忙しい人向けの What's new in SwiftUI - #WWDC20

以下の5つに分けて解説していくよ。
Apps and Widgets
SwiftUI だけを使ってアプリを作れるようになったよ。
プロトコル として App / View を利用しているけど、body の返す型が Scene / View で異なるよ。
Scene の詳細は App Essentials in SwiftUI で語るけど、ここでは WindowGroup を見ていくよ。
WindowGroup はマルチプラットフォームに対応して動作するよ。iOSではシングル・ウィンドウで表示されて、
WatchOS でも同様だよ、アプリの構造としては一緒だからね。
iPadOS ではマルチウィンドウに自動的に対応されるよ。
macOS でもマルチウィンドウに対応されて、Cmd+N で新規ウィンドウを開けるし、
1つのウィンドウにタブとして集約することも出来るよ。
他のシーンの例として、Settings を利用すると macOS 用の設定画面を追加できるよ。
DocumentGroup を利用すると、ドキュメントベースのアプリも作れるよ。
保存などの標準的なメニューも自動的に追加されるんだ。
もちろん独自のメニューも追加できるよ、ショートカット付きのね。
詳しくは他のセッションも見てね。
Xcode にマルチプラットフォーム用のテンプレートが追加されたよ。
Launch screen の設定は info.plist でシンプルに行えるようになったよ。
