
ウェブデザイナーが気を付けておくべきチェックリスト
「デザイナーはコーディングの知識を得るべきか?」
私個人としては「ある程度の知識は必須」と考えています。
その理由は、「実際のアウトプットにより近いデザインを作成できること」で、「スムーズに次のフェーズへ移行」でき、そのデザインを他者に実装してもらう際、「開発者と円滑なコミュニケーションが取れる」ため、結果「より良いアウトプットを生み出せる」ようになるからです。
先日、社内の若手デザイナー向けに簡単なガイドラインをまとめる機会がありました。これから挙げるリストは、特にコーディングの知識が殆どない、または普段分業制の現場などで専業デザイナーとして従事している方向けの内容になりますが、どのくらい出来ているかチェックしてみて下さい。
1.パーツサイズや配置は全て整数になっているか
デザインを作成する際、画像書き出しの際に多くの方はアセットを利用するでしょう。アセット便利ですよね!
基本WEBパーツは同分類のタイトル画像やボタン等、規則正しく書き出されるのが理想ですが、これが出来ていないとバラバラなサイズで書き出される原因になり、別途コーダー側で調整の必要が出て来ます。

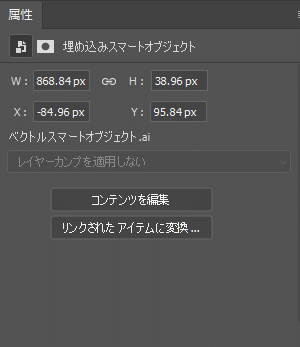
W・Hだけでなく、特に気を付けたいのはXとYの位置です。普通にレイアウトしている際には起こりませんが、別データからオブジェクトを持ってきて拡大・縮小配置した際などに起こることがあります。
ここの数値をキレイに整数に整えておくと、書き出しが一発で行え、コーディングフェーズへの移行もとてもスムーズになります。コーダーさん(外注先)からの評判も上がること間違いなしです。
2.可変時の挙動を想定できているか
テキストブロック内にオーバーサイズのデータが入った場合、エリアが広がった場合の背景画像…等、様々な画面サイズのデバイスで閲覧した際にデザインがどのように変化するのか、事前に考えておくことが重要です。

テキストブロックには何文字まで表示させるのか、背景画像は固定なのかパターン化させるのか…。それを実装するにあたってデザインが崩れたりしないか等も、併せて確認しておきましょう。
3.透過画像に乗算などの効果を付けていないか
乗算やオーバーレイなどのレイヤー効果はブラウザ上では再現されないので、画像を重ねたりする際は不透明度の調整のみに留めましょう。
微妙なニュアンスのパーツを作成したい場合は、効果も含めてまるっとパーツ化するしか方法はなさそうです。
4.フォントサイズや行間を細かく設定していないか
雑誌や広告のように、やたら細かくフォントサイズや行間を設けるのは好ましくありません。コンテンツ内や見出しのフォントサイズや行間は、規則性を持たせておくとコーディングがしやすいですし、ソースもcssもスッキリします。また、ここでも数値は全て整数に整えておくと万全です。
5.画像やテキストがエリア内に収まっているか
特にデバイスフォントを使用する場合、余白を含めたレイアウトの取り方が大雑把だとデザインに影響を与える可能性があります。(1行で想定していた見出しが2行になってしまったり、中途半端な位置で段落ちしたりなど)

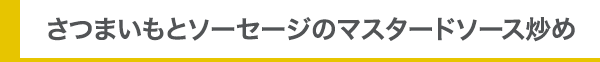
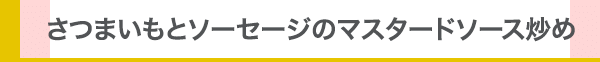
こんな感じでデザイン上は収まっているように見えても…

余白部分を除いた実際のテキストエリアは異なります。
エリア内にきちんと収まっていないと、コーダーさんの手間を増やすばかりか、見た目の齟齬まで発生してしまいますので、面倒でもきれいに整えておきましょう。
いかがでしたか。
日頃から意識していないと、いざ実行しようとすると慣れるまで面倒かも知れません。色々と細部に気を遣うぶん、デザイン工数が若干増える可能性もありますが、実装者からの確認のやり取り等が省かれることを勘案すると、トータルの工数自体は減るのでは無いかと思います。
習慣付けてしまえば苦にはならなくなりますし、なにしろ「おもてなしの精神」でデザインをすることは、きっとデザイナーとしての基礎を確かなものにしてくれるはずです。
いいなと思ったら応援しよう!

