
Ethereum.rb をつかって Railsでスマートコントラクトを実行してみた
DAppsをつくるにあたり、いままで node.js でつくってみたりしましたが、 普段はRailsに親しみがあるので、
Railsをつかってスマートコントラクトを実行させたい
と考えていまして、
そのあしがかりとして、サンプルアプリをつくってみました。
今回、めちゃくちゃ参考にさせていただいたのは、まつしんさんのこちらのブログです。めっちゃありがたいブログです!!!
Ruby向けには、便利なgemが用意されているのでそれを使ってサンプルアプリを作ります。
そのgem とは… そう! ethereum.rb です。
自分への備忘録もかねて、サンプルアプリの作り方を書きました。
目次
- 動作環境
- 前提条件
- 作成のステップ
1. なにはともあれ, rails new
2. gemのインストール
3. コントラクトの作成
4. コントローラーの作成
5. Routeの設定
6. Viewの作成
7. Solidityインストール
8. 動作確認
- まとめ
動作環境
・Rails v5.2.1
・ethereum.rb v2.2
・Ganache v1.2.1
前提条件
・Rails についての知識がひととおりある
・Railsの開発環境は整っている
・Ethereumのしくみやスマートコントラクトについてざっくりどういうものか説明できる
今回、Ethereumのローカル開発環境としてGanacheをつかうので、まだインストールしていない方はここからファイルをダウンロードして、インストールしておいてください。
使い方は、以下のQiitaとかが参考になります。
サンプルアプリの作成手順は以下のように作っていきます。
1. なにはともあれ, rails new
$ rails new ethereum-ruby -d mysqlcd を移動する。
$ cd ethereum-rubyデータベースの作成
$ rake db:create2. gemのインストール
Gemfileに以下のgemを追加して、bundle installします。
gem 'ethereum.rb'$ bundle install3. コントラクトの作成
'contracts'フォルダをプロジェクト直下に作成して、'HelloWorld.sol'ファイルをその中に作成します。

HelloWorld.sol の内容を書いていきます。
pragma solidity ^0.4.24;
contract HelloWorld {
string public greeting;
address public owner;
function HelloWorld(string _greeting) {
greeting = _greeting;
owner = msg.sender;
}
function greet() constant public returns (string) {
return greeting;
}
function getBalance() constant public returns (uint balance) {
return owner.balance;
}
function getAddress() constant public returns (address) {
return owner;
}
}内容はめっちゃシンプルにgreeting とaddress型のownerの変数だけ持っています。デプロイしたownerの残高とかアドレスを取得する処理を書いています。
4. コントローラーの作成
処理を実行するコントローラーを作成します。シンプルに 'top controller'というコントローラーを作成します。
$ rails g controller top'top_controller.rb'にコードを書いていきます。
class TopController < ApplicationController
ETHEREUM_TOKEN_PATH = "#{Dir.pwd}/contracts/HelloWorld.sol"
GANACHE_URL = 'HTTP://127.0.0.1:7545'
def index
@client = Ethereum::HttpClient.new(GANACHE_URL) #①
@contract = Ethereum::Contract.create(file: ETHEREUM_TOKEN_PATH, client: @client) #②
@contract.deploy_and_wait('Hello, World!') #③
end
end最初に、ETHEREUM_TOKEN_PATHを作成したコントラト'HelloWorld.sol'パスとして指定します。GANACHEのURLは、GANACHE起動したときに表示される、RPC Serverを指定してください。

#① Ganacheに接続するためにクライアントのオブジェクトを作成します。
#② createメソッドを使い、contractというインスタンスをつくります。
#③ 作成したコントラクトをブロックチェーン上にデプロイを実行します。
5. Routeの設定
忘れないうちに、ルーティングを設定します。もちろん、top#index をroot pathに指定します。
config/routes.rb
Rails.application.routes.draw do
root 'top#index'
end6. Viewの作成
はじめに、簡単に見た目を整えるために、bootstrapを導入しておきます。
//Gemfile
###以下追記
gem 'bootstrap-sass'$ bundle install'application.sass'ファイルをapp/assets/stylesheets に作成して、

その中に、bootstrapをインポートします。
// application.sass
@import bootstrapつぎに、top/index のファイルを作成します。views/top フォルダ内に、'index.html.erb'ファイルを作成してください。

<! -- index.html.erb -->
<div class="container">
<h3>Ethereum.rb テストページ</h3>
<p>アドレス: <%= @contract.call.get_address() %></p>
<p>残高: <%= @contract.call.get_balance() %></p>
<p>GreetMethod: <%= @contract.call.greeet() %></p>
</div>
Viewもできたので、rails sでサーバー立ち上げて確認!!
$ rails sうわっ!エラーでた!!!!

