
#01 kintone問題アプリ作成
1.kintoneで何かを作ってみよう。
とりあえず、アプリをつくってみました。以下条件です。
kintoneスタンダードコース
管理者権限は使えない。
よってjavascript/cssは編集できない。
あまり複雑なことは出来なさそうですが、単に帳票登録→表示はつまらない。ということで、「kintoneラーニング問題アプリ」を作ってみようと思いました。
2.kintoneラーニング問題アプリとは
kintoneラーニングコンテンツに50本の動画の最後に4択演習問題があります。それを4択問題で復習できればいいな、と思ったので勉強がてら作成してみました。
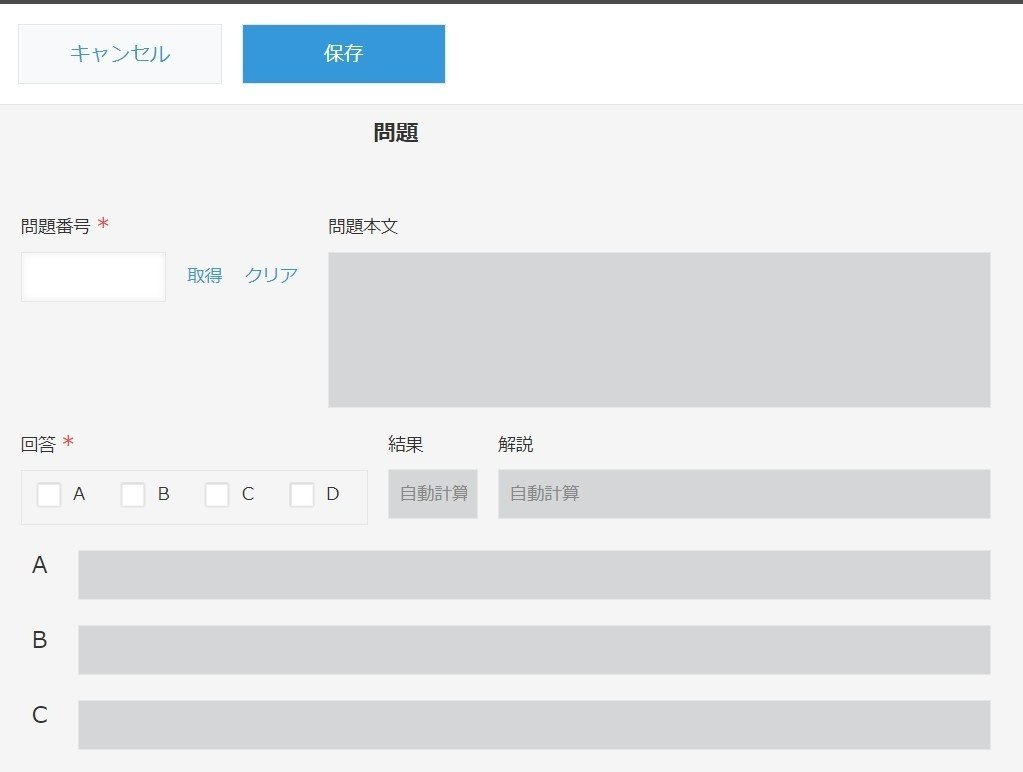
3.kintoneラーニング問題アプリ完成図


