
☑︎チェックバック100案件から得た!デザインと構成の気づき💡👀📖Vol.1
こんばんは!Tomichaです🌉
あっという間に、年の瀬!皆様からのいいねがとても励みになった1年。
最後の投稿はかなり量が多いので読んで共有するような内容ではないかもしれません。しかも何回かに分けます💦
今回はチェックバックに枯渇している私のための投稿です🙇♀️
改めてデザインのレビューをしている信頼のおけるクリエイターの方々の視点を浴びてみようと思い立ちました!その視点をXでシェアしているので参考にして読み漁りました。
これまでは読んでふむふむで終わってしまっていたことも、抽象化できれば考え、視点、感覚のような見た目して論理立てられた視点、アドバイスが澄み渡るようになるかも。。ということでやってみます。
手を動かせよという話だと思うのですが、発見する力ってその前のインプットの量にも比例しそうだと感じたので100案件ほど目を通せばなんとなく指摘されるデザインのポイントを理解できるかなと🤔
今回は加藤さんのXと岩松さんのXからチェックバックを拝借させていただきました!
気づき、自分の作業にどう活かせるかをまとめていきます!
本日のチェックバック。京都のアパマンショップを運営するウィンズリンク株式会社様のポータルサイトのチェックバック。ターゲットに合わせた導線引き直し、機能性見直しなどを行い..🔑「部屋を案内するのではなく、生活に合わせた部屋を提案する情報サイト」をテーマに表現しています。探しやすい..👀 pic.twitter.com/qGbgsrVoSl
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) June 25, 2024
No.1 シンプルで見やすいポータルサイト
Pick Up👀
・ナビゲーションに重さ
・色の切り替え、出力要素が多く
・イラストの色味の出力抑える
・ぶつ切り感をなくす継ぎ目処理
気づき
・シンプルなサイトほど色で印象がつくので出力の量を考える
・文字数が多いものは文章の折り返しも注意
・繋ぎ目がはっきりしないように馴染ませる
本日のチェックバック。飛行機が「予定ルート」を飛んでいる割合は、飛行時間全体のゼロパーセントらしい...。重要なのは「スタート」ではなく「修正技術」であったりもする。最初の条件設定ばかりを重視し、修正の意義を軽んじてはいけない。大事なのは状況にあわせて計画に変更を加えることである。 https://t.co/5Va1kEg7VK pic.twitter.com/yRsX0exEQt
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 12, 2022
No.2 ECサイトとしての機能を保持し、顧客の獲得を目的にしつつも、ユーザーもクライアントも使いやすく商品の魅力が伝わるサイト
Pick Up👀
・写真の上下にぼかし 印象形成に繋げる
・ナンバリングする
・罫線で囲い視線導く
・背景のあしらいは掠れさせる
気づき
・ECサイト感があまりなく、職人感や付加価値のある商品の魅力をアピール
・ユーザーがはんこ選びに迷わないような導線設計
本日のチェックバック。人類は「やってみて、その結果をふまえて工夫する」という基本形の積み重ねによって、フォークの歯を四本にもすれば、人間を月面に運ぶこともした。成熟していく過程で起きているのも同じことで、このフィードバックループが回ってる。心の軌道を回ってる... pic.twitter.com/2fBWF0ZvQF
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 4, 2022
No.3 ワクドキするデザインと魅力あるサイト構成で店舗に行きたくなるWebサイト
Pick Up👀
・デザインに密度を作る
・マージンでゆとり
・浮くデザインは安っぽく見える
・柄を紐つける
気づき
・赤を効かしつつ柔らかいトーンの背景や要素の角丸で表現
・幾何学模様のワクワクの表現方法
本日のチェックバック。知識を吸収し自分のものにするには誰しもそれなりの時間がかかるけれど、『目』を鍛えること.『手』を鍛えること.『思想』を鍛えること. どれかひとつが欠けても本物にはなれない...はず。これは、3日間のドキュメンタリー。 https://t.co/GRgTOTkCD9 pic.twitter.com/4lgOaYt0Xh
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 5, 2022
No.4 受験生サイト
Pick Up👀
・写真は複数と1人など出演人数の調整と出てくる位置のバランス
