
Swift Playgroundsで遊ぶ(3) liveViewを使ってウェブと地図を表示する。
前回は「図形」テンプレートで各画像を表示させるプログラムで座標を元にして図形を描いたり、画像を表示させたりしました。
今回は、PlaygroundPageの機能、liveViewを使って、そこにウェブブラウザー(ウェブサイトを見るための仕組み)と、マップを表示させます。
空白のテンプレート
今回は空白のテンプレートを活用します。

空白のテンプレートはまさに「空白」プログラムを書くためのスペースしか用意されていません。
ここで少し心配になってしまうかもしれませんが、安心してください。PlaygroundPageを活用すれば、画面を右半分に用意することができます。
ウェブブラウザーを表示させる

最初に、ウェブブラウザーを表示させるプログラムから、下記のようにプログラムを書いています。
// Playgroundの基本パッケージを使う
import PlaygroundSupport
// いろいろなインターフェース(簡単に言えば道具)が入っているパッケージを使う
import UIKit
// 画面をUIKitの中のUIWebViewをつかって設定する
// この、UIWebViewというのが「ブラウザーの役割」をする
// 右側の画面のうち、中心(x:0,y:0)に、横幅(width)430、縦の高さ(height)700の
// ブラウザーを設定する
let wv = UIWebView(frame: CGRect(x: 0, y: 0, width: 430, height: 700))
// 最初に表示するウェブサイトのURLを設定する
let u = URL(string: "https://google.com")
// ウェブサイトを見るには「リクエスト」する必要があるので、リクエストをする設定にする
wv.loadRequest(URLRequest(url: u!))
// PlaygroundPage(右側の画面)の現在(current)に表示させる
// liveViewは試すことができる画面。
PlaygroundPage.current.liveView = wv
各コメントを細かく入れていきましたが、この中でも特に気になる部分があります。それは「リクエスト」の部分です。
URLRequest
プログラムは下記のように書かれています。
wv.loadRequest(URLRequest(url: u!))ウェブサイトのリクエストの仕組み
たくさんの細かいことを省略して書いていますが、ものすごく簡単にウェブサイトが表示されるまでの仕組みを書くと、下のようになります。

インターネットを経由して、iPadからリクエストが行くと、
googleのコンピュータ(サーバー)がそのリクエストを受信して、
インターネット経由で応答してくれます。
googleのコンピュータ(サーバー)が応答してくれたファイルをiPadが受信をして、ようやく、googleのウェブサイトが表示されます。
その細かい仕組みを、特にリクエストが届いたかどうかの確認等も含めてまるっと実行してくれるのが、「loadRequest」という機能です。
もう一つ気になることは、"u"のあとの"!"記号です。これは、『Forced unwrapping』といって便利な機能を備えています。
Forced unwrapping
上記サイトに簡単に解説されていますが、記事を読むにはある程度のプログラムの知識が必要です。
すごく端的に語弊を恐れず書くと、
「変数の中身をよしなに変換してくれて、エラーが起きないように実行してくれる」
という機能です。特にこういったhttpのリクエストなどを扱う場合には、文字列のエラーが起きやすいので、そのエラーを回避するために"!"をつけてよしなに動くようになっているということです。
実行結果

実行結果は上記のようになります!実際に検索をすることも可能ですよ!
Mapを表示させる
では、ページを追加しましょう。ページの追加は下記のようにすることができます。
1.まず左上のアイコンを押して、編集を押します。

