
Sketch から Figma への移行Tips
こんにちは。@toi_toi_y です。最近 Sketch から Figma に移行したのですが、これから移行する人も多そうなので、移行した時に学んだTipsをここにメモっておきますね。
※ Mac版デスクトップアプリをベースにした説明です。適宜読み替えてくれると嬉しいです。
目次
- Sketch からインポートしたデータはどうなる?
- Symbol はどうなる?
- Override の仕方がわからない
- Shared Libraries はどうなる?
- Layer Styles と Text Styles はどうなる?
- Artboard はどうなる?
- プラグインはどうなる?
- フォントはどうなる?
- オフラインの場合はどうする?
Sketch からインポートしたデータはどうなる?
Figmaを起動するとSketchのデータをインポートしてねと案内がでます。わかってますね。
自分で使った範囲ですが、インポートしたデータは8割がた正しくインポートされます。残りの2割はこんな感じ。
・ 色やテキストスタイルのOverrideがリセットされることがある
・Combined Shapeが丸ごと消える(つらい)
・Constraintsの解釈違いがおきてサイズとか配置がバグる
データの量にもよるけど、まぁ半日もあれば修正可能です。
Combined Shapeはインポート前に直しておくと良いです。
Symbol はどうなる?
Symbol はそのまま引き継がれるようです。ただしFigmaではComponentという名前になります。ひし形のマークと紫色の選択色が目印。

ひし形が集まったマークが大元のComponentになります。SketchからインポートするとだいたいSymbolページに集まっているはず。

単体のひし形はMaster Componentを参照しているInstanceで、OverrideはInstanceからやります。普通のページに配置しているSymbolはこっちになります。
ちなみにスラッシュ区切りでSymbolの階層を分ける機能は同じで、これはインポートするとそのまま引き継がれます。
Overrideの仕方がわからない

一番迷うところです。自分はしばらく右側のパネルを探していました。
正解は 直接編集する です。

慣れればこっちのほうが直感的で楽です。
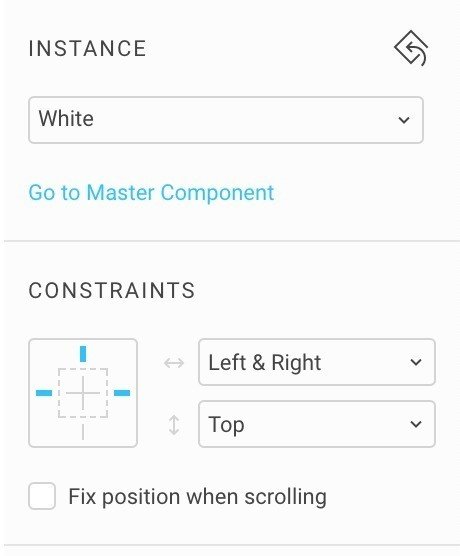
座標以外はだいたいOverrideできて、Sketchよりも柔軟なので適宜ルールを決めてやるとよいでしょう。
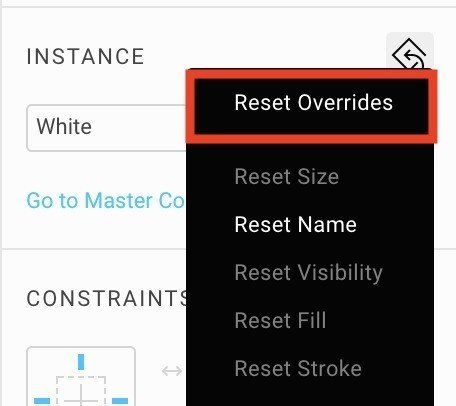
Overrideを元に戻すときは右上のメニューからReset Overrides してやればOK。

大元のComponentを編集するときは Go to Master Component ボタンから移動して編集してやれば良いです。
Shared Libraries はどうなる?
SymbolをShared Librariesから読み込んだ状態のままインポートすると、まるっとShared LibrariesのSymbolが消えたようになってびっくりします。
Symbolは実は消えてなくて、External Symbolsとして非表示にされているだけです。

