
前年比成長率のチャートを1つだけ表示する:Tableau DataSaber講義まとめ~Advanced II その7~
DataSaberの勉強のため、講義内容を私なりにまとめました。
講義はTableauを深く理解できる内容になっていて、非常に勉強になりました。
※手順の詳細は載せず、課題で習得できるテクニック/知識を中心に書いています。講義では詳しく説明されています。
※データソース:サンプル - スーパーストア
※Tableau Ver.2023.2.0
課題
前年比成長率のチャートを1つだけ表示する
サブカテゴリの「売上」と「売上の前年比成長率」の相関を年で確認したい。
モバイルで使用するので、フィルターで1年ずつ切り替えたい。
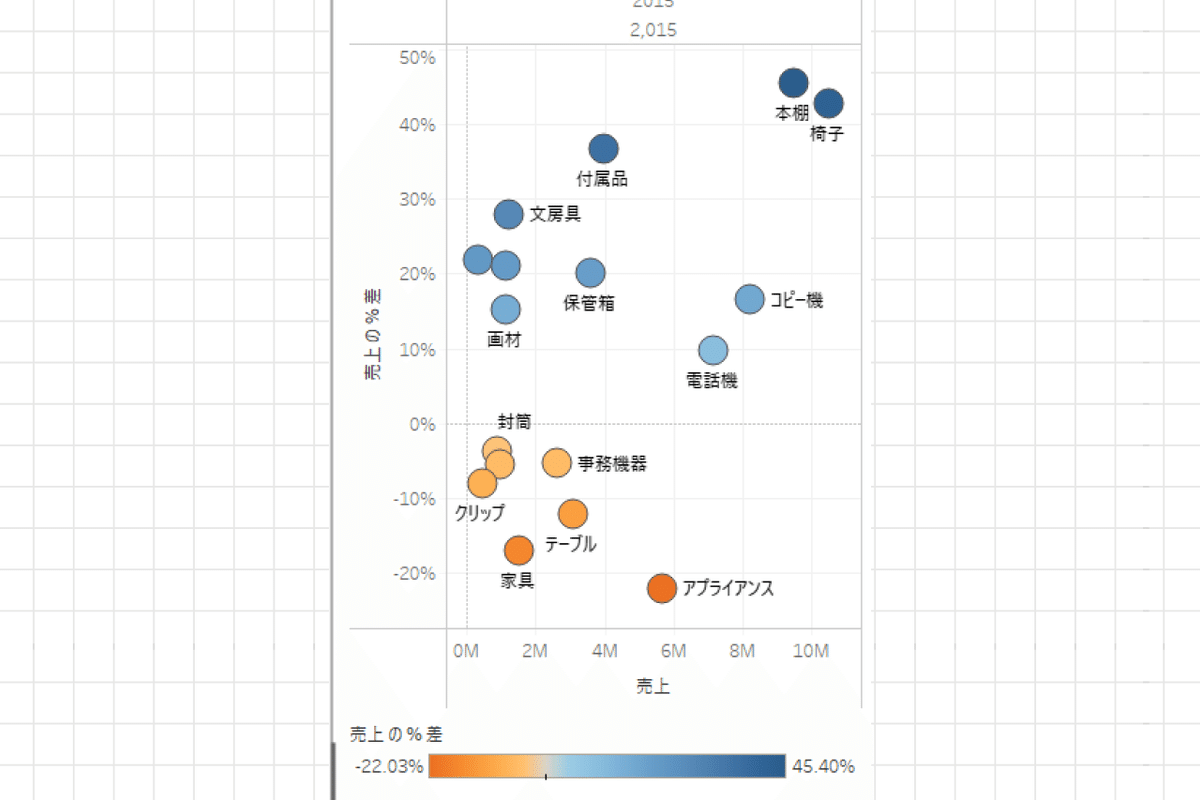