・ベースカラーでパッケージすることで画像の出力を抑える
・文字の視認性のためにグレーレイヤー
気づき
・信頼感のあるサイトデザイン、写真に映る人数のバランスも考慮されている
・画像の出力の強さは背景色にも左右される
本日のチェックバック。完璧主義に陥ることなく「次の改善につながる意見」を受け入れていくことは、どんな仕事においても基本である。お客様が「今」できることの実態を紐解き、実感から離れないように少し未来の目的地を形にする。中心にあるのはこの概念である。感情は限りなく「透明」なのである。 https://t.co/AOsyJRjc1C pic.twitter.com/0HcQYz9L6c
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 17, 2022
No.5 温もり感じられるコーポレートサイト
Pick Up👀
・画像が連なりすぎないように、抜きどころを作る
・見出し中央揃えはテンプレート感出る
・MVの質量に引っ張られる感じでマージン狭める
・イラスト画像容量(幅)とることで
気づき
・行間であったり、ボタンのw幅であったり、CVのレギュレーソンん揃えたりシンプルでも統一感
・白場ではアイテム、要素で密度を出すことが大事
本日のチェックバック。Webの世界が広がったことで、コミュニティーが価値の本質になっている。自ら学びの現場を見つけ出し成長していく。この流れはあらゆる方向に伸びている。学び方・コンテンツを一人ひとりにカスタマイズする個別最適化、学びそのものをパーソナライズしていくことが必要である。 pic.twitter.com/G6jsA4I8jw
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) September 10, 2022
本日のチェックバック。Webの世界が広がったことで、コミュニティーが価値の本質になっている。自ら学びの現場を見つけ出し成長していく。この流れはあらゆる方向に伸びている。学び方・コンテンツを一人ひとりにカスタマイズする個別最適化、学びそのものをパーソナライズしていくことが必要である。 pic.twitter.com/G6jsA4I8jw
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) September 10, 2022
No.6 コンクリート施工とデザインに拘ったコーポレートサイト
Pick Up👀
・ドーンとコンクリ感を出す
・青で仕切らない
・サービスの期待値を上げる ためにホバーで画像が出現など
・Topからの印象に負けないくらいにドーン
・空気の流れ
気づき
・MVからの次に来るメッセージ、セクションのタイトルは文字の大きさに注意したほうがよさそうその次に来るセクションとの兼ね合いも
・メインテーマであるコンクリートの質感、素材感のわかるデザイン骨太で繊細なコンクリートの手触りが感じられるサイト
本日のチェックバック。一人ひとりの考えや気づきが、埋没したり萎えることなく育つ、創造的な場をつくりたかったら...。人の話を『きける』人の数と『きき合える』関係性が必要。相手の考えや気持ちを受け取る感受性の質が、伝える側の表現力が拡がるスペースを提供する。デザインも育つものである。 pic.twitter.com/sgBTUOhkfi
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) September 28, 2022
No.7 課題解決だけではない、「提案」ができる税理士事務所コーポレートサイト
Pick Up👀
・未来を>で表現するには左から右え色づく関連性を出す
・MVの大胆な矢印を下の要素にも
・画像をトーンダウン
気づき
・ロゴのカラーから踏襲されたデザイン
・インフラ、製造業っぽさを払拭するように、伝えたいことに合わせたカラーやその置き方
本日のチェックバック。向かい合って言葉を交わしていても、目の前にいるその人と出会っているとは限らない。「出会う」ということは、より一致感の高い状態で、互いの存在を認め合うときに起こる。デザインを通して「新しい自分」に出会うことが可能になったりする。時間も空間も超えていけるのだ。 pic.twitter.com/iulXNSJQs8
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) September 29, 2022
No.8 専門性が高いサービスの特徴が伝わる弁理士法人コーポレートサイト
Pick Up👀
・下が軽いので濃紺でいい
・バナーレイアウトが単調、大きくしてメリハリ ここは攻めていい!
