
#79 プログラムの動作状況をログに残す
今回は、直接効果のあるプログラムではなく、GAS でプログラミングするときに覚えておくと役立つ情報です。 と、こんなネタで記事を書こうと思ったのは、↓ のような Qiita の記事を見つけたからです。
ログに残す?
GAS のプログラムでは、以下のブログ記事で紹介されているように、console.log と Logger.log という関数を使って、動作状況をログに記録できます。
この 2種類のどちらを使うのかは、好みの問題なのかもしれませんが、わたし個人は console.log の方をよく使っています。
このそれぞれの関数について、Google も以下のようにリファレンスを用意しています。
これまで、この 2種類のリファレンスを確認したことがなかったのですが、冒頭の記事のおかげで console.log には用途によって異なる 4種類の関数が用意されていることに気付けました。
4種類の関数
用意されている 4種類の関数は、記録するログに
ERROR level message(エラー)
→ console.error() を使うINFO level message(情報)
→ console.info() を使うDEBUG level message(デバッグ)
→ console.log() を使うWARNING level message(警告)
→ console.warn() を使う
という 4つのレベル(種類)のログが記録できます。どの関数も使い方(指定する引数)は変わらず、呼び出す関数名を変えることで、記録されるログのレベルを変更できます。
ログのレベルが変わると、以降で説明するように「エラー」は赤色、「警告」は橙色と色付きで表示されるようになります。
確認に作成したプログラム
前述の console のリファレンスを見ながら、以下のようなプログラムを作成してみました。4種類の関数に加えて、time と timeEnd も使ってあります。
/**
* https://developers.google.com/apps-script/reference/base/console
*/
function myFunction() {
const str = 'myFunction';
let iCount = 1;
console.time('exec');
console.error('Outputs an ERROR level message to Stackdriver Logging.');
console.error('Timing the %s function (%d arguments)', 'myFunction', iCount++);
console.warn('Outputs a WARNING level message to Stackdriver Logging.');
console.warn('Timing the %s function (%d arguments)', 'myFunction', iCount++);
console.info('Outputs an INFO level message to Stackdriver Logging.');
console.info('Timing the %s function (%d arguments)', 'myFunction', iCount++);
console.log('Outputs a DEBUG level message to Stackdriver Logging.');
console.log('Timing the %s function (%d arguments)', 'myFunction', iCount++);
console.timeEnd('exec');
}
以降に、このプログラムを実行した結果を示します。
「エディタ」での表示
「エディタ」の画面で編集しているときに、画面上部の実行ボタンを押したときには、画面下部にログが表示されます。
この表示では、log で記録された「デバッグ」レベルのログも「情報」として表示されています。
timeEnd によって表示される実行時間については、「デバッグ」として表示されています。

しかしながら…
多くの場合は、前述のような実行ボタンを押してプログラムが実行されるのではなく、トリガー関数やメニュー・ボタンから関数が実行されるため、「エディタ」でのログ表示を確認するケースは少ないかもしれません。
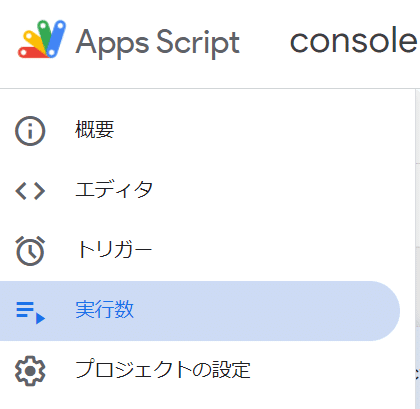
「実行数」での表示
スクリプトエディタの画面左側で「実行数」を選択すると、これまでに実行された結果が一覧で表示されています。上述の実行ボタンを押して実行された結果も、この画面から確認できます。

「実行数」での表示では、log で記録された「デバッグ」レベルのログは「デバッグ」として表示されています。同じログを参照しているはずですがが、「エディタ」と「実行数」ではログのレベルが異なって表示されるようです。
動作には支障がないものの、恐らくはスクリプトエディタのbugなんだと思います… 😖

まとめ
冒頭で紹介したブログ記事では、console.log と Logger.log の違いについて紹介されていましたが、今回の 4つのログレベルについては言及されていませんでした。
動作状況をログとして記録する場合に、「エラー」「警告」「情報」「デバッグ」と分類しておくことで、目的のログを見つけやすくなると思います。
必須のテクニックではないのでしょうが、より良いプログラムを作成するためには、覚えておくとよいテクニックだと思います。
どこか記憶の片隅に… 😘
