
★作業効率UP★オートレイアウトとコンポーネントの使い方
どうも!
こんにちは!!
WEBデザイナー&UIUXデザイナーのともです。
この記事を書いているとき、家の外は雪で大渋滞しております。。。
いや〜在宅でぬくぬくデザインを作って稼げるなんて幸せですね!
今回は、Figmaのオートレイアウトとコンポーネントの使い方について解説していきたいと思います。
今回、お伝えしたい内容は
あまり公開したくない情報でもあります。
コンポーネントとは?
Figma内のコンポーネントは、デザインのズレが起きないように
ボタンのデザインなどに適しています。

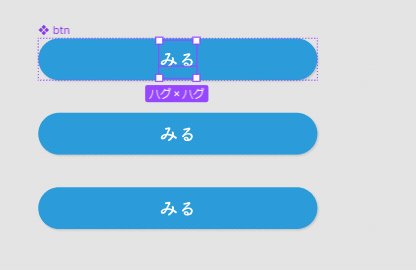
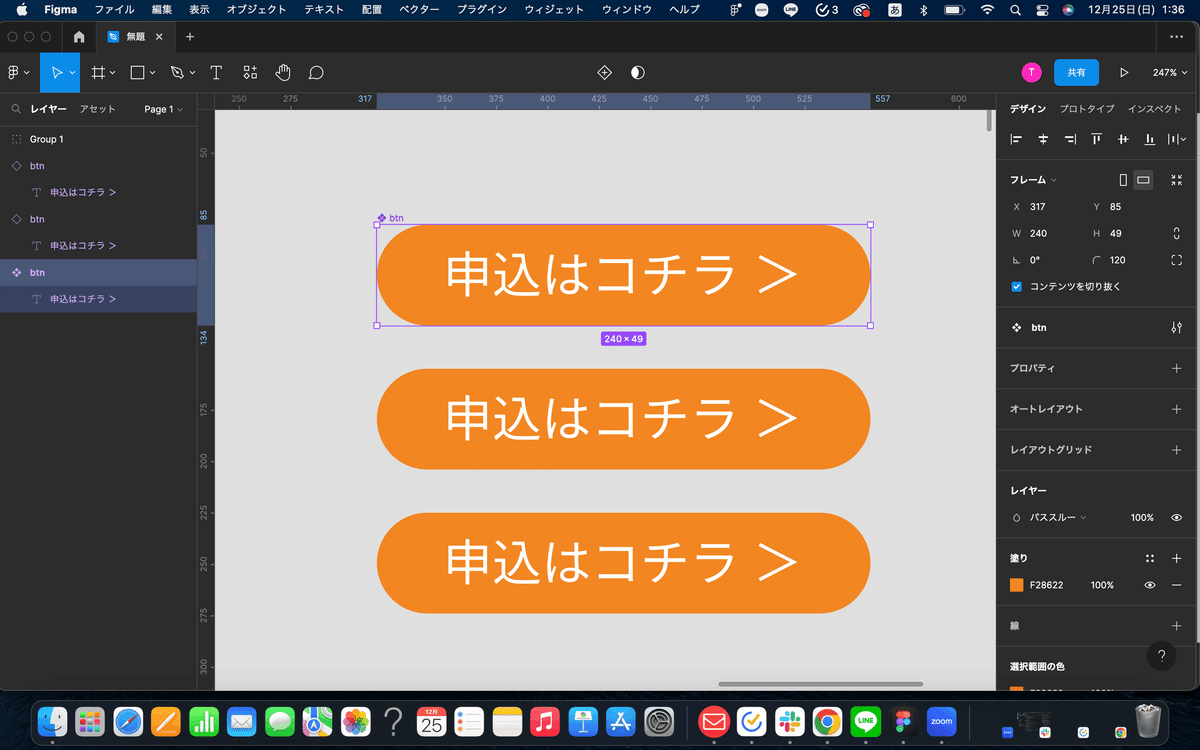
この3つのボタンは、一番上の親要素のテキストや余白を変更すると下の2つも同じように変わります。
デザインを作っていくとき、コンポーネントを使用することで、デザインのズレが起こらなくなります。

