
☑︎チェックバック100案件から得た!デザインと構成の気づき💡👀📖 Vol.2(No.33~100)
本年もよろしくお願いいたします!
新規事業の立ち上げから5名のデザインチームで駆け出しデザイナーしています、Tomichaです!
最近の私を一言で言うと「チェックバックに枯渇している。」です。
超ハングリーです。
そこで、改めてデザインのレビューをしている信頼のおけるクリエイターの方々の視点を浴びてみようと思い立ちました!
前回はやり方模索したままアウトプットしてしまったので 今回はルールを揃えて再度チャレンジ🔥
今回もBiscomの加藤さんとMハンドの岩松さんのチェックバックを参考にさせていただきました!🙇
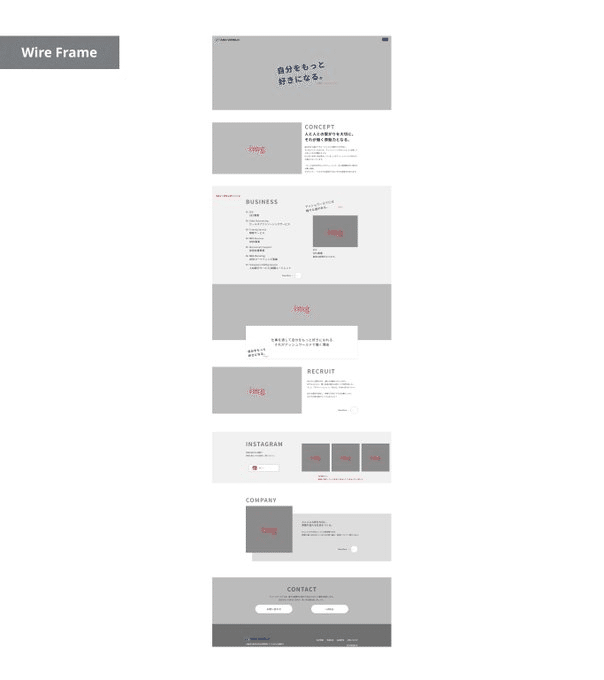
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) October 8, 2022
&デザイン解説#webデザイン pic.twitter.com/tWNDrHOH5A
No.33 太陽光発電メンテナンス・保守管理会社サイト
Pick Up👀
・強調したいボタンには押せる感を
・太陽光パネルの斜めの表現をあしらいに
・タイムラインとバナーが並ぶと、枠ばかりになるので要素を追加
気づき
・CVは目立つように、機能がわかるように訴求できるのがポイント
・MVは見てすぐnに、太陽光であるとわかるように大胆にはいち。
最近、このサイトなんのサイトだろうと思うMVは結構あるので、特に訴求性の強いLPなどはMVの直感的なわかりやすさが大切。
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) October 15, 2022
&デザイン解説#webデザイン pic.twitter.com/jCA7b0wFtd
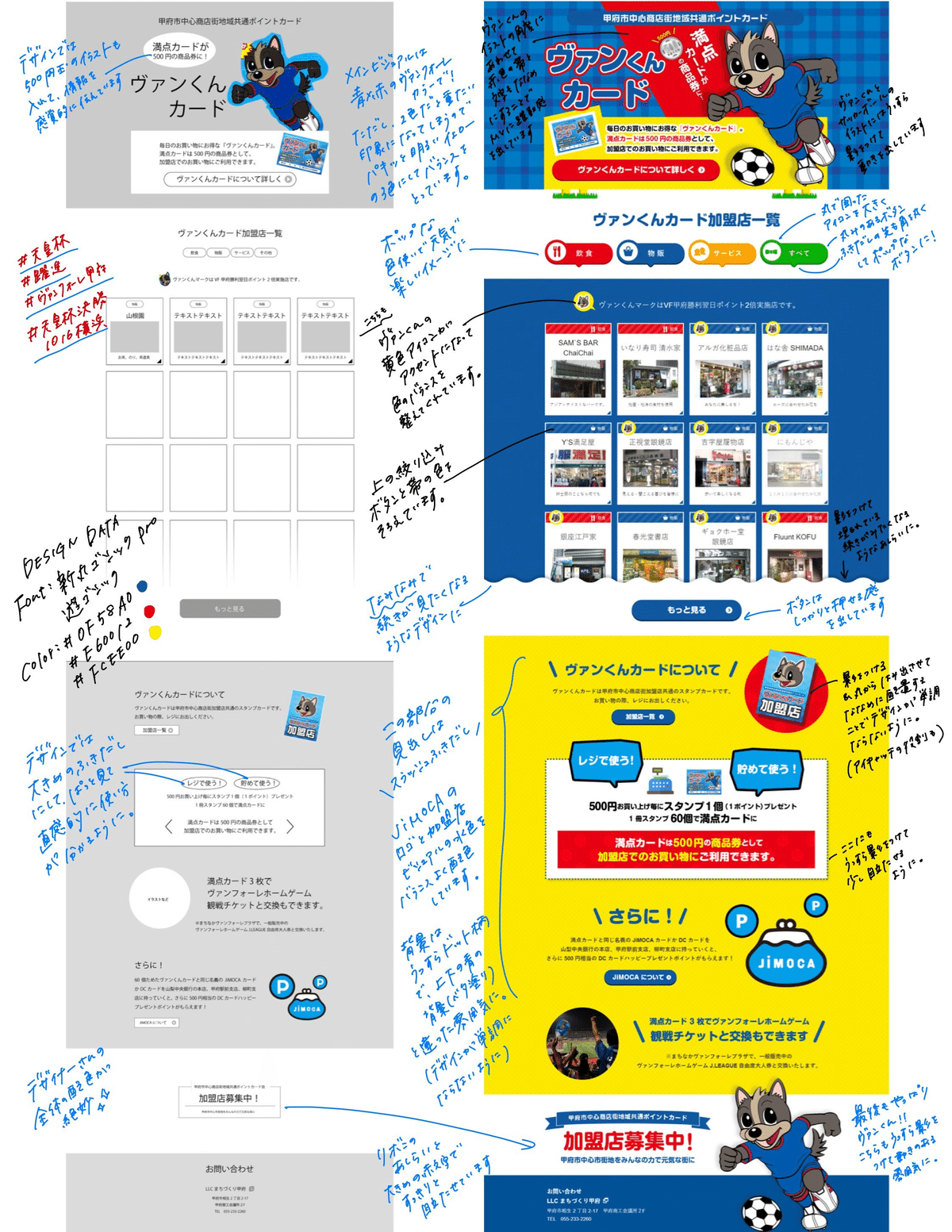
No.34ポイントカード紹介サイト
Pick Up👀
・感覚的に伝える、訴える
・全体の配色が絶妙
・並々で要素を区切る際には、その続きが気になるように影をつける
・大きめの吹き出しで、パッと見て直感的にわかるように
気づき
・ベタ塗りが続く場合には、背景にドットを敷くなど単調にならないように工夫する
・丸みのある要素はポップ
・シャドウは目立たせる、動きのある表現にも一役かう。

ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) November 2, 2022
&デザイン解説#webデザイン pic.twitter.com/ZSGVdKdFxA
No.35建築資材・住宅設備機器の販売・施工サイト
Pick Up👀
・斜めカットは遊び心あるデザイン
・ボタンは軽く
・英字を仕切り役、縦書きでアクセント
・切り抜き方などリンクあるデザイン
・写真に写真を重ねる表現→斬新!
