Wixで作ったイラストレーター(私)のホームページをご紹介
今回はイラストレーターとして活動する私が、
自身で作ったホームページについて簡単にご紹介しようと思います。
作るのに使用したサービスは「Wix」。ドラッグ&ドロップで簡単に操作でき、ホームページ作り初心者でも自由にカスタマイズ可能なサービスです。
ホームページ作りに迷われている方など、
この記事が誰かの参考になれば幸いです𓂃 𓈒𓏸

https://www.tomocanoa-t.com/
最初にやったこと
まず作り始める前に、いいなと思うホームページのリストアップ(調査)をしました。自分好みのデザインを中心にお気に入りに保存。
よくリストアップしていたのは、飲食店や文房具店などプロのデザイナーさんが携わっている企業のホームページ。普段何気なく目にしているページも、改めて見るととても勉強になります。
また当時、「いしつく!」という方の『仕事の取れるイラストサイト、レイアウトの正解例』記事を発見し読ませていただきました。このような記事を書いておられる方はあまりいなかったので、私にとってなかなか有力な情報でした。
作成時に意識・工夫したこと
見にきてくださった方々に、好印象を与えられるホームページを作りたい…。そんな私が意識・工夫したことを紹介します。
1. 色や配置の統一感
全体を通してモノクロ調のシンプルなデザインに。
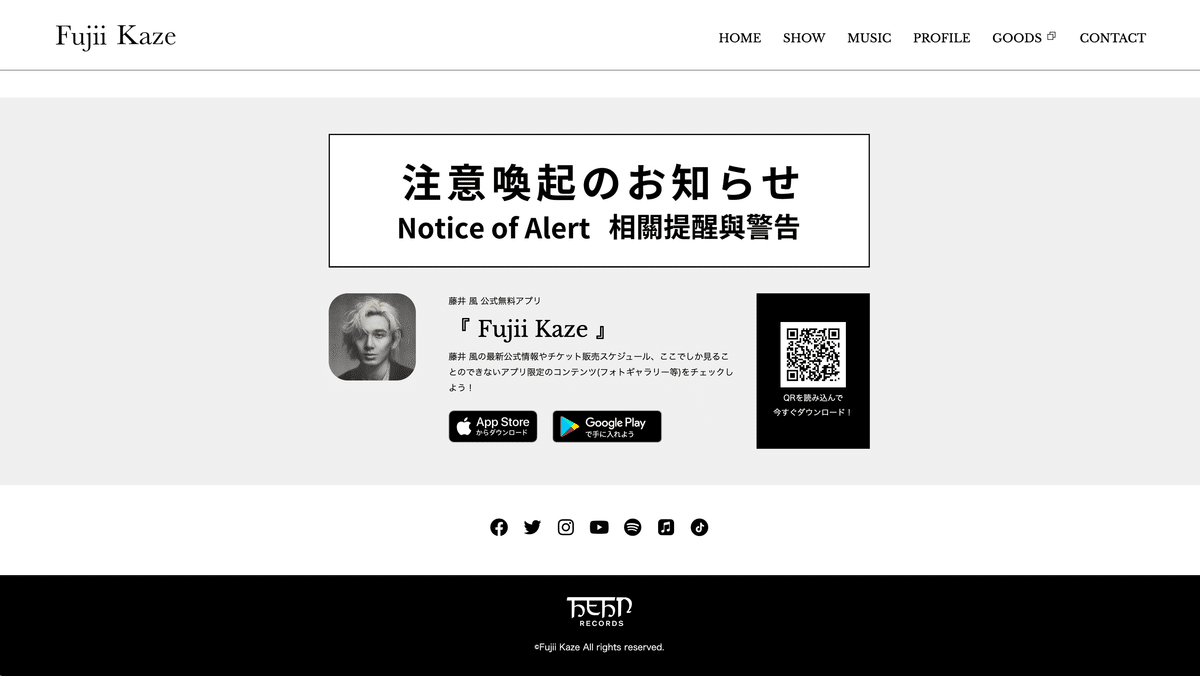
モノクロ調は、ハマっていた藤井風さんのホームページを参考にしました💡落ち着いたイメージと大人っぽさを出したかったので、ピッタリでした。