作り方
手順1
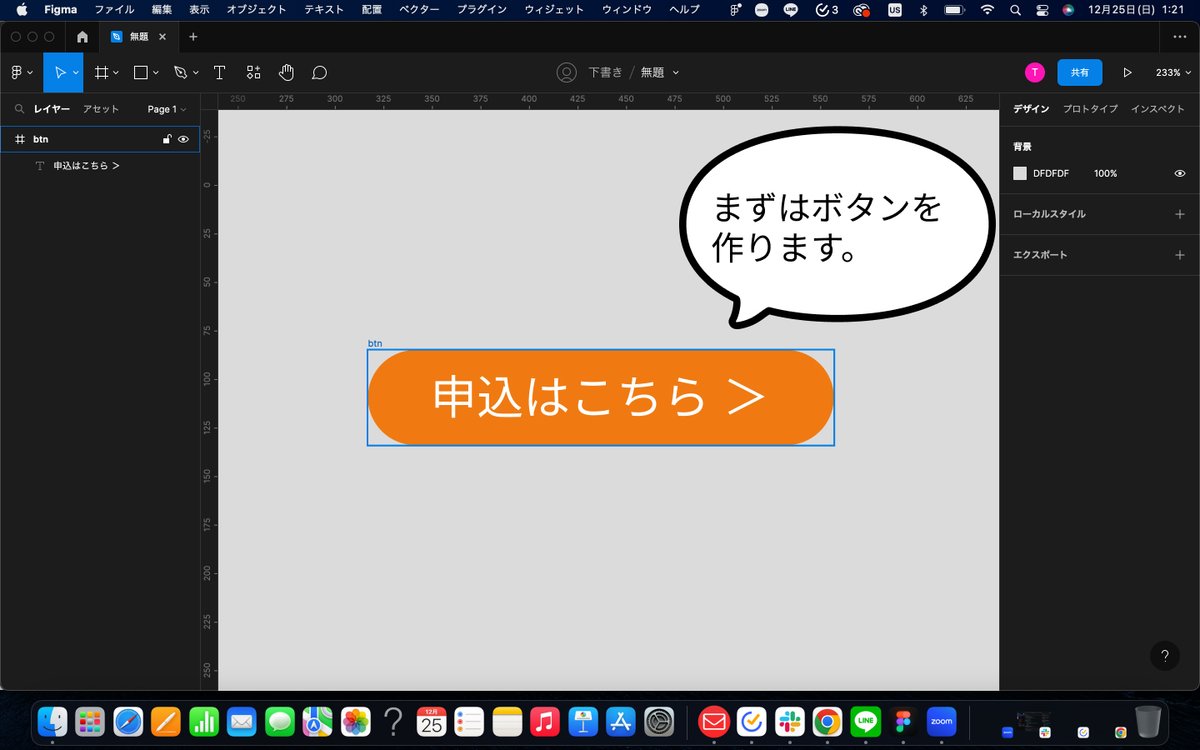
親要素となるボタンを作成します。

手順2
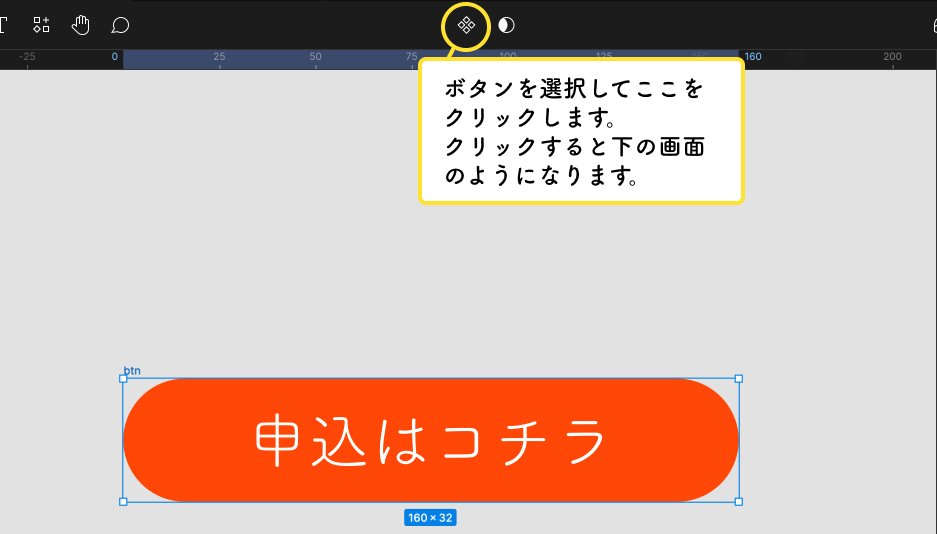
作成したボタンを選択し、コンポーネントの選択します。

↓

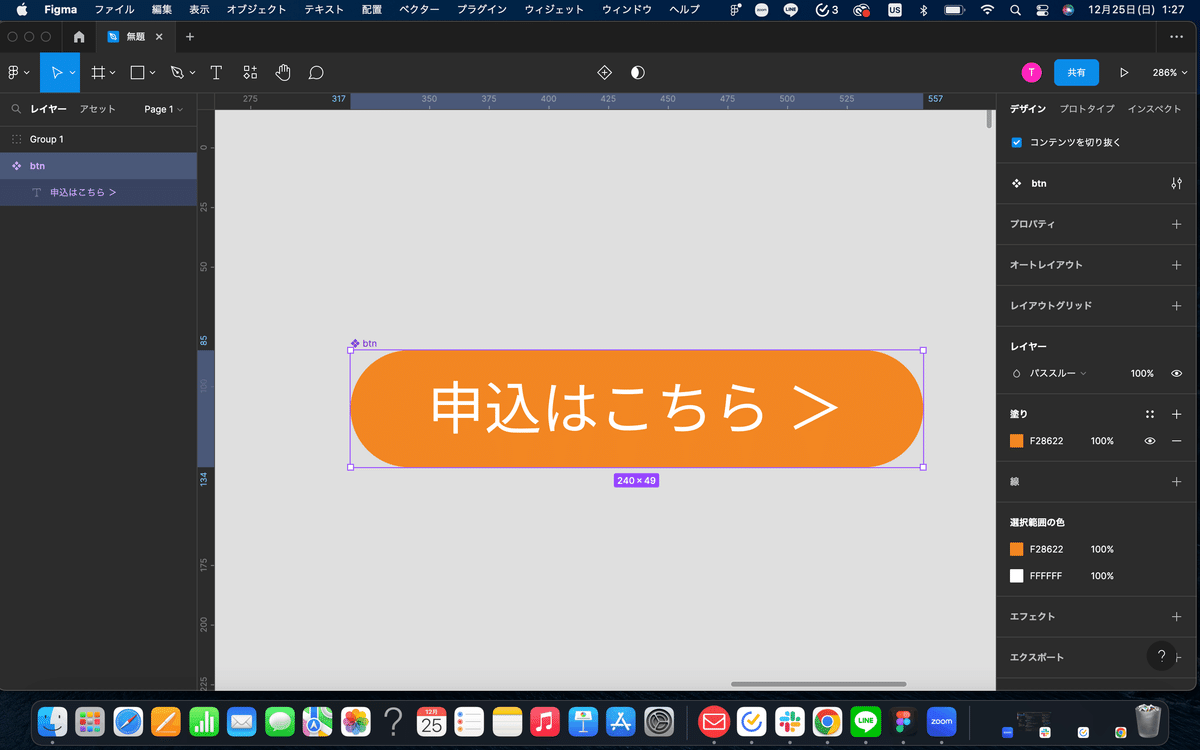
このようにコンポーネントすると紫色の囲いができます。
手順3
あとは親要素をコピーし複製させれば上記と同じことができます。
下の動画のようにできるのでダウンロードしてみて下さい!
コンポーネントの応用
コンポーネントを応用すれば、余白がズレないように固定しながら
全ての子要素も一気に変えることができます。
※上のgif画像のような動きは、オートレイアウトを併用して使っているためあのような動きになっています。
オートレイアウトとは?
オートレイアウトとは、要素(テキストや画像)の左右上下の余白のことです。これをpaddingといい、コーディングするときに必要となってくる技術のことです。
オートレイアウトはそのpaddingの値をページ内のデザインに合わせて数値を設定することで、要素を変更してもデザインが崩れないという代物です。
先程のボタンの動きにもありましたが、もっと斬新なこともできます。

要素となっている部分を動かしても余白がズレることがありません。
これを作る事で、デザインの編集がとても早くなり効率的に作業が進められます。
作り方
手順1
先程作ったボタンの親要素を選択します。