気づき
・黒帯の重たさを払拭する、デザインの+ーをつける黒帯は目立たせ、引き締める役割
・ワイヤー時点である程度デザインが作られている→印象的な要素は取り入れつつ、要素感の幅も大幅に変わることなくそれでも会社の特色、色味を出してるビフォアフ参考にしたい。レイアウトが大胆に変わっていたりする
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) November 12, 2022
&デザイン解説#webデザイン pic.twitter.com/ke1d1H9jaH
No.36スタイリッシュなコケ専門ブランドサイト
Pick Up👀
・穏やかな世界観を余白で反映
・デザインでは区切らず、写真を大胆に配置
・視線の動線確保のために緑のベタ塗りを曲線の余白に
・声援ではなく歪んだ円に
・売る感のないデザイン
気づき
・緑色のバランスによって重くなりがち
・最後まで、苔に浸る
・曲線は柔らかそうな一方で人工的な感じもするので、空いた余白や他のあしらいで自然にバランス取る方法勉強。
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) November 19, 2022
&デザイン解説#webデザイン pic.twitter.com/y8IVCuxA7i
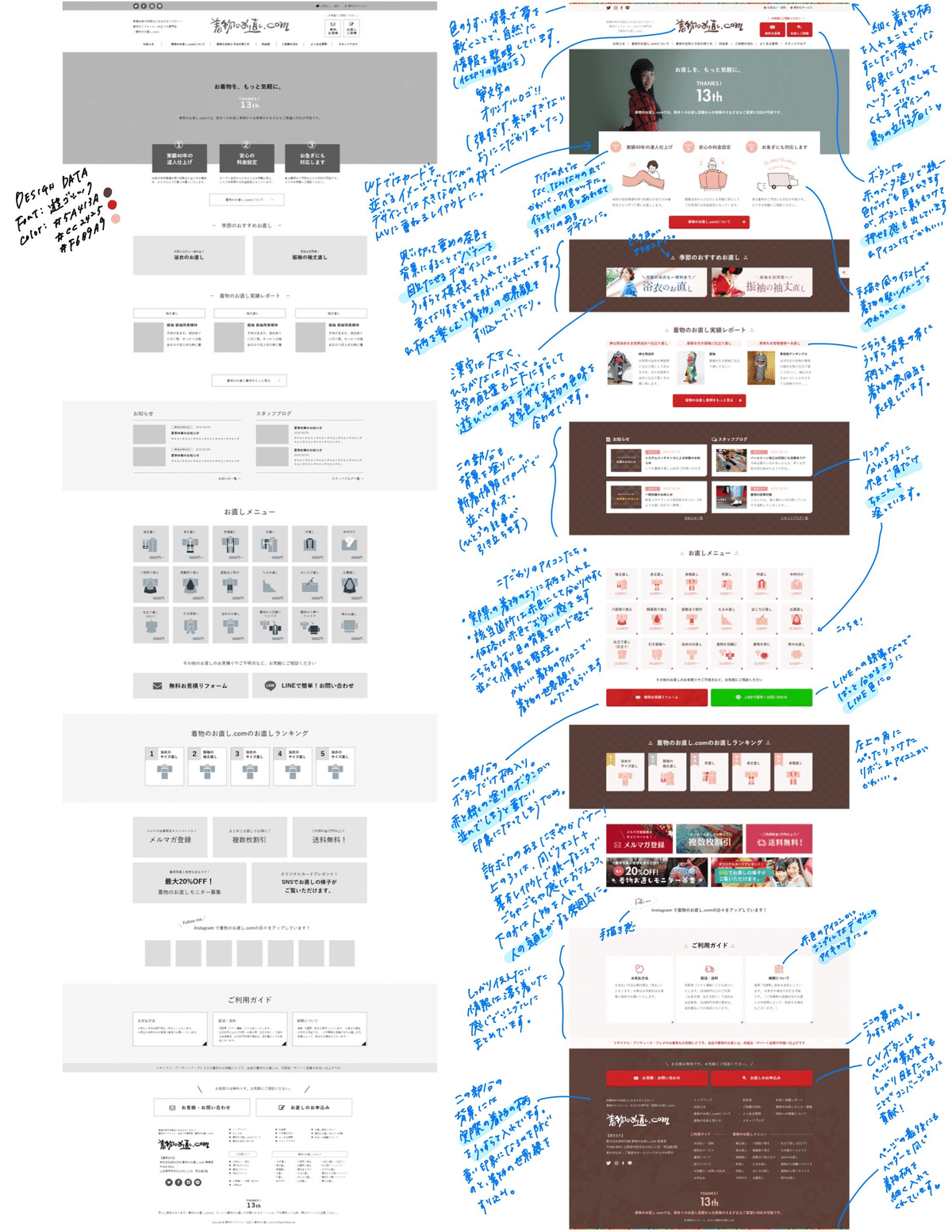
No.37着物のお直しサイト
Pick Up👀
・色の薄い帯で情報整理しきりの役割
・ヘッダーの引き締めに着物の帯
・着物の硬いイメージ払拭のため手書きのアイコン採用
・おびや仕切りの背景には着物の柄をあしらう→柄を楽しむ着物の世界観
・LINEの色はそのまま採用
気づき
・着物の印象が上品できっちりしている時に、私だったらその要素を抽出して目立たせてしまう。ここではロゴの手書き感やイラストなどで中和させている!

ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) November 26, 2022
&デザイン解説#webデザイン pic.twitter.com/5OgLXPMH6j
No.38親しみやすい、軽さのある製造業サイト
Pick Up👀
・コーポレーとカラーだけでは重くなりがちなところをオレンジ、ピンクでアクセントカラーに
・社名の由来をタグラインに
・イラストを文章に少し入り込んでいるかたち、文章とイラストをつなげる
・全て角丸にすると柔らかすぎるので併用
・背景を完全にしかず、半分にすることで軽さ、はみ出す写真も、広がりのあるデザイン
・わかりやすいカード型でCVを目立たせる
気づき
・製造業のテイストとは思えない明るさ!今っぽいアイソメの採用で軽さが出る。
使い方を間違えると、ITとか、Saasなどテック系に見えてまう気もするので注意!
・写真を縦横、配置をバラバラに置くことはよく見るけれど、後ろの社名でバランスをとり寂しくならないデザインに。
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) January 21, 2023
&デザイン解説#webデザイン pic.twitter.com/t3nu2fPJx9
No.39幅広いユーザーをターゲットとした病院サイト
Pick Up👀
・ゆとりあるように、情報がスッと入って来やすい設計
・目に入りやすように、強く主張しないピンクで重要なお知らせを掲載
・フッターの情報は見やすく強弱、整理してデザイン
・採用情報はゆとりを持って掲載
気づき
・ファーストビュー(スクロールせずに画面に表示される部分)でたくさんの文字が目に入ると情報量が多くなり、ユーザーが迷ってしまいがち→MVは高さを抑えてFVでボタンまで表示されるように
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) February 11, 2023
&デザイン解説#webデザイン pic.twitter.com/F8d7XjlrWb
No.40イラストでに賑やかなイベントサイト
Pick Up👀
・モチーフ3つ(桜・光・花びら)
・MVは区切りはきっちりと作らずイラストを重ねる
・柔らかいサイトなのでボタンも丸く
・チラシのフォントと一緒にする
気づき
・イベントサイトの場合、おsのワクワク感、行きたくなるようなデザインを意識する。
・モチーフはバランスをとって、大きさ、透過で寂しい雰囲気を払拭
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) March 20, 2023
&デザイン解説#webデザイン pic.twitter.com/C8Ng1oN7E9
No.41来店のきっかけをつくる建築・建設用の工具や資材等を販売する会社のサイト
Pick Up👀
・背景は白で統一しごちゃつかない
・MVはノコギリの刃
・ワイヤーよりもコピーを大胆に、配置と文字も6角形に
・写真は白黒で全体を引き締める
・英字の一部を塗りと重ねる表現(クール)
・余白が広くあるとクーつダウンに
気づき
・写真の下に線を引くとせるボタンと認識→線は囲むように変化
・ワイヤーにない英語のあしらいや動きのあるデザインに変化、モノクロ写真にアクセントカラーのデザインが素敵
・余白が広くあるとクールダウンに
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) April 16, 2023
&デザイン解説#webデザイン pic.twitter.com/WOf7zXiGB4
No.42発芽野菜専⾨企業のサイト
Pick Up👀
・配置上下で、楽しいワクワク感
・MVは野菜の位置を通り胃道として調整、文字が見やすいように
・Topicsワイヤーからのアレンジでさらにスクロールで見れるように→を配置
・Topに戻るボタンはもやしで遊び心あるデザイン
気づき
・MVの左を少し開けている&左下は角丸で堅くならないように調整
・きちんと感、誠実さ訴求は明朝体を取り入れている
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) June 17, 2023
&デザイン解説
先日の解説動画で書いたものです🖌️https://t.co/fEFq56Du8G#webデザイン pic.twitter.com/uMKjK8aVzA
No.43お位牌の選び方を紹介するランディングページ
Pick Up👀
・MVは位牌の紹介に関するサイトだとすぐにわかるように
・タグラインはグラデーションと文字の大きさを変えて印象的に
・暗い印象になりそうなテーマなので背景や差し絵で主張しすぎずに明るくする
気づき
・普段慣れ親しんでいない、かつ専門的な要素が多いサイトの洗い出しかあデザインの落とし込み方を学べる
・長いLPでも背景の置き方、まとめ方、イラストでの区切り方重さとバランス
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) February 8, 2024
&デザイン解説
(YouTubeの解説動画で書いたものです🖌️)#webデザイン https://t.co/1WhX7vTU2g pic.twitter.com/AhOAUPAmzI
No.44ゴルフクラブのホームページ
Pick Up👀
・MVは位牌の紹介に関するサイトだとすぐにわかるように
・タグラインはグラデーションと文字の大きさを変えて印象的に
・暗い印象になりそうなテーマなので背景や差し絵で主張しすぎずに明るくする
気づき
・普段慣れ親しんでいない、かつ専門的な要素が多いサイトの洗い出しかあデザインの落とし込み方を学べる
・長いLPでも背景の置き方、まとめ方、イラストでの区切り方重さとバランスの配置の仕方
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) March 8, 2024
&デザイン解説
(YouTubeの解説動画で書いたものです🖌️)#webデザイン https://t.co/wAgs7vZ0lH pic.twitter.com/UEDtIEzQMP
No.45テイクアウト専用のページ作成サービスサイト
Pick Up👀
・ボタンは押せるとわかるように→アフォーダンス理論
・文字だけ強調
・濃い色のマーカーでメリハリ、アイコンでも角丸を統一
・オプションのデザインは追加の+ボタン、追加の様子がわかるようにデザイン(→視覚的にもオプション感伝わる、参考になるなぁ👀)
気づき
・ごちゃつかないように配色は抑える
・わざと区切り方はみ出して繋がりを出すなどLP制作では繋がり、区切りの方法が難しいお常々感じているので背景、写真など配置の仕方を意識する
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) October 25, 2024
&デザイン解説
(YouTubeの解説動画で書いたものです🖌️)#webデザイン https://t.co/CHTtzfdTss pic.twitter.com/zdHg3LgDjS
