
GitLabからのメンションをSlackメンションに置換するProxyなGAS
GitlLab/GitHubをIncoming Webhooks連携して通知させると便利なのですが、Slackとユーザー識別子が異なるためSlackのメンションにはなりません。今回はもうちょっと痒いとこに手を伸ばすHackです。
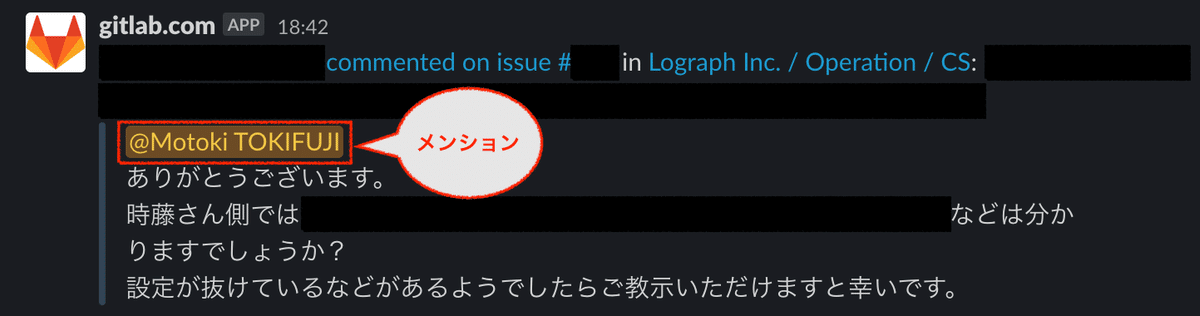
うまく行けば以下のように毎日眠れなくなりメンションが飛んできます。

注意点
何千人もメンバーがいる組織では使えないかもしれません(小分けしたらイケる)
できるだけ公開できる範囲は無料で公開していますが、その時点で意味がわからない方は購入はご遠慮ください。
このスクリプトを導入したことによるいかなる損害を当方の責任として負うことはできかねますのでご了承くださった方だけがご購入ください。
できる限りのサポートはいたしますが、基本的に当方にサポートの義務はなく、あくまでもアイディアの販売であることをご理解ください。
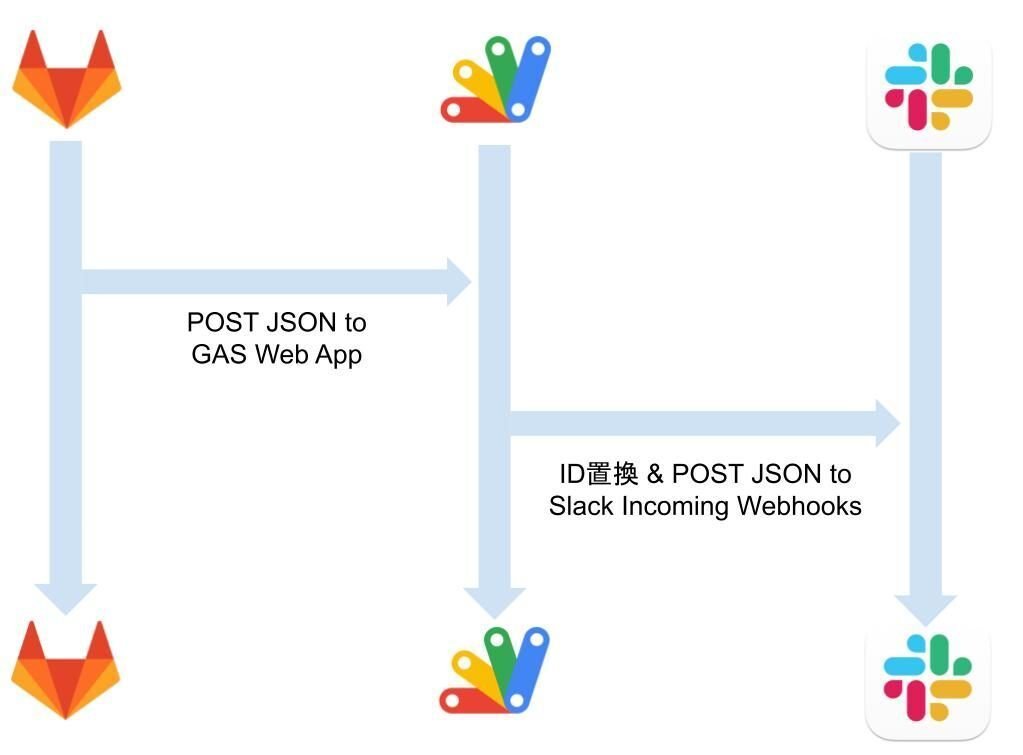
フローチャート
仕組みとしてはこんな感じです。