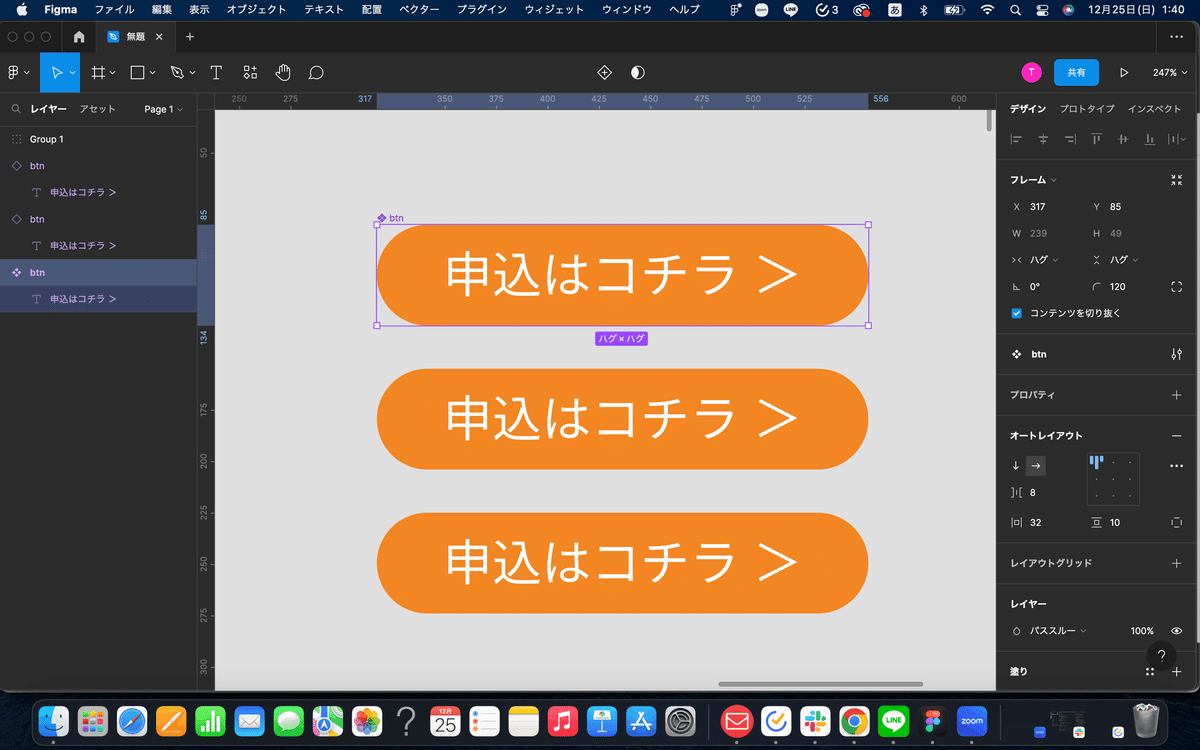
選択したら、右のメニューバーの「オートレイアウト」の「+」をクリックしてください。
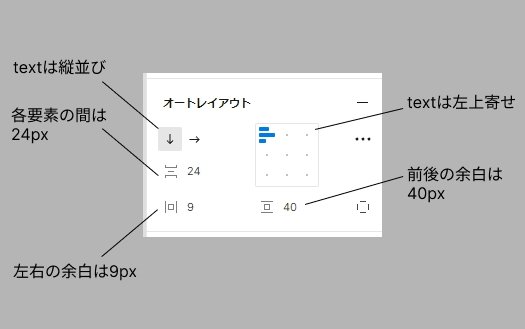
選択すると下のようになります。

オートレイアウトの原理はテキストとボタンの左右上下の余白を設定し、文字が文字が変わるとボタンサイズも余白を保ちながら変わってくれます。
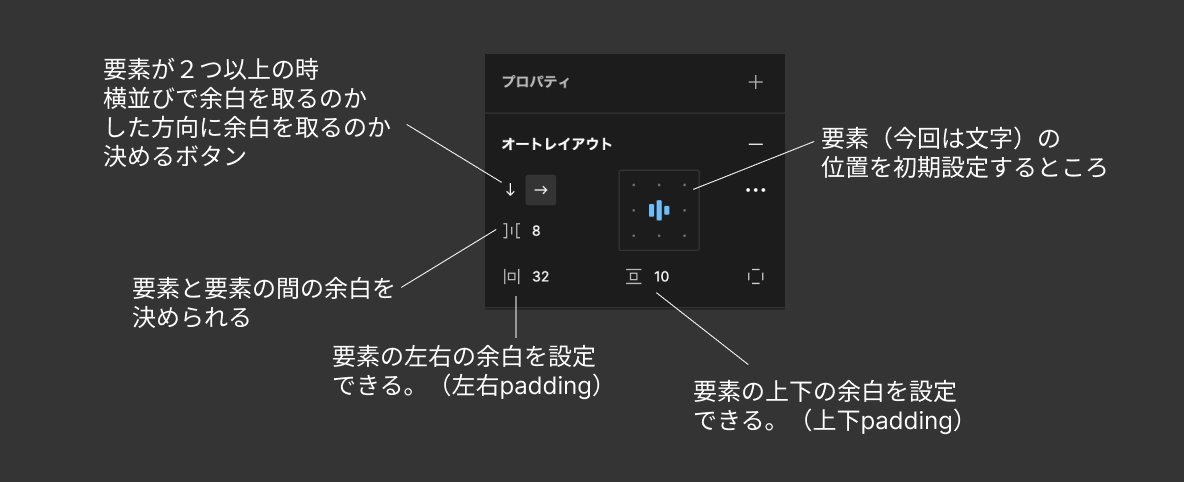
オートレイアウトのメニューバーの説明を簡単に行います。