No.46商業施設のサイト
Pick Up👀
・写真の形がサイトの世界観を演出
・細かな写真を散りばめてサイトの繋がりを演出、ところどことに
正方形を入れてアクセントに
・背景のイラストは揃えてばかりでなく、ずらして配置、サイト内では縦書き横書きもバランス意識して配置
気づき
・レトロなフォントがアクセント、散らばったり整えたりでメリハリをつけ、情報が混乱しないようにボタンはアクセントに。
Mapの配置早く見るし、一瞬デザインが区切られるのを利用してお知らせ前に
岩松翔太|M-HAND, Inc. 岩松さんチェックバック
本日のチェックバック。思考力を養う上で重要になってくるのが「具体と抽象の往復」です。個別の具体的な事実などから一般的なルールに抽象度を上げて、それを再び別の下位にある具体的な事象に適用していくことが、具体と抽象の往復。考えることの本質であり、繰り返すと知恵が広がっていくのです..。 pic.twitter.com/jK9AwDCfRK
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) December 26, 2022
No.47リーガルメディアのHPサイト
Pick Up👀
・MVの写真はトリミングで人の小さくして背景の空気感を出す
人にフォーカスしすぎない
・MVと容量揃える
・左右の質量揃え裏、テキストと写真の色味を落として質量を揃える
気づき
・容量を揃えることでごちゃすかず、統一感
・ボタンの連続性は課題と指摘されているので制作する際にもお案じように連続してボタンを置かないよう注意。ボタンのタイプを少し変えてみるとかk変化つけるといいのかも
本日のチェックバック。広く知られれば知られるほど、やがて消費されて見向きもされなくなる可能性は高くなる..。ブームは狙わず、伝えるべき人にしっかりと伝え、物事や在り方をじっくりと広め育んでいく。自分の存在を限りなく薄め、複数の選択肢を考慮して「味わい」を整えることをしているのだ..。 pic.twitter.com/pRQMUtnWy7
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) February 1, 2023
No.48地域に根差した信頼できる⻭科クリニックサイト
Pick Up👀
・同じ白でもコントラストに気を付ける、白を少し寝かせる
・クリエイティブの乖離
・MVのコピーよりその下の文章やフォントを出力を抑える
・MVの印象を合わせる(フォントや書体)
気づき
・引きで見て質量の確認大切。
・流行は一気に古くなる。最近では採用情報のところに動く複数の画像を配置してエンドレスに流れるあしらいなどをよく見かける…→程よい距離感と、デザインとの融和があればトレンドの活用はOK!!✍️
本日のチェックバック。「人間が中心」と考えることをやめてみると、微生物からはじまり感心を抱く生物は無数にある。自然界から孤立しているのは人間だったりするのだ。僕らを成り立たせているのは小さな想いの重なりである。良く見えるかどうかは、その人の想いとの関係において成立するのである..。 pic.twitter.com/f52Zeq5rE3
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) February 8, 2023
No.49イベント会場の設営・施工会社のHP
Pick Up👀
・ビジュアルが強いとコピーの入れ方が弱く負ける
・スタイルの分離、(MVがインパクト大きい場合下にもその要素エッセンスを〜ということか)
・MVのパーツを分解し密度を出す世界観をサンドイッチ
・写真の後ろにあしらいで出力を後押し
気づき
・紐付けの課題、デザインの勢い、前後の流れを俯瞰する
・あしらいがはみ出すことで緩急、背景のあいらいを設けること(赤い点々)統一感と緩急
本日のチェックバック。人が成長しなければ、会社は成長しない。「働きがいの源泉は、成長の実感にある」という言葉がある通り..高め合う文化の根幹を支えるものとして、チェックバックが機能しなければならない..🔥 pic.twitter.com/18Js3DUnr2
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) July 4, 2023
No.50企業としての信頼感、環境事業のクリーンなイメージが伝わるサイト
Pick Up👀
・ボタンが浮いて見える、線で導く
・上にスクロールするなら上下にぼかし
・MVの1つのブロックとして見たいのに、(色が杯rと)分離して見える
・数字とか、細かいあしらいがあったほうがいい、シンプルな王道感容量もシンプルだともう同感の密度が弱まる
気づき
・各セクションごとに、印象的なロゴのあしらいが出現する。
くどくならず、かつワンパターンにならない表現。
本日のチェックバック。理想とする状態が見えているだけではなく、理想と現実のあいだにある「ギャップ」の認知があって初めて..「現実」を変えようとするエネルギーが生まれる。 pic.twitter.com/gMAhY4PjXZ
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) May 22, 2023
No.51体操競技アスリート育成クラブサイト
Pick Up👀
・余白を意図的に設ける
・斜めのラインの上に、斜めの形の図形を差し込む際にはその角度にズレを生じないよう揃える
・レギュレーション揃える、(英語見出しと日本語みだし)
・フッターは上の重さを支えるほどにw幅をとる強度が欲しい
・背景に揺らぎを設けて→子供の可能性みたいな奥行きを出したい
気づき
・体操教室のダイナ1草や子供達の勢い感のある感じを→どっしり、優しく、力強いMVが印象的
・揺らぎというあしらいの表現でチェックバックされていた、ベタ塗りではないうっすらと味を出す演出に最適。
本日のチェックバック。らしさを「探す」という以上は、探しているものの何であるかを、人はあらかじめ知っているはずである。それが何であるかまったく知らないものを探すことはできない。すでに知っていることを疑い、知るために考えなければならない。らしさは探すものではなく考えるものなのだ..。 pic.twitter.com/nVd0avc5W7
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) April 12, 2023
No.52クラスTシャツ制作会社サイト
Pick Up👀
・セクションに繋ぎ目はエッジをプラス
・色の連なりを出すためにK線のあしらいを追加
・レギュレーション揃える、(英語見出しと日本語みだし)
・MVの密度を散らす
・K線とあしらいの連動
・上下にK線をプラスすると文字が質量を纏う
気づき
・カラフルなサイトは出力の調整が肝心、どの部分を引き立たせるのか文脈を考慮して調整、詰まって見えないように。
・文字は質量を纏うことで情報を見やすく目立たせる📝
本日のチェックバック。美しいと思われていたものが捨てられてしまったり。くだらないと思われていたものが素晴らしいことになっていたりもする。この疑問に対して「お前の疑問がそのまま答えなんだ」という答えが跳ね返ってくるもので、それならそれでいいのである。価値の変革の一つの現れである..。 pic.twitter.com/5PHMaOFlTq
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) March 15, 2023
No.53企業の実像と変化、未来を伝え、採用者を感化させる戸建て住宅の設計・建築・販売を行う採用サイト
Pick Up👀
・個性の強い出力が強いとてんこ盛り感が出る
・文字も質量!前後の押し引きがあるとそれぞれの個性が立つ
・マクロ視点で進めている感、俯瞰して色を引く(黄色を引いて、黄色目立たす)
・存在感も抑えるところは抑える、黒が重いので少し濁らすのもワンポイント
・叙法量が多い場合、揃えるとことは揃える
気づき
・スタンスや求める人物像を伝えるコンセプト、コンテンツを設計。採用過程の就活生にとって、選考前や選考中など、どのフェーズで見ても企業理解や期待感に繋がるよう、情報を拡充しつつ、導線設計も充実させています。→採用サイトを制作する機会が多いので大いに参考に🔥
本日のチェックバック。つくり手として「これだけは伝えたい!」と徹底的に伝えると不思議と伝わるものだ。「伝わらない相手が悪いのだ」というくらいの信念は必要であって(態度に出るのはよくない)、相手の受け取り方に過度に気を使うよりも、堂々とつくり手としての見解を述べればいいのだと思う。 pic.twitter.com/M8L4M483No
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) July 12, 2023
No.54合宿免許のワクワク感を伝えるサイト
Pick Up👀
・MV下のバナーが詰まりすぎて重なるバナーは要素が詰まって見える
・上部の密度が重く、中断で密度薄まる→(俯瞰大事!)
