
【Windows】オリジナルのアイコンファイルの作り方
KuMA Advent Calendar 2022 13日目の記事です.
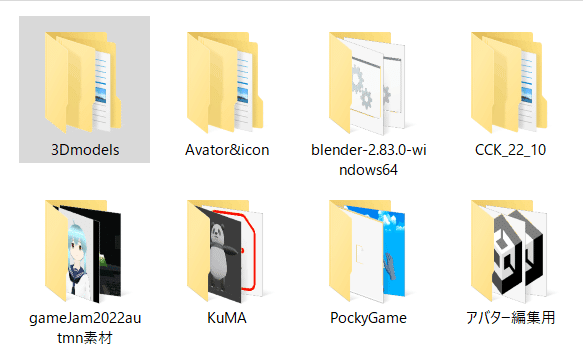
Windowsのアイコンファイル(下の画像の黄色っぽいフォルダのマーク)は,実は自作することができます.今日はその作り方を紹介します.

完成イメージは以下のようになります.僕のツイッターアイコンをフォルダのアイコンにしたものです.

1. 画像の準備
まずは,アイコンにしたい透過画像を用意します.私の場合はかわいいドット絵のアイコンを作りたかったので,dotpictというアプリで,背景透過のpng画像を作りました.ここで画像を作成するアプリは,いつも使っているお絵描きアプリなど,なんでもOKです.ただ,透過にしないと下の画像のようになって見栄えが良くないので,透過pngで出力することをおすすめします.また,アイコンファイルは正方形のフォーマットなので,縦横の長さをそろえてください(次の2. の工程で調整してもOKです).

2. 画像のサイズ変更
アイコンファイルの画像の大きさは小さいので,1. で準備した画像の大きさを変更します.通常は48×48pxのようですが,ディスプレイの大きさなどによってちょうどいい大きさは異なるみたいです.私はとりあえずデフォルトのペイントソフトを使って,48×48pxに画像の大きさを変更しました.変更した画像は忘れずに保存してください.また,透過情報を保持するためにpngで保存することも忘れないように気を付けてください.

3. 画像の拡張子変更
2. で作成した画像の拡張子を変更します.透過を使っていなければエクスプローラーの「名前を変更」から拡張子を「.ico」にするだけでアイコンとして使えるようになりますが,透過情報を含む場合はこれではうまくいきませんでした.
そこで,「@ico変換」というフリーソフトを使って変換しました.
リンクは以下になりますが,使用は自己責任でお願いします.
(私も透過アイコンが作れなくて困っていたところをフォロワーさんに教えてもらいました)
Windowsのオリジナルアイコンつくれた
— 🌖 T2 🌖 (@T_4c3) October 25, 2022
背景透過にしたかったけどできなかった pic.twitter.com/8KF2dvQApE
アプリだけど、
— かせー (@kasei_s) October 25, 2022
pngをicoファイルにコンバートしてくれるツールとか
ありますよ~。
私はもうかなり前のアプリだけど、
— かせー (@kasei_s) October 25, 2022
"@icon変換"
というの使ってます~。
Twitterは上手く使えば神アプリです
4. アイコンを設定する
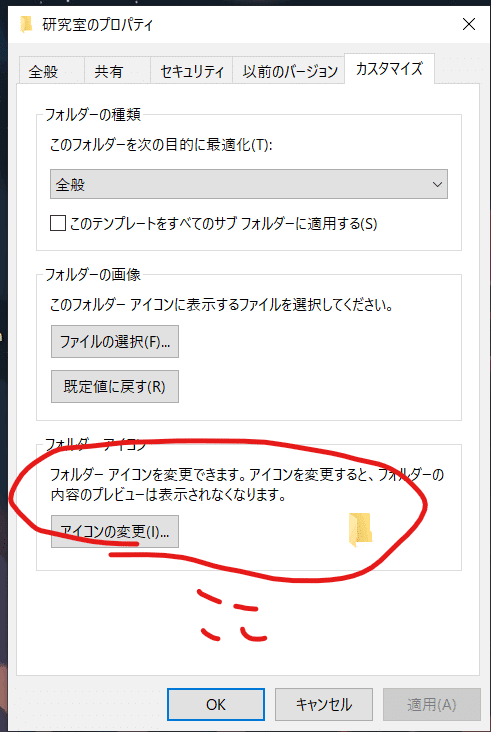
拡張子が変更出来たら,あとはフォルダで 右クリック > プロパティ から「アイコンの変更」を選択し,保存した.icoファイルを選べば完了です.更新されない場合はF5を押して画面をリロードして表示ください.


お疲れさまでした!
ついでにこの記事で作成したアイコンファイルを配布しますので,常識の範囲内でご自由にお使いください.
https://drive.google.com/file/d/1Ez_pL06Srr9RifkEBwrq9plLWfvllwUV/view?usp=sharing
ここまで読んでいただきありがとうございました.
いいなと思ったら応援しよう!