ググッたら、ちゃんとプロジェクトディレクトリ内で、homebrew でsolidity入れておけばいいっぽい。
7. Solidityインストール
$ brew install solidity8. 動作確認
brew install がおわったら、再度rails s でサーバーを立ち上げます。
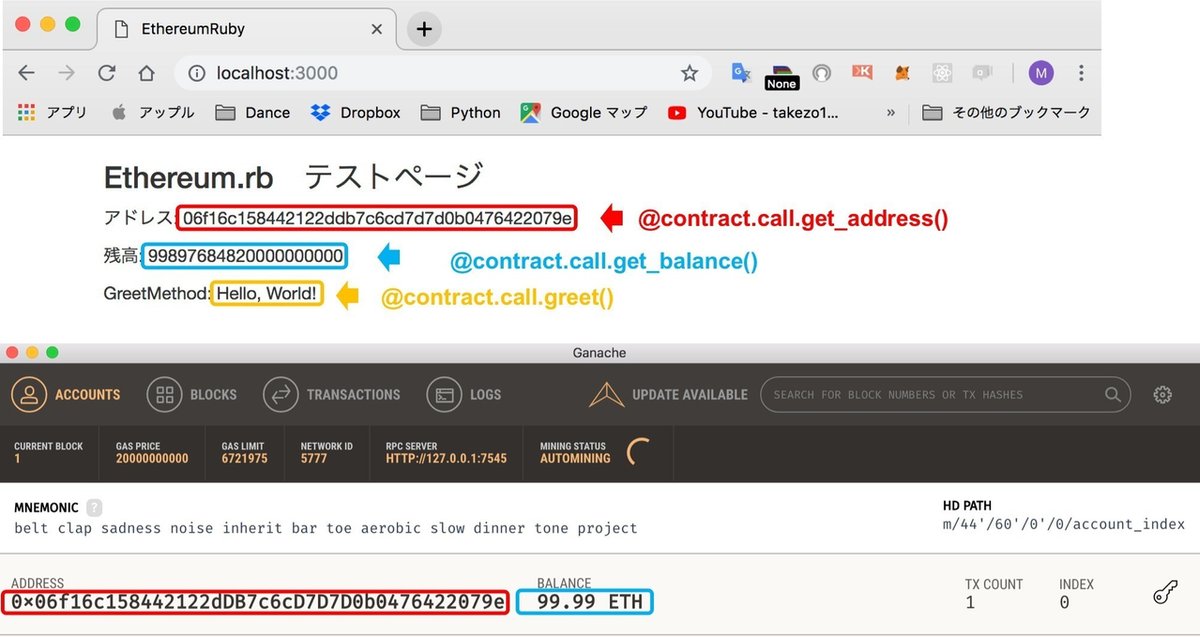
$ rails s無事にHelloWorld.sol に書いたコントラクトが実行され、表示されました!!

Ganacheを見ると一番目のアドレスが取得され、残高も表示されていることがわかります。

メソッドとViewの表示を照らし合わせると以下のような感じです。

参考までにこのサンプルアプリのコードを載せておきます。
全コードはこちらです。
まとめ
今回、とくに大きくつまづくことなく、Railsからスマートコントラクトを実行できました。これを足がかりに、もっとRailsもつかったDAppsをつくっていきます。
ALISさんの技術スタックを参考にしていて、

バックエンドとしてRailsをつかうサービスを構想中なので、どしどし物を作りながらレベルアップしていきます。
Twitterでは、DApps開発やRailsでのサービス開発などを中心にツイートしています。
まだまだ、プログラミングも, もちろんDApps開発もど初心者なので、ブロックチェーン界隈の方とどんどんつながりたいです!この記事に興味持たれた方は是非フォローお願いします。
