蓮ノ空雑コラ作成講座(上級?編)
皆さんこんにちは。
前回に引き続き、今回も雑コラ作成です。
上級編と銘打っていますが、作業自体は前回より簡単かもしれません。
突然ですが皆さん、動画ってどうやって動いているか知っていますか?
実は、いくつもの画像を順番に表示しているだけなんです(だけというと語弊がありますが)
パラパラ漫画と同じですね。
そんなわけで今回は動く画像(gif)を作っていきたいと思います。
※gifはあくまで画像なので、音声は付きません。
必要なもの
・PC:前回より少し高い性能のものの方がいいですが、とりあえずは問題ありません。
・gimp:インストール方法は前回の記事を参照してください。
・素材:今回は名画花帆さんの画像を例として使います。

検討
まずはネタをどうするか考えます。
今回は逆立った触覚を上下に動かしてみることにします。

作成
①では早速作っていきましょう。
まずはgimpに素材を読み込ませてください。
レイヤーが1枚追加されたと思います。

②次に、追加されたレイヤーをコピーしましょう。
レイヤー上で右クリックしてメニューを開き、レイヤーの複製をクリックしてください。
全く同じレイヤーが2枚に増えていればOKです。


③事前にレイヤーにアルファチャンネルを追加し、最初のレイヤーを非表示にしておきます。
次にコピーしたレイヤーを編集していきましょう。
今回は触覚を動かしたいので、左の触覚を切り取ります。
触覚周辺を選択し、Ctrl + Xで切り取り、そのままCtrl + Vで貼り付けます。



④貼り付けたレイヤーを垂直反転します。
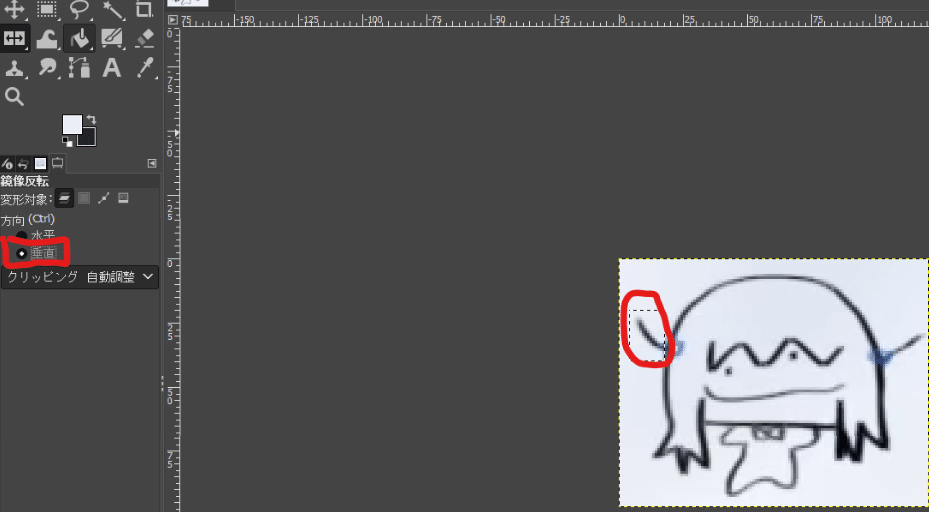
左上の拡大縮小アイコンを右クリックし、鏡像反転を選択します(またはShift + S)

⑤垂直にチェックを入れ、貼り付けた触覚部分をクリックします。


⑥移動ツールを使って触覚の位置を調整します。

⑦貼り付けたレイヤー上で右クリックし、レイヤーの固定を選択します。


⑦反転+移動したことでアルファチャンネルが残ってしまったため、スポイトで背景の色を吸い取った後に塗りつぶします。



⑧これで左側が完成しました。
続いて右触覚も同じ作業を実施します。





⑨ここまでで、元のレイヤーと触覚が下を向いている差分レイヤーの2枚ができました。
あとはこれをgifファイルとしてエクスポートすれば完了です。
ファイル→名前を付けてエクスポート→ファイル形式の選択→GIF画像→エクスポート
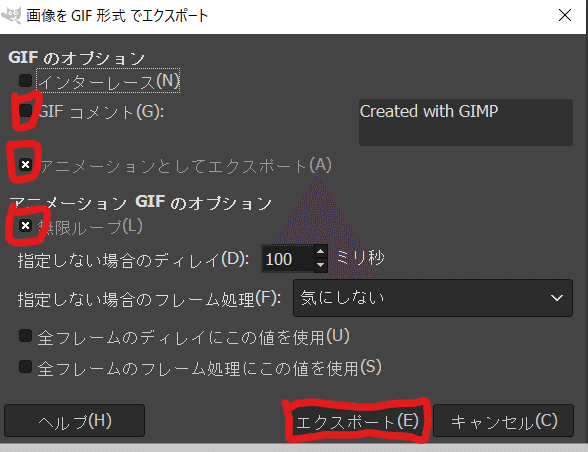
新たに開いた画面で以下の設定をしてエクスポート
・GIFコメントのチェックを外す
・アニメーションとしてエクスポートにチェック
・無限ループにチェック
※この辺の設定はご自身の作りたい内容に合わせて適宜変更してください




⑩できた画像を開いてみてください。
正常に動いていれば作成完了です。

最後に
どうでしたか?
上級というわりには結構簡単にできたかと思います。
今回はシンプルにレイヤー2枚のgifでしたが、枚数を増やせばもっと細かな動きにしたりそれぞれ別々の動きをさせることもできます(その分手間はかかるので、gifで作るか動画で作るかは事前に要検討)
gimpの機能で、自動で中割りを補完してくれるフィルタもあるのでぜひ色々試してみてください。
お疲れ様でした。