Spreadsheetを用意する
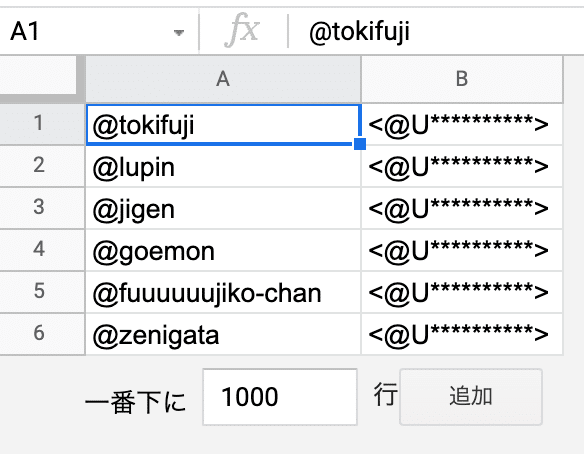
以下と同じフォーマットで。ヘッダーなしです。A列がGitLabのユーザー、B列がSlackのMember ID。GitLabから渡されてきた通知のテキストにあるA列の文字列を全てB列の文字列に置換します。必要なメンバー分設定してください。メンバーが増えたらこのSpreadsheetに追加していってください。

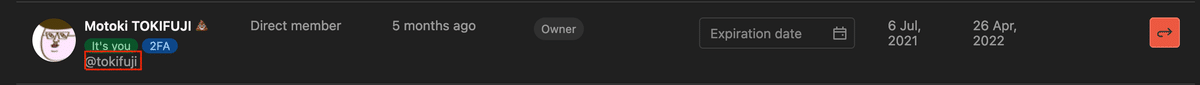
GitLabのユーザーID
Group Information -> members
ユーザーIDを @ 付でA列に入力してください。