・画像をトーンダウン
・K線あしらい、うっすら囲いのあしらい
・(Footer)濃紺の色味を導く
気づき
・ロゴのカラーから踏襲されたデザイン
・インフラ、製造業っぽさを払拭するように、伝えたいことに合わせたカラーやその置き方
本日のチェックバック。答えがあることがどれだけ恵まれていることか。仕事に置き換えると...答えがない仕事に向き合えていることがどれだけ恵まれていることか。僕らはよく勘違いをして近道を探そうとするのだけれど、近道はそれだけに危険。可能性を探り続ける行為の中に、本当の答えが眠っている。 pic.twitter.com/JcPxsWZpkm
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 30, 2022
No.9 美味しいが伝わるサービスサイト
Pick Up👀
・イラストの大小の違和感は奥行きと色味で
・色が食い気味薄くしてもいいかも
・あしらいに密度
・視線を散らす
気づき
・視覚的な興味を惹きつける賑やかなあしらい
・ワクワク感を引き出す、あしらいイラストなどは視認性を落とさず世界観を 崩さないように
本日のチェックバック。何かを成し遂げるには誰かの力が必要である。仕事でも日常生活でも、最大限の可能性を引き出すには人を動かす力を理解しておく必要がある。合言葉は「一緒にがんばろう」である。そしてこの「必要」なときは、ほぼ毎日。 pic.twitter.com/D7zXSod5pp
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 10, 2022
No.10 イラスト効果的潔白で信頼でき、安心感のあるサービスサイト
Pick Up👀
・イラストの色味の濃度
・ベタ面グレー
・横幅マージンゆとり
・フッターはワイドに
・行間を絞る
気づき
・行間を絞るってなんでわかるんだろうと思いつつ言われてみると しっくリクル
・イアラストがメインのデザインんは写真とのバランスが勉強になる
最新のサイトはイラストフォーカスになっているので変更点を見るのも勉強になる!
本日のチェックバック。知識とは過去に「誰かがやったこと」や誰かがまとめて形に残したものであり「過去の集大成」と言える。これに対して思考力は、新しいものや自分なりのもの、つまり「違うもの」を生み出すための能力。変化が激しいこれからの時代に重要なのだ..。技術を活かす技術が必要なのだ。 pic.twitter.com/4EB0Na74Nn
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) December 26, 2022
No.11 優しい弁護士事務所サイト
Pick Up👀
・コピーとFVとMVで訴求を潰しあっている
・見出しのあしらいと分裂を避ける
・背景色が優しすぎると締まりがない要因
・写真の「生っぽさ」を抑えて、面の出力を出す
・CVだけ、シャドウ入れて浮かせてもいいかも
気づき
・よく、見出しを囲ったり、背景色つけることはやるけれど、デザインとして分離しがち。
・優しい雰囲気のデザインを作ると全体的にぼんやりしてしまう。モノトーンや濃い色の配色を意識。
・写真を背景に、上に面で重ねる際には、その掛具合も他の要素と調整する(LPとか)
