
Element3Dの基本的な使い方レポート【After Effects】
前提
こちらはElement3D V2を利用したレポートです
私の知ってる限りの情報をここに残します、ノーションには書いてたけどそういやNoteに上げたほうが沢山の人に見てもらえるなと思っているだけで。
私欲のためにキーボードを叩いてるわけじゃないから勘違いしないでよねっ!
①セットアップ
新規平面を作成
↓
エフェクトパネルから「Element」を適用

この時点ではなんも起きない、[Scene Setup]を押すと特製のウィンドウが展開される、unityか、blenderだなというイメージ
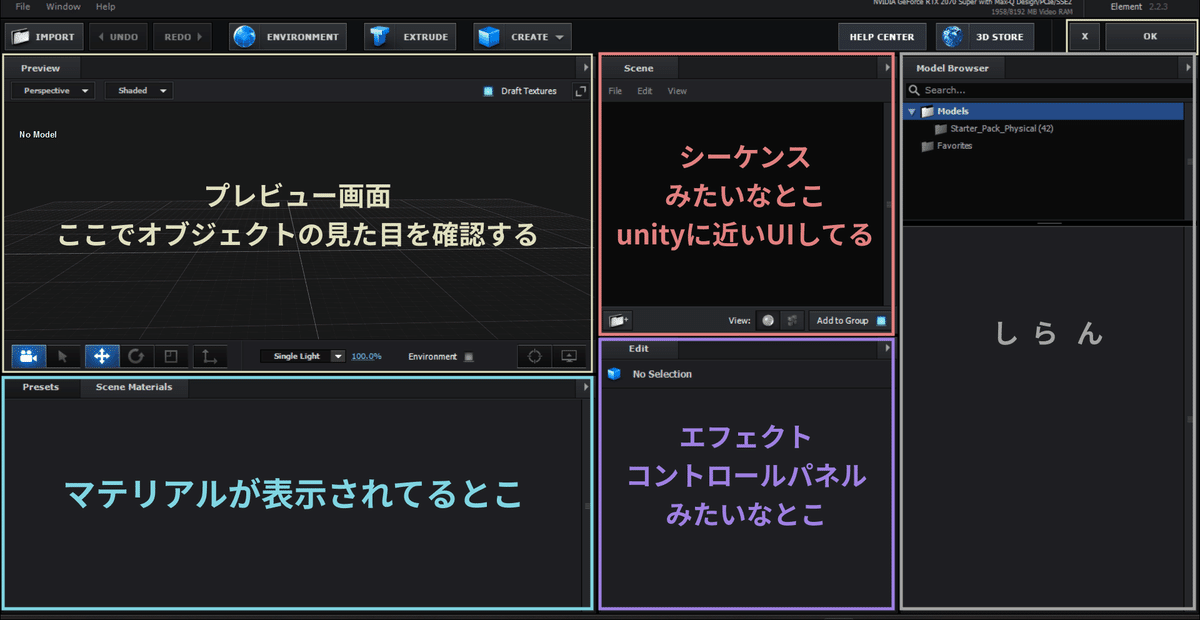
メイン画面

パネルの概要

だいたいこんな感じ、知らんとこは知らん(投げやり)
勉強中なので許されたいです
②オブジェクト作成/モデル読み込み
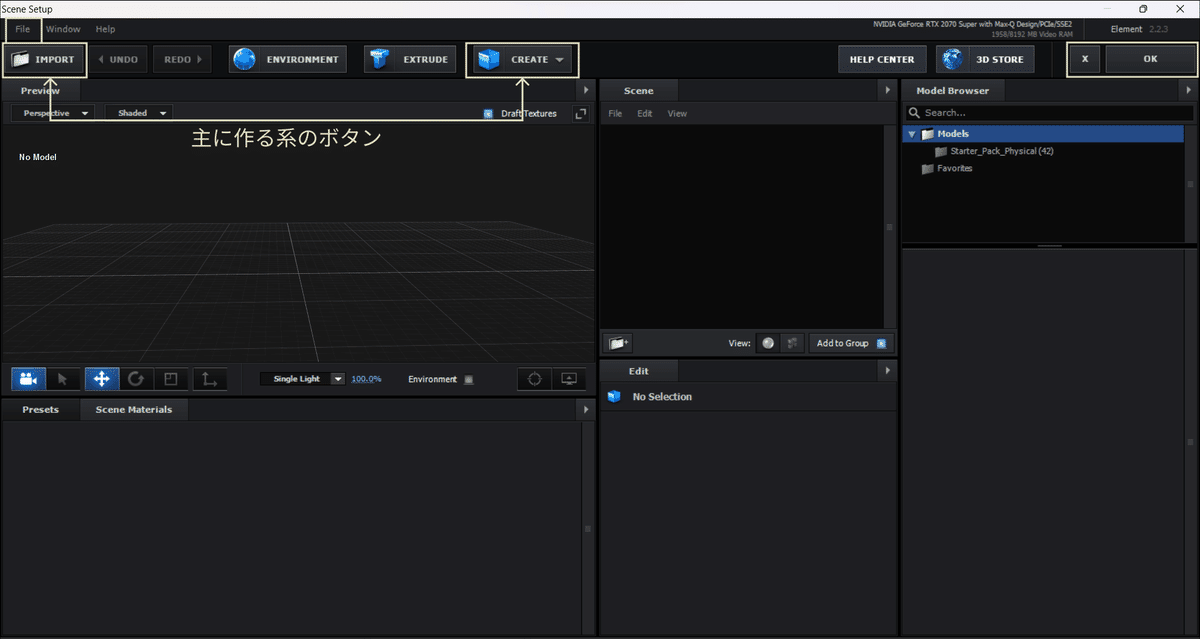
大体ここら辺がよく使うかな