・Oでくりぬいたデザインの画像バランスは英字、数字のエレメントを追加してバランスを調整
・赤→黄の重ね合わせるとえぐいので他の渋めの青で代用。
・白が続くのでこのセクションは術式反転、白は強いからー使用頻度留意
・間を生かすための領域を出すために囲い、質量調整、均一化する
気づき
・18~22歳といった若めのtoCターゲットに親しんでもらえるようなサイト→デザイン自体はシンプルに設計し、イメージを伝える写真やイラストを多く設置いたしました。また、ユーザーの7割以上がスマートフォンユーザーのため、スマートフォンの表示の際にはユーザビリティに配慮し、CVボタンは下部に並べ、縦に長いコンテンツは開閉式
→新卒採用のターゲットと近い、意識する視点📝
本日のチェックバック。外側の現実は僕らの働きかけによって「そのような現実」になっているわけで..現実というのは「僕らの一部」であり、僕らは「外側の現実の一部」である。両者を切り離すことはできないからこそ、その現実を「自分ごと」として主体的に良いものにしようとする態度が重要になる..。 pic.twitter.com/pnIP3EFkD7
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) April 11, 2023
No.55海鮮レストランのサイト
Pick Up👀
・MVは連続性のある展開なのでトーンを揃える
・K線のあしらい、バナーを揃える→の端が右下に配置されているがそこにK線はかけない
・MVの密度を散らす
・K線とあしらいの連動
・上下にK線をプラスすると文字が質量を纏う
気づき
・繋ぎ目は荒い和紙のような繋ぎ目の処理をしていて世界観が壊れない
・写真の選定も、メイン料理のほかに、焼く煮る蒸すあげる茹でるなどがわかる写真を設定している点にこだわりを感じる

本日のチェックバック。何を見るかというよりも、どのようなレンズを通して見ているかが問題であり、そのレンズこそが一人ひとりの世界観をつくっている。個人ではなく私たちという概念を心から理解し、現実に擦り合わせ、実践し、内面化した人こそが..最大の機会と無限の可能性を手にできるらしい..。 pic.twitter.com/cZYO6YB7O2
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) June 16, 2023
No.56日本を代表する特許事務所の信頼感と対応力が伝わるサイト
Pick Up👀
・K線でコンテンツ幅を定義する
・背景に容量の設定で導く
・白場の色味を濁らす
・質量を均等に揃えるために、視線の振れ幅を極力抑える
・白の囲いを設けて、まとわせて視線を誘導
気づき
・フッターに使われるあしらい、存在感の多き、ボタンの形よりも、小さめのアイコンや、線などで処理する方法も時に必要今回はブロック感を排除している
・ブレンダーでの抽象的画のイラストが差し込まれている、ブレンダーすごいなあ一気にリッチに✨
目の前の世界を「そういうものだ」と受け止めてあきらめるのではなく、比較相対化してみる。そうすることで浮かび上がってくる「普遍性のなさ」にこそ疑うべき常識があり、教養はそれを映し出すレンズとして働いてくれる。言葉はその教養(空間軸・時間軸での知識の広がり)をつないでいくものである。 pic.twitter.com/wksnecUn29
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) June 16, 2023
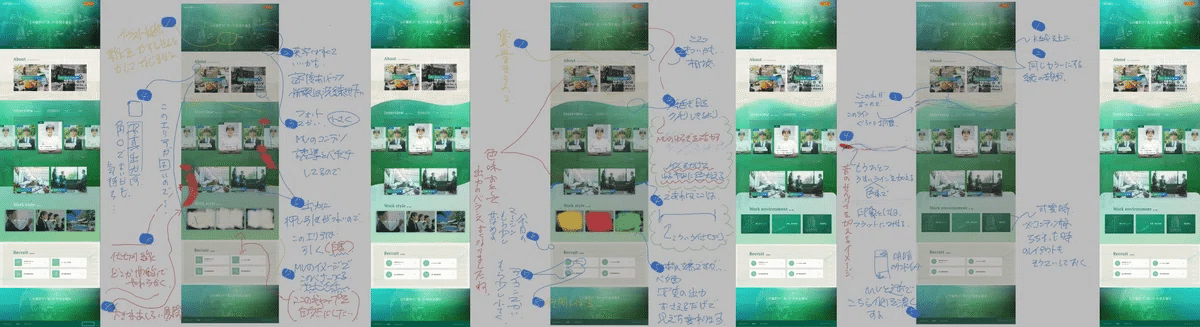
No.57人・仕事・環境の3視点で、「ここでしかできない仕事」を伝えるサイト
Pick Up👀
・ボタンは離しすぎない
・「グラスレイヤー」であしらい揃える
・重力で引っ張る(色味を濃くする)
気づき
・FV以降の写真の配置の仕方で、MVのデザインを立たせることができる配置の意識
・印象に残りやすい赤をグレーに変えて落ち着かせる、結果個性ある赤のダイヤモより引き立つ
本日のチェックバック。創造性は幸福と同じように、求めれば求めるほど得にくくなる。良い時も悪い時も..創造のプロセスそのものを楽しむためには「理由」が必要である..「〇〇なので」というちょっとした言葉は、人と人の潤滑剤の役割を果たしてくれる。どんな理由でも理由があれば安心できるのだ..。 pic.twitter.com/QK6wiwJjdx
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) April 29, 2023
No.58経営 経営改善・事業再生サイト
Pick Up👀
・写真の出力を綿で捉える
・流れができすぎているので視点を綿で留めるための処置(む、難しいな)
・あしらいの展開性
気づき
・デザインの今日強弱のバランスメリハリは、ボタンや要素のw幅、h幅の調整がかなめだなとも思った
・MVのロゴ周りの処理はロゴより目立たないように
本日のチェックバック。自分が思っているだけのものを意見と呼ぶとするなら、僕らが持つべきは単なる意見ではなく「考え」だ。問いかけをデザインすることで、関わる人を同じ方向に意識付けすることができる。実現には何が必要かではなく..実現した場合に何が起こるか?未来に対して視点を置くのだ..。 pic.twitter.com/MrSoANh5hv
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) May 24, 2023
No.59社会に仕事の誇りと憧れを届ける、高校生向けの採用サイト
Pick Up👀
・背景イラスト説明しすぎなのでグラフィックに振り切る
・斜めラインが多いので安定感が少ない。ゾーンプレス激しい。少なくしてレギュレーション整備
・MVのイラストの世界観とグラフィックを掛け合わせて抜け感を出す。
気づき
・事業のアウトラインをユーザー向けに整理し、まちの未来をつくり出す期待感を醸成するブランディング
・イラスト下のK線あえて揃えず背景露してのなじみを自然に
本日のチェックバック。理不尽や不合理を我慢することは自己表現が自由にできる現代において制約でしかない。なので、何か違和感を嗅ぎ取ったら、それを抑え込まず正直に「おかしいな」と立ち止まるといい..。常識に隠れているこの感覚の何故を紐解くと、あたりまえの裏側に可能性があったりするのだ。 pic.twitter.com/UwZnvfhcaF
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) April 3, 2023
No.60幅広い情報をまとめ、想いを届けるブランディングサイト
Pick Up👀
・フォント種類、サイズ、設置箇所でベストを探る
・改行でバランスをとる
・質量の重さをとり、重さを出したし🆕
・背景色と、あしらいの色を微妙に変えて分離する
気づき
・MVに多くの人が映る、写真を配置するレイアウトやデザインはよく目にする。その場合、重くなってしまう懸念から上に投下した黒を乗せることが多いが今回の場合、この黒の出力を抑えることで全体のバランスがとれている!!👀
本日のチェックバック。相手に対して主張したり、伝えたりすること以上に、相手の話を聞くことがコミュニケーションのポイントになったりもする。しかし、相手から話を引き出し、しっかり理解することは意外と難しい。なので..エビデンスを残す。聞くことで見えるようになることがたくさんあるのだ..。 pic.twitter.com/ENgpt6ANUt
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) July 19, 2023
No.61保育園のコーポレートサイト
Pick Up👀
・写真を型取りする場合には形が欠けて見える場合もあるので注意
・やはりMapのデザインとしての調整は大切→本番ではなくなっている
・MVのあしらい、文字の置き方を似せて下部のデザインを施す
・背景色と、あしらいの色を微妙に変えて分離する
気づき
・上位概念に立ち戻る。普遍的な価値にもう一歩踏み込む・・
こんなCB頂いたら自分ならどうするのか。というかこのようなCBがくる環境凄すぎるな、対応できるデザイナーさんも。
結果、画面固定でぴょんぴょん上にスライドしていくデザイン胃なっていて雰囲気も素敵なサイトに✨
本日のチェックバック。自分の頭だけで考えようとすると、自分の知識、経験値、好みに縛られてしまう。そんな時は..人の頭をかりながら情報を整理 & 考えに「制約」を設けることで要点が明確になる。主張の方向がひとつに絞れたら、行動に理由をつけて、説明できるようにすると自由になれたりする..。 pic.twitter.com/KAyLkyQVki
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) March 24, 2023
No.62出版文化を支えるクライアントのブランド力を高めるコーポレートサイト
Pick Up👀
・本の肌触り物質的な肌ざわり
・上段→集客要素強い 中下段と対立
・MVのあしらい、文字の置き方を似せて下部のデザインを施す
・繋ぎ目世界観のギャップがあるのでスタイル調整
気づき
・MVが写真一面だと固い印象から、風が吹き抜ける感じの印象になっていてすごく風落としの良い
本日のチェックバック。本当の「完成度」というものは、要点をギリギリまで絞り込み、それぞれの要点の強度が高いものである。そこにこそエネルギーを費やすのだ。本当に有意義なものにだけ絞ることで、コミュニケーションも真剣に臨める。見せかけの完成度では、人の心に訴えることができないのだ..。 pic.twitter.com/Khu4HBUxbA
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) March 1, 2023
No.63やさしく浸透していく導線設計のIPO支援やM&A支援サービスのコーポレートサイト
Pick Up👀
・エッジ抑える(エッジたちすぎると安っぽく見える)
・イラストとの連続性
・文字も質量、改行もバランス
・コンテンツの分離を抑え、上の引力に引っ張れる感じでコンテンツの分離を避ける。
気づき
・コンテンツの内容が補助の役割かどうか見極めて、その部分が仕切るべきかどうか、、区切りを設けるか検討する。
本日のチェックバック。判断の基準を持つとは、これまで経験したものと、初めて経験するものの違いに気づくことでもある。自分で気づくことは小さなことでもそれは閃きである。日常に感動できること、人の愛情や親切に気づくことができるということを基本に据えると、人生に「得」が生まれるらしい..。 pic.twitter.com/ePFshTvlF4
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) March 13, 2023
No.64人と未来に寄り添う「くらし空間」の提供を想起させる商業施設を中心とした空間創造を幅広く手がける総合建設企業コーポレートサイト
Pick Up👀
・明るい色で、明るい印象を出すとコーポレートの重さがなくなってします。
・情報を楽しく伝える→イラスト配置
・文字量、増える可能性ある時、考慮する。
・MVのイラスト、リアルと致との共存、調和。仮想空間とリアルの共存。
気づき
・セクション内でいい感じに、安定した散らばったデザインをしようと思うと、締めるなくてはならないい部分でふわっとしないように注意が必要。
・MVの近くにボタンがある場合に、そのボタンの色が濃いと印象を引っ張ってしまうことも(磁場が生まれる)。
本日のチェックバック。学びは「もう知っている」と思った瞬間に停滞する。わかっていないと知ることで努力が駆動するのであって、わかるということはそれによって自分が変わること。「知らないことを知らない」から始まる学びのステップで大切なのは..わかっているということに謙虚になる姿勢である。 pic.twitter.com/hAQXYxMWj9
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) March 31, 2023
No.65幅広い情報をまとめ、想いを届けるブランディングサイト
Pick Up👀
・四角固いので、K線で仕切る。
・ベタめんのあしらいが中途半端なので、見せるものは見せる
・MV面のあしらい、展開性を出す。
気づき
・枠線な以外で、、被せてのせるフォントのあしらいのおきかあt、オレンジ色が立つので、枠内外で変化をつけるこれだけで
同じお着物も別のものに!