本日のチェックバック。期待されている、見られているという思いを抱きながら仕事をした結果、作業能率は上がるらしい。つまり「内なる感情の変化」は、生産性を劇的に変えるということ。邪魔にならないように配慮して、前向きなフォローをつづけるということが大切である。 pic.twitter.com/KwG4unrvBY
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) September 27, 2022
No.12 曲線が大胆な太陽光発電サービスサイト
Pick Up👀
・色味を寝かせる
・ベタ面グレー
・画像のトーンを落とす
・光の反射でそれぞれのあしらいの順番を決める
・横線はなくしすっきり
気づき
・やはり、ポイントを決めて色を揃えるなどして挟むといい感じになる
・色味が散らばる場合には寝かせることも大切
本日のチェックバック。理解できないことに出会ったとき「自分自身を疑う」ことで思考回路が起動する。結論を検証する姿勢に「事実を偏見を持たずに見る」ことも重要..。誰かの解釈でゆがんでしまわない「ありのままの事実」を見るには、物事を善悪や常識・非常識で簡単に判断しないことが大切である。 pic.twitter.com/tPmLhOYJi4
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) December 26, 2022
No.13 ピアノ教室のサイト
Pick Up👀
・四角のエッジを立たせるために、背景は薄く
・色を濃くして引っ張る
・物理的な質量を揃える
・横線はなくしすっきり
気づき
・ボタンの置き方はかくセクションごとに変化しないように統一感を持たせる意識を持つ。よく、Top内でも置き方が横溢できてなかったりする。
・色味が散らばる場合には寝かせることも大切
本日のチェックバック。人は日常的に苦しみを受け入れ、自分を犠牲にして何かに取り組む。その行動が、現実に及ぼした「影響」を手応えとして感じられることは大切なこと。他人のために何かをするのは大変...単に何かをするだけでは終わらないから。影響を実感すれば、疲弊した心も回復しやすくなる。 pic.twitter.com/nsgb7ciG7c
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) October 18, 2022
No.14 パルシステムのサイト
Pick Up👀
・Topのあしらいをフッターで回収
・柄があるシラばは目立つので上の流れを汲む
・デザイン内で選択する項目があるときには、ホバー時に色をつける
・ボタンの体裁整える
気づき
・機能的役割がない場合にはイラストのも削除する
・手書きの文字は、ご飯のテーマと相性◯ よく見る!高級感というよりは親しみある、ぬくもりあるサイト
本日のチェックバック。部分だけで考えていると、全体の中で優先順位がつけられない。全体は一度その範囲を定義してしまえば変わらないので、全体の中で「可能性」を挙げてしまうことが重要。部分は主観で、全体というのは客観ということです。全体像をつかみ物事同士の「つながり」を考えるのです..。 pic.twitter.com/tpfaFQIPOJ
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) December 26, 2022
No.15 「ありがとう」がテーマ落ち着いたクリニックサイト
Pick Up👀
