
Blender学習ログ:参考にした動画・サイト様
Blenderのシミュレーション、ちょっと学習を進めてみました!
炎のスプライトシートを作ってみた
以前の記事でも書いていた、
「シミュレーションをスプライトシートに書き出す」というのをやってみました。
用語解説:そもそもスプライトシートって何?
スプライトシート、
テクスチャシートアニメーション、
Flipbook、
コンタクトシート。
呼び方は色々ありますが、上記はどれも仕組みはだいたい同じです。
(コンタクトシートだけ多分写真用語で、ちょっと用途が異なると思いますが。)
たくさんの画像を順番に並べて敷き詰めて、一枚の画像におさめたもの
を指すという理解で大丈夫かと思います。
Unityだと「Texture Sheet Animation」
Unreal Engineは「Flipbook」
の表記が多い印象です。
で、これをエフェクト制作では何に使うかというと、
パーティクル一つ一つをアニメーションをさせたいときに使用します。
例えば炎って、ゆらゆら揺らいでちぎれていきますよね。
シミュレーションで書き出した炎をアニメーションさせて、
さらにそれら一つ一つに動きを付けられたらリアルな炎が作れるよね、
ということでスプライトシートを利用します。

Blenderでスプライトシートをつくる
実際にやってみたところ、
・BlenderでシミュレーションしてPNGに書き出す
・Photoshopでコンタクトシートを作成する
というのが一番簡単な方法、ですかね?
BlenderでシミュレーションをしてPNGに書き出す
流れとしては、
シミュレーションを作成して各種設定
アニメーションをPNGでレンダリング
で完了です。
炎自体のシミュレーションや書き出し設定はこちらが参考になるかも。
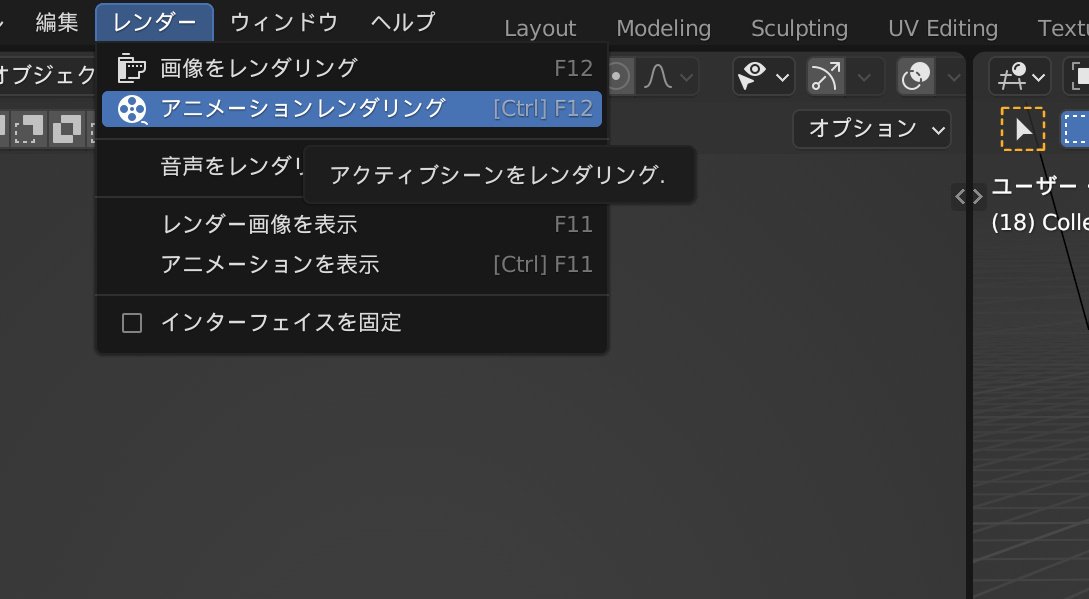
アニメーションをPNGの連番でレンダリングするには、
レンダリング設定からファイルフォーマットを「PNG」にした上で、
「アニメーションをレンダリング」をすればOK。



Photoshopでコンタクトシートを作成する
ファイル>自動処理>コンタクトシート
を選ぶと、指定したフォルダ内の画像をコンタクトシートに並べてくれます。
▼参考サイト様
クイック煙の制御
やはり「炎の制御」がなかなか難しくて調整中なのですが。
ちょっとだけそれっぽくなってきました。
わからなかったこと
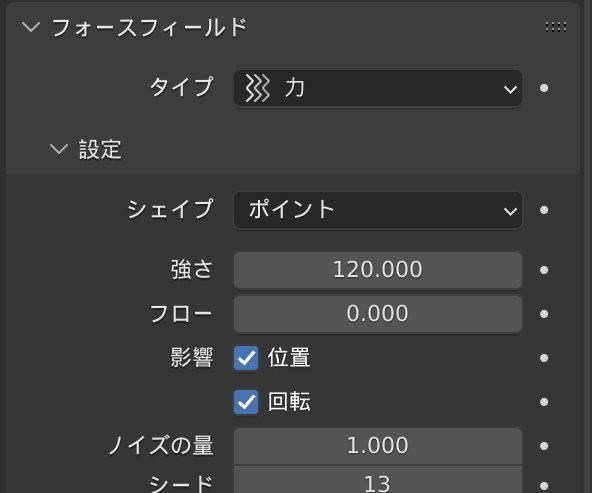
フォースフィールドの「力」のシェイプを「ポイント」にすると、十字に炎が広がる


イメージとしては、
「炎を出しているメッシュの中央のポイントから、周囲360度に向かって力をかける」という感じだったので、
360度炎が広がる動きを期待していたのですが。
綺麗に十字になってしまっていますね。
フォースフィールドにおける「ポイント」というものの形状が、
私が想像しているような360度のものではないのかも。
公式のドキュメントなどを探せば情報があるかな?
シェイプを「サーフェス」にすると、もうちょっと期待に近い挙動になりました。
基本的にはサーフェスのほうが、使いやすいように思います。

ちょっとわかったこと
上記のほかに、
「パーティクルから放出する」という設定にすることで
360度広がる動き自体は作れそうです。
クイックエフェクトの炎の発生源にしているメッシュに
パーティクルシステムを追加して、
流体のフローソースを「パーティクルシステム」にする。

こちらの方針で調整していくのが現実的かな?と思います。
というわけで書き出したものをコンタクトシート化したのが以下。

ソースのメッシュを消し忘れたので変な見た目ですね。
炎の雰囲気も色々気になるところはありますが…
調整をがんばればなんとかなりそう、な感じにはなってきたかもしれません。
おまけ:UE5のNiagaraでうごかしてみたよ
上記のスプライトシートを、Niagaraでお試しで動かしたものはこんな感じ。
マテリアルは最低限の機能だけのシンプルなものです。

▼参考動画
やってみての感想
やはりレンダリングの長さがネック。
ある程度見た目が固まるまでは、
レンダリング項目の設定などで短縮ができるとよさそう。
Houdiniだとツール内で「炎の作成」→「スプライトシートにして書き出し」
ができたのですが、Blenderだとどうなんだろう?
有料のアドオンがあるようですが、標準機能ではできないということかな?
色々と不慣れなところはありますが、
一通りの流れはわかったのでよかった!
あとはより良い見た目にできるように調整していきたい。