本日のチェックバック。シンプルさとわかりやすさを突き詰めるほど..視野は狭まるもの。テクノロジーにより、世界を見通せるようになったと僕らは感じているが..それらの情報は個人に最適化された断片でしかない。フィルタにかかる情報を世界のすべてと勘違いせず、知覚できる範囲を広げていくのだ..。 pic.twitter.com/ysAJLcGdbJ
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) May 1, 2023
No.66階段昇格機の紹介サイト
Pick Up👀
・色味の出力が同じだと、要素が多く見える。
・写真→特定職域、色の調整。トーン落とす。
・着地萎まない
・ベタ面をもう少し薄く、訴求はできているが、意味になりすぎないように。色に頼らない。
気づき
・色=意味になりすぎな異様に、色に頼らないはすごい。個人的にパワーワードでした…
・MV色がのペーと作ってしまいがちなので、要素を多く見せないためにもメリハリ大切に📝
本日のチェックバック。コンペ案件の場合は「答え」を打ち出す必要があります。物事を前に進めるために必要なことです。その答えが説得力を持つと思われれば定番として定着し、もっといい方法があるかもしれないという生の声をもとに「提案→ 批判 →再提案」という流れの連続を貫く意志が重要です..。 pic.twitter.com/w2ZicwANW1
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) May 30, 2023
No.67グループの「存在意義」と「約束」が伝わるサイト
Pick Up👀
・半円のMV、情報のシワ寄せ
・行間は全体の雰囲気で絞る
・丸の中はデザインの中でも山場、容量のばらつき、「ドン!」とした質量欲しい
・あしらいで、流れを作る、糸のない余白は埋める。
気づき
・半円は何かと使いたいと思ってっも、ツィな決めのあしらいや、中のコンテンツの配置に悩む。
・写真の3枚がデザインとして出る時には、左右の色、真ん中の軸になる色を決める。
・コンセプトやテキストを際立たせるために、シンプルなボタン
本日のチェックバック。仮説とは、結論をある程度想定し、やるべきことを「逆算」していくような考え方。あくまで仮の結論になるので、最終結論を決めつけるわけではありません。結果が固まる段階で非仮説思考への切り替えも大切です。その余白を確保するためにスピードと効率性が重要になるのです..。 pic.twitter.com/b6cBDfgy0S
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) March 15, 2023
No.68商業建設の先駆者の姿を、「これまで」と「これから」で表現
Pick Up👀
・グラデで背景と馴染ませる
・横顔を考える(👀!!)
・レイヤー構造の意味付け
気づき
・視線の流れを揃えるために、ずらした写真の配置と説明文の設計は注意が必要。ずれ幅はおおきくなりすぎずに。
・写真に被せる色は濃すぎるの注意、やりがちなのでデザインによっては寝かせること意識する!
本日のチェックバック。山から転がる石のように..いいねという言葉に安住しない「ひと手間」が差を生むのだ..。 pic.twitter.com/iSGM0PHq8K
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) March 6, 2023
No.69安定・安心できる環境で、熱意をもって働けることが伝わる採用サイト
Pick Up👀
・MVと連続性のあるあしらい
・構造の前後関係を意識する、今回の場合はバナー写真はシャドウ入れて浮いてる感演出。
・あしらいも、遠くのもの近くのもので色に反映して距離をデザインする
気づき
・デザインの際、揃える、勤労にはみ出すなどルールをはっきりさせ確立っすることが大切。
・インアタビューの横に渡る写真を端に見立てて、流れる川のイメージで、あしらいを通す感じがなるほどな!感覚的にわかりやすい☺️
本日のチェックバック。丸紅グループのICT領域を結集したグループの中核企業として、総合的なICTサービスを提供している丸紅ITソリューションズ株式会社様のサービスサイトのチェックバック。ゼロトラストの強固な防御力 & 技術力を、スマートな表現で形にしました。緑が青に変わっても崩れません..👀 pic.twitter.com/MInweid4rM
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) January 24, 2024
No.70スマートかつ洗練された印象が伝わるサイト
Pick Up👀
・サービス名は唐突に目立たせすぎない
・余白で関連出して、連なりができる
・あしらいも、遠くのもの近くのもので色に反映して距離をデザインする
気づき
・モノトーンに、ワンポインんとのブルーが生える、クールかつスマートなデザイン
・文字の置き方一つで駄作も見えてしまうが、英語と、日本語使い分け、データのあしらいに頼りすぎず。」モノクロ写真や、透かしたり、要素を重ねて区切りを滑らかにするなど丁寧に組み立てられている。
本日のチェックバック。アシストインターナショナル株式会社様のコーポレートサイトのチェックバック。導線はシャープにしながら、画像の出力は大きくタイガーターフ製品を力強く打ち出す。そんな...骨太な印象を大切に、品質の印象向上 ・循環型ビジネス推進企業としての認知度向上を目指しています👀 pic.twitter.com/j9F031SDuL
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) December 20, 2023
No.71最高品質のスポーツ施設を提供できる強みを訴求するサイト
Pick Up👀
・グラデが濃すぎると骨太感
・画像の出力がつよいので、あしらいなるべく削る
・ベタ塗りではなく、線で繊細に仕切る
・繋ぎ目のギャップを抑えた
気づき
・余韻で色を感じさせる!
・写真が並ぶ時、どの写真の質量で揃えるか基準を設ける視点はトテモ学びになりました📝
本日のチェックバック。弁護士法人あおい法律事務所様の相続手続きサイトのチェックバック。遺産相続手続きの流れや、代行の仕組みの理解を深め、損のない手続き代行を選んでほしい..。そんな願いをブルーにのせて、はじめての遺産相続を、法律事務所にまるっとお任せできる安心感を訴求しております👀 pic.twitter.com/4z69nzdNig
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) December 11, 2023
No.72相続問題の悩みを相談できる安心感を与えるサイト
Pick Up👀
・白の出力で、重心の調整
・写真のあしらいいきなりかとんまな変わった感。イラストで重力散らす。
・QAの出現の仕方ユニーク、相続という思い内容にも親しみのあるイラストでデザインすることでハードルを低く。
気づき
・リッチにするポイントが際立たないと、間抜けな印象になりがち。
・初稿では青が多い印象だが最終的には青みのグレーにして抑える。
本日のチェックバック。BRANU株式会社様が運営している、建設業の元請・協力会社が出会える無料交流イベント→通称「ファンミ!」のLPサイトのチェックバック。 つながりを生み出すというデザインテーマを元に、 賑やかでポジティブな印象を演出し、ファンミの在り方をビジュアルで表現しています...👀 pic.twitter.com/6uBvsYkNpV
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) March 12, 2024
No.73インパクトと信頼感でイベントへの期待値を最大化し、ファン化に繋げるサイト
Pick Up👀
・セクションにリズムが欲しい
・見出しのキャッチ感を立てる
・下にも展開できるアプローチ
・トーンを揃えることで、色の出力がまならになるので色の統一していいかも。
気づき
・掲載いされている、チャックバックから最終形態までまた変わっているデザインなのでその後にも何度もやり取りがあったんだろうな、TOPだけでも何往復も、よりインパクトが出たあしらいとワクワク感がフォントなどから伝わる!
本日のチェックバック。出力は前に押し出される力のようなもので..太鼓のようにリズムが存在する。縦軸ではリズムも文脈。文脈に耳を傾けるのだ..。株式会社タクマプラント様のコーポレートサイトのチェックバック 👀 https://t.co/90I9oAlEC7 pic.twitter.com/g6WQ2qvX36
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 18, 2023
No.74誠実さと熱意、プラントの定期メンテナンス事業コーポレートサイト
Pick Up👀
・採用サイトのあしらいを参考に
・レイアウト大味
・写真はグラデを入れて馴染ませる
・写真、パース垂直調整
気づき
・出力は前に押し出される力のようなもので..太鼓のようにリズムが存在する。縦軸ではリズムも文脈→言葉の意味改めて出力やリズム大切にする。
本日のチェックバック。鳥貴族のFCを中心に、オリジナルブランドの業態開発・運営を行っているトラオム株式会社様のコーポレートサイトのチェックバック👀「身近な人を幸せにする」をキーワードに、ハツラツ!それでいて..やさしさ溢れる感を目指しております。おちょぼ口が悪いわけではありません..。 pic.twitter.com/AFcE8bAcVw
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 25, 2023
No.75 はつらつ!優しさ溢れる飲食店サイト
Pick Up👀
・FVの鑑賞性には耐えられないかも
・配色の設計、グラスレイヤーだとえぐみ、コーポレートとしての立ち振る舞いのブレが生じる。
・LVはH幅を出してバランスを整える。
・要素に詰まり感あり、MV下の武家感を考慮してH幅調整
気づき
・MVの写真のクオリティはサイトの印象そのもの、鑑賞性注意!
・コーポレートの立ち振る舞い、か、採用サイトとは別にコーポレートも作ることはある、その会社、理念、立ち振る舞いに意識する📝
本日のチェックバック。建築・土木事業における数多くの実績や技術力の強さを誇る、青木あすなろ建設株式会社様のコーポレートサイトのチェックバック。シンプル・見やすい・使いやすいをベースに、落ち着いたクールなデザインを目指しました。イラストとグリーンで誠実で優しい印象を届けてゆきたい👀 pic.twitter.com/xjhl0p61Gk
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) November 28, 2023
No.76高い技術力を生かし、環境への配慮が感じられるサイト
Pick Up👀
・下のセクションへの距離感を縮める
・シンプルだけど、密度ほしい
・イラストが出力強いので、衝突感
気づき
・シンプルかつ緩利もある洗礼されたデザイン。ボタンの出力の強さや、シンプルでも情報の密度を高める場所、視線の誘導を意識してイラストも配置。ロゴをくり抜き、色もの調整もアクセントになっていて素敵だなあ
・写真のパース調整は忘れずに!