2.左上のプラスを押すと、「名称未設定ページ」という新しいページが追加されます。

名前を変えたら、「完了」を押して、ページの作成は完了です。

マップを表示させるプログラム

次のプログラムは簡単です。MapKitというツールキットを使ってマップを表示させます。具体的には下のような構造になっています。
// Playgroundの基本パッケージを使う
import PlaygroundSupport
// いろいろなインターフェース(簡単に言えば道具)が入っているパッケージを使う
import UIKit
// 地図のツールキットを使う
import MapKit
// 地図を表示する画面を設定する
// 右側の画面のうち、中心(x:0,y:0)に、横幅(width)430、縦の高さ(height)700の
// 地図を設定する
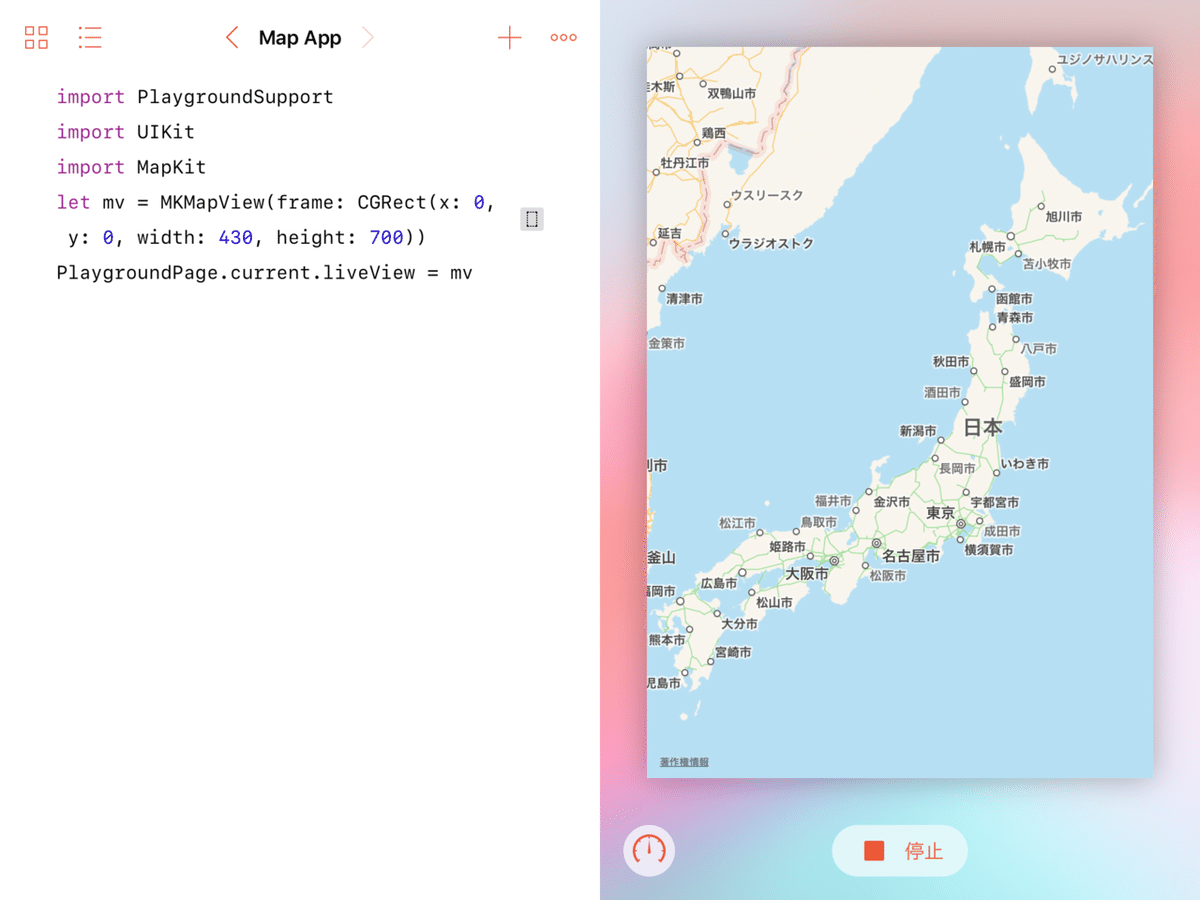
let mv = MKMapView(frame: CGRect(x: 0, y: 0, width: 430, height: 700))
// PlaygroundPage(右側の画面)の現在(current)に表示させる
// liveViewは試すことができる画面。
PlaygroundPage.current.liveView = mv
意味はさっきと殆ど一緒ですね!
Apple のMapアプリが表示されます。確認してみると下のようになりますね!

さて、ウェブブラウザーや地図が表示できることがわかりました。ここまでいろいろなことができることがわかってくると、簡単なアプリも作れてしまいそうな気がしてきましたね!!
いろいろなやり方を検索してみると直ぐに出てくるのも強みです。今回は下記の書籍を参考にして記事にしましたが、Swift Playgroundsがどんどん使われると、もっと本格的なプログラミング言語を誰でも簡単に使える環境が整ってくるのではないかと思います。
さて、次回は何を作ろうかな〜
参考書籍
いいなと思ったら応援しよう!