アウトプットイメージ

習得できるテクニック
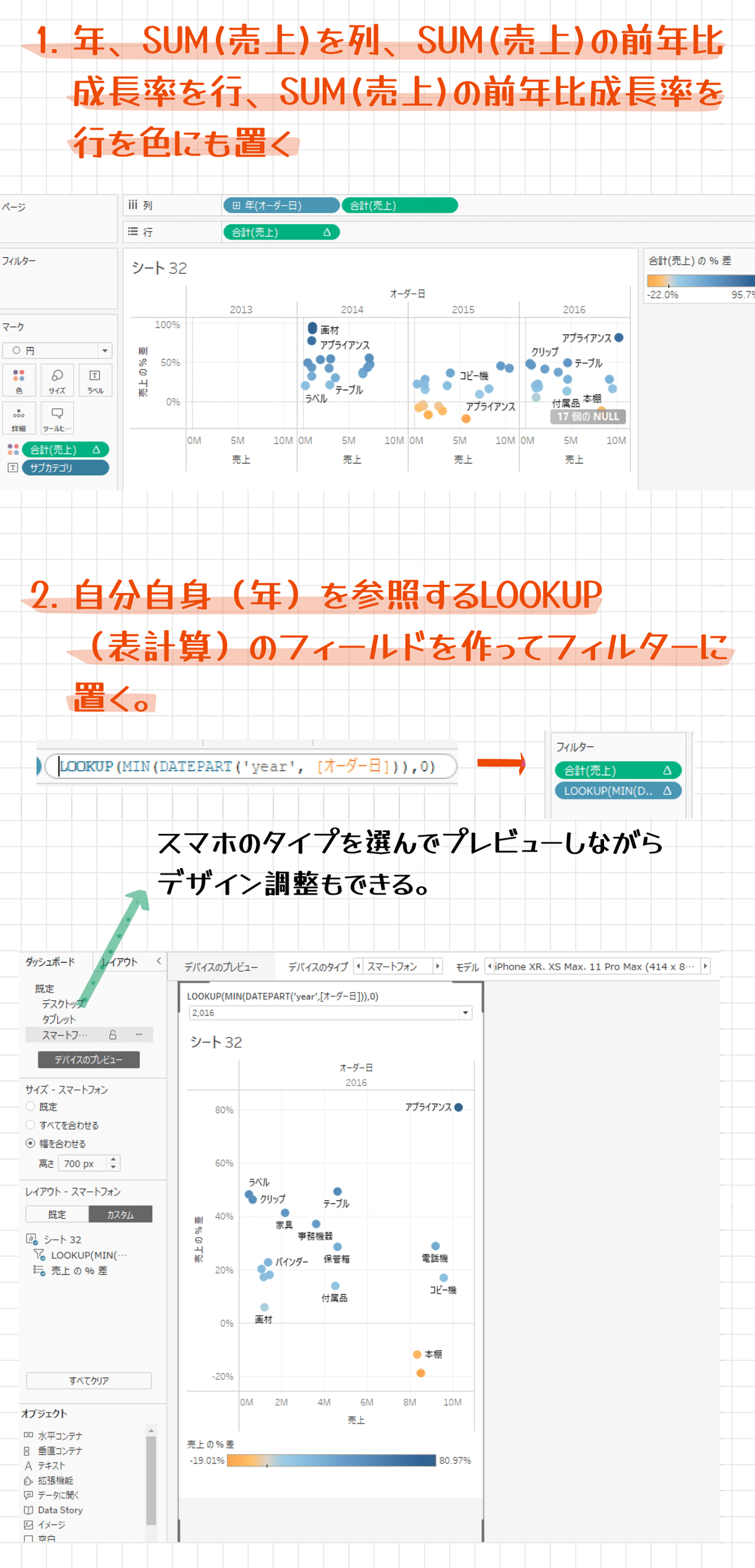
LOOKUP関数で自分自身を参照し、それをフィルターに置いてDynamic Hide。
デバイスのプレビュー
作成ポイント
前年比成長率は「前年」がないと計算できない。なので、フィルター目的の年だけにフィルターすると、NULLになってしまう。
「前年」をフィルターアウトしないで、ハイドしたい(しかもダイナミックに。Dynamic Hide)。
クエリパイプラインを利用する。(LOOKUP(表計算)はクエリパイプラインの最後)
作成手順


参考文献:
DATA Saber Boot Camp Week7 "HandsOn - Advanced II" by KT
Images:
Image by Freepik