先に完成図です。
問題番号をいれて問題を呼び出す。
4択チェックで正解すれば、「正解」と「解説」を表示。
複数選択回答も対応。
4.問題テーブル作成

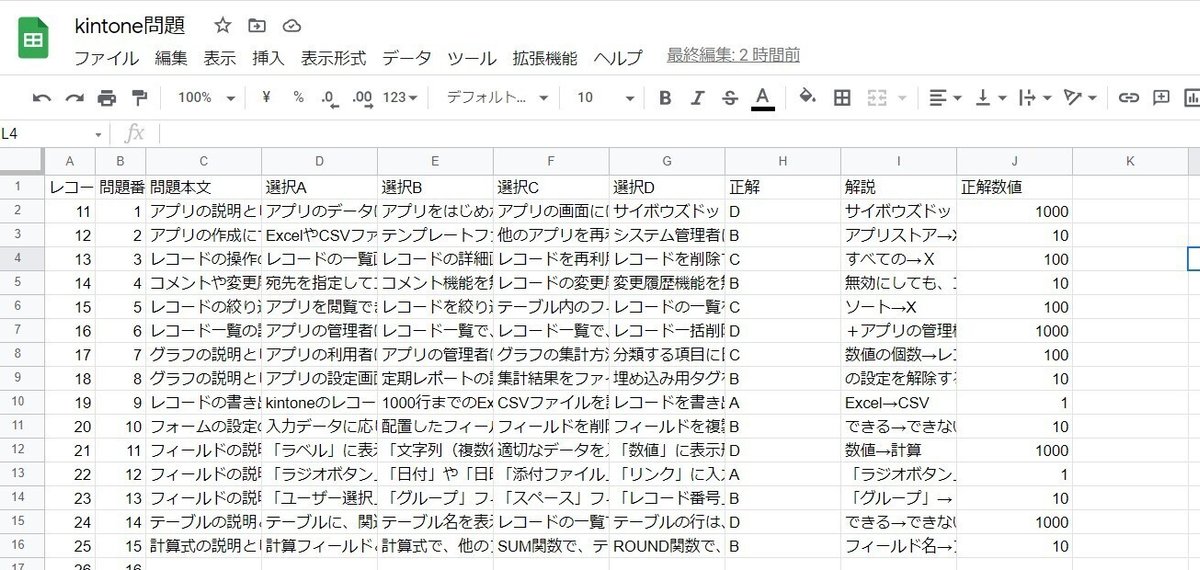
動画を見ながら頑張って文字起こし。ちなみに、問題は微妙な言葉使いの間違いをついてくるので結構難しいです。
取り込みなおせるように、エクセルでレコード番号をつけています。
正解判定用に「正解数値」を設定しています。
正解数値
複数回答も可能にするため、
A=1 B=10 C=100 D=1000
と置き換えた列を作ります。
正解 :AC→101
このデータを「問題データ」アプリとして保存します。
5.問題アプリ作成