さて、本題に戻ります。
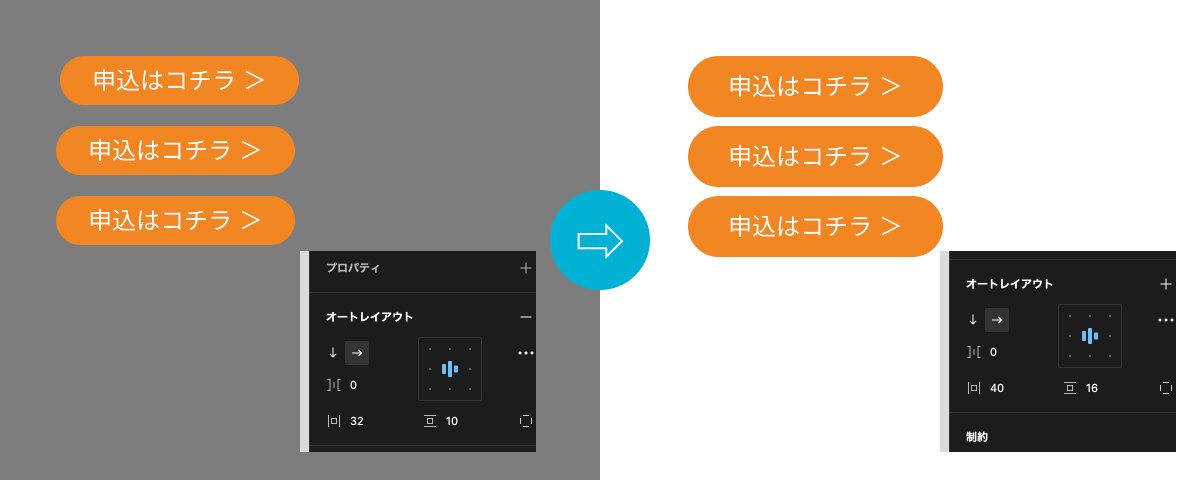
手順2
今回は要素(文字)がセンターに来てほしいということと
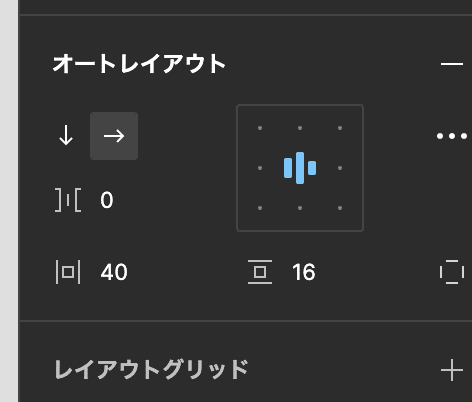
左右の余白を40px、前後の余白を16pxとします。
設定後の数値はこのようになります。

ボタンはこのような形で変わりました。
設定画面も載せてみていきましょう!

ボタンのサイズがオートレイアウトの設定によって一瞬で変えることができます。こればかりは、試してみると色々応用できるのでやってみると良いかと思います。
これからオートレイアウトとコンポーネントを組み合わせて同じ余白のルールでデザインをより確実にそして簡単に作る方法を解説します。
コンポーネント&オートレイアウト
コンポーネントとオートレイアウトを利用してデザインを作成することでとてもきれいなデザインを作ることができます。
また、作業効率も上がり、編集も楽になります。
※なれないとかなりしんどい状況になるかと思いますが。。。
1個作ってみましょう!
私が作成したFigmaのデータを入れておきました。
コピーしてお使いください。
チュートリアル