・はっきりとしたヘッダーの白をフッターで回収
・画像を質量で入れ替え
・下層に設置されがちなFAQm色はフッターよりも薄めで
・色味の分離を抑える
気づき
・やさしさ、ありがとう感!出すサービスサイトには→茶色、黄色
ぽわーとする滲み出る演出
・画像、質量でバランスをとる!意識します🫡
本日のチェックバック。「具体と抽象」の関係は下位と上位の概念の関係として捉えることができる。デザインでは「手段と目的」に関連付けられる..。目的が同じであれば、他の手段も利用可能という観点で共通するものをまとめ「下位と上位の概念を往復してつなげる」ステップを踏むことが大切である..。 pic.twitter.com/TRV2IE0ozI
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) December 28, 2022
No.16 サイト
Pick Up👀
・前後の情報の伝わり方
・上段が重く、下段が軽い→上段を引いておく
・下層に設置されがちなFAQm色はフッターよりも薄めで
・色味の分離を抑える
気づき
・情報を羅列 しているだけでお、何のフッkにもならないものは設計を見直す。
・区切る際に濃い色で区切る多用は避ける、特に情報量が多いLPとか
本日のチェックバック。良質なアウトプットができる人は、必ず良質なインプットをし続けている人です。「いいアイディアが浮かばない」と嘆く人は、インプットが足りないのです。元になるものが何もなかったら「無」から作り出さなくてはなりません。現状の課題と伴走し「形」の必然を焙り出すのです。 pic.twitter.com/z9T6aS1HR0
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) October 21, 2022
No.17 データサイエンティスト養成講座LP
Pick Up👀
・薄い罫線を入れることで領域をはっきり
・浮くものは囲って浮かせる
・リードが沈みすぎる
・あしらい展開
気づき
・色の展開を忘れない、長いLPなどのデザイン絵は色の順番展開を意識する
・もちろんあしらいもわずれず展開!コンタクトポイントではあしらいの演出は抑える。いずれも情報量多いと忘れてしまいがち。注意
本日のチェックバック。人間がつくる組織には、自らの維持を目的に仕事を増やしやすい傾向がある。それは人が意味を感じる仕事を次第に供給出来なくなることにも繋がる..。だから生命がその遺伝子に寿命をプリセットしているのは大きな知恵なのである。シンプルに意味を感じるために遠回りをするのだ。 pic.twitter.com/wYngxMrMc0
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) February 7, 2023
No.18コンサルティング会社HP
Pick Up👀
・線に頼りすぎは良くない
・シンプルを恐れない
・色面がない方がすっきり
・抽象絵画はポイントを外すと行き過ぎてしまう
気づき
・上部のセクションのw幅やマージン、罫線、など意図を揃える。
・白はときに、目立ちすぎることがある。色を入れた方が(背景とのコントラストもあるが)調整した方が馴染むこともある。