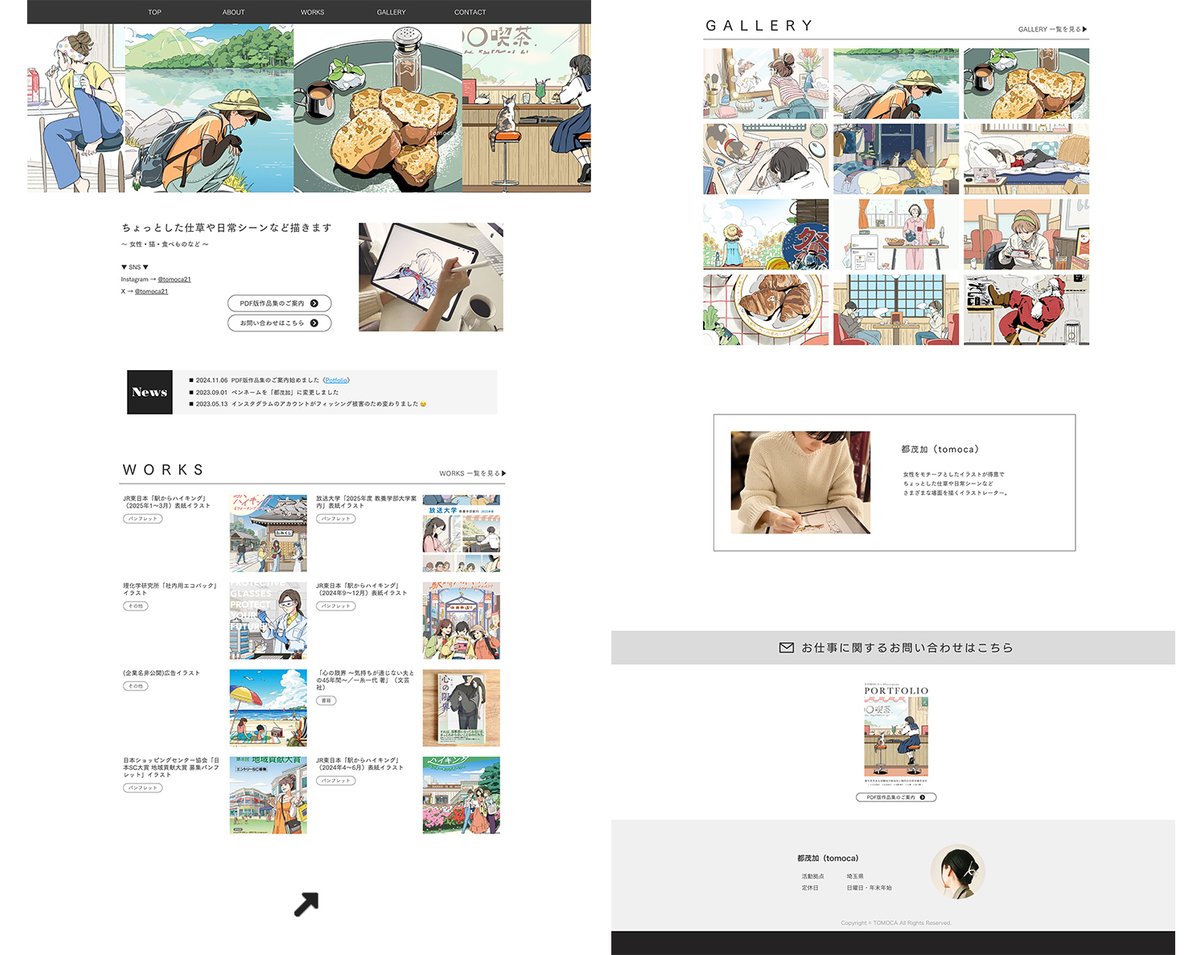
2. 見飽きさせない工夫(TOPページ)
せっかく見にきてくれた人に少しでも長く滞在して欲しいという気持ちから、シンプルながらも見飽きさせないレイアウトを意識しました。
→ 最初に目に入るイラストを自動スライドにし、目を引かせる
→ イラストだけでなく写真も配置し、アクセントに