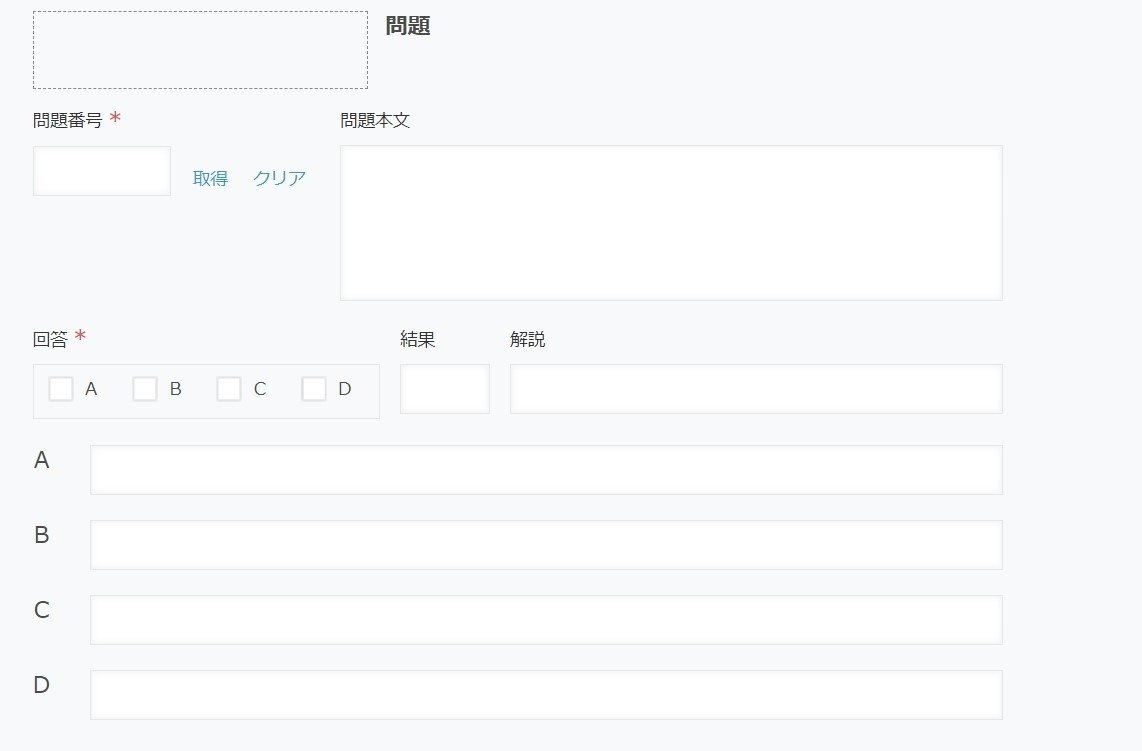
画面フォームです。テンプレートの「問診表」を利用しています。
問題番号:ルックアップ
結果・解説:文字列(1行) + 自動計算で式を設定しています。
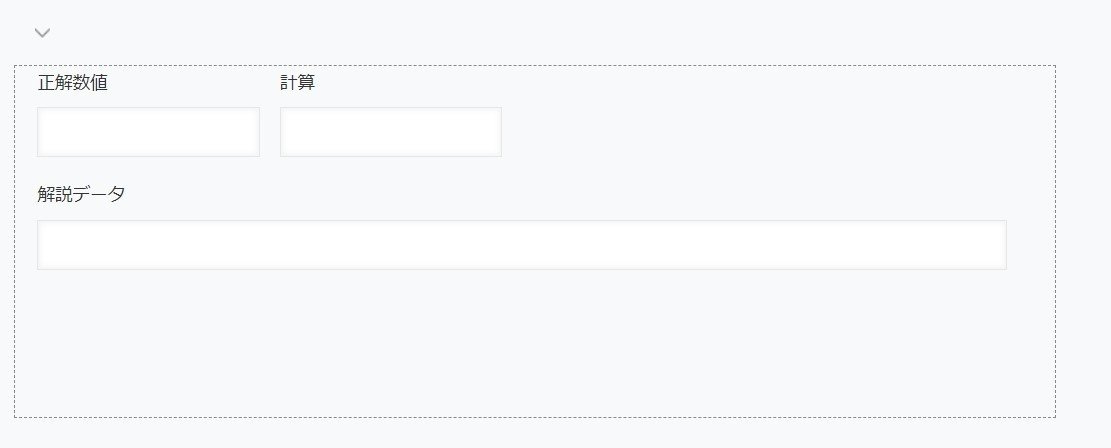
さらに下に、グループを作りました。

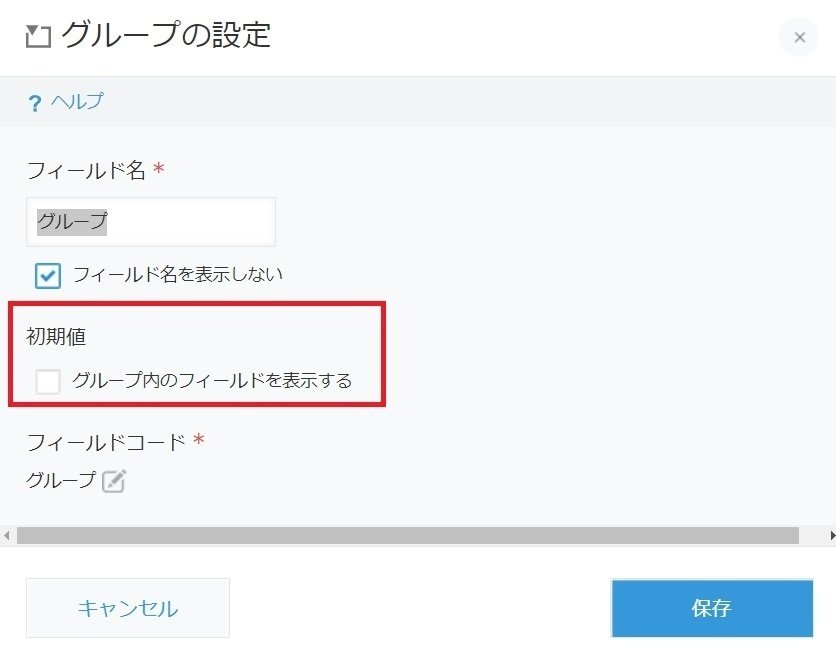
グループには隠し項目を設定しています。javascript無しでは完全非表示は難しそうなので、「グループ内のフィールドを表示する」をオフにして対応しています。個人開発なので暫定処置です。