本日のチェックバック。知識が増えると「疑う心」が欠けやすくなる。過去の賢人の引用ばかりをしていると「単なる受け売り」になってしまう..。論理とは「つながり」です。意見を鵜呑みにするのではなく、関係性を意識して自分なりの意見を持ち、問題を定義して実行していくことを忘れてはいけません。 pic.twitter.com/qmJSnfYpnP
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) December 26, 2022
No.19 製造業HP
Pick Up👀
・アイコンは罫線細く
・写真に罫線で囲むあしらいを施すと、シンプルなものに個性注入
・重めのサイトはフッターも調整
・抽象絵画はポイントを外すと行き過ぎてしまう
気づき
・製造業は堅く、重くなりがち注意
・テキストは縦幅が出ることにも注意してライティングする!もちろん必要な情報を掲載することは大前提
本日のチェックバック。問題や課題はすぐに解決出来なくても、一人で抱え込まずに誰かと分かち合うことが出来れば、時間の助けも得られるものだ。テクノロジーに遅れまいと必死になる僕らは、実際に生きている世界での感覚的な交流によって、分かち合う「体験」を味わい慈しむという点に帰するのだ。 pic.twitter.com/k1JC2aCgot
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) November 1, 2022
No.20 紙媒体やWEB媒体などの情報設会社HP
Pick Up👀
・濃紺が上にも欲しいのでホバーで濃紺にへんか
・世界観のギャップが出るため写真ナシ
気づき
・上部にも濃いめの色を置くこともある、初稿ではかなり強めの印象、写真の使われ方も大胆でしたがだんだんと質量が落とされ、サイトの雰囲気が醸し出された。
・ホバーした時のコントラストもありつつ、ロゴとの親和性のあるデザイン
そこまで考えられているとは…
本日のチェックバック。相手の人格を傷つけ、委縮させるのではなく行動を改善させてくれる口うるさい人がいれば、その人についていくべき。人は勝手に成長するもんだし、成長させる・させたはおこがましい。そこは勘違いしてはならない。迷う時間を極力なくし、可能性に時間を費やす。そんな覚悟です。 pic.twitter.com/pyuQeXk38G
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) October 3, 2022
No.21 イラストが使われる税理士法人採用HP
Pick Up👀
・色があると分断されるためグレーベアで抑える
・世界観が統一されているので下にもあしらい
・質量重く固まっている
・イラスト、ベタ面薄くして密度を落とす
気づき
・質量が重い部分が固まり、偏らないように
・ヘッダーボタンの周りは開ける、背景のあしらいなどは主張抑えめで

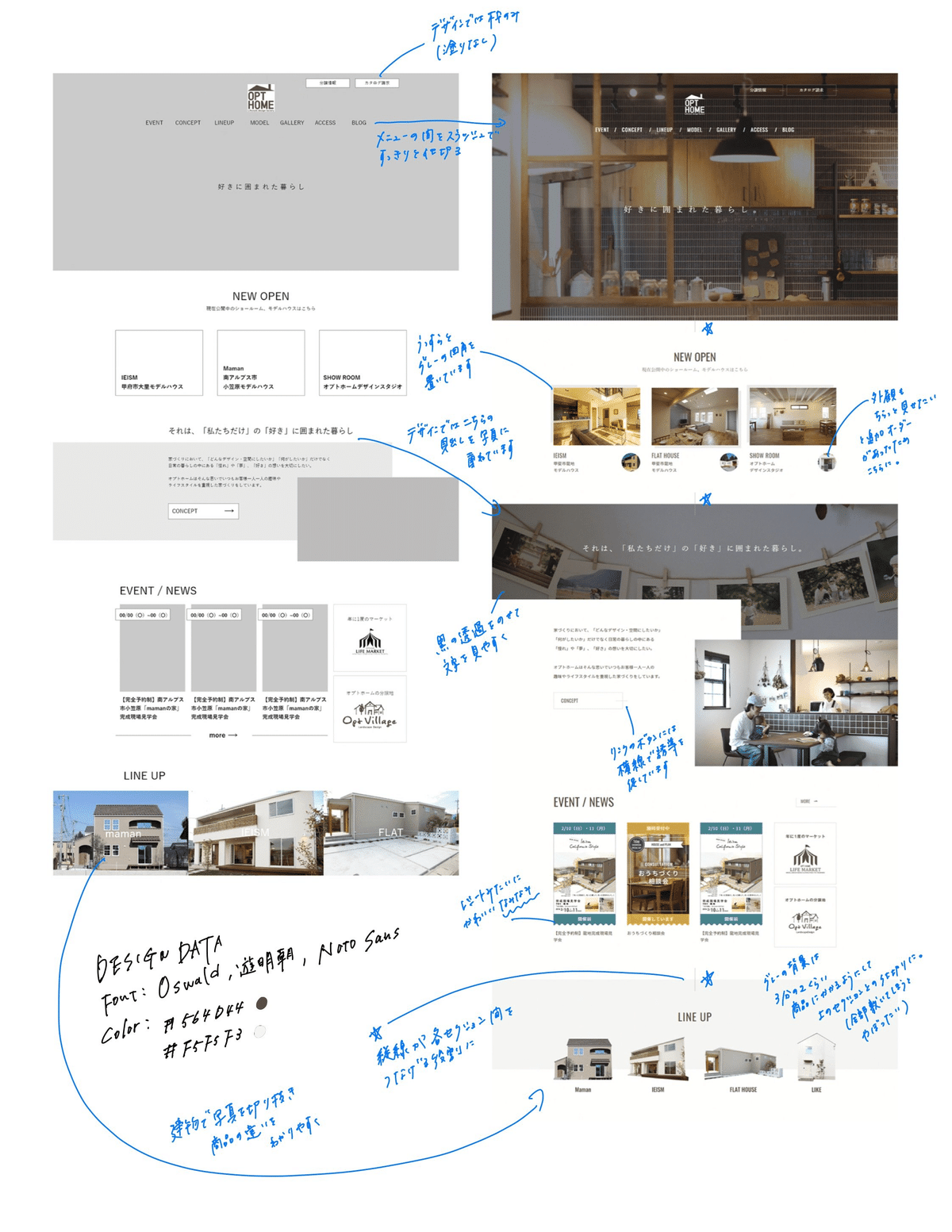
No.22
気づき
えめで必要な文言は揃っていて、レイアウトなどもある程度決めているワイヤー
まず、最新情報を訴求して、コンセプト会社の紹介をしたらイベントや情報を提示、行動を起こしたい人向けに連絡先など掲載したら、最後にはたくさんの実績でアクセントにする構成。
背景に黒を敷いてみじを目立つように。
背景色の位置をあえて2/3にすることで抜け感
リンクできるボタンは外す、線をつけて注目させる
不動産系では、内装+外観が見れるデザインはニーズにそったもの
なるほど!