本日のチェックバック。公益法人の税務に強い税理士が在籍する、レアル合同会計事務所様のLPサイトのチェックバック。税務について頼れる先生をテーマに「わかりやすい・丁寧・安心」を醸成するデザインを目指しました。メリハリ、やわらかい色のトーンで、情報が自然に頭に入る設計を意識してます..👀 pic.twitter.com/5DnKldnt8a
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) November 30, 2023
No.77公益法人に強い税理士の集客LP
Pick Up👀
・FVの色の出力を抑えて、視線をイラストに落としたい。
・出力が大きすぎると、吹き溜まりになる
・シャドウをつけて、前後の奥行き出したい
・K線繋げなくていいかも
気づき
・長いLPになると、背景色のルールを揃えてバランスを取る。
・安心して相談できるということを柔らかいトーンの色で、優しい雰囲気をもたらすデザイン
本日のチェックバック。物流やそれらに関するITソリューションを提供している、シンワ・アクティブ様のコーポレートサイトのチェックバック👀物流のスピード感や物の流れが人々の営みを繋ぎ、巡り、社会を循環させている..。そんな調和と輝きを表現しています。曲線の必然性と色の出力調整が肝ですね! pic.twitter.com/HOB3RW86J5
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 31, 2023
No.78先進性と親しみやすさを両立し、企業理念を伝えるサイト
Pick Up👀
・セクションを区切る写真セクション分離の要因
・フッターの窮屈さはH幅出す
・LVはMVと対比してあしらいを集約
・図とボタンのUIに一体感があると良い
気づき
・物流の迅速さ、物の循環、そして物を通じた人々の生活や社会の結びつきを象徴する曲線をデザイン→あしらいのいと、背景をしり、業界、職種の理解をデザインに落とし込むこと、難しいけどそれがあってこそ訪問者に届くデザインになる📝
本日のチェックバック。早稲田大学建築学科 田辺新一様の研究室サイトのチェックバック。環境工学という難しそうなイメージを払拭することを心掛け、研究内容と活動内容が、優しさを帯びた印象で...軽やかに流れていくことを表現しました。より良く生きようとする生活態度を、皆で心掛けていきたい..👀 pic.twitter.com/huFwHIlWmY
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) February 19, 2024
No.79環境工学という難しそうなイメージを払拭する研究室サイト
Pick Up👀
・繊細な印象を崩さないようにウェイトを落とす
・上のとんまなを応用してK線で軽さを演出
・LVはMVと対比してあしらいを集約
・図とボタンのUIに一体感があると良い
気づき
・MVのイラスト、半円、角丸の藍sらいにイラストが組み込まれているデザインが目を引く、素敵なあしらい、かつ、背景のテクスチャーが雰囲気を醸し出していて、テクスチャーは組み合わせ方で見せ方も変わる。
本日のチェックバック。現行のシステムを所与のものとしてその中で充足感を得るか。現行のシステムを所与のものとせず、システム自体を良きものに変えていくことに思考も行動も集中させるか。両者を分かつのは、システムを批判的に思考すること。可能性を常に見据え、思考停止してはならないのだ..。 pic.twitter.com/ON9cTL4bzF
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 9, 2023
No.80継続的に通いたいと思ってもらえる地域に根差した歯科医院サイト
Pick Up👀
・色べた、予約ボタンをかぶる。予約からーが目立つように配慮する
・コンテンツと画像のかかり具合比率がバラバラなので揃える
・フッターには揺らぎを追加
・図とボタンのUIに一体感があると良い
気づき
・PC版の予約ボタンの、スルスル出て来る動き、面白い!
・要素の密度、上げるところが上げるアイコンなどで質量調整。
本日のチェックバック。幅広い分野から北海道の暮らしを支えている北王コンサルタント様のコーポレートサイトのチェックバック👀総合建設コンサルタントとして..北の大地を創造する..力強さ!これまでと、これからも北の大地とともに..そんなやさしさ!ダイナミック&風の軽やかさが表現されています。 pic.twitter.com/9mN3pAmNxr
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) September 15, 2023
No.81企業理念と事業内容を明示化し、信頼性が訴求できるコーポレートサイト
Pick Up👀
・パキッとかんはダイナミックさ、ぼかすと優しい表現に
・ボタンの存在感が強い
気づき
・フッターの繋ぎ目処理が最終的には、鮮やかなっ写真を活かしたデザインに!大胆で悠々としていて素敵、リクルートもあわせて目にとまる!採用強化も目的に入れているということでかなり視覚的効果増!
・ブルー→グリーンの印象にチェンジ!
本日のチェックバック。ユーザーがサービスとどこで接点を持つのかということを知っておかなければならない。どのように利用し、それによってライフスタイルがどのように変化し、どんな実感が育まれるのかという点を明確に示せるかが重要である。チェックバックにおいては縦の線分との接点を重要視..。 pic.twitter.com/ZntdAXAasN
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) July 26, 2023
No.82笑顔になれる家づくりを届けるサイトサイト
Pick Up👀
・レイアウト揃える
・MVの風のあしらい根拠の言語化、風だけだと弱い→家を建築・リフォームすることで生活の雰囲気が変わり「新しい風が吹く」ことをコンセプトにデザインを作成
・文頭揃える
気づき
・ユーザーがサービスとどこで接点を持つのかということを知っておかなければならない。どのように利用し、それによってライフスタイルがどのように変化し、どんな実感が育まれるのかという点を明確に示せるかが重要→サービスの理解を 深めたデザインが鍵となる🔑📝
・暮らしのイメージを伝える写真を多く取り入れたデザイン
本日のチェックバック。ワイヤーフレーム(魂)を元にデザイン初稿アップ→具体と抽象を行ったりきたり..。ビジネスにおいてデザインに何が求められているのか、デザインで何ができるのかについて、掘り下げて理解していけばいいのである。余白にあるものを繋いでいくと、輪郭が鮮明になっていくのだ。 https://t.co/clELlahAht pic.twitter.com/yMUDQ803Aa
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 15, 2023
No.83明るく前向きな印象で、働く原動力を伝えるサイト
Pick Up👀
・レイアウトコンテンツ幅縮まった時考慮する
・ぼかしはおしゃれだが、縦軸で見るとノイズに
・写真の容量設定が大味なのでスタイル再考
・MVのトリミングを応用サンドイッチ!🥪(割と出てくる大事な視点‼︎)
気づき
・ワイヤーフレーム(魂)から拝見できたデザイン。メージは伝えなきゃいけないけど、伝えすぎもよくないとのこと。確かに‼︎
・転職後の明るい自分を思い描けるよう、楽しく働いている様子→笑顔と、イラスト、職場の雰囲気、温もりのあるデザインからイメージ想起

本日のチェックバック。AI/Solution事業を行うアポロ株式会社様の、コンサルティングサービスサイトのチェックバック。装飾は極力排除!白黒ベースの配色でプロフェッショナルの演出を心掛け!ております...「前人未踏の地へ連れていく」という社名由来を要素にとりいれ、知的でクールに宇宙感!です👀 pic.twitter.com/iTHCh0R0fb
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) September 21, 2023
No.84全てのビジネスに新機軸を創るコンサルティングを駆動するサイト
Pick Up👀
・ボタンが浮いている印象→塗りをなくし、クリアに!
・上はいいけど 、下の出力、質量、メリハリない
・出力が前に出過ぎて被写体でかい、色味のエッジが立つのでMVと連なりを出したい→色味レイヤー、画像を引く、H幅抑える
気づき
・白黒ベースの配色でプロフェッショナルの演出を心掛け知的でクールに→作図1つから印象形成する,無駄のない洗礼されたデザイン
・MVの連なりや、印象はかなり大事だ、サイトの印象、そのん下のデザイン、質量左右する
本日のチェックバック。AI/Solution事業を行うアポロ株式会社様の、コーポレートサイトのチェックバック。直線的なレイアウトと透き通った佇まいで、堅実な印象をもたせつつ...曲線的なあしらい、ほのかに滲んだグラデーションで柔らかな印象を演出。柔と剛の両立を目指し、知的でクールに宇宙感です👀 pic.twitter.com/Dvj5Pe3dXj
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) November 16, 2023
No.85テーマを切り口に信頼を獲得し、集客に繋げるサイト
Pick Up👀
・色の締めどころがほしい
・容量設定、定義哲学が足りていない
・ナビが説明的すぎるのでもう少し繊細に
・全体の色はMVの流れが分断しないように薄いカラーが良い
・容量に色を付与する
気づき
・直線的なレイアウトと透き通った佇まいで、堅実な印象をもたせつつ...曲線的なあしらい、ほのかに滲んだグラデーションで柔らかな印象を演出。柔と剛の両立
・ターゲットが抱える課題をプロによって解決する期待値を高める一方で、親身で丁寧な姿勢も表現→この戦略、方向性の背景大変参考に
なります。プレゼンス流ときにもこの前提を正しく垂れられるかが物づごく大切。
本日のチェックバック。ウェブスタッフ株式会社様が運営する「PIITs」のサービスサイトのチェックバック。エンジニア不足の課題解決に繋げるために..🌏異国の優秀な人材を日本企業へ定着させるサイトを目指しています。外国人雇用のメリットを伝え、親しみやすくポジティブな印象を表現しています.. 👀 pic.twitter.com/Le6XMNTdRN
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 7, 2024
No.86テーマを切り口に信頼を獲得し、集客に繋げるサイト
Pick Up👀
・メインの印象を持続させる→息継ぎポイントを設計する→もう少し、骨太で明るい印象に
・あしらいの展開を揃える、ルールのブレをなくす
・着地の安定感が欲しい
・ロゴ展開しすぎも良くない、個性と履き違えない
・上のコンテンツを少し支えたい(K線の長さ)
気づき
・スタイルが唐突すぎるとそれは違和感になる、普通が一番難しい。
スペースを均等に、周囲の要素との考慮しながら配置。
・フッターはデザイナーが思っているよりも多めに取る意識が大切そうだ(H幅指摘されているのよく見る)
本日のチェックバック。株式会社として学校運営(業界の先駆者)をされている株式会社アットマーク・ラーニング様のコーポレートサイトのチェックバック。学ぶ機会はみな平等を掲げ、等しく教育を受けてもらえる仕組みを広域へ展開されています。信頼・信念を伝え、社会への調和を表現しています..👀 pic.twitter.com/hMMTYWlLaT
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) June 21, 2024
No.86株式会社として学校を運営する先駆者としての信頼感を伝えるサイト
Pick Up👀
・K線あると雑味
・アイコンとボタンの相性悪い、左揃えにしてボタンと距離を保つ
・ボタンK線にフォーカスされるので申し越し、繊細に
気づき
・あしらいとボタンの関係など、ボタンもデザインの一部、むしろアクセント。置き方、デザインポイント。揃える!
