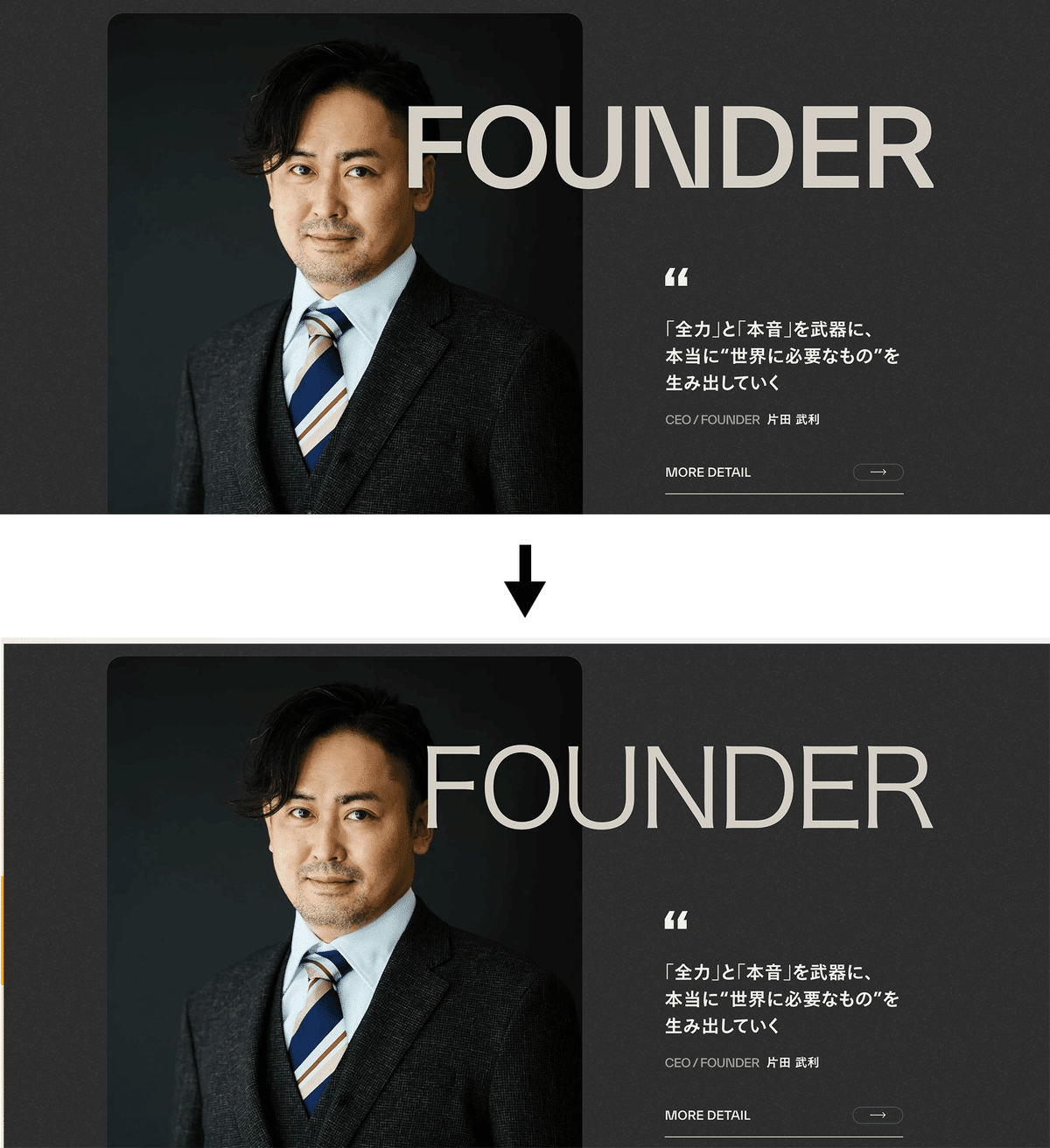
ここで、開発者ツールでWebフォント無効にした場合はこのように変化する



Webフォントがあたっているときに比べ、なんとも寂しい感じがしてしまう。Webフォントありきでサイトのデザインのを構成されたと言っても過言ではないくらい、Webフォントはサイトの世界観を構成する重要な要素だ。
実際Webフォントの利用可否でどれくらい表示速度は違うのか
さて、ここまでWebフォントを利用するとページ表示速度に影響があることと、Webフォントの重要性について記載したが、実際利用する、しないでどれくらい変わるのか。私は以前構築に関わったメディアサイトのコーディングデータをもとに検証してみた。
<検証した内容>
Webフォントを複数利用したサイトのコーディングデータを準備。
このデータでは以下のWebフォントを利用している。
acumin-pro
acumin-pro-condensed
dnp-shuei-gothic-gin-std
fot-tsukuaoldmin-pr6n
4種類Webフォントを利用しているサイトはなかなか少ない。
でも、そのおかげでおしゃれなサイトが仕上がっていると言える。