[CREATE] ・・・図形作成
見ての通り簡単な物を配置することができるボタン、画像の中から作りたいものを好きに選んでプレビュー画面に追加しよう
※右から二つ目のやつは平面を作れるやつ、地面代わりに使ったりします

[IMPORT]・・・モデルの読み込み
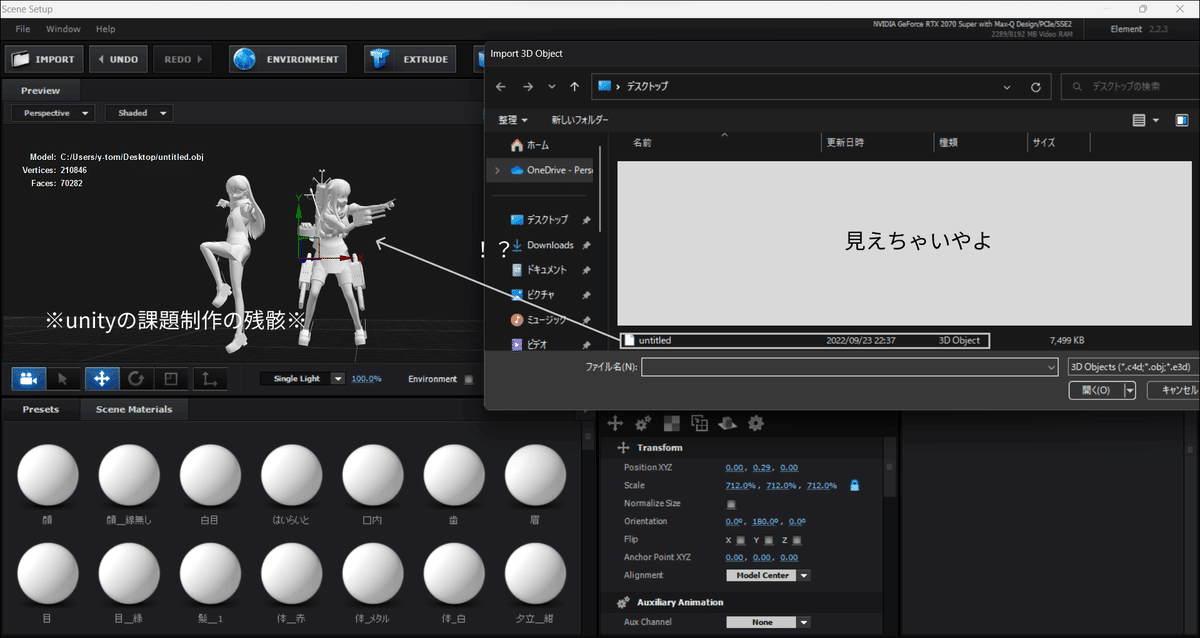
モデルの読み込みを行うボタン、Objファイルしか認識しないので、ファイルの形式には気を付けよう。
(FBXとObj、Windowsでは全部3DObjectとして表示されるみたい)