SlackのMember ID
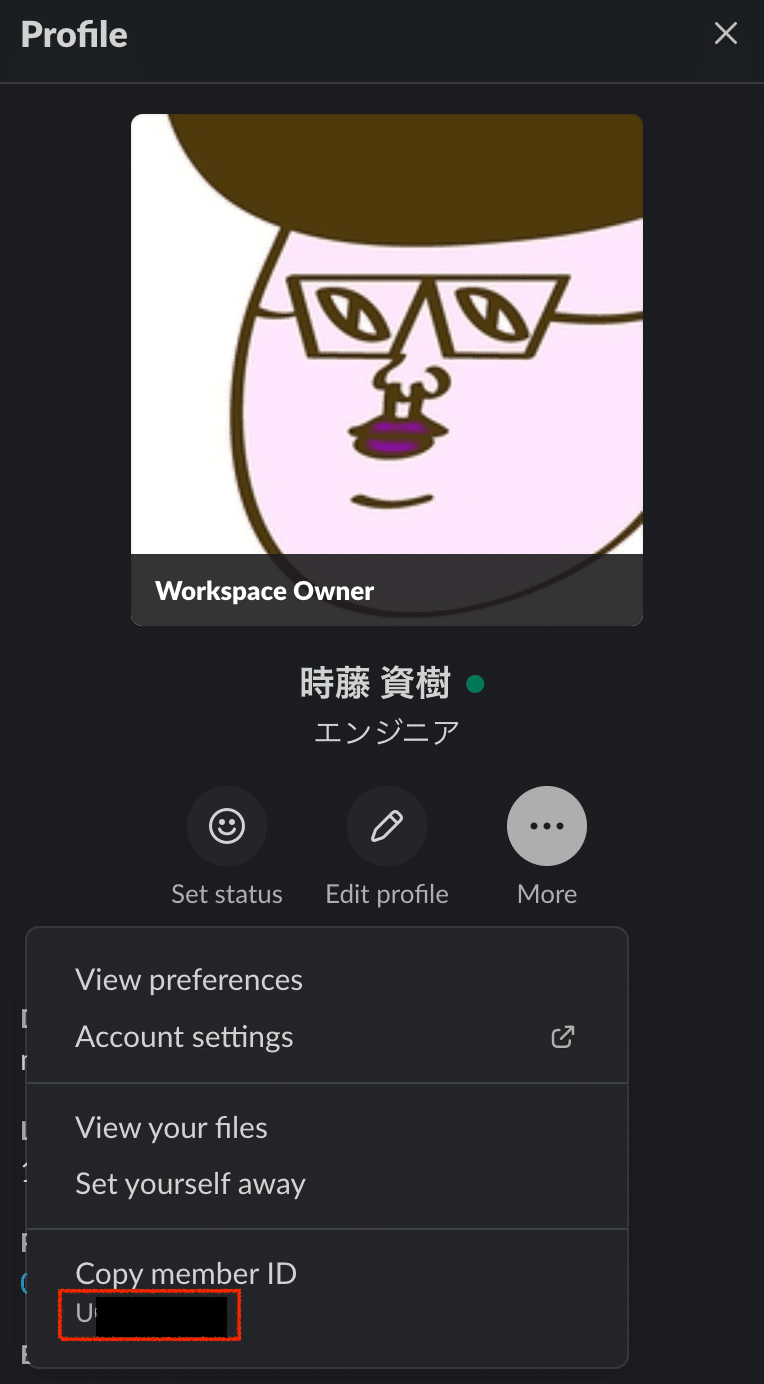
なお、SlackのユーザーIDは `@tokiufji` のリテラルではなく Member ID です。Slackでユーザーを選択して
view full Profile -> More -> Copy member ID
で確認してください。Spreadsheetでは必ず <> で囲って @ をつけてB列に入力してください。以下、例↓
<@U**********>
GASの準備
スクリプトを2つ設置します。以下な感じです。
main.gs : 実行される処理
.env.gs : 設定
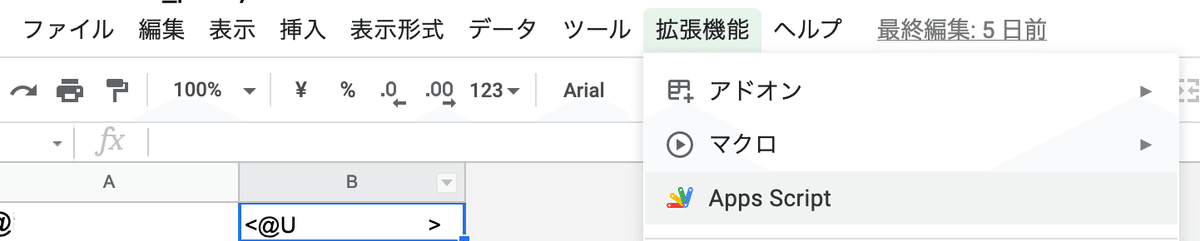
先程作成したSpreadsheetにGASを追加します。
拡張機能 -> Apps Script

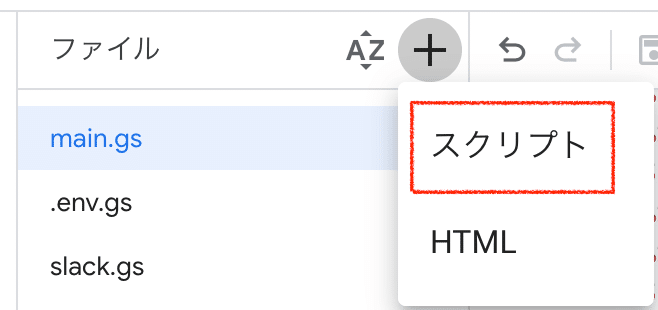
スクリプトの追加は以下から↓

ここから先は
¥ 500
Freelance Cloud Architect/Consultant @ 時藤屋 https://tokifu.jp/
