【Tips】カレンダー風表の作成方法
tableauでカレンダーを作れるのだと驚いたので、共有させていただきます。
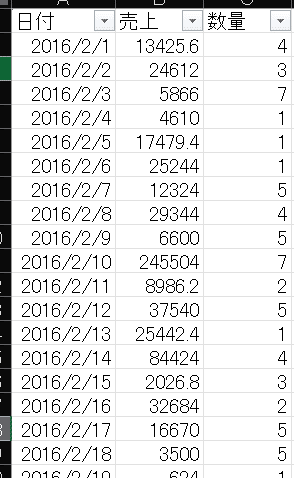
以下のようなデータをもとに使用しました。

▶作成手順
①計算フィールドの作成
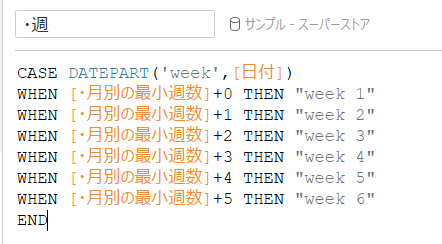
・月ごと最小週数

・週

・曜日※ディメンションへ変更

・土日

②ビューの作成
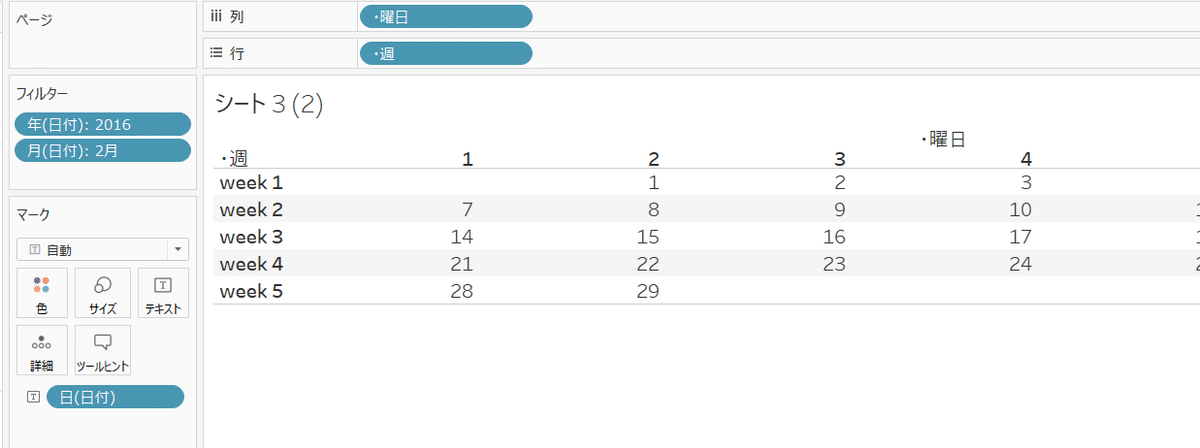
・列に曜日、行に週
・テキストに日(日付)を入れる
・フィルター→年(日付)=2016年、月(日付)=2月
※データソースの日付が欠損しているとNULLになる

③[週]のヘッダーを非表示
[週]を右クリックして、ヘッダーの表示からチェックを外します。
④土日に色付け
色:[土日]
土曜日を青、日曜日を赤、平日をグレーに設定します。
5.曜日表記を変更
[曜日]を右クリックし、別名の編集で曜日表記に変更

6.体裁を整える
枠線を追加したり、体裁を整える。
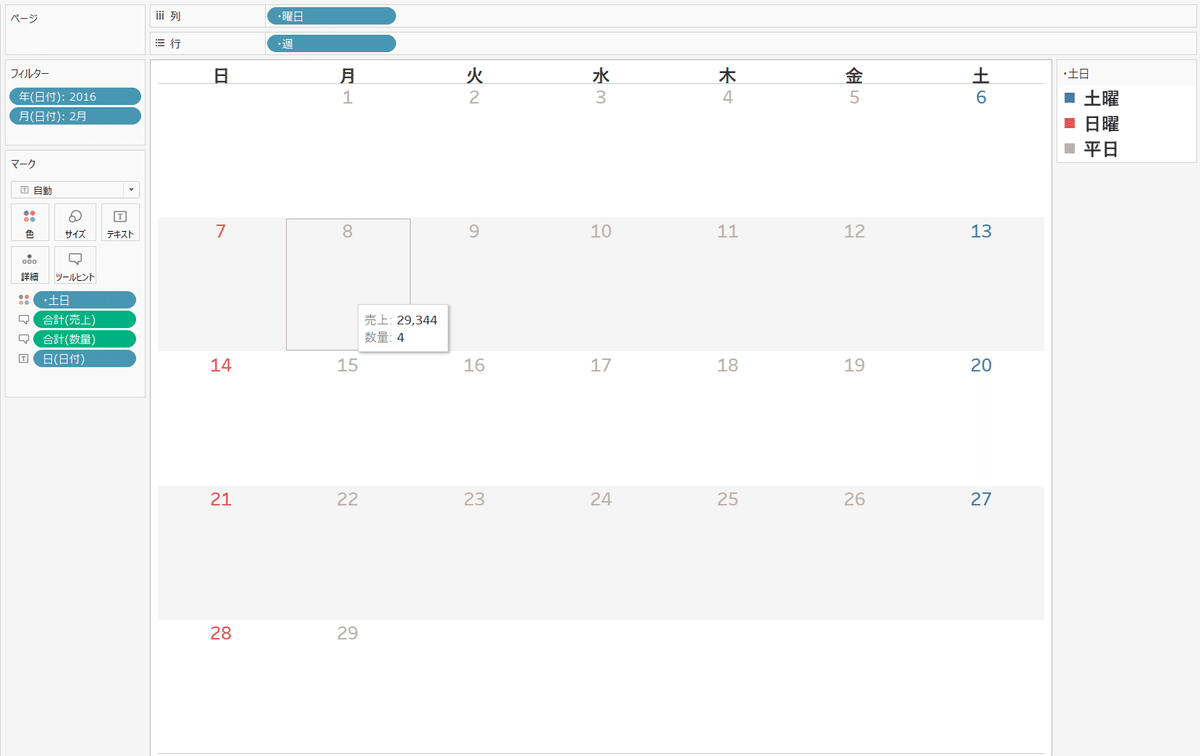
ツールヒントと組合せればその日の売上なども確認できます。