ウィジェットは Widget プロトコルに準拠して作るんだ。
他のセッションも参考にしてね。
AppleWatch 用のコンプリケーションも SwiftUI で作れるようになったんだ、同様に他セッションも参考にしてね。
Lists and Collections
新しくアウトラインがサポートされたんだ。
アウトラインはキーパスで子を指定することで、再帰的な表示も可能だよ。
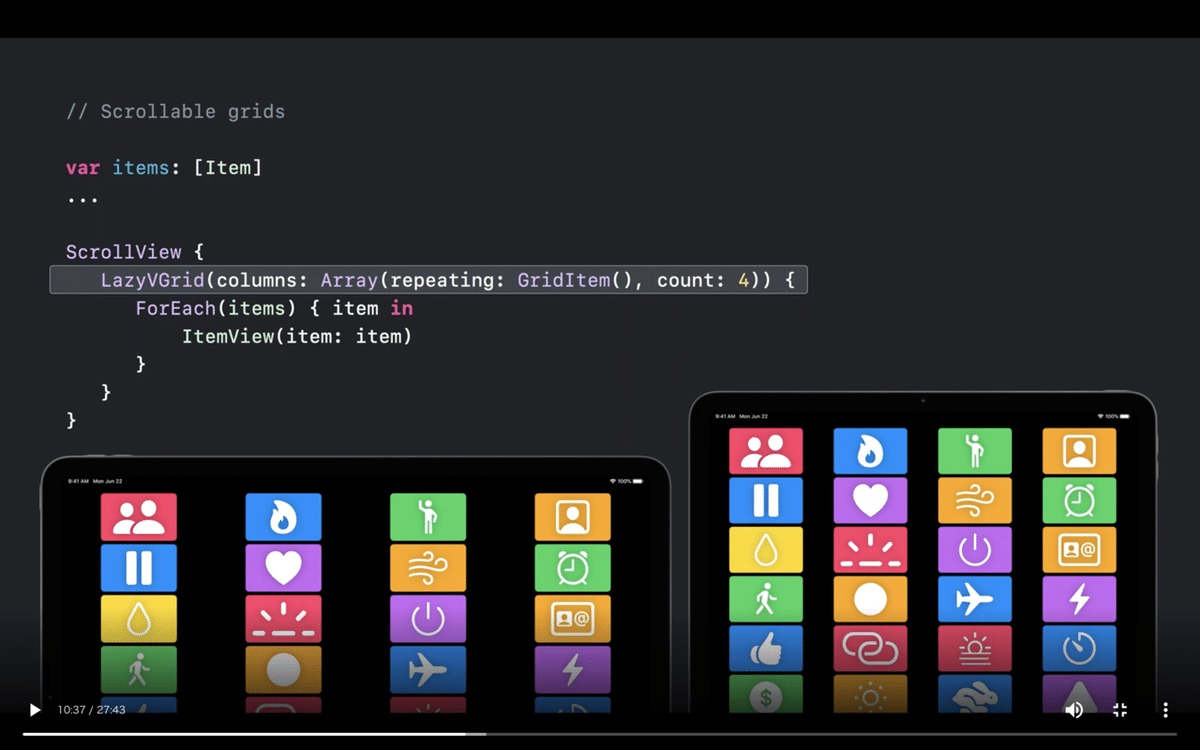
遅延読み込みに対応した、グリッドレイアウトがサポートされたんだ。これは端末のサイズに合わせてカラム数が変化するパターンだけど、
もちろん数を固定することも出来る。
今回サポートされた switch を利用して、行ごとに異なるレイアウトを適用することだって出来るんだ。
詳しくは以下のセッションも見てね。
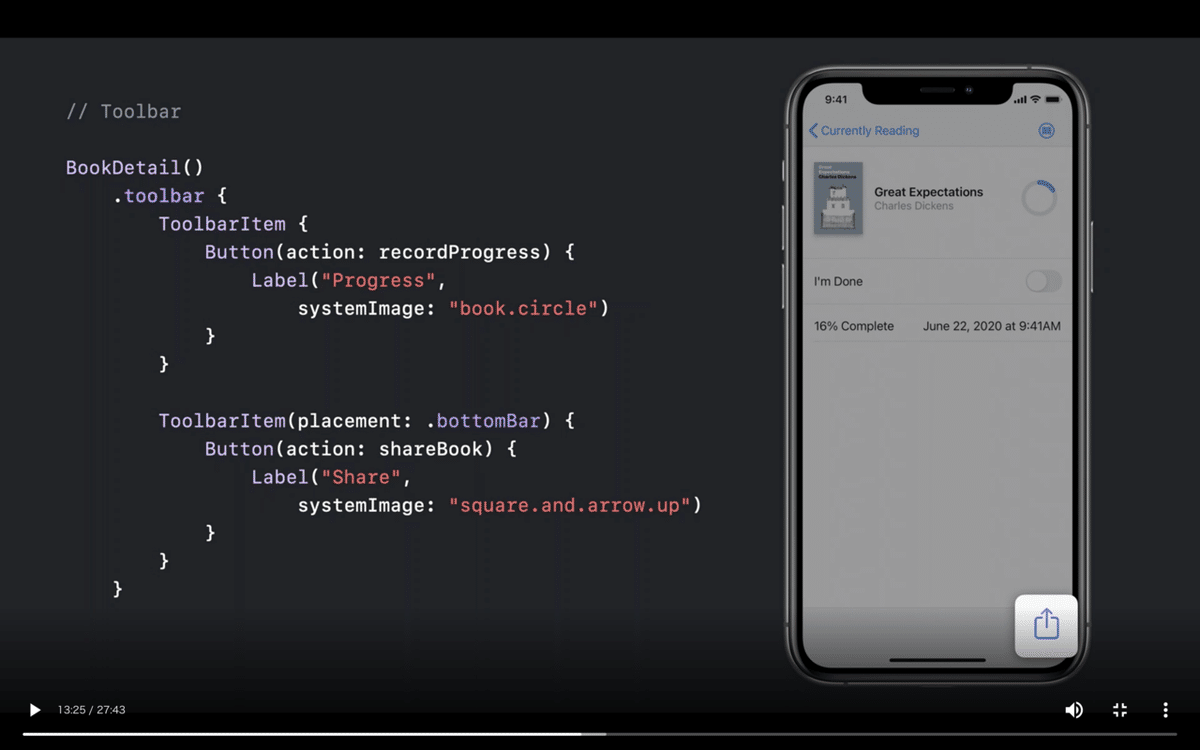
ツールバーは、toolbar モディファイアを利用して作れるんだ。
placement を指定することで、SwiftUI が適切な位置に配置してくれるよ。
.principal を指定すると目立つ位置に、
.bottomBar を指定すれば下部、みたいにね。
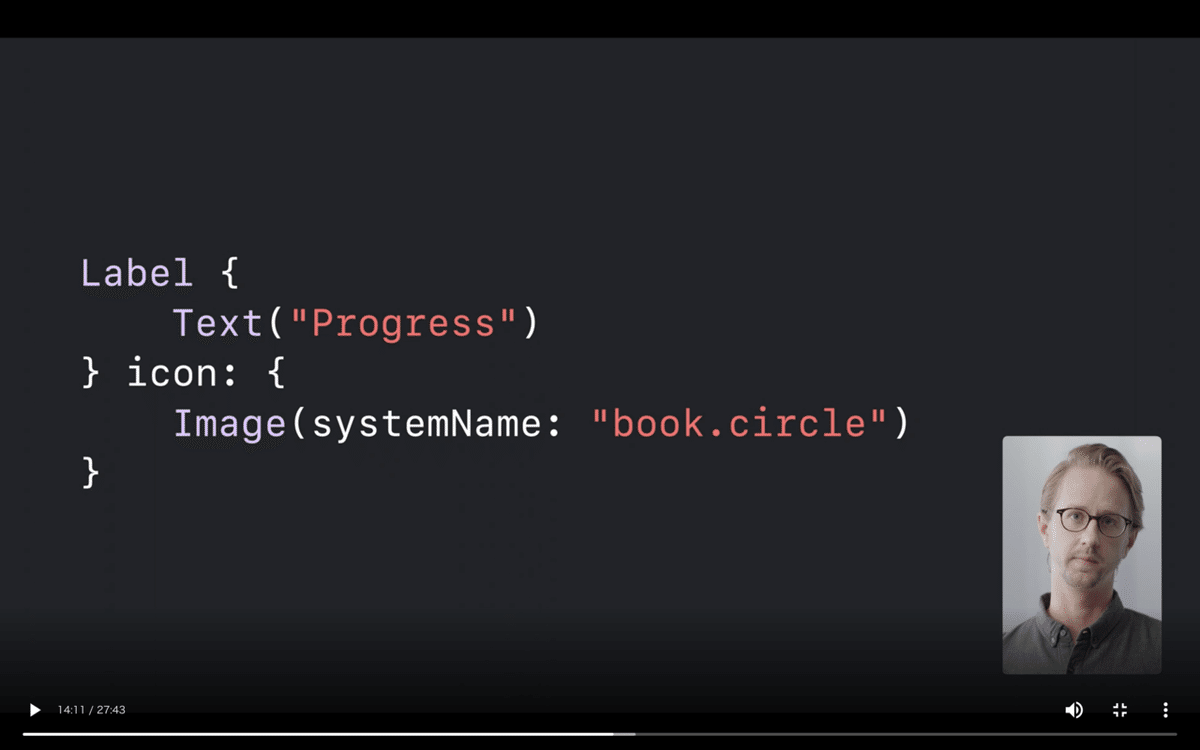
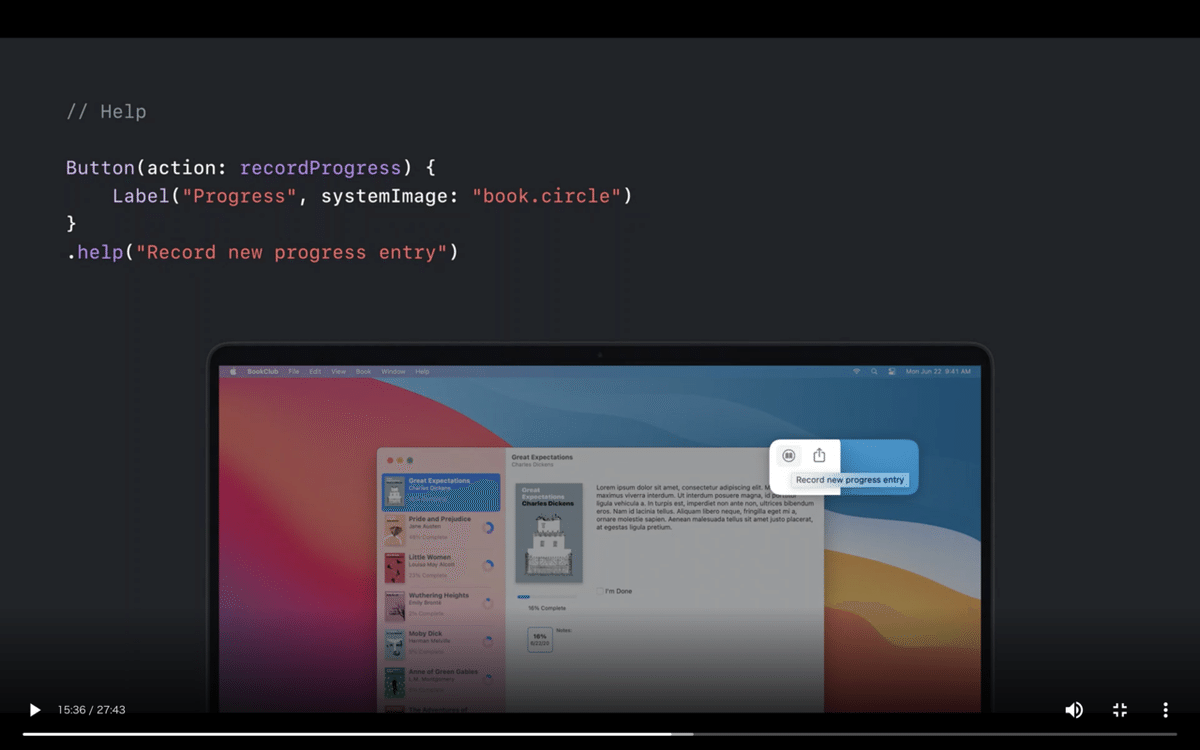