①必要なパーツ

オートレイアウトはフレームかグループ化をしないと使えません。
②手順
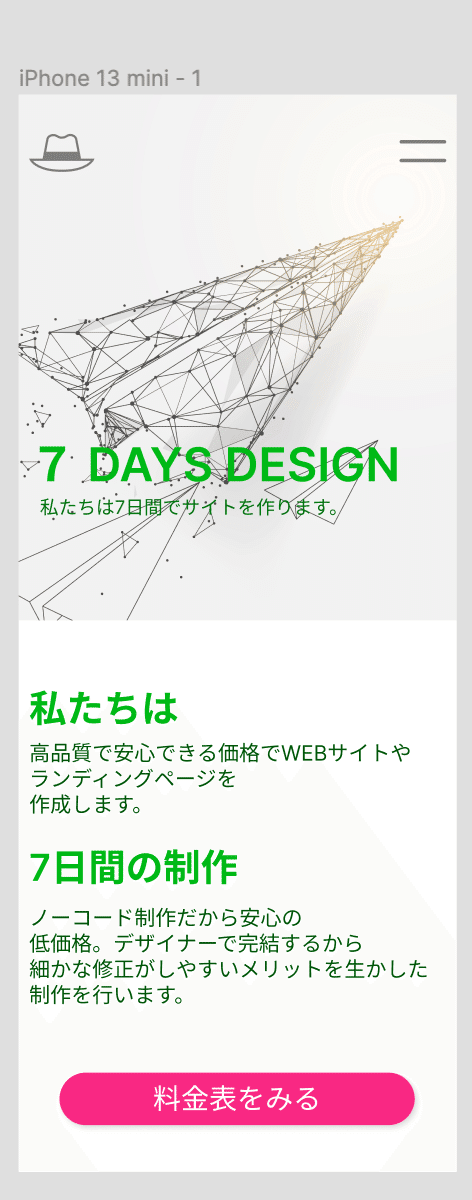
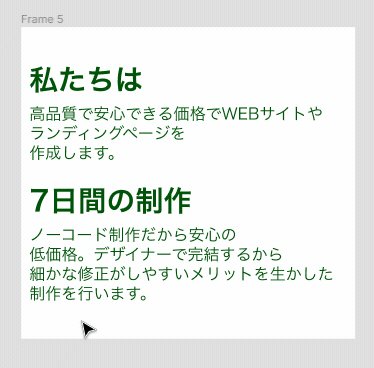
・まずは好きな文字を使い、好きな文章を打ち込んで下さい。
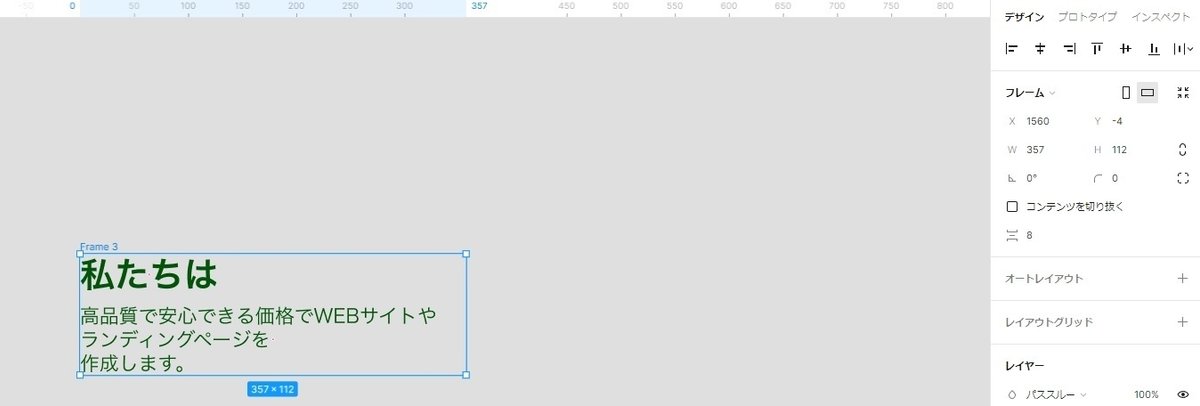
・私はページ全体の余白を9pxとしたので、
375px(ページ全体の横幅)ー18px(左右の余白)=357pxです。
文字も357pxにして作成します。

・題名とテキストの余白を8pxで統一したいので、
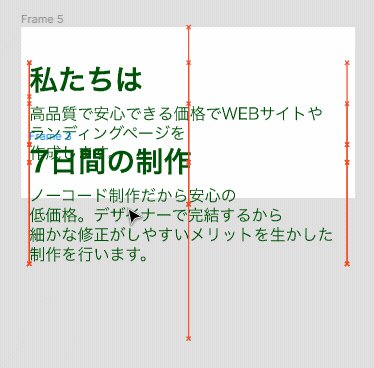
右のメニューバー中央にある、「オートレイアウト+」を選択します。
すると。。。

このような画面がでてきます。
上にも説明を書いてありますが、題名(テキスト)とテキストの間を8pxに
したい場合は、このように設定してみてください。
するとテキストとテキストの間は8pxになり、このフレーム内ではズレることがなくなります。
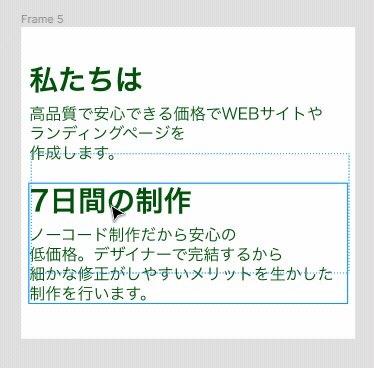
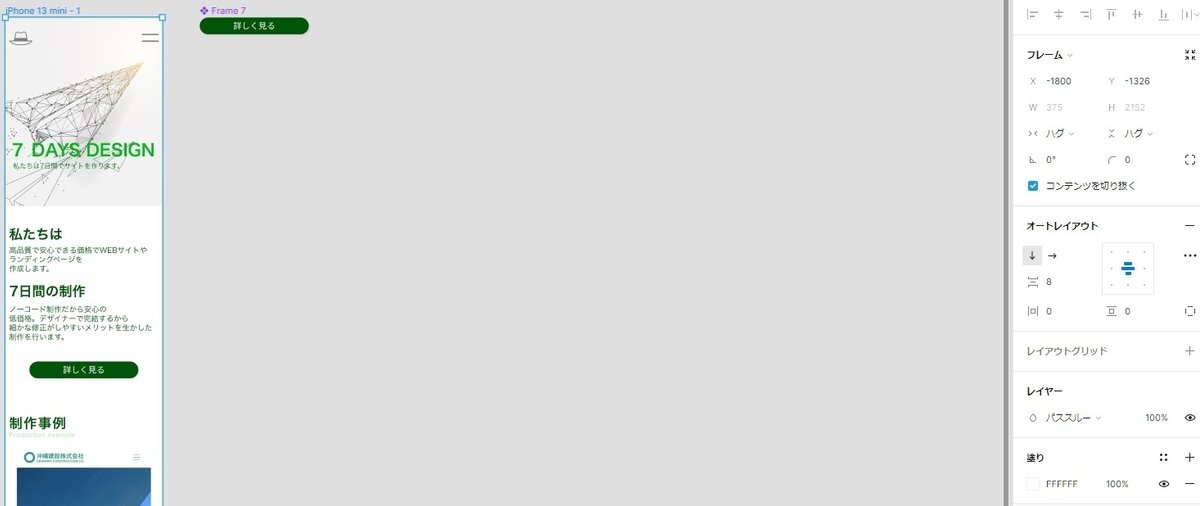
③sessionの余白を決める