3. ストレスを感じさせない工夫
以前、行動経済学の本で「人はバカにならないほど面倒くさがり屋な生き物」と知り、できるだけ訪問者が面倒くさくなる工程を省くよう意識しました。具体的には下の2つ。
→ クリック数を最小限に
TOPページに伝えたいことの全てを簡単に盛り込み一回のスクロールだけで全体が伝わるように。
→ 文字を読まないことを想定
流し見する事を前提に、細かい説明文を書かないようにしました。

Wix便利機能
ホームページ作成時に便利だなと思った機能4つ。
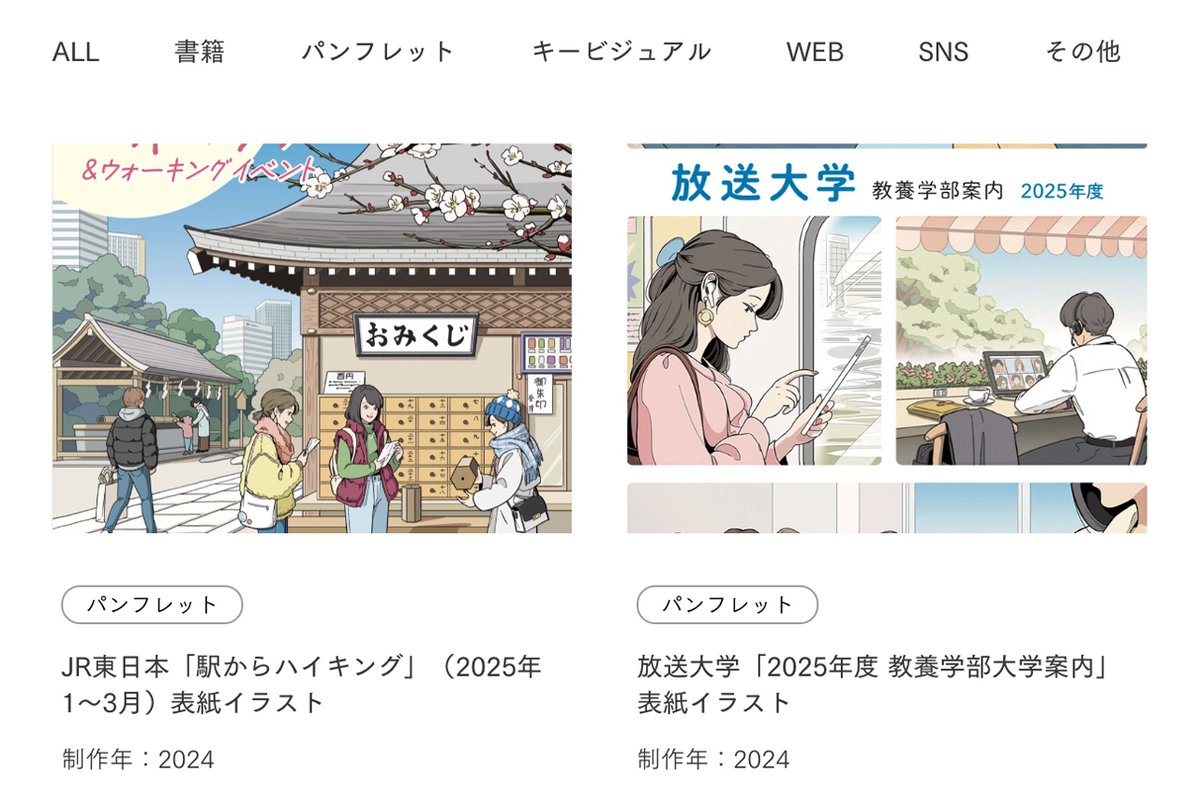
1. ブログ機能
仕事実績の紹介に利用しています。
カテゴリー分けがお気に入りで、仕事別に見せることができて便利です。