このプラグインがないと3Dを扱えないまであったらしいが
どうやら最新バージョンだと3Dモデルにネイティブで対応するみたい。
先達の方々曰く今後に期待だそうで、今はelement3Dかなーという評価らしい
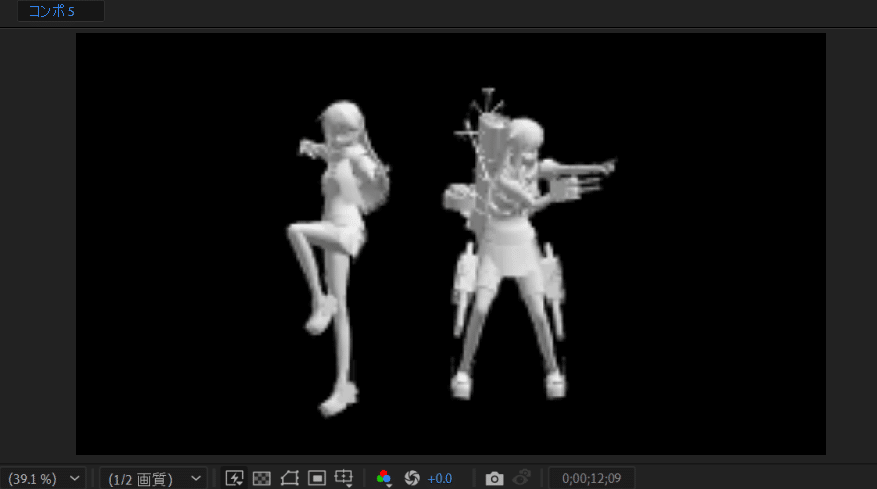
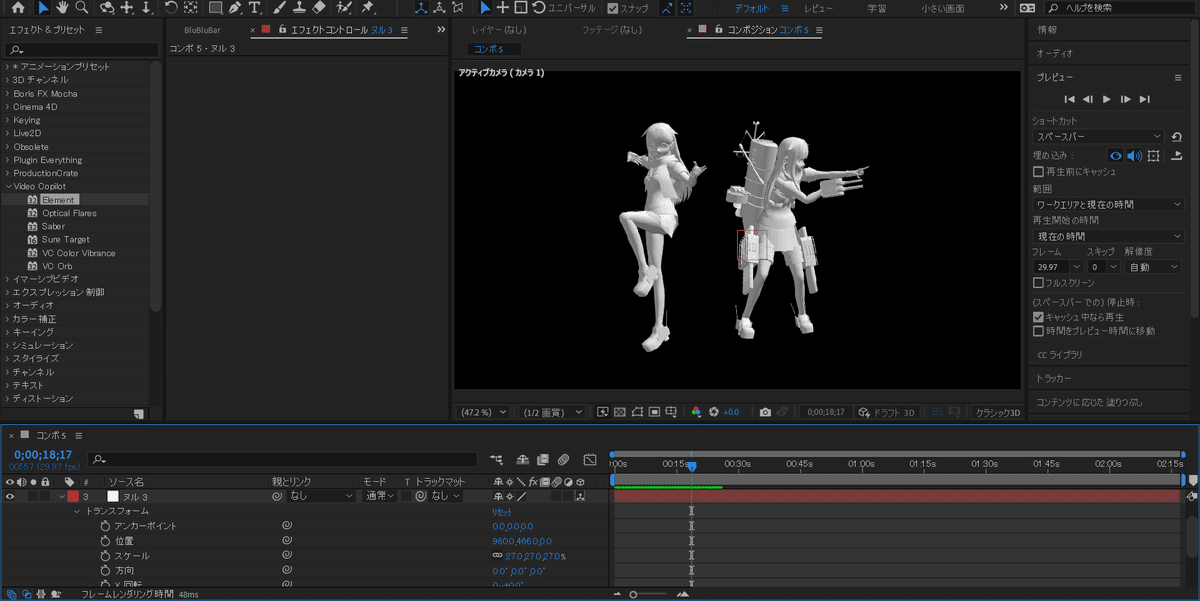
右上の[OK]を押して画面を閉じるとなんかいますね。
これで読み込みは完了です

③操作/動きをつける
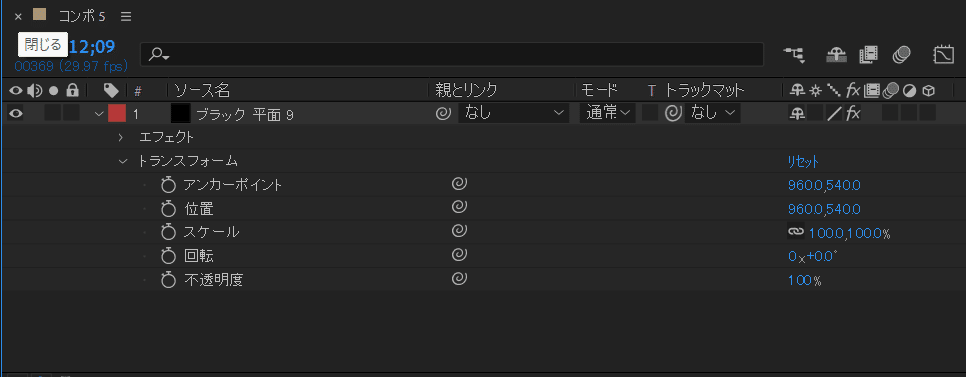
さーて3Dモデル入れたしトランスフォームから動かすかーw
3Dにチェックボックス入れてっと~☑カチッ
なんかちっせぇからスケールででかくすっか


Y軸動かしても3Dモデルが回らねぇじゃねぇかク〇!Element3D(以降E3D)つっかえ。
そう、E3D。平面自体のパラメータをいじることでは立体的として扱うことはできないのである!

