
#123 スライドの内容をスプレッドシートに書き出す(要素ごとに書き出し)
どんなプログラム?
以前に似た感じの記事名で、↓ のプログラムを作成しました。
↑ のプログラムは、作成されているプレゼンテーションを俯瞰するために使用するプログラムでしたが、今回のプログラムは、似たような名前になっていますが、ちょっと位置付けが異なります。決して、以前に作ったのを忘れて、同じものを作ったわけではありません。😅
今回のプログラムは、↓ 記事で触れたように、Google スライドを使って付箋ワークしたときに使うためのものです。
↓ のように一つ前の記事でネタにした Googleスライド + GAS で付箋ワークした後、その付箋の内容を生成 AI などで分析しようとした場合に使うことを想定しています。
検索して見つけた ↓ の記事では、Canva を使って似たような感じで Canva Docs に書き出しでいますが、今回のプログラムは Google スライド内の要素を Google スプレッドシートに書き出します。
今回のプログラムは、上記の #122 と合わせて使わなければならないものではありません。
指定した Googleスライド内の要素を、Google スプレッドシートに書き出すだけの単純なものです。
作成したプログラム
使用する場合には、対象となる Google アカウントでログインした状態で、以下の URL にアクセスして、スプレッドシートをコピーしてください。
https://bit.ly/3LQilgc
利用件数を確認するために Bitly の短縮 URL で掲載してあります。

プログラムをはじめて実行する際には、アカウントによる確認作業が必要になります。詳しくは以下の投稿をご覧ください。
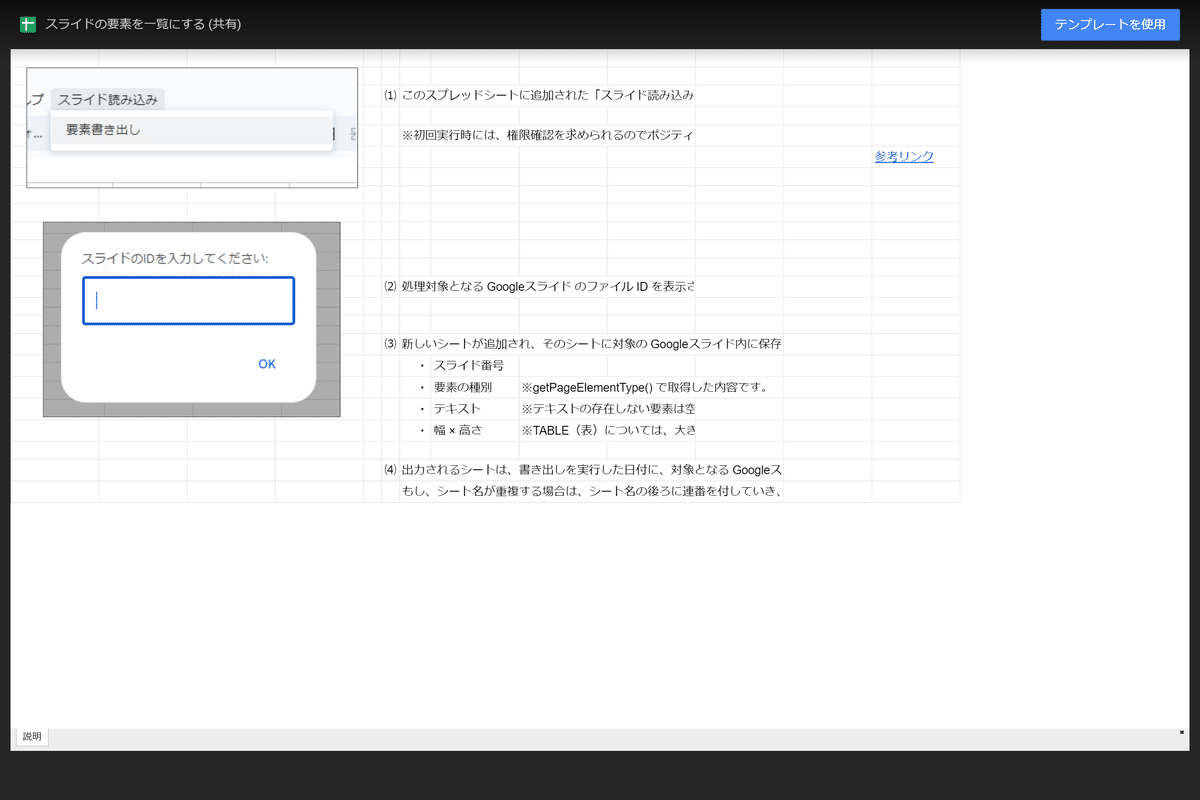
権限確認が済めば、上図のようにシート「説明」にあるように、メニューから処理を実行し、処理対象となる Googleスライドのファイル ID を入力すれば、それぞれの要素の内容をシートに書き出します。
実際のコード
プログラムのコードは、以下の通りです。
/**
* スプレッドシートが開かれたときにカスタムメニューを追加する関数
*/
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('スライド読み込み')
.addItem('要素書き出し', 'writeSlideInfoToSheet')
.addToUi();
}
/**
* スライドの要素情報をスプレッドシートに書き出す関数
* ユーザーにスライドのIDを入力させ、そのスライドの要素を取得し、スプレッドシートに書き出す
*/
function writeSlideInfoToSheet() {
var ui = SpreadsheetApp.getUi();
var response = ui.prompt('スライドのIDを入力してください:');
var slideFileId = response.getResponseText();
if (slideFileId == '') {
ui.alert('スライドのIDが入力されていません。');
return;
}
try {
var presentation = SlidesApp.openById(slideFileId);
} catch (e) {
ui.alert('スライドのIDが無効です。');
return;
}
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var date = Utilities.formatDate(new Date(), Session.getScriptTimeZone(), 'yyyyMMdd');
var slideFileName = presentation.getName();
var baseSheetName = date + '_' + slideFileName;
// 新しいシートを追加
var sheet = spreadsheet.insertSheet();
// シート名が重複しないように設定
var sheetName = baseSheetName;
var counter = 1;