右側の瞳アイコンを押してこれを表示すると、実はそのままComponentとしてインポートされていることがわかります。
ただ、座標も変な感じになるし、SymbolはShared Librariesからローカルに移した状態にしてインポートした方が混乱はしないかなーという印象です。
Layer Styles と Text Styles はどうなる?
どちらも引き継がれないので新しく作る必要があります。
StylesはSketchとFigmaで色々違いがあります。
Sketch
・ Layer Styles(塗り / 線 / ドロップシャドウなどのエフェクト)
・ Text Styles(文字サイズ / 行間 / 文字揃え、文字色)
Figma
・Text Styles(文字サイズ、行間、文字揃え)
・Color Styles(色)
・Effect Styles(ドロップシャドウなどのエフェクト)
・Grid Styles(レイアウトグリッド)
SketchのLayer Styles = Effect Styles + Color Styles + FillとBorderの設定
SketchのText Styles = Text Styles + Color Styles
ざっくりこんな感じです。
Text Style A ✕ Color B みたいなことができて、色ごとにText Stylesを作る必要がないので個人的にはFigmaのほうが好き。
Effect StylesはDrop ShadowなどのEffectのためのStyles。
Grid StylesはFigmaの独自機能で、レイアウトグリッドを保存しておけるらしいです。これは探求してなくてあまり分かりません。
詳しくは公式ヘルプを参照。
Artboard はどうなる?
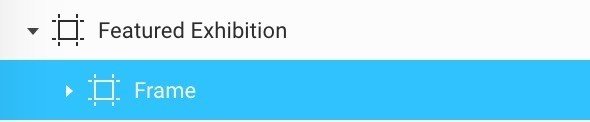
ArtboardはFrameという名前になります。
Sketchと大きく違うのはFrame自体をネストできること。Frameの中にFrameを作って、オーバーフローコンテンツが作れたりします。

FrameはFrameに入れたいレイヤーを選んで Option + Command + G で作れます。
Frameの変形は普通にドラッグするとコンテンツごと変形されて、Commandを押しながらドラッグするとFrameのガワだけ変形できます。

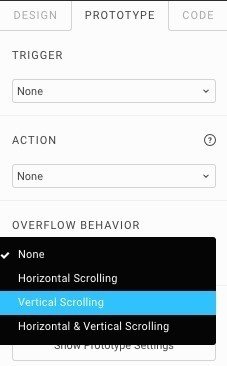
Frameに対して、Prototypeパネルから横スクロールとか、縦スクロールとか両方とかが設定できます。Protoype機能についてはまた別途まとめたい。
プラグインはどうなる?
残念ながら今の所Figmaには公式のプラグイン機能がありません。
APIが公開されているので、誰かが作った物を利用するか、頑張って自分で作るとかはできます。検討はしているようなので、そのうちプラグイン機能が搭載されるかもしれません。
フォントはどうなる?
デスクトップアプリからであればローカルのフォントが使えるようです。
ブラウザからローカルのフォントを使いたい場合はアカウント設定の画面からFont Helperをインストールすればブラウザからでもローカルフォントが使えます(ただしMacとWindows限定)。
Figmaは今の所欧文フォントを指定していると日本語が消えてしまいます。SFフォントなんかを指定している場合は適宜ヒラギノに置き換えてやる必要がありそうです。
あとはデフォルトでGoogle Web Fontsが使えるようですね。
オフラインの場合はどうする?
Figmaにはローカルファイルがなく、自動でクラウド上にデータが保存されます。クラウドベースなのでオフラインの場合は使えません。
ただし方法がないわけではなく、公式のヘルプによると、
1. オフラインになる前にデスクトップアプリから編集したいデータを開く
2. 編集したデータをShift + Command + Sでローカルにファイル(.figファイル)として保存する
3. オンラインになった時に自動で同期される。同期されない時は(2)で保存したデータをFigmaにドラッグ&ドロップすれば戻せる
といった手順でオフラインでも作業ができるようです。ちょっとめんどくさいですね。基本はオンライン専用と思った方が良いです。
ちなみに慣れるまで自分はなんどもオンライン中にCommand + Sを押したのですが、こんなメッセージで自動保存していることを教えてくれます。絵文字はランダムに毎回変わります。気が利いてんな。

以上ざっくりSketchからFigmaへの移行Tipsでした。他にもあったら教えてください。
では良いFigmaライフを。