・英字の位置調整、かかり具合を揃えることも意識する!
本日のチェックバック。空調・換気・給排水などの総合設備工事を行う株式会社甲斐冷機様のコーポレートサイトのチェックバック。「快適な空間を提供する」ことをすべての基準にしている..その意思をデザインテーマにも引き継ぎ、吹き抜ける風のように力強く信頼に繋がっていくことを目指しています..👀 pic.twitter.com/huTEz3UtdW
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) September 27, 2024
No.87企業の魅力を伝えるとともに、快適空間を提供する想いを示したサイト
Pick Up👀
・ベタ塗りお知らせ→大味、K線、透過で
・アイコンとボタンの相性悪い、左揃えにしてボタンと距離を保つ
・このエリアが何を示しているのか
気づき
・マージンの緊張感、MV下のマージンを踏襲したりなど、マージンの置き方忘れずに何気なく、なんとなくで置きがちなので。。。
・会社あんないのアイコン化してそれぞれをわかりやすく、どの内容が入っているのか丁寧に簡潔に伝えている、素敵!
本日のチェックバック。物流施設開発のコンサルティングなどを行っている、日本物流施設株式会社様のコーポレートサイトのチェックバック。イラストや丸みを帯びたレイアウトで、親しみやすい印象を目指しました。信頼感や専門性の高さを伝え、細部まで気配りが出来る丁寧な対応力を演出しています..👀 pic.twitter.com/rVruRYamF6
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 27, 2024
No.88物流施設開発の施主代行を行う独自性を伝え、新しい利益につながると予感させるサイト
Pick Up👀
・作図の出力挙げて流れにメリハリを
・イラストを散らしすぎない(資産の誘導、空いたスペース埋める感じにしない、置きにいかない)
・こMV左だけ下手だと視線がよるので全体面で押し出す
気づき
・ロゴとの関連性を出すことおは大事なアクセントに!
イラストは、スペースを埋める×のではなく、やたらとおかずに意味を持って配置する。
本日のチェックバック。西日本最大級の税理士法人、税理士法人アップパートナーズ様のリクルートサイトのチェックバック。「高めあい、響きあおう」をコンセプトに掲げ、時代に即した他社にない企業風土や仕組みをコンテンツ化。洗練されたイメージと共に、成長の可能性が伝わることを目指しました..👀 pic.twitter.com/ctRgSHDqyC
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) November 27, 2024
No.89プロらしさとフランクさを持つ、企業の特長を表現したサイト
Pick Up👀
・MVのフォント色を纏う
・and more ユーザーが迷う情報は入れない
・色濃くしてサイトの腰にする
気づき
・クリアな印象のあるデザイン、ロゴの色が踏襲されている!この波紋はどんな意味があるのかと調べると→心の壁のない環境で、お互いが影響しあう流れを、柔らかに反響する波紋のカタチで表現しています。
(小説のような、美しい表現が出てきて驚きと感動。)
本日のチェックバック。名古屋で新規開院したリジェネレーションクリニック様のサービスサイトのチェックバック。名古屋での再生医療の認知と集患を広げるべく、安心感と専門性の高さが伝わるサイトを目指しました。「人生を豊かに」をコンセプトに、よく生きるための意思・温もりを表現しています..👀 pic.twitter.com/VXwi3lirBU
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) July 12, 2024
No.90再生治療で豊かな人生を取り戻す未来を感じさせるサイト
Pick Up👀
・MV要素が多いのでグルーピング整理
・濃い色の出力すると売りやりしめている感が出るぼやかす
・背景にはざらつきあるテクスチャで手触り感
気づき
・背景に置きすぎると、忙しい感が出てしまうこともあるので注意する。
・安心と納得感、前向きになることを意識されたデザイン、優しいグラデや落ち着いた写真、イラストを取り入れることで感じる。
本日のチェックバック。たかがみねこども園様のコーポレートサイトのチェックバック。「たくさんの冒険ができる園」をコンセプトに、たくさんの体験(冒険)ができることが伝わるサイトを目指しています。▲■●のエレメントで、心が豊かに変化していくような..可能性が拡がる印象を表現しています..👀 pic.twitter.com/uK4wm5HAX0
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) September 5, 2024
No.91豊かな冒険が、子どもの可能性を広げると感じられるサイト
Pick Up👀
・繋ぎ目の課題感
・色の定義を無理にしない→1色で統一
・言葉との釣り合いを出していいかも→ドーンと表示
・軽く領域定義
気づき
・色の印象は剛ギタリ、ボタンと同じ色になりすぎないように、中和して調整する。
・追体験【他人の体験を作品などを通して自分の体験として捉えることです】
・最終的にサイトの下にいくとパースかん強めのスライダー写真でワクワク冒険感あるサイトにそったデザインになっていました👀
本日のチェックバック。予防歯科や矯正に力を入れているビオラ歯科クリニック様のコーポレートサイトのチェックバック。最新技術を取り扱う先進性と地域に佇む高級感を、暖色系のカラーでまとめて演出🌈要所にビオラの花を散りばめ、誠実と信頼を理念として掲げている姿勢と温かさを表現しています..👀 pic.twitter.com/sO18og6uGX
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) June 17, 2024
No.92ビオラの花言葉のように、誠実に患者と向き合う姿勢を表現したサイト
Pick Up👀
・出力の反転、色を付与しすぎない
・フォントのメリハリつけすぎない
・写真のレイアウト、構造エオサンドイッチ🥪
・装飾しすぎも良くない、重心を白べたで安定させる→視線を流さない
気づき
・固さをとる。って意味がいまいち分かり切っていませんが、
フォントがイカ書だけ、アーチ型になっている箇所にに対して孤独にしない、というCB。💭ワンんポイントで〜動きをつけたい、目立つよね⭐️って思いて私なら置いてしまいそうだけれど、浮いてしまうということですね…きをつけよう(~_~;)
本日のチェックバック。学校行事の写真・動画撮影を手がける株式会社Pictomina様のサービスサイトのチェックバック。白を基調とした余白を活かしたデザインに、子どもたちの輝きや空気感を表現する黄色のアクセントを纏い、プロフェッショナルとしての信頼感と温かみのある印象を演出しています..👀 pic.twitter.com/GQfHlmz0Fr
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) November 6, 2024
No.93学校行事の写真・動画撮影を手がけるサービスサイト
Pick Up👀
・早めに印象づけるもの、上に
・MAPふにゃふにゃ、骨がない
・繋ぎ目、申し越しゆったりな印象につなげたい
・写真ののっぺり感は、白シャドウだけでなく、背景カラーで囲って、前後関係をハッキリ
気づき
・色味がねむので、パキッとさせる。写真使いすぎてこまぅたら写真!のようになってくどくしない。
本日のチェックバック。大阪市内に新規オープンした淀屋橋総合クリニック様のサービスサイトのチェックバック。予防から専門的な治療までカバーできる満足度の高い健康診断施設で、健康への第一歩を決断できるサイトを目指し「専門性の高いケアを心地よい空間で」というコンセプトを表現しています..👀 pic.twitter.com/c04emYnNIA
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) July 3, 2024
No.94質の高い検査と治療が受けられると想起させるサイト
Pick Up👀
・音のリズム(!!👀言われてみると分かる)調律揃える
・Topに来る言葉が、下のコンテンツ群を吸引するとよう、少し下をつめる
・上の展開を横軸で応用する
気づき
・優しい色味での心地よさ、ブラウンも重くなりすぎず清潔感立地感を醸成
ブラウン、水色との相性イイナ✨👀
本日のチェックバック。アクリル系・ウレタン系樹脂・ポリマーなどの受託・開発をされている山南合成化学株式会社様のコーポレートサイトのチェックバック。モノづくりを通してヒトづくりをするというコンセプトをもとに、モチーフの角が丸みを帯びていくなど..誠実で爽やかな印象を表現しています..👀 pic.twitter.com/PXifpgDMiQ
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) October 10, 2024
No.95受託専業メーカーの「モノ創り」で、化学産業の未来を拓く姿勢を示すサイト
Pick Up👀
・K線フォントにすると、ユーモアが出すぎる
・表現をしぼる、要素が多いため
・出力のメリハリ、H幅をどちらか拡張する
・色パターン検証
気づき
・ロゴマークの爽やかな青をアクセント,横スクロールやホバーアニメーションなどで、柔く、トレンド感
・デザインに、蓋然性(がいぜんせい)→ある物事や事象が実現するか否か、または知識が確実かどうかの度合いのことである。を重視する。
バランスより蓋然性って、新しい知識すぎてマブシイ😣
本日のチェックバック。キャラクター雑貨の卸売・商品開発・イベント運営までを手がける株式会社マリモクラフト様のコーポレートサイトのチェックバック。明日のニーズを贈りだすというコンセプトを基に、愉しみと可愛さが溢れていくような..日常に豊かさが広がっていくような印象を表現しています..👀 pic.twitter.com/GxsZZtLDLW
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) November 14, 2024
No.96人と人とのつながりを大切にし、笑顔を届ける姿勢を表現サイト
Pick Up👀
・要素が散っているのでここは流れに蓋をする
・MVと対比構造に、ここは左側を開ける
・色べたどちらか締める(濃くする)
・H幅をもうすこぢコンパクトにしいぇ白の余韻をひきたい
気づき
・ナチュラルでナチュラルな手作りの風合いがとても素敵なデザイン
・スクエアサイズのバナーも雰囲気に合っている🙆♀️
本日のチェックバック。「高品質なサービスで日本中、世界中の関わる人々を今より少しでも幸せに」を経営理念に掲げる、公認会計士税理士甲田拓也事務所様のリクルートサイトのチェックバック。人を大切にする姿勢や成長を柔らかいグラデーションで表現し、幸福が広がっていく印象を表現しています..👀 pic.twitter.com/R48MDs4pj5
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) October 28, 2024
No.97自己の成長意欲が、人々の幸せへとつながることを表現したサイト
Pick Up👀
・MV要素に視線がフォーカスするので出力を抑えたい
・無理にスタイリングしようろせずどセンターでわかりやすく
・情報の整理、無理やり改行など見辛くならないように
・ボタンの印象にブレあり、サイズが違くても比率を維持する!