while (spreadsheet.getSheetByName(sheetName)) {
counter++;
sheetName = baseSheetName + ' (' + counter + ')';
}
sheet.setName(sheetName);
// スライドIDを1行目に出力
sheet.getRange('A1').setValue('スライドID: ' + slideFileId);
// ヘッダーを3行目に設定
sheet.getRange('A3:D3').setValues([['スライド番号', '要素の種別', 'テキスト', '幅 × 高さ']]);
var slides = presentation.getSlides();
var data = [];
slides.forEach(function(slide, slideIndex) {
var elements = slide.getPageElements();
elements.forEach(function(element) {
var elementType = element.getPageElementType();
var text = '';
var size = '';
if (elementType == SlidesApp.PageElementType.SHAPE) {
var shape = element.asShape();
if (shape.getText()) {
text = shape.getText().asString();
}
var width = roundToTwo(shape.getWidth());
var height = roundToTwo(shape.getHeight());
size = width + ' x ' + height;
} else if (elementType == SlidesApp.PageElementType.TABLE) {
var table = element.asTable();
text = getTextFromTable(table);
size = ''; // テーブルのサイズは空欄
} else if (elementType == SlidesApp.PageElementType.IMAGE) {
var image = element.asImage();
var width = roundToTwo(image.getWidth());
var height = roundToTwo(image.getHeight());
size = width + ' x ' + height;
}
data.push([slideIndex + 1, elementType, text, size]);
});
});
// データをスプレッドシートに追加
if (data.length > 0) {
sheet.getRange(4, 1, data.length, data[0].length).setValues(data);
}
}
/**
* テーブル内の全てのセルからテキストを取得する関数
*
* @param {GoogleAppsScript.Slides.Table} table - テーブル要素
* @return {string} - テーブル内の全てのセルのテキスト
*/
function getTextFromTable(table) {
var text = '';
for (var i = 0; i < table.getNumRows(); i++) {
for (var j = 0; j < table.getNumColumns(); j++) {
text += table.getCell(i, j).getText().asString() + ' ';
}
}
return text.trim(); // 最後のスペースを取り除いて返す
}
/**
* 数値を小数点以下2位まで丸める関数
*
* @param {number} num - 丸める対象の数値
* @return {number} - 小数点以下2位まで丸めた数値
*/
function roundToTwo(num) {
return Math.round(num * 100) / 100;
}どうやってプログラムを作った?