グループには、3つ項目を設定
正解数値(数値):ルックアップから、問題データの正解数字を参照。
解説データ(文字列(1行)):ルックアップから、解説データを参照。
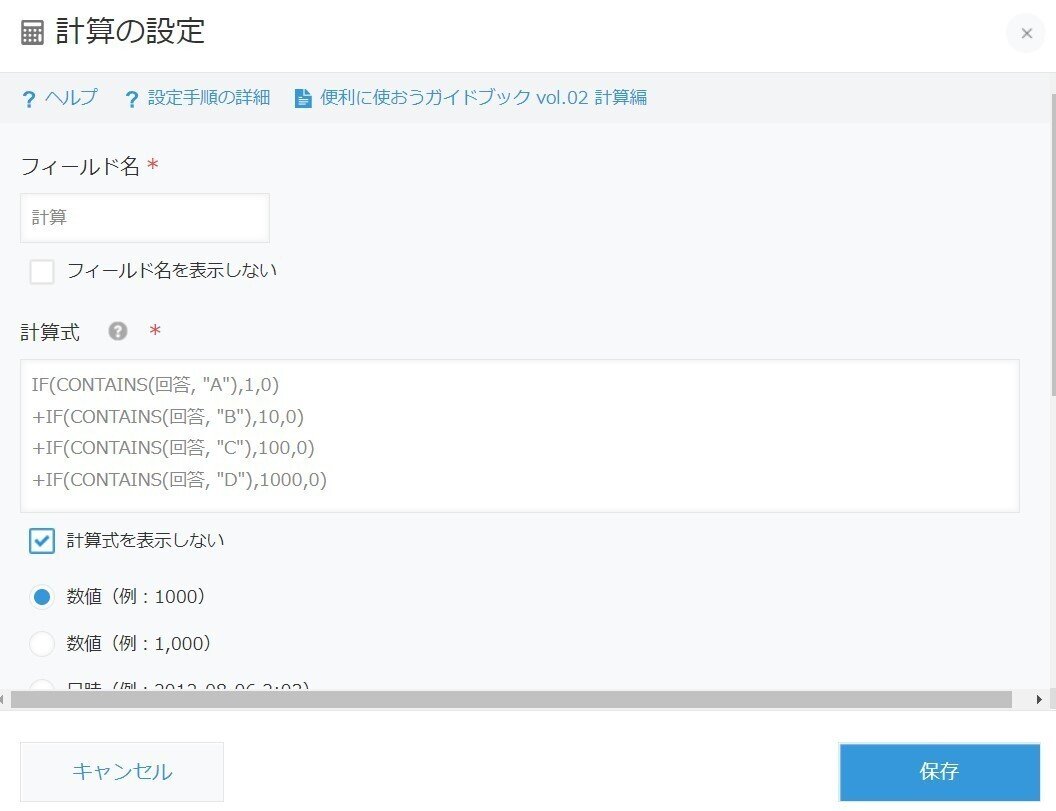
計算(計算):チェックボックスの入力を数値計算します。

IF(CONTAINS(回答, "A"),1,0)+IF(CONTAINS(回答, "B"),10,0)+IF(CONTAINS(回答, "C"),100,0)+IF(CONTAINS(回答, "D"),1000,0)
こんな計算式になりました。
再び上部入力の設定

結果に計算式を設定します。
ここが一番てこずって、数値と文字列の型を一致させる方法が分からなかったので、何回もフォームの設定を変えました。
結論的に、「数値」=「数値」で解決しました。
IF(正解数値=計算,"正解","")
ルックアップの数値と、チェックボックスの数値が一致したら、「正解」を表示。それ以外は何も表示しません。
「解説」にも同じ設定をします。

IF(正解数値=計算,解説データ,"")
「正解」の時、解説が表示されます。
6.ひとまず完成

一応動くものはできました。半日程度かかりました。
7.次回の課題
やはり、javascriptが使えないと動きのあるアプリが作りにくいと思いました。
・表示/非表示の切り替え
・正解率が低い問題の復習
・問題番号を入力するのではなく、一覧から選択して出題
・CSSを使えれば、色表示
次回は、この辺りを考えてみたいです。