次は、文字が増えると余白も自動で動くように設定します。
手順
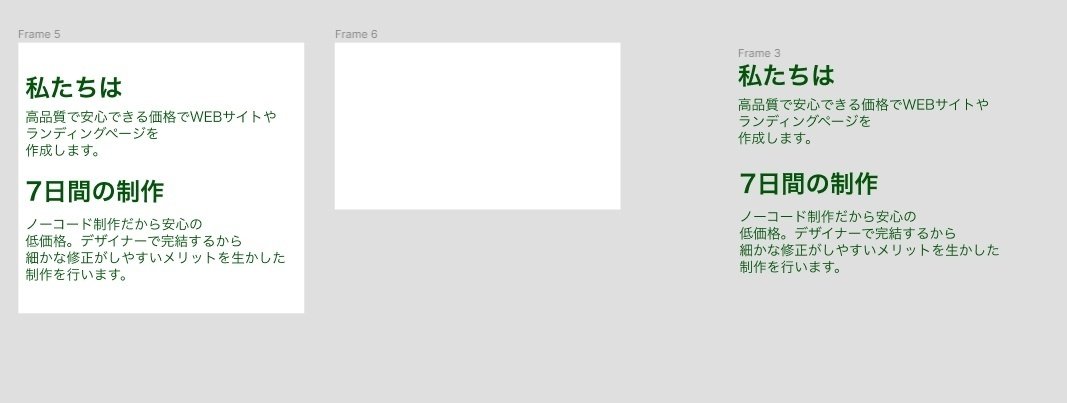
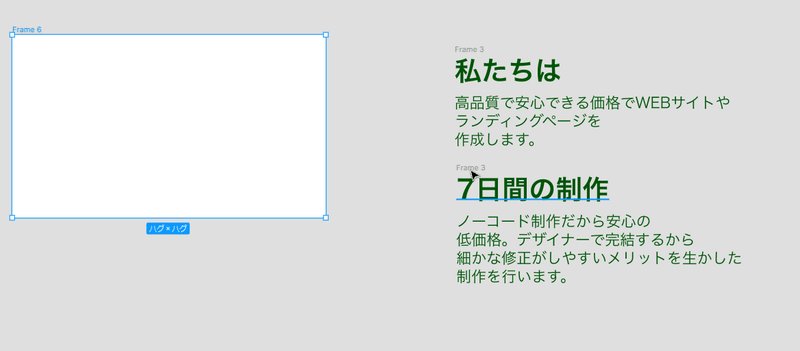
・まずはフレームを作成します。
・フレームを作成したら、作成したフレームを選択し
「オートレイアウト+」を押します。
・そして全体の余白設定をします。
設定数値は以下の通り