じゃあどうするか、カメラを使います。
カメラの設定
新規でカメラを作成しよう、まだビギナーである我々は1ノードカメラにしようね
2ノードは目標点とか同時に動かさないといけないとか考えることが増えてカメラが大嫌いになるよなったよ。(1敗)
1ノード最高!(克服)


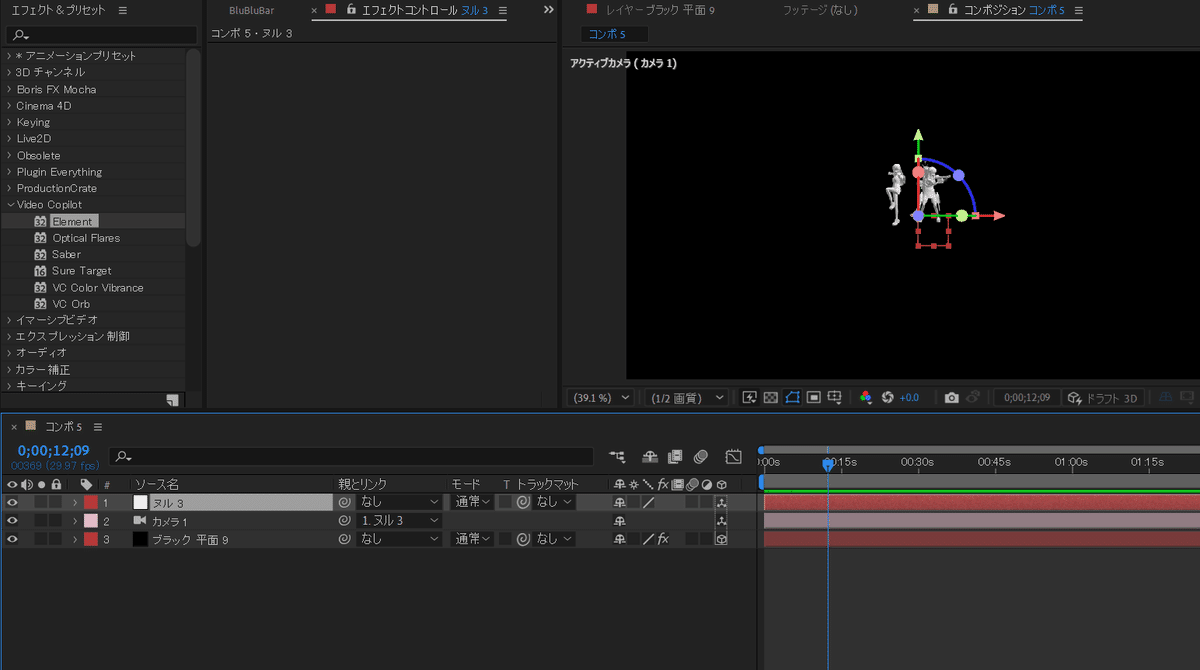
作ったらもうそのまま動かせるけど、ヌル(Null)を使って動かすことを覚えるといいね
カメラレイヤーを右クリック
↓
カメラセクションの軌道ヌルを作成


ズームや移動等はヌルの値を動かしたほうがスムーズにいくよ
何故かというと、今回はヌルのほうがカメラより上位の枠に今回の入るからだね、階層構造化ってやつ。
ズームを行いたいときは、ヌルのサイズを調整することでカメラを動かしたほうが簡単ンゴね

これで基本的なことは説明したかも、まだプラグイン触りたてだからわからないことあったらごめんね。(免罪符)
じゃあ最後に美少女回して締めくくりますか!


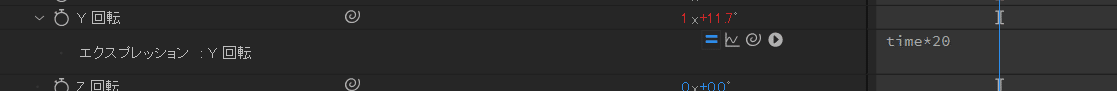
ヌルのY軸の懐中時計をAltクリックしてコードを書こう
time*20 ←これを入力
これでヌルを起点にぐるぐる回るようになりました。
動画はないです、貴方の心の中でいつも美少女は回っております。
実際にはヌルを起点にカメラが回っているので、美少女からすると回っているのは我々なんですけどね!
ドッ!(歓声)