2. お問合わせフォームカスタマイズ
デザインはもちろんのこと、[ 送信ボタン]クリック時のアクションもカスタマイズ可能です。
(自動送信メール/ライトボックス表示/送信完了メッセージ など)

3. SEO対策サポート機能
SEO(検索エンジン最適化)についてよく分かっていない私でも、SEOを意識できるよう、キーワード設定やタイトルのアドバイスが表示されます。
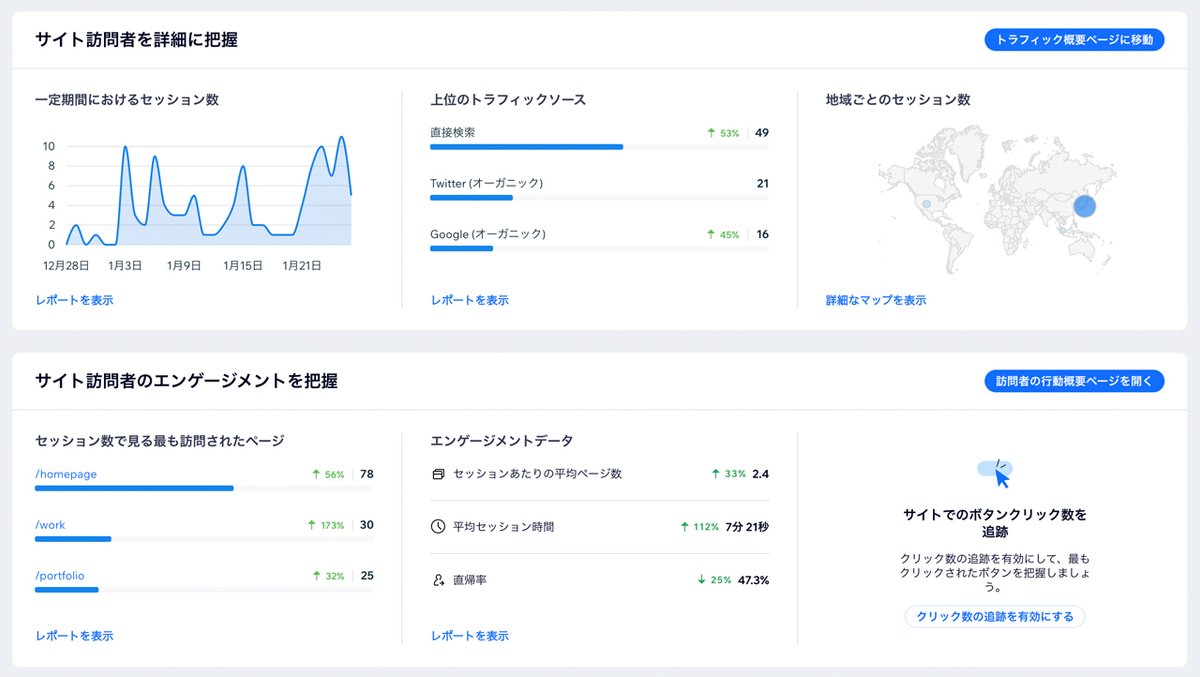
4. アクセス解析機能
サイト訪問者の数や国や地域・各ページが閲覧された回数・どの経路から訪問されたのか確認できます。

ホームページを作ってみての感想・効果
Wixは、ホームページ作り初心者の私でもとにかく自由にカスタマイズできるので作っていて楽しかったです。時間を忘れちゃう😎
また、これまで試行錯誤してきて今のフォーマットになったのは約2半年ぐらい前。その頃から少しずつ10万越えの案件が増えてきて、以前より安心・信頼していただけてる!という実感があります。こだわったものに効果が出てくると嬉しい˚✧₊
これからも楽しく更新してきたいと思います。
いいなと思ったら応援しよう!