ラベルは、タイトルとSF Symbol のアイコンを指定できるよ。これはシンッタックスシュガーで、
これが完全系なんだけど、どちらも任意の View を受け取れるから柔軟なんだ。
ラベルはコンテキストによって表示が適切に変化し、例えばツールバーにおいてはアイコンのみが表示され、
リスト中では、フォントサイズに応じてキレイにリサイズされるんだ。
help モディファイアは、macOS 上でツールチップを表示するけど、他プラットフォームでは VoiceOver に自動的に対応してくれるんだ。
keyboardShortcut モディファイアでショートカットを設定できるよ。
ESCキーで閉じる、Enterキーで決定、みたいな指定もできるんだ。
最後にいくつかコントロールを紹介するけど、最初は ProgressView だ。
円形のインジケータにも出来るし、
進捗状況なしの表示もできる。
Gauge(ゲージ)は、全体の一部の割合を視覚化するものだ。
表示要素はここまで増やせる。
New effects and styling
macOS Big Sur の通知センターとコントロールセンターは SwiftUI で作られていて、滑らかなアニメーションが備わっている
。
mathedGeometryEffect モディファイアを利用すれば、アルバムの位置を入れ替える時に、SwiftUI が自動的に滑らかなアニメーションを提供する。
ContainerRelativeShape は最も近くにあるコントロールと同じ形状のパスを取るよ。
padding を調整すると、この強力さが分かるよね。
フォント関連の進化として、カスタムフォントを利用したり、テキスト中に画像を埋め込むことも出来るようになったんだ。
もちろん dynamicType にも対応してる。他のセッションも参考にしてね。
標準のシステムコントロールを使用していても、アクセントカラーを変更することでアプリが際立つよ。
アセットカタログで管理できるよ。
個別に指定することで、部分的に変更することも出来るんだ。
WatchOS だと背景色に反映されるね。
他のコントロール、例えばスイッチにも対応しているよ。
System integrations
Link ビューはブラウザを開いたり、他のアプリを開くリンクを提供するよ。
プログラム的に開きたい場合は、@Environment(\.openURL) を利用できるよ。
ドラッグ&ドロップもAPIとしてサポートされたよ。
これは UniformTypeIdentifiers フレームワークで実装されていて、様々な情報を取得することが出来るんだ。
Sign in with Apple ボタンも用意されたよ。
他のフレームワークも SwiftUI から利用しやすくなってるんだ。
Swift の進化については以下のセッションも見てね。
免責
・本記事は公開情報のみに基づいて作成されています。
・要約(意訳)のみなので、詳細はセッション動画をご確認ください。
いいなと思ったら応援しよう!