今回のプログラムは、↓ のように ChatGPT とやり取りして作成したものです。ChatGPT との対話をくり返し、生成された GAS のプログラムを手作業では手直しすることなく、発生した事象を伝えることで修正してもらい、完成させたものです。 ※わたしにしては珍しく、手作りではありません。
動作しないプログラムを生成し、
TypeError: cell.getWidth is not a function
などとエラーが発生することもありましたが、そのエラーメッセージを伝えることで、ほとんどの問題点は解消できました。
ただ、今回のプログラムではプレゼンテーション中に表(TABLE)が含まれていた場合に、その表の大きさを把握できませんでした。
他の要素であればサイズが取得できるのに、表は同じ API を用いても null しか得られないのです… 試行錯誤しましたが、どうにも解決できないので表のサイズは出力しないことにしました。
こういった指示を行ってはいますが、従来のようにわたし自身が GAS のプログラムを編集しておらず、
ChatGPT にプログラムの作成を依頼
生成されたものを Ctrl+A → Ctrl+C → Ctrl+V とコピペして実行
プログラムを実行して、意図しない挙動について ChatGPT に修正を依頼
といった操作をくり返して作ったものです。
何でも ChatGPT で作れる?
いろいろとやり取りして、ほぼ目的のプログラムが作成できました。うまく指示してやることでプログラムを作成してくれます。作成してくれたプログラムは、冗長ではなく、スッキリしたものになっています。
プログラムについての知識がまったくない場合には辛いようにも思いますが、雰囲気がわかっていれば何とかなるような気もします。
しかしながら、上述したように表のサイズは得られませんでした。このように、実現可能ではないプログラムの作成を指示した場合には、右往左往するようにエラーメッセージを ChatGPT に伝えて修正する、という操作をくり返すことになります。
実現できない機能であるかどうかの判断は、誰でもできるものか?と問われると、そのような状況になっているかどうかの判断は、ちょっと難しいのかもしれないなと思います。
そういった実現できない挙動のプログラムでなければ、細かくプログラムの動作を指示すれば、ChatGPT はプログラムを生成してくれるのだと思います。 実は、↓ のプログラムもプログラムの大枠は ChatGPT に作成してもらい、細かな部分を手作業で修正しています。おかげで、ずいぶん短い時間でプログラムが形になりました。
ぜひ、「プログラミングは苦手だけど、チャレンジしてみたい!」という方は、ChatGPT などの生成 AI に伴走してもらいながら取り組んでみるといいと思います。
最後に
今回は、前述のように珍しくわたし自身はゼロコーディングです。すべて ChatGPT がコーディングしてくれました。これも一つのプログラミングの形なんだろうな、と思いますが、ちょっと物足りない。😅
最後に、お決まりのフレーズなどを書いておきます。
一応の動作確認は行っているものの、不慮のトラブルによって損害等が生じても、責任はとれませんので予めご了承ください。
コメントを含めても 180行くらいのスクリプトであり、実行に際して目的外の場所への書き出しや収集などは行っていません。
特別なエラー処理は行っていないので、意図しないケースでエラーが発生してしまうかもしれません。どうにもならない場合には、ご連絡ください。
わたし自身にしてみると、このような「スクリプトを作ること」が目的になっているような感じですが、このスクリプトが何かの役に立てば幸いです。
「スキ ♡」を押してもらえると、このようなプログラム作成の励みになります。😍
