
SwiftUIでListを実装し設計を学ぶ②
こんにちは。ママさんエンジニアのトモヨです。
①ではjsonデータの読み込みからListへの表示を行いました。
データをプロパティにしていましたが、破棄するタイミングを見失ってしまっています。管理として良くないのでAppが生成するときに作成するようにしましょう。
①データを変更する
まずModelData.swiftのfruitsをObservableObjectに準拠したクラスのプロパティに変更します。
// ModelData.swift
final class ModelData: ObservableObject {
@Published var fruits: [FruitsData] = load("fruitsData.json")
}そして、今まではModelData.swiftが読み込まれた時にfruitsは生成されていましたが、Appが生成されたときに保持するように変更します。
@StateObject private var modelData = ModelData()@StateObjectをつけたプロパティを定義します。なぜ@StateObjectなのかは別記事で詳しく記載します。
出来上がったクラスがこんな感じです
// SwiftUI_ListApp.swift
import SwiftUI
@main
struct SwiftUI_ListApp: App {
@StateObject private var modelData = ModelData()
var body: some Scene {
WindowGroup {
// ContentViewにmodelDataを渡したい。。。
ContentView()
}
}
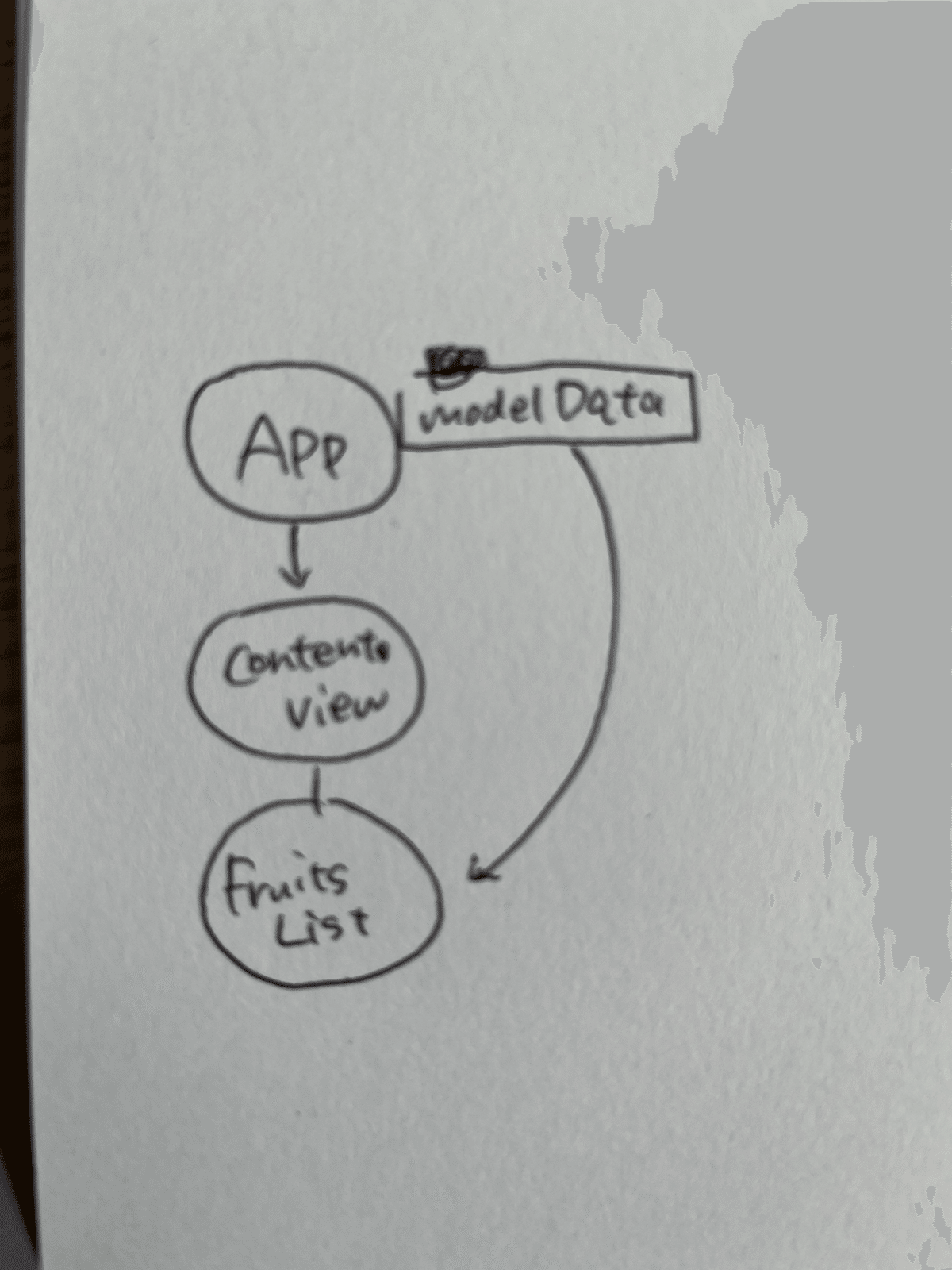
}②クラスの構成を理解する
下記のような感じです

@StateObjectを付与しましたのでAppから2階層したのFruitsList.swiftにmodelDataを引き渡すことができます。
// ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
FruitsList()
}
}プレビューでは引き渡すことができなかったので生成します
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.environmentObject(ModelData())
}
}③Listの編集
ListはAppから引き渡したmodelDataを使用するように変更します。
// FruitsList.swift
struct FruitsList: View {
@EnvironmentObject var modelData: ModelData
var body: some View {
List(modelData.fruits) { fruits in
Text(fruits.name)
}
}
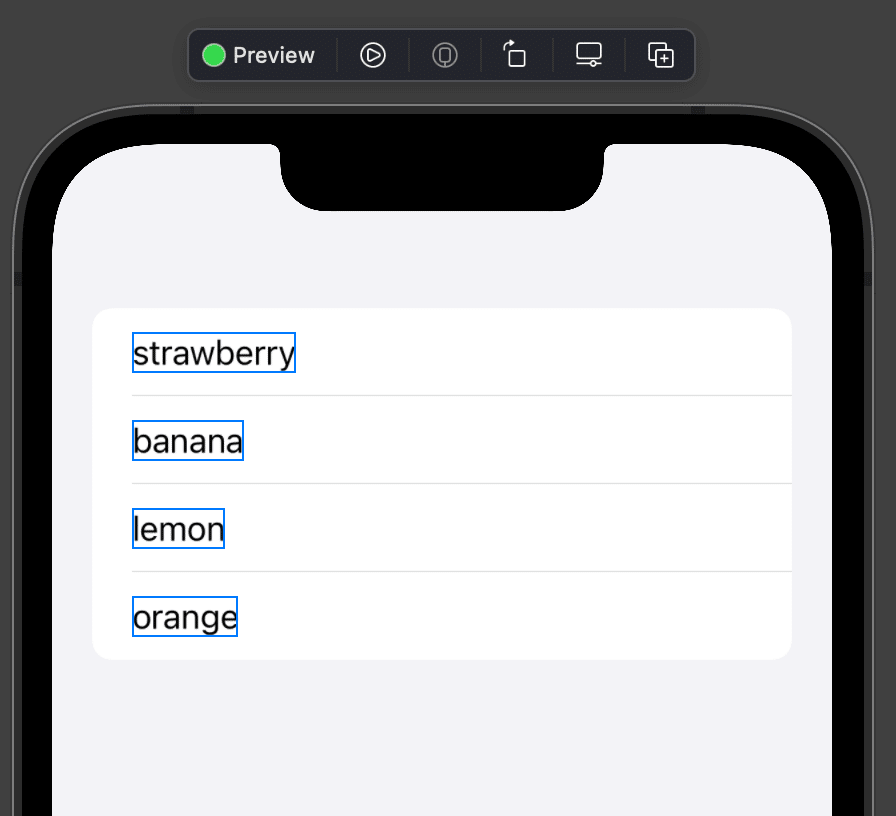
}完成しました

これにてデータを作成し、Listを表示することができました。
次回はさらにリッチなセルを作成したいため、セルの生成を行います。
この記事が気に入ったらサポートをしてみませんか?