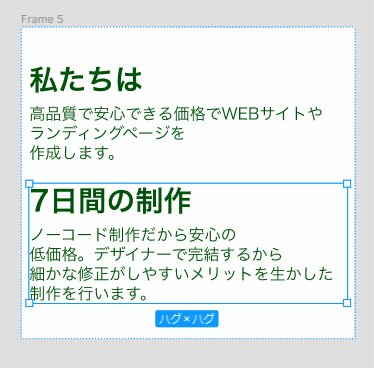
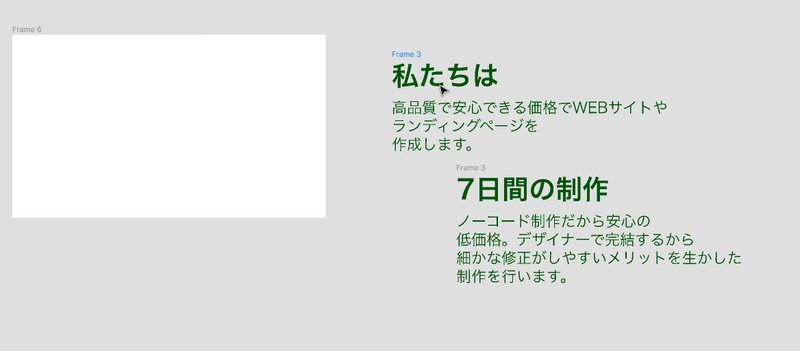
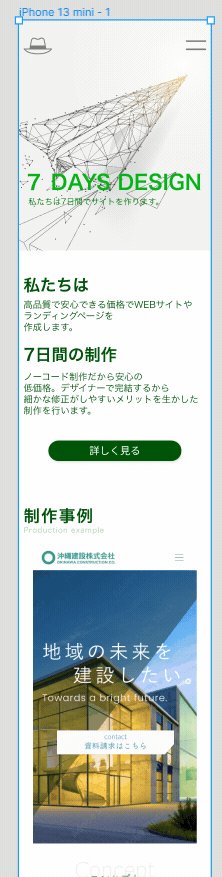
この設定をした後に、先程作成したテキストの塊を入れるとこのようになります。

これで完成!
コーディングに詳しい方は、「padding」という言葉があるのは知っていると思います。
オートレイアウトはpaddingに似た設定だと思っていただいていいと思います。
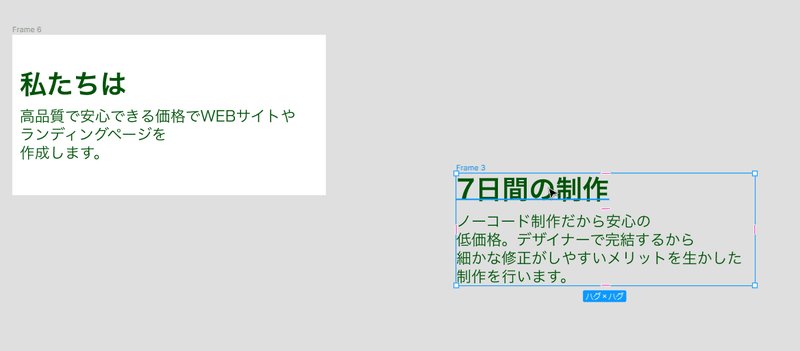
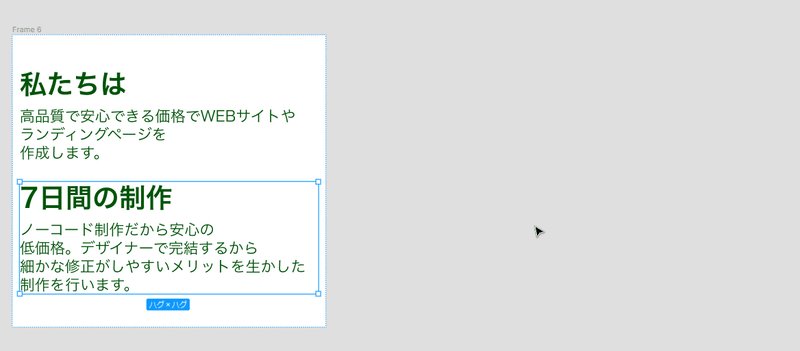
④全体の設定

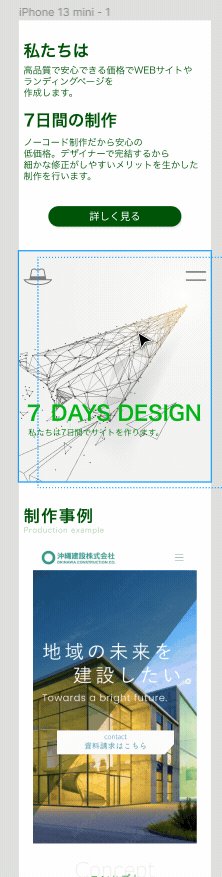
全体の設定もオートレイアウトを組むことで各sessionの余白を追加したり狭めたりできます。
よって、オートレイアウトでカチッとデザインを組む時は
フレームを沢山使い、フレームの上にフレームが乗っていると思ってください。
動き方はコチラ⇓

質問やデザインについての無料相談について
ここまで学習してくださったみなさま、大変お疲れ様でした。
そして、購入して下さった皆様!
大変ありがとうございます。
オートレイアウトやコンポーネントを使うとデザインの修正速度が格段に上がります。
今までの作業時間を短縮することができるので使うことをお勧めします。
また、この記事はデザイナー育成用の記事でもあります。
いちから学びたい方はLINE公式アカウントからメッセージを下さい!
また、この記事について質問や疑問点がある方も気軽にLINEからお問い合わせ下さい。
ありがとうございました!!!!