英数字がAcumin Pro Condensed - 500。
日本語フォントがdnp-shuei-gothic-gin-std


このコーディングデータをコピーし、サイトのフォント情報を抜いたデータをもう一つ作ってみた。


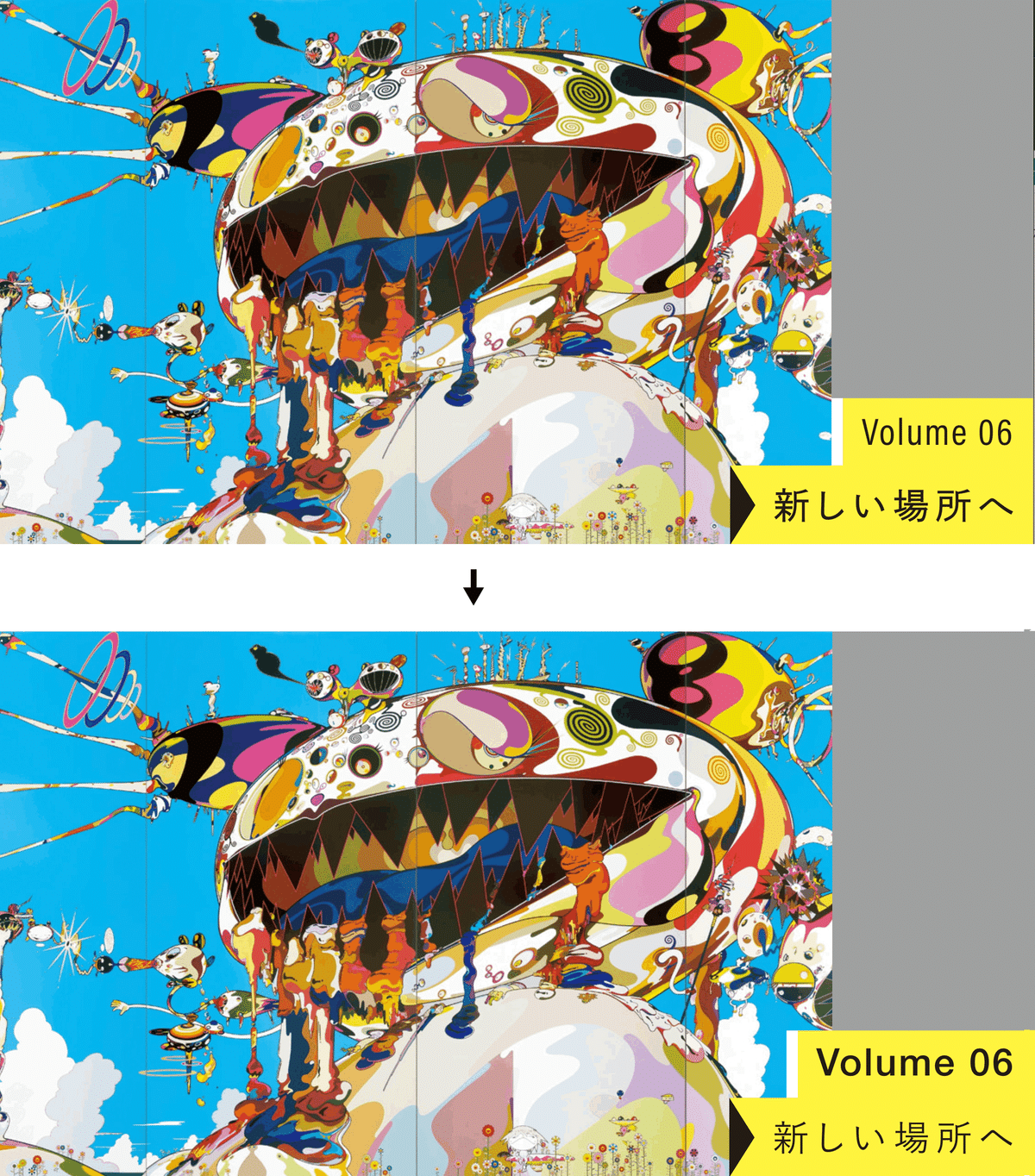
(Mac/コンテンツエリアのサムネイル部分その①)

(Mac/コンテンツエリアのサムネイル部分その②)
やはり、デザインによって、厳選されたフォントで表示されたほうが美しい。
この2枚のコーディングデータのページ表示速度を測ってみた。
今回の基準はChromeの開発者ツールのNetwork部分で読み込み完了までの時間を測定している。
<検証結果>
Webフォントありのコーディングデータ:1300ミリ秒
Webフォントなしのコーディングデータ:450ミリ秒
Webフォントを読み込んだデータの方が3倍近く、読み込み完了までが遅い。
このことからもやはりWebフォントを利用することによって、ページ表示速度に影響があると言えよう。
2023年年時点では、デザインとページ表示測度共に担保することは難しい。
上記の検証結果から分かる通り、Webのデザインにこだわり、ページ表示測度も担保するというのは、現時点では両立できない課題である。
どちらかを優先させる必要があるが、ここでクライアントと相談し、どのような方向性で方針を固めるかが、サイトの全体で重要になってくることもあるだろう。
その方針を固めるのはおそらくプロジェクトマネージャーやアートディレクターが中心になって行うのであろうが、そこでどうクライアントを説得し、思い描くサイトの理想像に近づけることができるか、それがサイト方針を行うことの醍醐味かもしれない。