気づき
・「熱意を優しさで包むデザイン」を目指しました。→熱量を優しくパッケージするイメージ
人を大切にする姿勢や従業員の成長を柔らかいグラデーションで伝え、
能動的に仕事ができる環境、やりがいにコミットする強みを、静かに熱く表現しています。→静かと暑くを完璧に言語化、カスロゴの印象、カラーも投手しつつ、会社のカルチャーと強みをデザインに落とし込む
丸みの背景・タイトルの線のあしらいで成長が人の幸せに繋がる「連鎖」や「広がり」を表しました。→幸福の広がり、成長の広がり
・無理やりのスタイリングは苦しく、伝わる
【裏話】SHIFT AI コーポレートサイト
— KAWAI (@kawai_design) December 8, 2024
弊社Webサイトの制作は M-HAND様 にご担当いただきました!「チェックバックの様子」と「Webサイト」をご紹介いただきありがとうございます。
「AI時代のスピード感」「会社の信頼感」を体現したサイトになっていますので、ぜひご覧ください。 https://t.co/PflQhSllVv
No.98 AI業界を牽引していく、強い使命を表現したサイト
Pick Up👀
・ボタンの丸みは眠い印象
・アローが次にステップと被るので、位置とモーションを検討
・情報の整理、無理やり改行など見辛くならないように
・ボタン全体的にシャープに指定ので英字大文字でおいていいかも
気づき
・ピード感を線の集合と面で表現、頼もしさや信頼感は、どしっと感ある要素も欲しい→ボタンや英字の見出し、ウェイトなどからも感じられる。
・私たちの特徴の部分は、前面に写真を大胆に使い、ホバーで詳細表示おしゃれかつ迫力あるデザイン。採用ページもブラウンとアクセントのピンクのあしらいが特徴的な下層ページ
本日のチェックバック。惣菜や昆布製品などの食品の製造販売を手掛けるフジッコ株式会社様のリクルートサイトのチェックバック。「フジッコらしさ × 商品の幅広さ」を柔らかな曲線で包みこみ、健康に寄与する真面目さと食を創造(カタチにするワクワク)する喜びが感じられるサイトを目指しました..👀 pic.twitter.com/Wpd6Ce27Y1
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) January 24, 2025
No.99 企業のらしさを示し、食を創造する喜びが感じられるサイト
Pick Up👀
・色が淀んで見える
・イラストの線の太さ揃える、大きさで印象がブレないように
・下に固さがたまっているので和らげたい
・フッターワイドにはる
気づき
・なぜ青と緑を組み合わせているのか疑問だったが、陸と海を表現している。多彩な食材に携わるワクワク感
・自然の恵みを食卓に届ける→柔らかい曲線で表現。

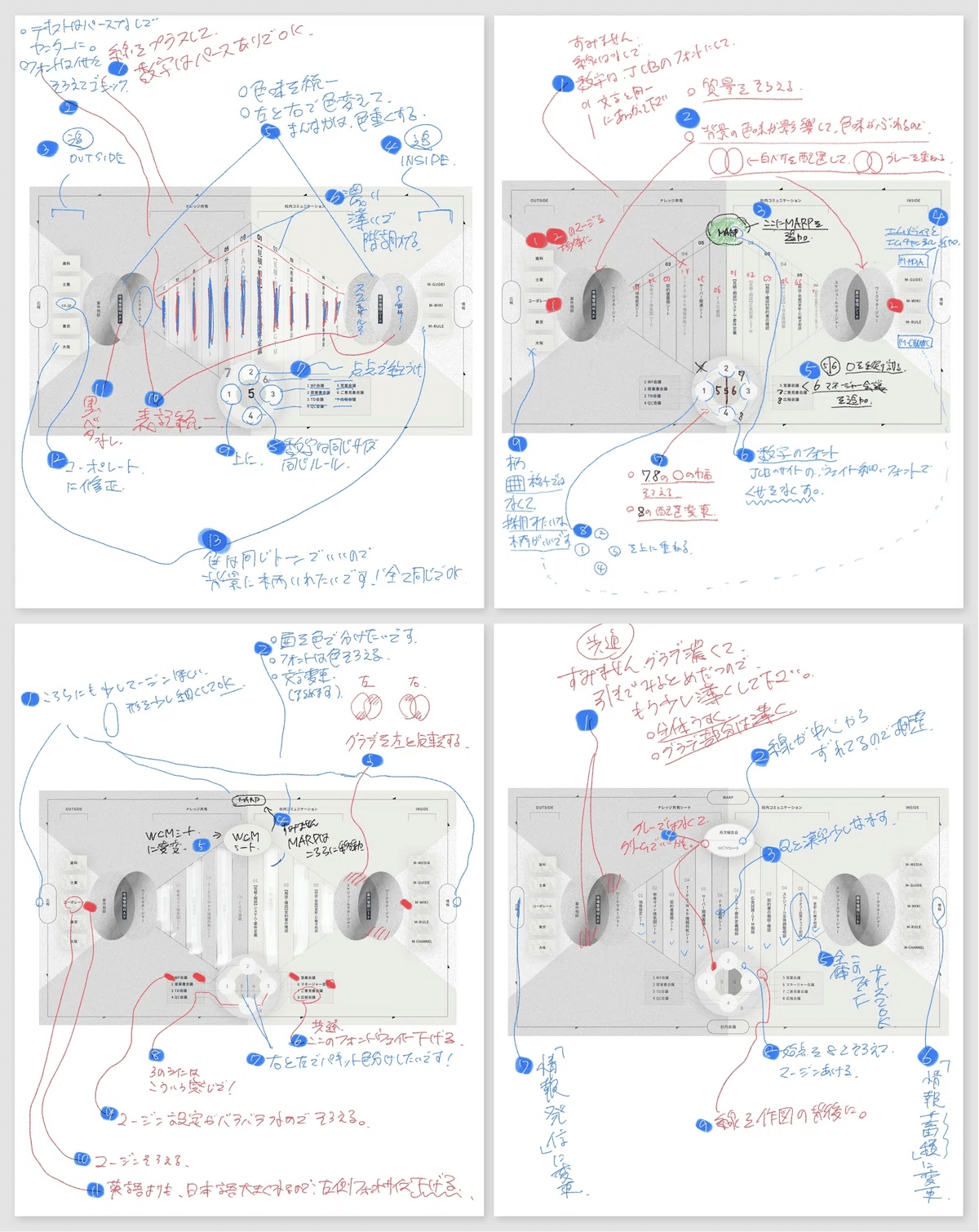
No.100 (Webサイトチェックバックが尽きたので…)M-HANDの仕組み図解
Pick Up👀
・質量揃える
・背景の色味が影響して、色味がブレるので
・グラデ濃くて弾きでみると目立つ、全体薄く、グラデ部分は薄く
・ボタン全体的にシャープに指定ので英字大文字でおいていいかも
気づき
・Webではなくても、超俯瞰して見ることはとても大切。骨格を見てバランス、構造の不自然さを除いていく。
・不要なものを排除していく、排除する要素がなくなることより良い選択をできるように

Pick Up👀
・K線、線を掠らせて馴染ませる
・密度上げつつ情報を洗礼させたい
・出力に押し引きがない、このエリアは引く
・MVのイメージでこのバナー作る🥪
気づき
・ギャップを自然にする、明暗のサンドイッチも忘れず!
んんーすごい、この学び無駄にせず仕事に生かしていきます🫡
最後まで見ていただいた方、もし、いらっしゃいましたらスクロール量とんでもない中ありがとうございます🌷
またお会いできたら嬉しいです🎀🍰