暮らしがテーマなのであれば、そこにはm見えない温もり、人が会話や温度感nによって空気が作られている→そこかフォンんとは丸みのある少し太めなもの
縦線は、各セクションが孤島にならないように、シンプルなサイトでも共通項と緊張感を持つことで全体に境界線を目立たなくする。
かつセクションごとの目印として目立つ。
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) August 15, 2022
&デザイン解説:下編#webデザイン pic.twitter.com/SIRg3HRFO7
No.23
気づき
シンプルなワイヤー、情報が下に行けば行くほど、粒度は高くなる情報が多くなる。
リンクへの誘導が弱いデザインが気になりましたが、あえてここはブランド、雰囲気を壊さないための大きな、背景の写真で注目し、電話番号を目立たせその次にリンクボタン。雰囲気が優先されるデザインの例
ワイヤーフレームとカンプの比較#webデザイン pic.twitter.com/ACZ9zDPQaO
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) August 19, 2022
No.24
気づき
ワイヤーフレームを活かしたデザイン
MV→自己紹介し→サービス(複数を列挙)→
大きな英語の見出しに下や、上に英語を配置する際にはバランスを
アイコンをフリー素材や、書くときはテイストを揃える。
小さく同じようにアイコンを並べるよりも、デザインのアクセントとして1つずつ区切り、はっくりとしたカラー
カード型のデザインはよく使えるあしらい!
時にあしらいで、文字の置き方を変えるのは単調ななることを防ぐ。
作図、製図のあしらいが生かされたデザイン。
写真は1枚のみですが、、アイコン、要素ごとの大きさ、色使いで印象づけるサイトに。
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) August 27, 2022
&デザイン解説#webデザイン pic.twitter.com/iGmhIZtZdj
No.25
気づき
声援ではない曲線は柔らかさをうみ、縦にメニューを並べるとゆったりとした印象に。
行動のごとにセクションを設けていてユーザー側に想像しやすい構成。
加藤さんの会社のデザインは、イラストが多用された華やかなサイトが多い印象、このサイトもあしらいが華やかさを演出している。
写真が大胆に使われているがその境目は緩やかなカーブで馴染ませて
文字の動きでワクワクさせる様子を表現
写真も綺麗でサイトの質UPドローン撮影すごいなぁ✨
サイトのあしらいは異面に途切れないように、デザインされており、特にフッターはサイトの印象そのままに。ワイヤーよりも丸く切り抜かれた写真は大きさとその両羽のバランスをとって調整している。切り抜かれている、と浮遊感や、ワクワク感といった印象を与える表現。
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) September 3, 2022
&デザイン解説#webデザイン pic.twitter.com/WZPY6whcaT
No.26
気づき
情報は網羅されているワイヤー、デザインでは配置や縦書き横書き。文言のちょっとした変更はあるが印象句点のため情報の配置、網羅は不可欠。
気になるメニューは最初の項目に、店の雰囲気や商品を満遍なく提示する構成。
夜にくるお客様、もしくは営業時間は夜がメインなこともあり、黒ベースの色を選択し、お店のランプ?漏れ出る光の温もりもアクセントになるデザイン。MVは店舗の様子を大きく配置し、個性的なコピーを左上に、そのバランスを見てメニューはお品書きのように縦置きに。
料理写真は静流館がとにかく大切!🤤
店舗案内も雰囲気崩すことなく、、フッターもお店の雰囲気を演出する。灯りが雰囲気をより一層醸し出すフォトディレクション。ステキです😲
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) September 17, 2022
&デザイン解説#webデザイン pic.twitter.com/iBQ0XcJiDa
No.27
気づき
写真が重視されるデザインのワイヤー、コンセプト→できること(Plan)→衣装の貸し出しもできます→こんな感じで撮ることもできますよ!→これだけバリエーションあります(インスタ写真の掲載でイメージ感UP)→お問い合わせ 問い合わせまでい十分な情報を掲載した構成。
なんといっても、写真が生き生き活かせれて雰囲気、情報伝達の根幹になっているしているサイト。置かれ方、取り方、切り取られ方。
お問い合わせにはピンクという明るく見やすい色でアクセントに。幸せな胃hと太刀を祝福するかのような心踊る色です。
メニューは左上に、目立つアクションボタンオフ金位することで視線の動線がより自然にしたのか。
正方形に縦置きに、ずらして配置する斬新な写真の置き方で、いこうの写真の置き方とは違う、最初のセクションで惹きつける配置に感じる。
キャンペーン写真は大きめに訴求。映る人物は同じ高さに、3パターンの違いがわかりやすいように写真の構図を変えずに並べているのもユーザーにわかりやすい仕掛け。
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) September 19, 2022
&デザイン解説#webデザイン pic.twitter.com/DEeEIkJ2lw
No.28
気づき
情報量が多く、ぽっぷなサイトのワイヤー、切り抜かれた人物写真などワイヤーで活かしたい要素を配置。おすすめ→最新情報など、情報の 鮮度がカギを握るものは上部に配置する点に注目。
サイトの雰囲気に合わせて、ボタンにせず馴染むようにアイコンにしてCTAを置く。人物だけの切り抜く写真は自分も取り入れたいとデザインに挑戦するが馴染ませ方、が難しく変に浮いてしまうくふうを背景を敷くことで回避できている例。
ワイyー時点で情報量が多すぎる場合には横に配置する等の変更もデザイナーとして考えなくてはならない点がデザイナーの力で見やす位置に。
動画というアクセントになる箇所の周囲のデザインは比較的落ち着けてデザインする。
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) September 23, 2022
&デザイン解説#webデザイン pic.twitter.com/vDZMIC2osz
No.29
気づき
安定感ある下に行くほどに、情報量もしっかりあるデザインのワイヤー
ひんや歴史あるテイストには、写真のグラデーションや、明朝体の数字の大きさの調整でバランスを取るなど、うっすら背景に写真を置くことでより雰囲気が出る。ユーザーに合わせた情報の大きさ、情報が集まり量が多い部分には、シャドウや、線などでうまく調整して表現し伝わりやすいデザインに。
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) September 24, 2022
&デザイン解説#webデザイン pic.twitter.com/g7mQEKaHWW
No.30
気づき
シンプルなワイヤー、デザインもシンプルだがワイヤーよりも写真の使い方を大胆に見せるレイアウトに。確かに、ECサイトによく見るシンプルな形だけれど、文字は小さめで、写真との大きさの比率、ジャンプ率は高めでアクセントに、繊細でおしゃれな印象に!文字色の数も抑えているのもポイントということ_φ(・_・
このデザインでは写真を大胆にカットしたり、ボタンの枠もカット、全てはおしゃれにスタイリッシュにするサイトの印象に反映するためなのか〜
フッターの下に写真を並べる、斬新さこんな大胆なデザインの発想すごい
ワイヤーフレームとカンプの比較
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) October 1, 2022
&デザイン解説#webデザイン pic.twitter.com/tubxxeyuHg
No.31
気づき
レストランのサイトデザイン ワイヤーじてんであh丸みの多い要素が多いが、デザインではワイナリーに併設されていることもあってか高級感のある直線が用いら荒れたデザイン。シズル感があったり、切り抜くことで料理の魅力を引き出す演出。文字は縦書きでゆったりとすることで高級感のある余裕感あるデザインの要素に、文字を1色変えたりあえてデザインを整列しすぎないこともデザインを
本日のチェックバック。自分がつくったモノが捨てられる現場に立ち合うと、意識が変わる。使う人もつくる人も、責任を負わずに部分的な存在になりがち..。責任をもってコミットする領域をひろげること。「これ、どう?」とお互いの希望の想像図のように差し出される、わたしたちの夢をもつべきなんだ。 pic.twitter.com/uYTxTjR3V6
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) November 2, 2022
No.32 HP
Pick Up👀
・画像の出力抑えて、色味を落として奥行きを出す
・行間を絞る
・テーマ性を感じるように流れを意識
気づき
・画像が多いと圧迫感のあるサイトに、ベタ塗りで緩和したり、大きさの調整は大事 個人の画像など印象が決まりやすいものも使い方注意!
・フッターは黒っぽい色で調整しがちだけれど、デザイン上に黒がない場合にはロゴの色味から抽出。
